textarea 如何设置滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了textarea 如何设置滚动条相关的知识,希望对你有一定的参考价值。
<textarea name="xcllzydbz"></textarea> textarea如何设置长度和宽度 急求!!
1、点击打开【html编辑器sublime_text】。

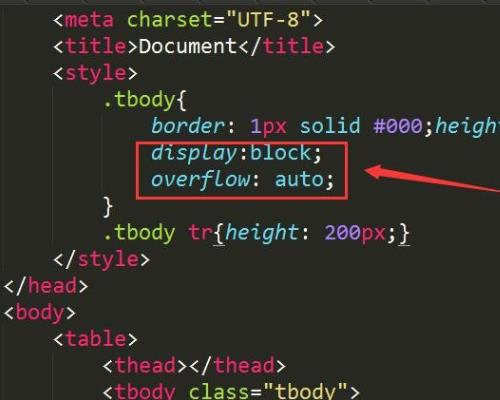
2、想要使textarea出现滚动条,使用【display属性设置成block;overflow属性:设置成auto】就可以出现了,下面是在官网查出的使用方法。

3、在sublime_text中创建一个html文件,然后加入一个tbody标签。

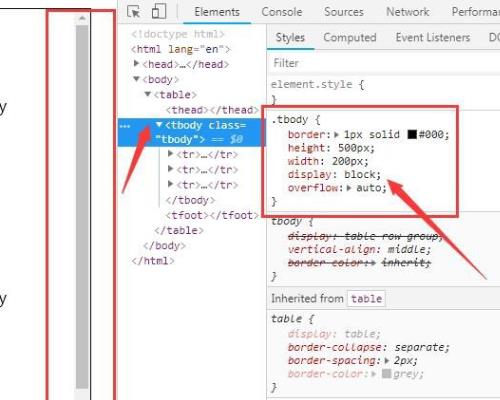
4、创建好tbody以后,准备添加css属性【display:block;overflow:auto】。

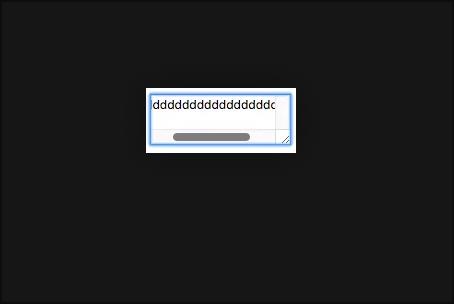
5、把html文件放到网页浏览器中,然后就可以看到textarea出现滚动条了。

在测试scrollWidth、clientWidth、offsetWidth时需要让<textarea>可以出现水平滚动条,但是发现<textarea>默认会自动换行,不能直接出现水平滚动条,所以为了实现该效果,需要对<textarea>做一些处理,输入<textarea wrap="off" style="overflow:scroll;"></textarea>就可以设置滚动条了。

扩展资料:
常见功能
1、自动完成
自动完成的快捷键是Tab,如果在html文件中,输入cl按下tab,即可自动补全为class=””;加上zencoding后,更是如虎添翼,后面再讲到
2、多列编辑
按住ctrl点击鼠标,会出现多个闪烁的光标,这时可同时修改多处,或者按住鼠标中键拖拽。
3、代码注释功能
ctrl+/、ctrl+shift+/分别为行注释和块注释,再按一下就能去掉注释,ST2能够自动识别是html、css还是js文件,给出不同类型的注释。
4、行操作
ctrl+alt+↑、ctrl+alt+↓向上或者向下交换两行,ctrl+enter,光标后插入空行,ctrl+d选择相似,可以参考后面的快捷键列表。
参考资料来源:百度百科-Sublime
参考技术B 要设置textarea文本域的滚动条是否开启,使用style.overflow-x属性来控制。如:如果要隐藏该文本域的横向滚动条,在style属性中增加overflow-x属性控制,如下:<textarea id=txtComments style="overflow-x:hidden"></textarea>
相应的,若要隐藏纵向滚动条:
<textarea id=txtComments style="overflow-y:hidden"></textarea>
如果使用代码控制的话,可能需要如下代码实现:
document.all("txtComments").style.overflowX="hidden";
overflow-x,overflow-y的可取值为:visible(默认取值),hidden,auto,scroll。
visible:始终不显示滚动条,文本区域的大小会根据内容的增加,自动增长,以显示全部内容。
scroll:不管文本区域里的内容有多少,始终显示滚动条。
hidden:始终不显示滚动条,内容超出层面的对象是不显示。
auto:如果内容在文本区域内可以全部显示,滚动条不显示,当内容无法全部显示时,内容被截断,加上滚动条显示所有内容。 参考技术C 要设置textarea文本域的滚动条是否开启,使用style.overflow-x属性来控制。如:如果要隐藏该文本域的横向滚动条,在style属性中增加overflow-x属性控制,如下:
<textarea id=txtComments style="overflow-x:hidden"></textarea>
相应的,若要隐藏纵向滚动条:
<textarea id=txtComments style="overflow-y:hidden"></textarea>
如果使用代码控制的话,可能需要如下代码实现:
document.all("txtComments").style.overflowX="hidden";
overflow-x,overflow-y的可取值为:visible(默认取值),hidden,auto,scroll。
visible:始终不显示滚动条,文本区域的大小会根据内容的增加,自动增长,以显示全 参考技术D <textarea name="xcllzydbz" style="width:800px; height:200px;"></textarea>
影藏swing textarea滚动条,怎么设置?
public static void main(String[] args)JFrame myframe = new JFrame();
myframe.setTitle("隐藏滚动条");
myframe.setBounds(200, 200, 200, 200);
JTextArea text=new JTextArea();
text.setLineWrap(true);//设置自动换行,之后则不需要设置水平滚动条
JScrollPane scroll=new JScrollPane(text);
//分别设置水平和垂直滚动条自动出现
//scroll.setHorizontalScrollBarPolicy(
//JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED);
//scroll.setVerticalScrollBarPolicy(
//JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED);
//分别设置水平和垂直滚动条总是出现
//scroll.setHorizontalScrollBarPolicy(
//JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS);
scroll.setVerticalScrollBarPolicy(
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS);
//
////分别设置水平和垂直滚动条总是隐藏scroll.setHorizontalScrollBarPolicy(
// JScrollPane.HORIZONTAL_SCROLLBAR_NEVER);
// JScrollPane.HORIZONTAL_SCROLLBAR_NEVER;
scroll.setVerticalScrollBarPolicy(
JScrollPane.VERTICAL_SCROLLBAR_NEVER);
// Container container=mynote.getContentPane();
// container.add(scroll,BorderLayout.EAST);
//注意:将滚动条scoll添加到窗体后就不用再添加scoll的textarea,否则将无法显示
myframe.add(scroll);
myframe.setVisible(true);
追问
直接说更改哪个属性吧。。。这个答案我早看到了
追答呵呵 看过都不会还这么横,笨的够可以啊
scroll.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_NEVER); 参考技术A JTextArea本身就没有滚动条。
你只要直接使用就可以了。
如果需要滚动条的话,需要放到JScrollPane中。不放到JScrollPane是不会出现滚动条的。
以上是关于textarea 如何设置滚动条的主要内容,如果未能解决你的问题,请参考以下文章