如何使用面包屑导航组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用面包屑导航组件相关的知识,希望对你有一定的参考价值。
参考技术A 导航 Bootstrap中可用的导航有相似的标记,用基类/jquery/1/bootstrap/3.2.0/js/bootstrap.min.js"></script>--> </body> </html> 1、标签页 注意.nav-tabs类需要.nav基类。只要加上.nav-stacked,可以竖直堆叠。 <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> 2、胶囊式标签页 nav-tabs用.nav-pills代替。 禁用的链接: <li ><a >Profile</a></li> 没有鼠标悬停效果,链接功能没有受到影响 3、使用下拉菜单 <ul class="nav nav-pills"> <li class="dropdown active"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Dropdown <span class="caret"> </span> </a> <ul class="dropdown-menu"> <li><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> </li> <li><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul> 4、可用的变体 <span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span> 5、面包屑导航 <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li class="active">Data</li> </ol> 以上所述是小编给大家介绍的Bootstrap组件学习之导航、标签、面包屑导航(精品)的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!测开之路一百一十八:常用组件之面包屑导航和分页导航
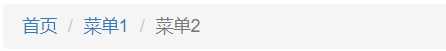
面包屑导航

引入标签

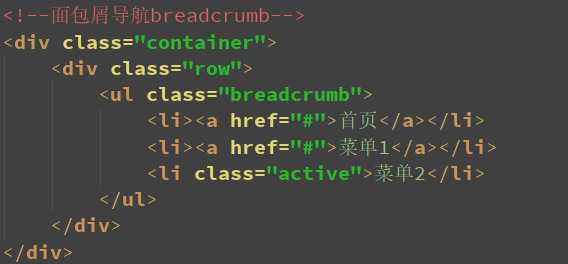
面包屑导航:breadcrumb


分页导航


当前选中状态:active、禁止点击:disabled


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入font-awesome-->
<link href="https://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<!--bootstrap和jquery-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>面包屑导航</h1>
<p></p>
<!--面包屑导航breadcrumb-->
<div class="container">
<div class="row">
<ul class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">菜单1</a></li>
<li class="active">菜单2</li>
</ul>
</div>
</div>
<p></p>
<!--分页导航:pagination-->
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<ul class="pagination"><!--调整大小:pagination-lg/sm-->
<li><a href="#">«</a></li>
<li><a href="#"><<</a></li>
<li><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">下一页</a></li>
<li><a href="#">>></a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
</div>
<p></p>
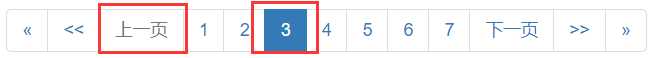
<!--当前选中状态:active、禁止点击:disabled-->
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<ul class="pagination"><!--调整大小:pagination-lg/sm-->
<li><a href="#">«</a></li>
<li><a href="#"><<</a></li>
<li class="disabled"><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li class="active"><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">下一页</a></li>
<li><a href="#">>></a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
以上是关于如何使用面包屑导航组件的主要内容,如果未能解决你的问题,请参考以下文章