rp文件怎么用墨刀打开
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了rp文件怎么用墨刀打开相关的知识,希望对你有一定的参考价值。
APP下载 登录首页 教程 软件 问答 文章 APP
Axure原型文件怎么导入墨刀里面?墨刀导入原型文件方法
神明 浏览: 5027 发布时间: 2021.07.27
众所众知,墨刀是一个原型设计软件来的,可以创建制作原型设计!当然也是可以导入其它的软件的原型文件进来进行交互设计的,其中就包括有Axure原型文件!不少新手就有可能会问到了:Axure原型文件怎么导入墨刀里面?接下来小编就为大家分享一下:墨刀导入Axure原型文件的操作方法!
热门课程推荐
墨刀在线办公协作软件零基础入门操作教程(观看课程领取墨刀软件vip)
墨刀在线办公协作软件进阶版 动态组件教程(观看课程领取墨刀软件vip)
PS 手机APP图标设计
PS 社交类APP列表页设计
墨刀导入Axure原型文件的具体操作步骤:
1、首先就是需要导出Axure文件!
这个是需要在Axure软件上完成的!就是在Axure软件里面点击菜单栏的发布——生成html文件

2、接着就是需要将导出来的Axure原型文件进行压缩!
Axure原型文件导出来之后,然后进行压缩,压缩格式为:ZIP格式!注意:压缩文件不能够进行加密!

3、开始导入墨刀软件里面去!
打开墨刀软件,在项目管理的界面左侧有一个新建,点击一下,然后选择Axure导入,将刚才压缩好的原型文件选中,然后打开就可以了!

4、Axure原型文件成功导入墨刀里面!
当原型文件里面出现导入文件1/1的时候,就代表已经成功上传导入进来了! 参考技术A 众所众知,墨刀是一个原型设计软件来的,可以创建制作原型设计!当然也是可以导入其它的软件的原型文件进来进行交互设计的,其中就包括有Axure原型文件!不少新手就有可能会问到了:Axure原型文件怎么导入墨刀里面?接下来小编就为大家分享一下:墨刀导入Axure原型文件的操作方法!
热门课程推荐
墨刀在线办公协作软件零基础入门操作教程(观看课程领取墨刀软件vip)
墨刀在线办公协作软件进阶版 动态组件教程(观看课程领取墨刀软件vip)
PS 手机APP图标设计
PS 社交类APP列表页设计
墨刀导入Axure原型文件的具体操作步骤:
1、首先就是需要导出Axure文件!
这个是需要在Axure软件上完成的!就是在Axure软件里面点击菜单栏的发布——生成HTML文件
2、接着就是需要将导出来的Axure原型文件进行压缩!
Axure原型文件导出来之后,然后进行压缩,压缩格式为:ZIP格式!注意:压缩文件不能够进行加密!
3、开始导入墨刀软件里面去!
打开墨刀软件,在项目管理的界面左侧有一个新建,点击一下,然后选择Axure导入,将刚才压缩好的原型文件选中,然后打开就可以了!
4、Axure原型文件成功导入墨刀里面!
当原型文件里面出现导入文件1/1的时候,就代表已经成功上传导入进来了! 参考技术B APP下载 登录
首页 教程 软件 问答 文章 APP
Axure原型文件怎么导入墨刀里面?墨刀导入原型文件方法,墨刀是一个原型设计软件来的,可以创建制作原型设计!当然也是可以导入其它的软件的原型文件进来进行交互设计的,其中就包括有Axure原型文件!不少新手就有可能会问到了:Axure原型文件怎么导入墨刀里面?接下来小编就为大家分享一下:墨刀导入Axure原型文件的操作方法!
热门课程推荐
墨刀在线办公协作软件零基础入门操作教程(观看课程领取墨刀软件vip) 参考技术C APP下载 登录
首页 教程 软件 问答 文章 APP
Axure原型文件怎么导入墨刀里面?墨刀导入原型文件方法
神明 浏览: 5027 发布时间: 2021.07.27
众所众知,墨刀是一个原型设计软件来的,可以创建制作原型设计!当然也是可以导入其它的软件的原型文件进来进行交互设计的,其中就包括有Axure原型文件!不少新手就有可能会问到了:Axure原型文件怎么导入墨刀里面?接下来小编就为大家分享一下:墨刀导入Axure原型文件的操作方法!
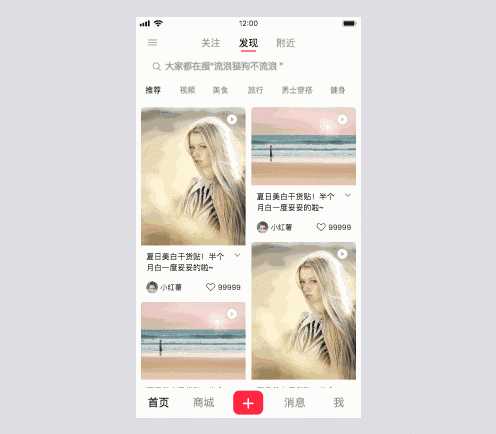
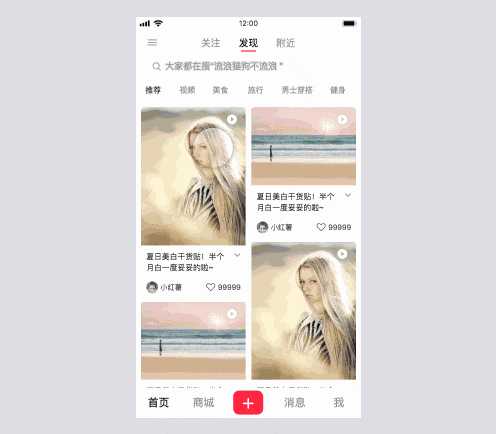
超实用教程,教你用墨刀做出小红书app原型


一个新手怎么用1小时快速学会APP原型设计?
1小时很短,这意味着学习时必须把握APP原型设计中的重点、难点,而非面面俱到。
要在短时间内理解、掌握一个工具的使用,最有效的方式莫过于临摹:
看实例视频教程,并跟着教程在实例素材上操作。
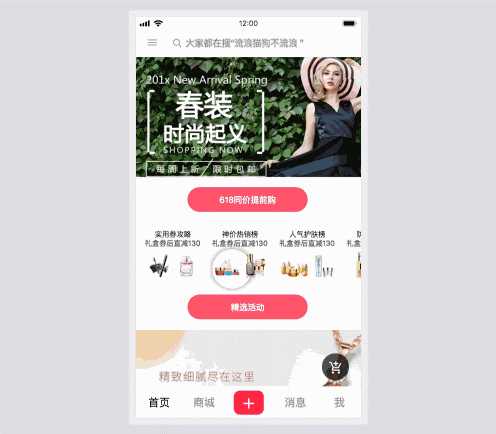
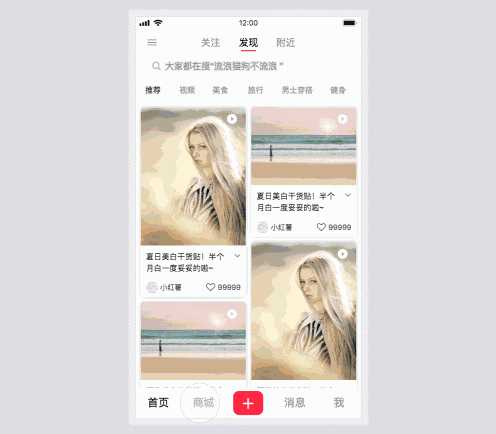
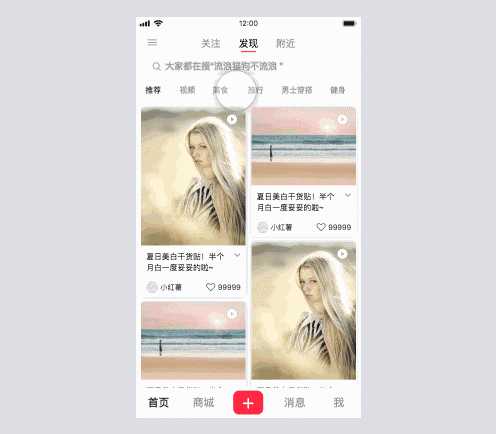
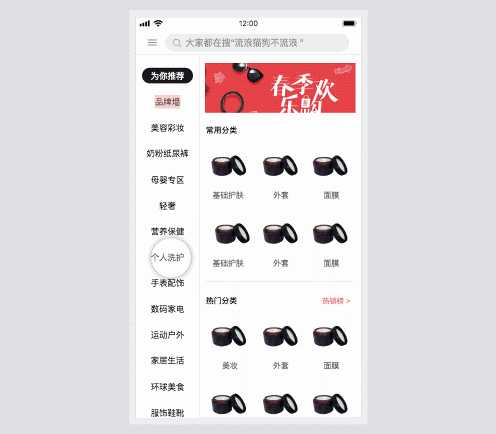
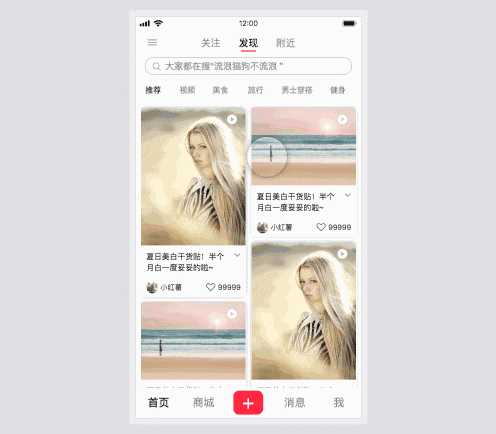
基于这2个点,我们精心挑选了一个在原型效果实现中具有典型性的APP——小红书APP作为案例,结合视频+原型素材+配套教程文档的方式做了一套流程完整、让新手能快速学会APP原型设计的教程!

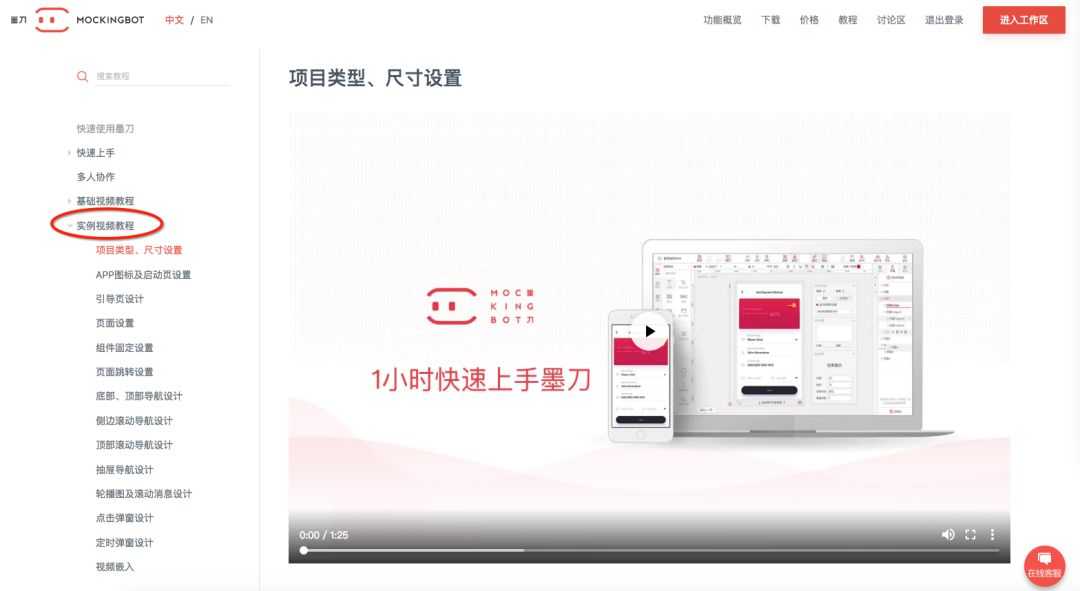
下面咱们来了解一下这套视频教程有什么吧!
一 基础设置
1.项目类型、尺寸设置
要设计原型,我们首先会碰到2个问题:
要做什么类型的原型,iPhone、Android还是iPAD?
如果是Android的话,要设置成什么尺寸?
2.APP图标、启动页设置
每个APP都有自定义的图标和启动页。
二 引导页
3.APP引导页设计
通常一个APP在初次下载打开的时候都会有3-5个页面的引导页。
三 页面设置
4.页面设置
在开始设计页面时,我们会遇到另外几个问题:
APP的顶栏、底栏怎么固定?
怎么更改页面背景色、背景图?
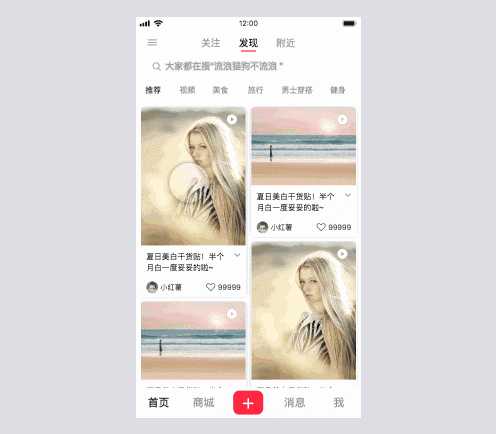
怎么做长页面,并让长页面可以滚动?
这里我们将会结合小红书APP的首页进行设置讲解。
5.组件固定设置
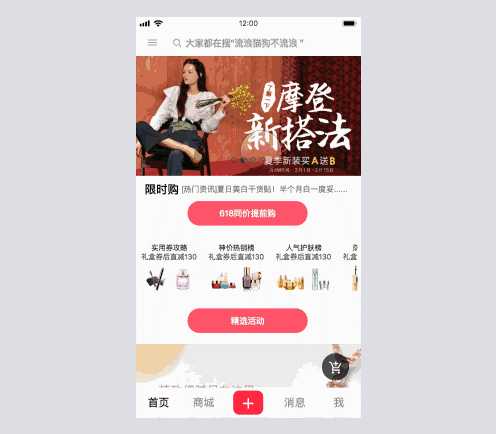
在APP页面中,按钮悬浮也是一种较为常见的设计。我们怎么实现按钮悬浮(固定)?
这里我们将会结合小红书APP的悬浮购物车按钮进行设置讲解。

四 交互跳转
6.页面跳转设置
交互跳转、返回是可交互原型的一个重要部分。
五 产品导航
APP原型设计过程中,会涉及到一些常用的产品导航,且这些导航的原型设计操作相对复杂。因为这些导航小红书APP刚好都用到了,所以这里我们将会结合它的几个页面重点讲解一下这些导航如何设计。
7.底部、顶部导航设计


8.侧边滚动(分类)导航设计

9.顶部滚动(分类)导航设计

10.抽屉导航设计

六 其它页面元素
除了导航以外,APP中一般还会有轮播图、滚动消息、弹窗以及视频这些常见页面元素,这里我们同样会结合小红书APP的相关元素进行设计讲解。
11.轮播图、滚动消息设计

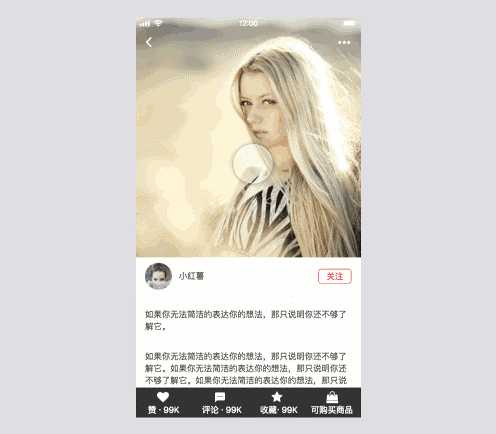
12.点击弹窗设计

13.定时弹窗设计

14.视频嵌入

目前
全套“小红书”实例教学视频
已经在墨刀官网上线

我们快去【墨刀官网】—>【教程】—> 【实例视频教程】观看吧!
以上是关于rp文件怎么用墨刀打开的主要内容,如果未能解决你的问题,请参考以下文章