jquery 添加li 实现 $(li).append(menu_list[attr].data).append("<ul></ul>").appe
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 添加li 实现 $(li).append(menu_list[attr].data).append("<ul></ul>").appe相关的知识,希望对你有一定的参考价值。
for循环做出来就是一个二叉树的效果.如图.
$(li).append(menu_list[attr].data).append("<ul></ul>").appendTo(parent);
我现在想在每一个文字都变成超链接. 但是却不知道怎么用代码实现了,求大神指教~
PS: 我尝试 前面加一个A标签 ,但是出来的效果就是,后面的<ul>也被添加到<a></a>里面了.
$(li).append(a).append(menu_list[attr].data).append("<ul></ul>").appendTo(parent);
for (var attr in menu_list)
//如果有子节点,则遍历该子节点
if ( menu_list[attr].children != undefined && menu_list[attr].children.length > 0)
//创建一个子节点li
var li = $("<li></li>");
....
//将空白的ul作为下一个递归遍历的父亲节点传入
showall(menu_list[attr].children, $(li).children().eq(0));
else
$("<li></li>").append(menu_list[attr].data).appendTo(parent);

var tmp = '';
$('li').each(function()
tmp = $(this).html();
$(this).html(tmp.replace(tmp,"<a href='#'>"+tmp+"</a>"));
);
);追问
思路不错,但是有一点是遇到下面情况就行不通了.
1
2aa
var tmp = '';
$('li').not(":has('ul')").each(function()
tmp = $(this).html();
$(this).html(tmp.replace(tmp,"<a href='#'>"+tmp+"</a>"));
);
);追问
能解决大部分问题,但是还是有一部分不能解决
比如下面例子中的 "1","aa"会成功加上超链接
但是"2"就不能加了.
1
2aa
var tmp = '';
$('li').not(":has('ul')").each(function()
tmp = $(this).html();
$(this).html(tmp.replace(tmp,"<a href='#'>"+tmp+"</a>"));
).end().has('ul').each(function()
tmp = $(this).html();
$(this).html(tmp.replace(/([^<]*)/,"<a href='#'>$1</a>"));
);
); 参考技术A 拼字符串appendTo不行吗?
$("<a href="#"><li>"+menu_list[attr].data+"<li></a>").appendTo(parent);
类似这样啊,不过你明白你的.append("<ul></ul>").是什么意思。追问
因为我是迭代的,这些节点都是动态, 我后面加这个意思后面有子节点,就先把拼接上去,等下一个循环的时候直接插就可以了.
若是你那样可以写,那么我直接写成这样就好了
$(''+menu_list[attr].data+'').appendTo(parent);
和迭代没有什么关系吧。换一个思路试试,说不定豁然开朗。
你的这个ul是不是可以换个方法添加啊。
PS: 我尝试 前面加一个A标签 ,但是出来的效果就是,后面的也被添加到里面了
能不能给个例子啊,你现在的代码运行完是什么样的,你想要什么样的,不加ul什么样啊。
写不了那么多字
我补充问题了.
...就是这一句: $(li).append(menu_list[attr].data).append("").appendTo(parent);
另外
.append("")是给子节点用的.所以不能删除
麻烦你了.
$(li).append(menu_list[attr].data).appendTo(parent);
$("").appendTo(parent);
你改成这样行吗?
下个循环找不到,是吧。
那你想办法换个写法,看看能不能找到ul 啊。
showall(menu_list[attr].children, $(li).children().eq(0));
改一下这块的写法吧。
不行,第一个end()就结束了. 这个是个添加操作,end应该是: end() 方法结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态。
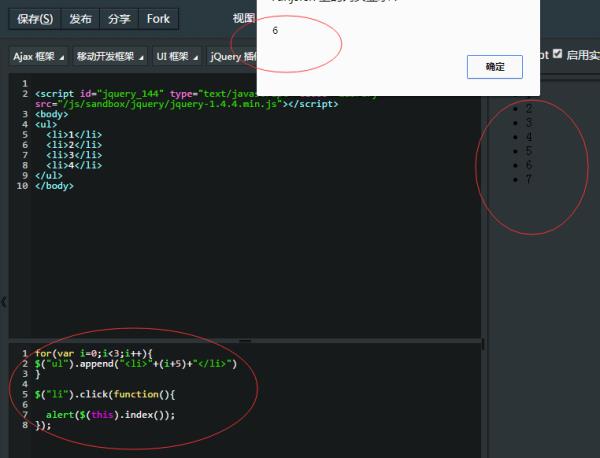
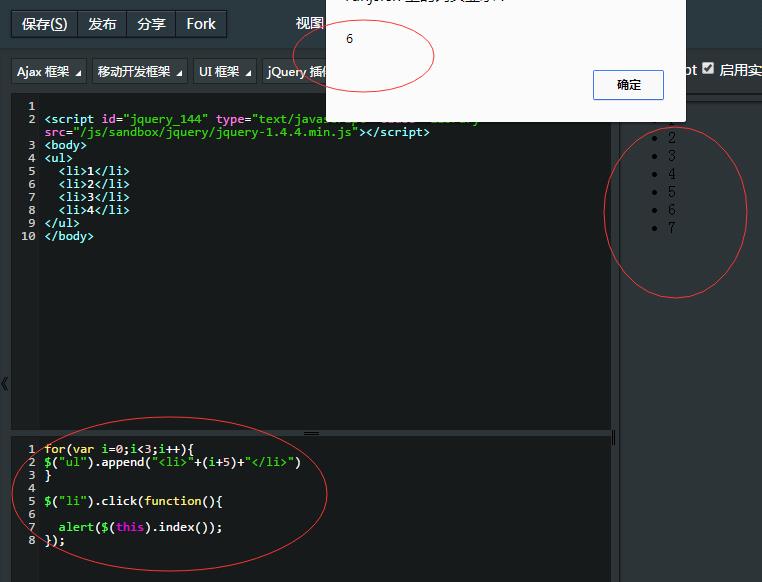
jquery 动态添加li的索引值
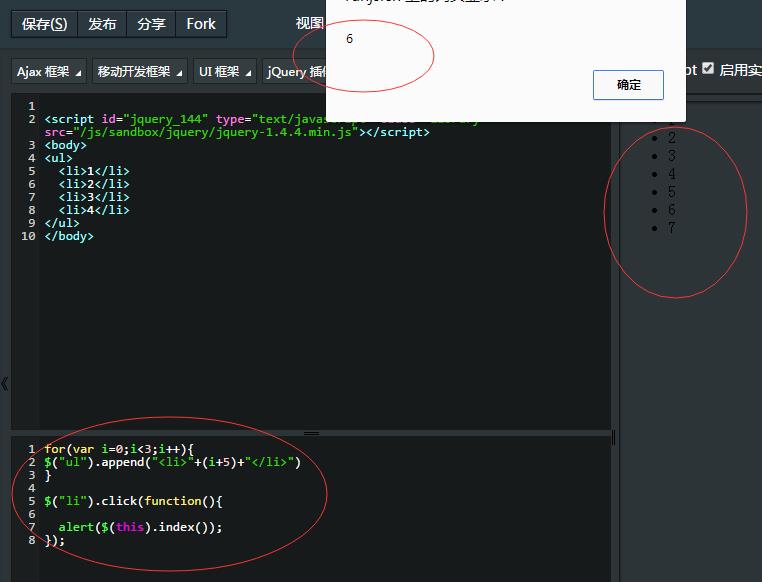
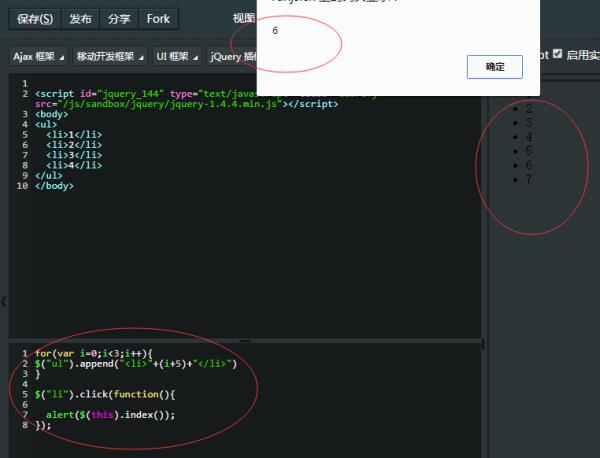
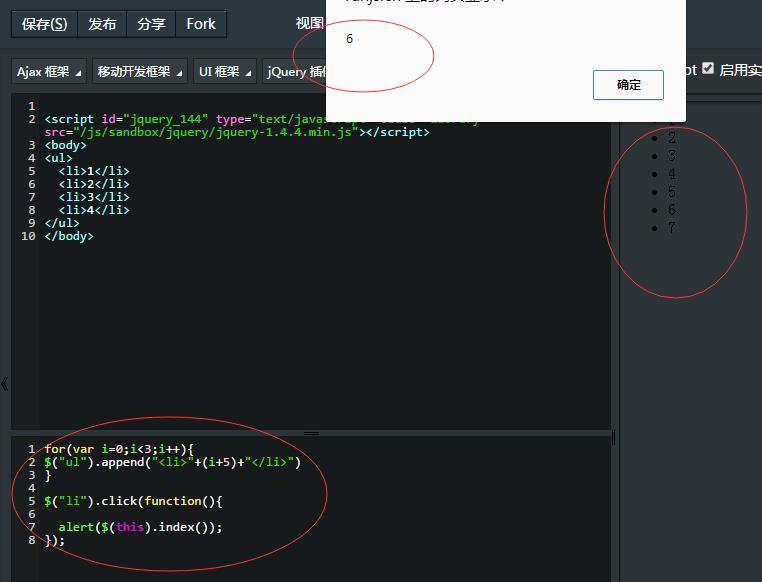
是这样的,我写个jq来动态添加li
可是添加上的li获取不到索引值,是哪里错了还是哪里不对?大神帮帮忙
$(function()
$("a").click(function()
for(var i=0;i<8;i++)
$("ul").append("<li></li>");
;
);
$("li").click(function()
alert( $("li").index(this));
)
)
抱歉,不要说index()不需要this
我只是想知道怎么才能获取新添加的li的索引值
ps:是动态添加的li的索引值,原有的li可是获取到,就是新添加的获取不到

$(ul").append("<li></li>");少半个引号追问
贴上了,您看看
追答$(ul").append("");少半个引号
追问·~~~这是我刚才弄的,有点匆忙,少打了,跟这个没关系
追答index()这个方法不需要this
还有应该是
$(this).index()
$("li").click(function()
alert($(this).index())
);
~~~~我可以获取最开始原有li的索引值,就是获取不到动态新添加li的索引值
追答
完全可以



alert($(this).index());
)
用live()方法
以上是关于jquery 添加li 实现 $(li).append(menu_list[attr].data).append("<ul></ul>").appe的主要内容,如果未能解决你的问题,请参考以下文章