html-Cancel标签应用注意事项篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html-Cancel标签应用注意事项篇相关的知识,希望对你有一定的参考价值。
参考技术A Struts里的:Cancel标签是在Form中经常运用的一个标签 主要功能就是cancel当前Form 一般写法如下 =========================== <:cancel> <bean:message key= createuser cancelbutton /> </:cancel> =========================== 这个标签将生成如下的html代码 <input type= submit name= apacl CANCEL value= 返回 onclick= bCancel=true; > bCancel=true是一段javascript bCancel是在使用Struts的Validator时 Struts自动为我们加的一段Javascript代码里的一个变量 这段Javascript简略摘要如下 =========================== <script type= text/javascript language= Javascript > <! Begin var bCancel = false; function validateCreateUserForm(form) if (bCancel) return true; else return validateMaxLength(form) && validateRequired(form) && validateMinLength(form); =========================== 由上可以看到 这个bCancel=true时 Javascript将自动将表单提交(return true) 也就是说 如果我们在后台Action的代码里 没有对这个Cancel动作写特定代码的话 这个Cancel标签产生的效果和submit按钮产生的动作完全一致!!(因为这个按钮的 type也等于submit) 这一点需要非常的注意!所以 一般来说 我们在Action类的execute方法里面会加上如下的一段代码来处理这个Cancel动作 =========================== // Was this transaction cancelled? if (isCancelled(request)) return (mapping findForward( createusersuccess )); =========================== 有了以上的代码 Cancel动作就有了相应的处理代码 转到相关的页面了 本来事情已经解决 但本着对Struts源码研究的精神 我们还需要对以上代码研究一下 OK 让我们来看一下isCancelled这个方法在什么地方被定义了 内容是什么? 首先发现 这个方法被定义在Action类里面 代码如下 =========================== /** * <p>Returns <code>true</code> if the current form s cancel button was * pressed This method will check if the <code>Globals CANCEL_KEY</code> * request attribute has been set which normally occurs if the cancel * button generated by <strong>CancelTag</strong> was pressed by the user * in the current request If <code>true</code> validation performed * by an <strong>ActionForm</strong> s <code>validate()</code> method * will have been skipped by the controller servlet </p> * * @param request The servlet request we are processing * @see apacl CancelTag */ protected boolean isCancelled(HttpServletRequest request) return (request getAttribute(Globals CANCEL_KEY) != null); =========================== 哦 原来是在request对象中查找Globals CANCEL_KEY这个key值是否绑定了一个对象 如果是 那么就代表按下Cancel按钮后 Struts会在request对象中绑定一个对象 并以这个key值来命名 那Struts是在什么地方绑定了这个对象呢?很自然的 让我们从头找起 从ActionServlet的process方法开始找起 历经多次方法调用 终于找到了根源 原来是在RequestProcessor java中 代码如下 =========================== /** * <p>Process an <code>HttpServletRequest</code> and create the * corresponding <code>HttpServletResponse</code> </p> * * @param request The servlet request we are processing * @param response The servlet response we are creating * * @exception IOException if an input/output error occurs * @exception ServletException if a processing exception occurs */ public void process(HttpServletRequest request HttpServletResponse response) throws IOException ServletException //省略代码若干 // Process any ActionForm bean related to this request ActionForm form = processActionForm(request response mapping); //答案就在这个processPopulate方法中 processPopulate(request response form mapping); if (!processValidate(request response form mapping)) return; /** * Populate the properties of the specified ActionForm instance from * the request parameters included with this request In addition * request attribute <code>Globals CANCEL_KEY</code> will be set if * the request was submitted with a button created by * <code>CancelTag</code> * * @param request The servlet request we are processing * @param response The servlet response we are creating * @param form The ActionForm instance we are populating * @param mapping The ActionMapping we are using * * @exception ServletException if thrown by RequestUtils populate() */ protected void processPopulate(HttpServletRequest request HttpServletResponse response ActionForm form ActionMapping mapping) throws ServletException if (form == null) return; // Populate the bean properties of this ActionForm instance if (log isDebugEnabled()) log debug( Populating bean properties from this request ); form setServlet(this servlet); form reset(mapping request); if (mapping getMultipartClass() != null) request setAttribute(Globals MULTIPART_KEY mapping getMultipartClass()); RequestUtils populate(form mapping getPrefix() mapping getSuffix() request); // Set the cancellation request attribute if appropriate if ((request getParameter(Constants CANCEL_PROPERTY) != null) || (request getParameter(Constants CANCEL_PROPERTY_X) != null)) request setAttribute(Globals CANCEL_KEY Boolean TRUE); =========================== OK 看最后几行代码 Struts从request中取得Constants CANCEL_PROPERTY这个参数 如果这个参数不为空 那么他就将 TRUE这个对象以Globals CANCEL_KEY为key值 放到了request对象中 至于这个Constants CANCEL_PROPERTY这个值是什么 现在都可以猜到了 显然就是:Cancel这个标签生成的HTML代码 中 Cancel这个按钮的名称嘛!查了一下 果然是 <input type= submit name= apacl CANCEL value= 返回 onclick= bCancel=true; > 而Constants CANCEL_PROPERTY这个值就是 apacl CANCEL lishixinzhi/Article/program/Java/Javascript/201311/11131
干货丨深度学习实战篇-基于RNN的中文分词探索
随着深度学习在越来越多的领域中取得了突破性进展,自然语言处理这一人工智能的重要领域吸引了大批的研究者的注意力。
自然语言处理是人工智能和语言学的交叉学科,在搜索引擎,问答系统,机器翻译等人工智能领域发挥着重要作用。本篇就结合我们近期的一些探索从中文分词角度探索深度学习在自然语言处理中的应用。
中文分词是将自然语言文本划分成词语序列,目前主流方法为序列标注,即用BMES这个四个标签去标注句子中的每一个字(B是词首,M是词中,E是词尾,S是单字词)。
对于 { 京东 搜索 与 大数据 平台 数据挖掘 算法部 }
其标注为{ BE BE S BME BE BMME BME }
使用Keras实现了基于RNN的中文分词,接下来就分别介绍一下Keras和中文分词实战。
1. Keras介绍
Keras 是一个高度模块化的深度学习框架,使用python编写,封装了大量的函数接口,可支持CPU和GPU训练。Keras提供了一系列模块,这样我们在实验模型的时候只需要调用这些模块就可以完成模型搭建,不用自己在去实现各层网络。
使用Keras进行模型试验,可分为四个步骤(数据准备,模型构建, 模型训练, 模型测试),本文也将基于这四个步骤探索基于RNN的中文分词。
2. 中文分词实战
数据准备
训练数据使用的是bakeoff2005中的北京大学的标注语料,train作为训练样本,test作为测试样本。
统计训练样本中出现的字符并生成字典,同时将训练样本中字符全部映射成对应的字典索引(为了处理未登录词,将出现次数低于2次的字符映射为未登录词)。在序列标注分词中,一个字的标签受到上下文的影响,因而取该字的前后3个字作为特征。
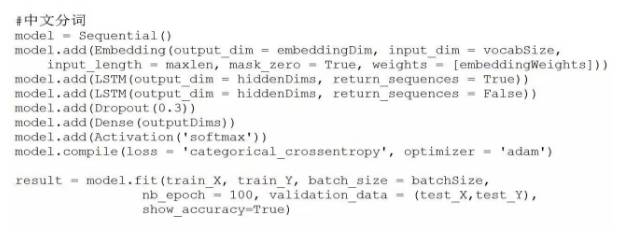
模型构建

本文模型由一层Embedding层,2层LSTM,一个Dense输出层构成,目标函数为交叉熵,优化函数选择adam。为了验证方法的有效性,本文未采用外部语料预训练词向量,而是在训练数据上训练词向量。
Embedding层完成从词典索引到词向量的映射过程,即输入一个词典索引,输出该索引对应的词向量,第一层LSTM层输入为词向量序列,输出为隐层输出序列,第二层LSTM层输入为前一层输出序列,输出为隐层个数,Dense输出层输入为第二层LSTM输出,输出为类别数。
在这里embeddingDim设为128,RNN序列长度设为7,LSTM隐层个数设为100,outputDims设为4,batch_size设为128。
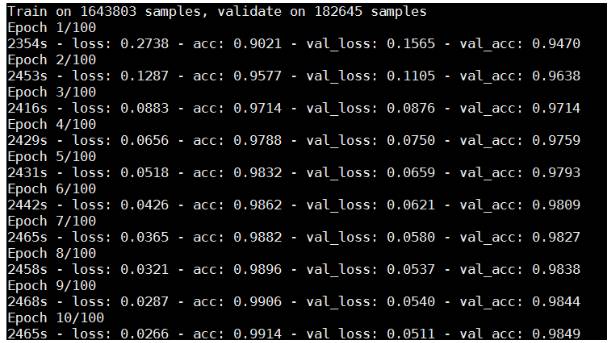
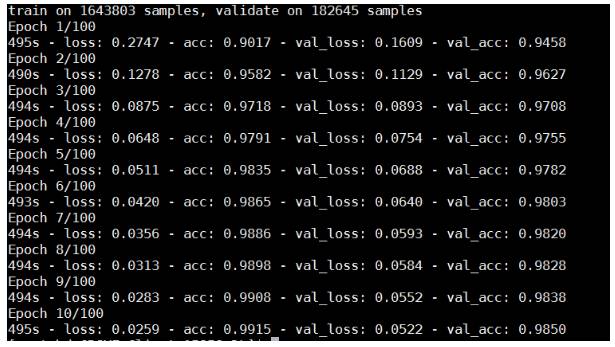
模型训练
分别在CPU和GPU(使用单卡)上进行模型训练,使用单卡GPU的速度为CPU的4.7倍,未来还会测试单机多卡和多机多卡的性能。
CPU

GPU

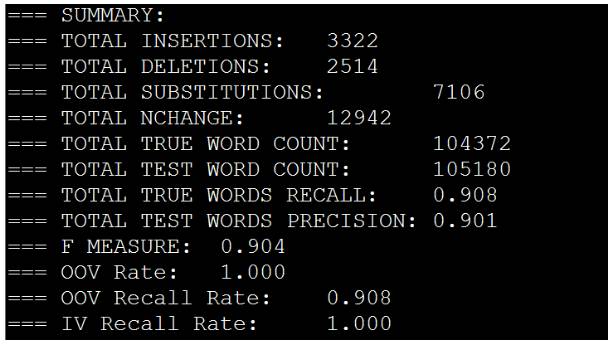
模型测试
使用北京大学test进行测试,并使用bakeoff2005的测试脚本进行测试,结果如下所示:

3.总结和展望
深度学习的优点是可以自动发现特征,大大减少了特征工程的工作量。目前深度学习已经在语音和图像等领域取得重大进展,自然语言与语音、图像不同,是抽象符号,因而如何将深度学习应用于自然语言处理需要进行更多的研究和探索。
以上是关于html-Cancel标签应用注意事项篇的主要内容,如果未能解决你的问题,请参考以下文章