PHP.29-TP框架商城应用实例-后台7-商品会员修改-页面优化,多表数据更新
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP.29-TP框架商城应用实例-后台7-商品会员修改-页面优化,多表数据更新相关的知识,希望对你有一定的参考价值。
商品表修改功能
1、页面优化,类似添加页面




1 <layout name="layout" /> 2 3 <div class="tab-div"> 4 <div id="tabbar-div"> 5 <p> 6 <span class="tab-front" >通用信息</span> 7 <span class="tab-back" >商品描述</span> 8 <span class="tab-back" >会员价格</span> 9 <span class="tab-back" >商品属性</span> 10 <span class="tab-back" >商品相册</span> 11 </p> 12 </div> 13 <div id="tabbody-div"> 14 <form enctype="multipart/form-data" action="__SELF__" method="post" > 15 <input type="hidden" name="id" value="<?php echo $data[\'id\'];?>" /> 16 <!--基本信息--> 17 <table width="90%" class="tab_table" align="center"> 18 <tr> 19 <td class="label">所在品牌:</td> 20 <td> 21 <?php buildSelect(\'brand\', \'brand_id\', \'id\', \'brand_name\', $data[\'brand_id\']); ?> 22 </td> 23 </tr> 24 <tr> 25 <td class="label">商品名称:</td> 26 <td><input type="text" name="goods_name" value="<?php echo $data[\'goods_name\'];?>"size="30" /> 27 <span class="require-field">*</span></td> 28 </tr> 29 <tr> 30 <td class="label">市场售价:</td> 31 <td> 32 <input type="text" name="market_price" value="<?php echo $data[\'market_price\'];?>" size="20" /> 33 <span class="require-field">*</span> 34 </td> 35 </tr> 36 <tr> 37 <td class="label">本店售价:</td> 38 <td> 39 <input type="text" name="shop_price" value="<?php echo $data[\'shop_price\'];?>" size="20"/> 40 <span class="require-field">*</span> 41 </td> 42 </tr> 43 <tr> 44 <td class="label">是否上架:</td> 45 <td> 46 <input type="radio" name="is_on_sale" value="1" <?php if($data[\'is_on_sale\']==\'1\') echo \'checked="checked"\'; ?> /> 是 47 <input type="radio" name="is_on_sale" value="0" <?php if($data[\'is_on_sale\']==\'0\') echo \'checked="checked"\'; ?> /> 否 48 </td> 49 </tr> 50 </table> 51 <!--商品描述--> 52 <table style="display:none;" width="100%" class="tab_table" align="center"> 53 <tr> 54 <td> 55 <textarea id="goods_desc" name="goods_desc" /><?php echo $data[\'goods_desc\'];?></textarea> 56 </td> 57 </tr> 58 </table> 59 <!--会员价格--> 60 <table style="display:none;" width="90%" class="tab_table" align="center"> 61 <tr align="center"> 62 <td> 63 <?php foreach ($mlData as $k => $v): ?> 64 <p> 65 <strong><?php echo $v[\'level_name\']; ?></strong> : 66 ¥<input type="text" name="member_price[<?php echo $v[\'id\'];?>]" value="<?php echo $mpData[$v[\'id\']][\'price\']; ?>" size="8" />元 67 <p> 68 <?php endforeach; ?> 69 </td> 70 </tr> 71 </table> 72 <!--商品属性--> 73 <table style="display:none;" width="90%" class="tab_table" align="center"> 74 75 </table> 76 <!--商品相册--> 77 <table style="display:none;" width="90%" class="tab_table" align="center"> 78 <tr> 79 <td class="label">LOGO: </td> 80 <td> 81 <img src="/Public/Uploads/<?php echo $data[\'mid_logo\'];?>"> 82 <br /> 83 <input type="file" name="logo" size="30" /> 84 </tr> 85 </table> 86 <div class="button-div"> 87 <input type="submit" value=" 确定 " class="button"/> 88 <input type="reset" value=" 重置 " class="button" /> 89 </div> 90 </form> 91 </div> 92 </div> 93 94 <!--导入在线编辑器--> 95 <link href="__PUB__/umeditor1.2.3-utf8-php/themes/default/css/umeditor.css" type="text/css" rel="stylesheet"> 96 <script type="text/javascript" src="__PUB__/umeditor1.2.3-utf8-php/third-party/jquery.min.js"></script> 97 <script type="text/javascript" src="__PUB__/umeditor1.2.3-utf8-php/third-party/template.min.js"></script> 98 <script type="text/javascript" charset="utf-8" src="__PUB__/umeditor1.2.3-utf8-php/umeditor.config.js"></script> 99 <script type="text/javascript" charset="utf-8" src="__PUB__/umeditor1.2.3-utf8-php/umeditor.min.js"></script> 100 <script type="text/javascript" src="__PUB__/umeditor1.2.3-utf8-php/lang/zh-cn/zh-cn.js"></script> 101 <script> 102 UM.getEditor(\'goods_desc\', { 103 initialFrameWidth: "100%", 104 initialFrameHeight: 150 105 }); 106 /******切换代码******/ 107 $("#tabbar-div p span").click(function(){ 108 //点击的第几个按钮 109 var i = $(this).index(); 110 //先隐藏所有的table 111 $(".tab_table").hide(); 112 //显示第i个table 113 $(".tab_table").eq(i).show(); 114 //先取消原按钮的选中状态 115 $(".tab-front").removeClass("tab-front").addClass("tab-back"); 116 //设置当前按钮选中 117 $(this).removeClass("tab-back").addClass("tab-front"); 118 }); 119 </script>
因为一件商品不一定会有会员价格,而价格(会员价格)不能默认为0,所以此时会员价格表没有该商品会员价格的信息
因此显示会员级别时,不能使用商品价格表{price,level_id,goods_id}连表查询得到商品级别表{id,level_name,jifen_bottom,jifen_top}中level_name,要用到member_level表的实例化,否则当商品没有会员价格时,就不会显示会员级别的表单
当修改商品时,想新修改/添加会员价格,要用到member_price表是实例化
所以会员价格表单中要使用两个数据组$mlData(所有会员级别信息)和$mpData(对应商品id的会员价格)

2、在控制器GoodsController.class.php中,实例化会员级别表和会员价格表

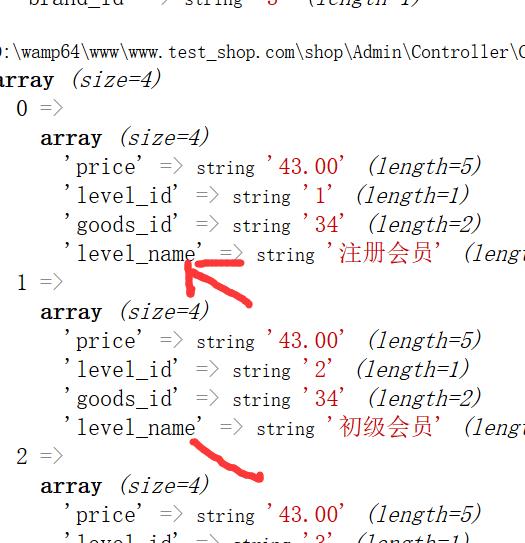
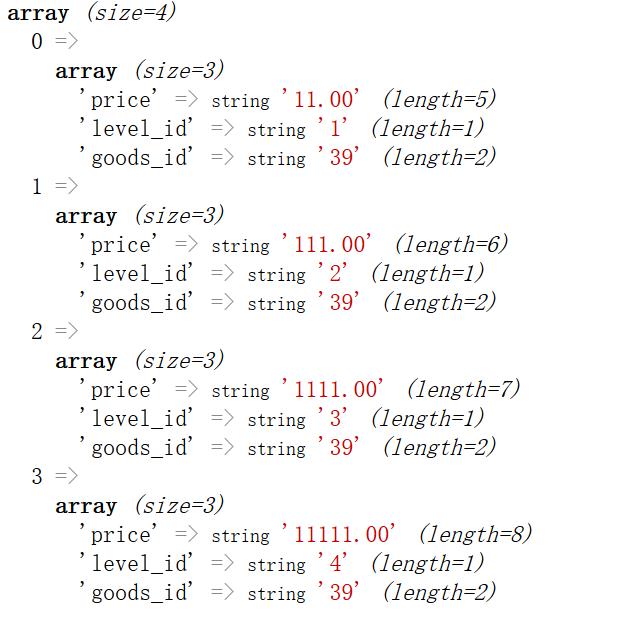
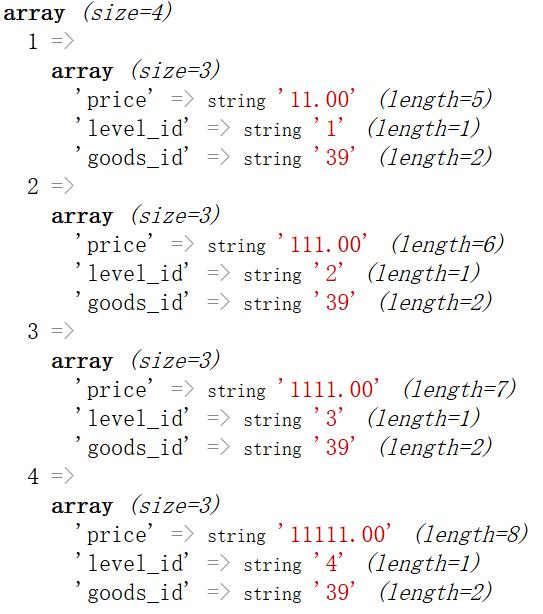
注:因为当商品id存在时,会有四个会员价格对应四个会员级别,从数据库中读取的数据是按行读取的,类似如下左图,这样在页面中是难以输出的,因此应该把二维数组转为一维数组,使level_id的值作为数组下标【如右图】


3、提交表单后把会员价格更新到会员价格表
思路:先删除原有的数据,再添加新的会员价格


<?php namespace Admin\\Model; use Think\\Model; class GoodsModel extends Model { //添加调用create方法允许接收的字段 protected $insertFields = \'goods_name,market_price,shop_price,is_on_sale,goods_desc,brand_id\'; //修改调用create方法允许接收的字段 protected $updateFields = \'id,goods_name,market_price,shop_price,is_on_sale,goods_desc,brand_id,member_price\'; //定义验证规则 validate:TP模型层提供的一种数据验证方法 //a.静态方式:在模型类里面通过$_validate属性定义验证规则。b.动态方式:使用模型类的validate方法动态创建自动验证规则 //定义好验证规则后,就可以在使用create方法创建数据对象的时候自动调用 protected $_validate = array( array(\'goods_name\', \'require\', \'商品名称不能为空!\', \'1\'), array(\'market_price\', \'currency\', \'市场价格必须是货币!\', \'1\'), array(\'shop_price\', \'currency\', \'本店价格必须是货币类型!\', \'1\'), ); //钩子方法_before_insert:添加前插入,在添加前会自动调用 //第一个参数:表单中即将要被插入数据库中的数据=>数组 //&按引用传递:函数外部的变量的值要在函数内部修改的话,必须按引用传递,除非传递的为对象,因为对象默认按引用传递 protected function _before_insert(&$data, $option) { $id = $option[\'where\'][\'id\']; //要修改的商品的ID /**************处理LOGO******************/ //判断有没有选择图片 if($_FILES[\'logo\'][\'error\'] == 0) { $ret = uploadOne(\'logo\', \'Goods\', array( array(700, 700), array(350, 350), array(130, 130), array(50, 50), )); $data[\'logo\'] = $ret[\'images\'][0]; $data[\'mbig_logo\'] = $ret[\'images\'][1]; $data[\'big_logo\'] = $ret[\'images\'][2]; $data[\'mid_logo\'] = $ret[\'images\'][3]; $data[\'sm_logo\'] = $ret[\'images\'][4]; } //获取当前时间并添加到表单中,这样就会插入数据库中 $data[\'addtime\'] = date(\'Y-m-d H:i:s\', time()); //过滤这个字段 【必须对所有输入内容进行过滤】 $data[\'goods_desc\'] = removeXSS($_POST[\'goods_desc\']); } //钩子方法_before_update:更新前插入,在添加前会自动调用 protected function _before_update(&$data, $option) { $id = $option[\'where\'][\'id\']; //要修改的商品的ID /************处理会员价格****************/ $mp = I(\'post.member_price\'); $mpModel = M(\'member_price\'); //先删除原来的会员价格 $mpModel->where(array( \'goods_id\' => array(\'eq\', $id), ))->delete(); foreach ($mp as $k => $v) { $_v = (float)$v; //如果设置了会员价格就插入到表中 if($_v > 0) { $mpModel->add(array( \'price\' => $_v, \'level_id\' => $k, \'goods_id\' => $id, )); } } /**************处理LOGO******************/ //判断有没有选择图片 if($_FILES[\'logo\'][\'error\'] == 0) { $ret = uploadOne(\'logo\', \'Goods\', array( array(700, 700), array(350, 350), array(130, 130), array(50, 50), )); $data[\'logo\'] = $ret[\'images\'][0]; $data[\'mbig_logo\'] = $ret[\'images\'][1]; $data[\'big_logo\'] = $ret[\'images\'][2]; $data[\'mid_logo\'] = $ret[\'images\'][3]; $data[\'sm_logo\'] = $ret[\'images\'][4]; //先查询出原来的图片的路径 $oldLogo = $this->field(\'logo,mbig_logo,big_logo,mid_logo,sm_logo\')->find($id); //从硬盘上删除图片 deleteImage($oldLogo); } //过滤这个字段 【必须对所有输入内容进行过滤】 $data[\'goods_desc\'] = removeXSS($_POST[\'goods_desc\']); } /* protected function _after_update(&$data, $option) { var_dump($data); var_dump($option); die(); } */ //钩子方法_before_delete:删除前的操作 protected function _before_delete($option) { $id = $option[\'where\'][\'id\']; //要删除的商品的ID //先查询出原来的图片的路径 $oldLogo = $this->field(\'logo,mbig_logo,big_logo,mid_logo,sm_logo\')->find($id); deleteImage($oldLogo); /****** 删除会员价格 ********/ //根据商品表id 删除操作 /* $mpModel = D(\'member_price\'); $mpModel->where(array( \'goods_id\' => array(\'eq\', $id), ))->delete(); */ } //钩子方法_after_insert:添加操作成功后执行 protected function _after_insert($data, $option) { $mp = I(\'post.member_price\'); //接收post提交过来的会员价格数据 $mpModel = D(\'member_price\'); foreach ($mp as $k => $v) { $_v = (float)$v; //强制转为浮点型,以免插入字符等错误数据 //设置会员价格>0就插入到表中 if($_v > 0) { $mpModel->add(array( \'price\' => $_v, \'level_id\' => $k, //级别Id \'goods_id\' => $data[\'id\'], )); } } } /** *实现翻页、搜索、排序 * */ public function search($perPage = 5) //$perPage控制显示条数 { /***********搜索(获取get提交的数据)************/ $where =array(); //空的where条件 //商品名称 $gn = I(\'get.gn\'); if($gn) $where[\'a.goods_name\'] = array(\'like\', "%$gn%"); //WHERE goods_name LIKE \'%$gn%\' //品牌 $brandId = I(\'get.brand_id\'); if($brandId) $where[\'a.brand_id\'] = array(\'eq\', "$brandId"); //WHERE goods_name LIKE \'%$gn%\' //市场价格 $fp = I(\'get.fp\'); $tp = I(\'get.tp\'); if($fp && $tp) $where[\'a.shop_price\'] = array(\'between\', array($fp, $tp)); //WHERE shop_price BETWEEN $fp AND $tp elseif($fp) $where[\'a.shop_price\'] = array(\'egt\', $fp); //WHERE shop_price >= $fp elseif($tp) $where[\'a.shop_price\'] = array(\'elt\', $tp); //WHERE shop_price <= $tp //是否上架 $ios = I(\'get.ios\'); if($ios) $where[\'a.is_on_sale\'] = array(\'eq\', $ios); //WHERE is_on_sale = $ios //添加时间 $fa = I(\'get.fa\'); $ta = I(\'get.ta\'); if($fa && $ta) $where[\'a.addtime\'] = array(\'between\', array($fa, $ta)); //WHERE addtime BETWEEN $fa ADD $ta elseif($fa) $where[\'a.addtime\'] = array(\'egt\', $fa); //WHERE addtime >= $fa elseif($ta) $where[\'a.addtime\'] = array(\'elt\', $ta); //WHERE addtime <= $ta /***********翻页**********/ //取出总的记录数 $count = $this->alias(\'a\')->where($where)->count(); //生成翻页类的对象 $pageObj = new \\Think\\Page($count, $perPage); //设置样式 $pageObj->setConfig(\'next\', \'下一页\'); $pageObj->setConfig(\'prev\', \'上一页\'); //生成页面下面显示的上一页、下一页的字符串 $pageString = $pageObj->show(); /**********排序********************/ $orderby = \'a.id\'; //默认的排序字段 $orderway = \'desc\'; //默认的排序方式(降序) $odby = I(\'get.odby\'); if($odby) { if($odby == \'id_asc\') //时间升序,id为自增 $orderway = \'asc\'; elseif($odby == \'price_desc\') //价格降序(默认降序) $orderby = \'a.shop_price\'; elseif($odby == \'price_asc\') //价格升序 { $orderby = \'a.shop_price\'; $orderway = \'asc\'; } } /**********取某一页的数据**********/ /*** * SELECT a.*,b.brand_name FROM p39_goods a LEFT JOIN p39_brand b ON a.brand_id=b.id; **/ $data = $this->order("$orderby $orderway") ->field(\'a.*, b.brand_name\') ->alias(\'a\') //加别名 ->join(\'LEFT JOIN __BRAND__ b ON a.brand_id=b.id\') ->where($where) ->limit($pageObj->firstRow.\',\'.$pageObj->listRows) ->select(); /************返回数据$data*************/ return array( \'data\' => $data, //数据 \'page\' => $pageString, //翻页字符串 ); } } ?>
find()返回一维数组,可直接传入主键查询
以上是关于PHP.29-TP框架商城应用实例-后台7-商品会员修改-页面优化,多表数据更新的主要内容,如果未能解决你的问题,请参考以下文章
PHP.36-TP框架商城应用实例-后台14-商品管理-商品扩展分类的删除修改
PHP.30-TP框架商城应用实例-后台6-商品会员-价格级别
PHP.39-TP框架商城应用实例-后台16-商品属性2-AJAX添加删除
