PHP.TP框架下商品项目的优化4-优化商品添加表单js
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP.TP框架下商品项目的优化4-优化商品添加表单js相关的知识,希望对你有一定的参考价值。
优化商品添加表单js
思路
1、制作五个按钮
2、下面五个table
3、全部隐藏,点击则显示
4、点击第几个按钮就显示第几个table
具体操作
1、添加按钮


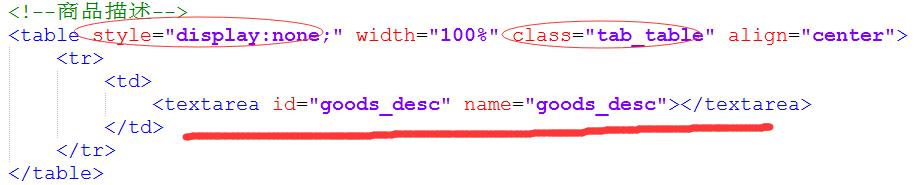
2、添加五个table并添加class隐藏后面四个
style="display:none" ->隐藏
class="tab_table" ->样式名,方便js操作




3、添加JS代码绑定点击事件【add.html的最下面】
/******切换代码******/ $("#tabbar-div p span").click(function(){ //点击的第几个按钮 var i = $(this).index(); //先隐藏所有的table $(".tab_table").hide(); //显示第i个table $(".tab_table").eq(i).show(); //先取消原按钮的选中状态 $(".tab-front").removeClass("tab-front").addClass("tab-back"); //设置当前按钮选中 $(this).removeClass("tab-back").addClass("tab-front"); });
以上是关于PHP.TP框架下商品项目的优化4-优化商品添加表单js的主要内容,如果未能解决你的问题,请参考以下文章