VUE vux深入浅出
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE vux深入浅出相关的知识,希望对你有一定的参考价值。
参考技术AVuex 是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。
① 能够在 vuex 中集中管理共享的数据,易于开发和后期维护
② 能够高效地实现组件之间的数据共享,提高开发效率
③ 存储在 vuex 中的数据都是响应式的,能够实时保持数据与页面的同步
一般情况下,只有组件之间共享的数据,才有必要存储到 vuex 中;对于组件中的私有数据,依旧存储在组件自身的 data 中即可
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 的 State 中进行存储。
组件访问 State 中数据的第一种方式:
this.$store.state .全局数据名称
组件访问 State 中数据的第二种方式:
Mutation 用于变更 Store中 的数据。
只能通过 mutation 变更 Store 数据,不可以直接操作 Store 中的数据。
通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化。
可以在触发 mutations 时传递参数:
this.$store.commit() 是触发 mutations 的第一种方式
触发 mutations 的第二种方式:
Action 用于处理异步任务。
如果通过异步操作变更数据,必须通过 Action,而不能使用 Mutation,但是在 Action 中还是要通过触发
Mutation 的方式间接变更数据
触发 actions 异步任务时携带参数:
this.$store.dispatch() 是触发 actions 的第一种方式
触发 actions 的第二种方式:
Getter 用于对 Store 中的数据进行加工处理形成新的数据。
Getter 可以对 Store 中已有的数据加工处理之后形成新的数据,类似 Vue 的计算属性。
Store 中数据发生变化,Getter 的数据也会跟着变化。
使用 getters 的第一种方式: this.$store.getters.名称
使用 getters 的第二种方式:
mutations 是操作 state 数据的方法的集合,比如对该数据的修改、增加、删除等等。
mutations 方法都有默认的形参:
([state] [,payload])
而在组件中,我们需要这样去调用这个mutation——例如在App.vue的某个method中:
在实际生产过程中,会遇到需要在提交某个 mutation 时需要携带一些参数给方法使用。
单个值提交时:
当需要多参提交时,推荐把他们放在一个对象中来提交:
接收挂载的参数:
另一种提交方式
context :上下文(相当于箭头函数中的this)对象
payload :挂载参数
组件内调用模块a的状态:
而提交或者dispatch某个方法和以前一样,会自动执行所有模块内的对应type的方法:
模块中 mutations 和 getters 中的方法接受的第一个参数是自身局部模块内部的 state
actions 中方法获取局部模块状态是 context.state ,根节点状态是 context.rootState
如果把整个 store 都放在 index.js 中是不合理的,所以需要拆分。比较合适的目录格式如下:
对应的内容存放在对应的文件中,和以前一样,在 index.js 中存放并导出 store 。 state 中的数据尽量放在 index.js 中。而 modules 中的 Astore 局部模块状态如果多的话也可以进行细分。
vue项目中安装使用vux
vux是个vue的移动端框架。
目前移动端UI框架这么多,为啥选择vux呢?vux虽然说是个个人维护项目,但是有15000+个star,应该不比其他的团队开源框架差。
最重要的是,目前要做微信公众号和小程序的开发,想着UI风格最好和微信的一致,于是,就决定入坑vux....
确实,刚开始安装使用就遇到了问题,现在记录一下正确的步骤。
本人使用webstorm IDE。
前面安装vue, nodejs,配置全局的vue-cli都不表了,网上很多教程。
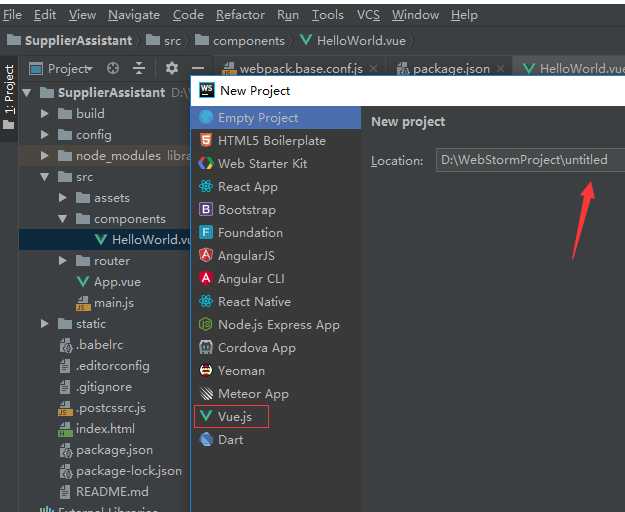
1.创建一个vue项目,选择路径,项目名等信息

2.项目建好后,安装vux,其他安装方式
npm install vux --save
文档说vux2必须配合vux-loader使用,因此还要:
npm install vux-loader --save
3.配置引如vux-ui(重要,重要,重要)
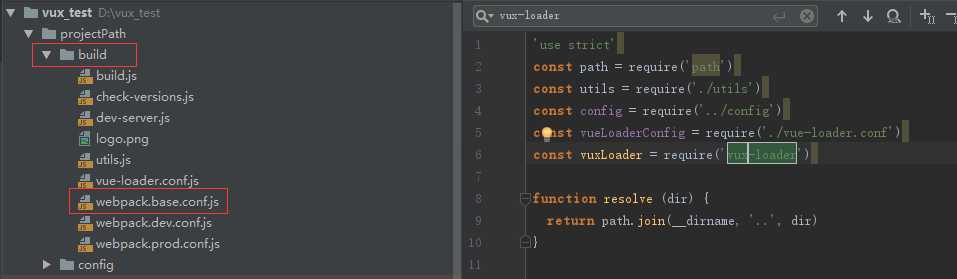
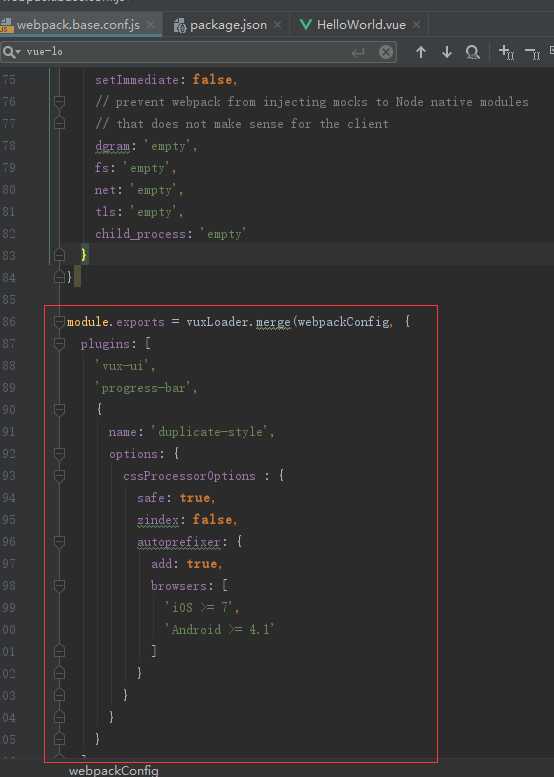
打开build->webpack.base.conf.js

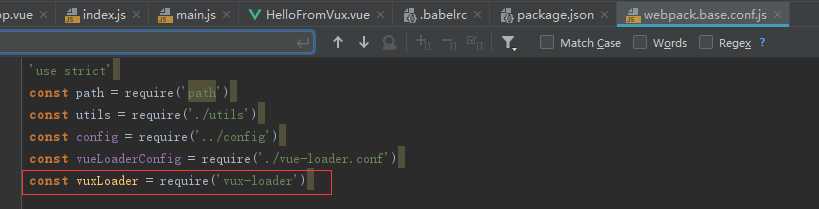
加上
const vuxLoader = require(‘vux-loader‘)

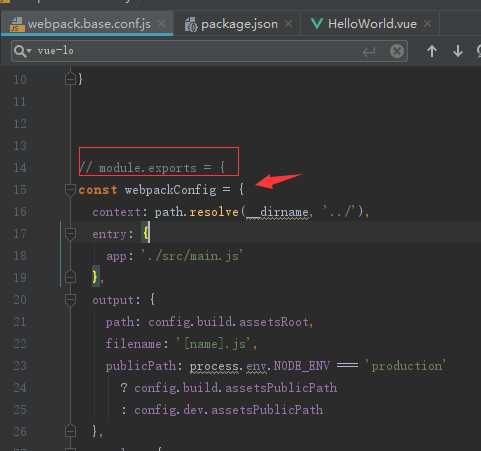
将原来的moule.exports 改为,const webpackConfig

并在最后加上
module.exports = vuxLoader.merge(webpackConfig, { plugins: [ ‘vux-ui‘, //这个必须的 ‘progress-bar‘, { name: ‘duplicate-style‘, options: { cssProcessorOptions : { safe: true, zindex: false, autoprefixer: { add: true, browsers: [ ‘iOS >= 7‘, ‘Android >= 4.1‘ ] } } } } ] })

4.测试:
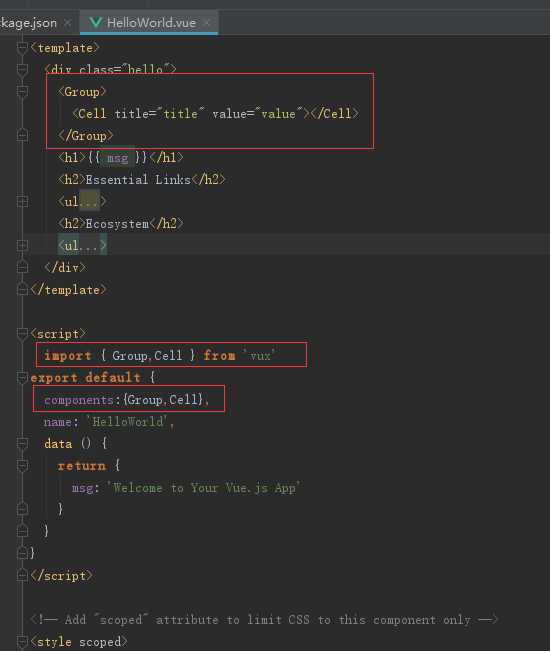
在默认的HelloWorld.vue中引入vux的Group 和 Cell

执行 cnpm run dev
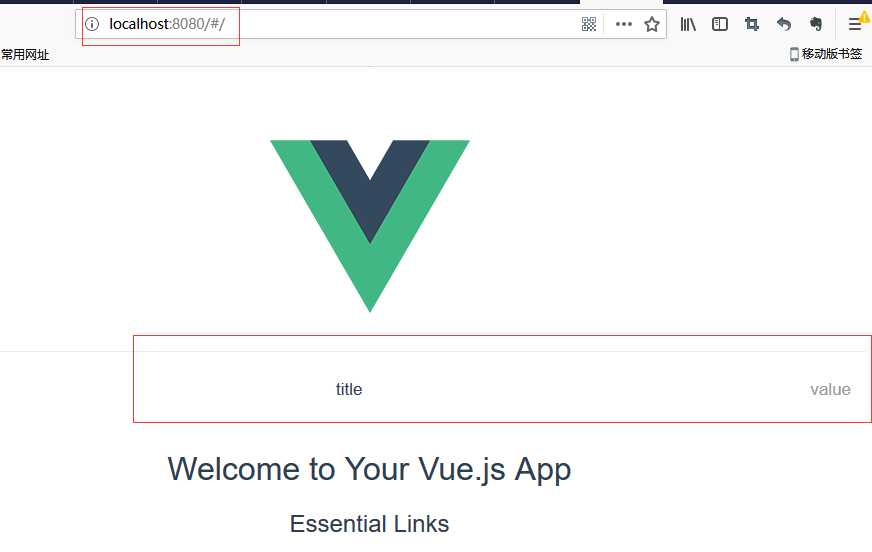
然后打开浏览访问

成功引用了vux
以上是关于VUE vux深入浅出的主要内容,如果未能解决你的问题,请参考以下文章