React native 分辨率适配(px,dp)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React native 分辨率适配(px,dp)相关的知识,希望对你有一定的参考价值。
参考技术AReact Native 中使用的尺寸单位是dp(一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dp = 1px),而设计师使用的是px, 这两种尺寸如何换算呢?官方提供了 PixelRatio :
设计师给你一个尺寸,比如100px*200px的View,按照下面的方式可实现设计还原:
这个时候,你或许会说,这也太麻烦了,每个有尺寸的地方我都得转么,能不能我直接用px写,当然可以,不过需要整体加个缩放系数:
这样处理后,在根节点内,你再也不用考虑dp的问题了,直接使用px即可。
不过此时还有另外一个问题,设计尺寸是死的,屏幕大小是活的,得考虑分辨率适配啊,那在不同的分辨率下如何正确的实现设计师的设计呢?
我们将使用一种游戏经常会用到得方案,fixedWidth/fixedHeight.
fixedWidth 模式是保持原始宽高比缩放应用程序内容,缩放后应用程序内容在水平和垂直方向都填满播放器窗口,但只保持应用程序内容的原始宽度不变,高度可能会改变,简言之 宽度固定,高度自适应 。
fixedHeight 模式是保持原始宽高比缩放应用程序内容,缩放后应用程序内容在水平和垂直方向都填满播放器窗口,但只保持应用程序内容的原始高度不变,宽度可能会改变,简言之 高度固定,宽度自适应 。
具体如何应用呢,别急,一步步来。
先来看看如何得到屏幕的像素宽高:
假定我们的设计尺寸是
按照fixedWidth、fixedHeight的定义,我们计算下新的宽高:
这个winsize就是最终实际用来布局的屏幕尺寸,此时我们又会多了一个分辨率适配的缩放系数,还记得我们前一个我们添加的为了使用px的缩放系数么,我们在这里做一个整合:
在后续的开发中将不必再关注适配的问题,只需要按照设计师给的尺寸实现布局即可。
最后再附上一个工具类 Resolution.js:
How to use:
bg_day.jpg的尺寸是750*1500,上面的程序在所有的分辨率下图片都能正确显示。
这里有个demo: Github ,如果解决你的问题了,记得给我加星哦~~
另外:不同分辨率下背景图片尺寸如何选择,移步另一篇博文: 《分辨率适配的取值范围》
Android屏幕适配
一、一些基本概念
1、长度(真实长度):英寸、inch2、分辨率:density 每英寸像素数 dpi(密度)
3、像素:px
4、dip的公式:px /dip=dpi/160 所以 dip 类似于英寸、长度(dp=dip,sp类似于dip) dip=160*inch
dip= 160/dpi * px
当dip一定时,dpi 越大,px就越大
5、广义分辨率=长px*宽px
二、常用规律
1、平时我们说 手机的分辨率是 320*480的,其实的这里的分辨率是相对分辨率意思是:水平方向上的像素数是320,垂直方向上像素数是480,
分辨率是160(默认是160,意思是每英寸像素数160)
那么水平方向:320 /160=2英寸
垂直方向:480/160=3英寸
屏幕对角线 是根号13=3.6(这就是常说的3.6英寸屏幕)
2、说一个手机的屏幕参数有三个:长宽像素之积(相对分辨率)、真实分辨率(dpi)、对角线长度
3、模拟器的分辨率都是160,所以像素越大,屏越大
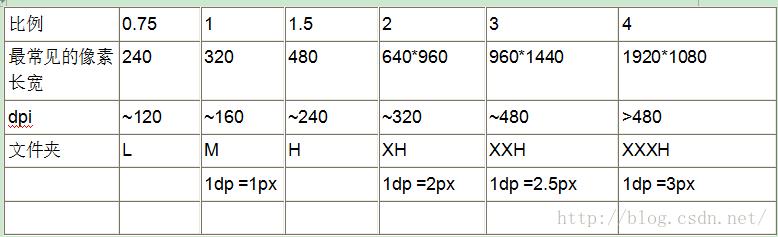
4、l、m、h 三个文件夹是按 真是分辨率dpi 来对应找文件的。
三、解决屏幕适配
1、按像素比 y/开发时用的屏幕像素=x/用户设备像素2、按长度 用dip(假设屏幕尺寸基本不变)
3、按密度 放在l、m、h文件夹(假设屏幕尺寸基本不变,dpi越大 px越大)
如果手机是hdpi,但hdpi里没有东西,l里有东西,程序就会去l里找图片并且把它按比例放大。
4、单独适配
屏幕分辨率:1024x600
density:1(160)
文件夹:values-mdpi-1024x600
屏幕分辨率:1024x600
density:1.5(240)
文件夹:values-hdpi-683x400 由1024/1.5 600/1.5得到,需要四舍五入。
屏幕分辨率:800x480
density:1(160)
文件夹:values-mdpi-800x480
屏幕分辨率:800x480
density:1.5(240)
文件夹:values-hdpi-533x320 由800/1.5 480/1.5得到,需要四舍五入。
以此类推
一般情况下需要创建出values 、values-mdpi 、 values-hdpi文件夹,以备在一些没有规定的尺寸屏幕上找不到资源的情况。
四、型参数:

ldpi Resources for low-density (ldpi) screens (~120dpi).
mdpi Resources for medium-density (mdpi) screens (~160dpi). (This is the baseline density.)
hdpi Resources for high-density (hdpi) screens (~240dpi).
xhdpi Resources for extra high-density (xhdpi) screens (~320dpi).
----------------------------------------------------------------
屏幕分辨率为:720 * 1280
绝对宽度:720pixels
绝对高度:1280pixels
逻辑密度:2.0
X 维 :294.96774像素每英尺
Y 维 :285.193像素每英尺
res/drawable下的文件会做失真压缩
res/drawable-nodpi下的文件不做任何处理
五、获取屏幕像素的方法
String str = "";DisplayMetrics dm = new DisplayMetrics();
dm = this.getApplicationContext().getResources().getDisplayMetrics();
int screenWidth = dm.widthPixels;
int screenHeight = dm.heightPixels;
float density = dm.density;
float xdpi = dm.xdpi;
float ydpi = dm.ydpi;
str += "屏幕分辨率为:" + dm.widthPixels + " * " + dm.heightPixels + "\\n";
str += "绝对宽度:" + String.valueOf(screenWidth) + "pixels\\n";
str += "绝对高度:" + String.valueOf(screenHeight)
+ "pixels\\n";
str += "逻辑密度:" + String.valueOf(density)
+ "\\n";
str += "X 维 :" + String.valueOf(xdpi) + "像素每英尺\\n";
str += "Y 维 :" + String.valueOf(ydpi) + "像素每英尺\\n";
ppi的运算方式是:
PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数
dp:Density-independent pixels,以160PPI屏幕为标准,则1dp=1px,
dp和px的换算公式 :
dp*ppi/160 = px。比如1dp x 320ppi/160 = 2px。
sp:Scale-independent pixels,它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为 100%时, 1sp=1px。
sp 与 px 的换算公式:sp*ppi/160 = px
总结得出:
px = dp*ppi/160
dp = px / (ppi / 160)
px = sp*ppi/160
sp = px / (ppi / 160)
public class DensityUtil {
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
* 根据手机的分辨率从 px(像素) 的单位 转成为 dp
*/
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}
欢迎扫描二维码,关注公众号

以上是关于React native 分辨率适配(px,dp)的主要内容,如果未能解决你的问题,请参考以下文章