html 链接点击一下显示下拉内容(再点击一下自动收回),上一次点击内容自动收回,代码怎么写?谢谢!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 链接点击一下显示下拉内容(再点击一下自动收回),上一次点击内容自动收回,代码怎么写?谢谢!相关的知识,希望对你有一定的参考价值。
就是点击第1个显示下拉内容,再点击第2个,第1个内容收回;就是只能点开看一个,其他都收回,原地点击链接如:第1个,可以点开收回,谢谢!
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<SCRIPT>
function isHidden(oDiv)
var vDiv = document.getElementById(oDiv);
vDiv.style.display = (vDiv.style.display == 'none')?'block':'none';
</SCRIPT>
</HEAD>
<BODY>
<tr><td colspan="2" height="15"align="left"class="STYLE6" ><a href= style="cursor:hand" style="text-decoration:none" onclick="isHidden('div1')">1.READ MORE</a> </td>
<div id="div1" class="zt" style="display:none">javascript + CSS</div></br>
<td colspan="2" height="15"align="left"class="STYLE6" ><a href=style="cursor:hand" style="text-decoration:none" onclick="isHidden('div2')">2.READ MORE</a> </td>
<div id="div2" class="zt" style="display:none"><strong>javascript + CSS</strong></div></br>
<td colspan="2" height="15"align="left"class="STYLE6" ><a href= style="cursor:hand" style="text-decoration:none" onclick="isHidden('div3')">3.READ MORE</a> </td>
<div id="div3" class="zt" style="display:none"><strong>javascript + CSS</strong></div></br>
<td colspan="2" height="15"align="left"class="STYLE6" ><a href=style="cursor:hand" style="text-decoration:none" onclick="isHidden('div4')">4.READ MORE</a> </td>
<div id="div4" class="zt" style="display:none">javascript + CSS</div></br> </BODY>
</HTML>
function isHidden(oDiv)
var vDiv = document.getElementById(oDiv);
vDiv.style.display = (vDiv.style.display == 'none')?'block':'none';
// add code
var allDiv = document.getElementsByTagName('div');
for (var i=0; i<allDiv.length; i++)
if (vDiv != allDiv[i])
allDiv[i].style.display = 'none';
本回答被提问者和网友采纳
html点击左边代码右边显示相应的内容
dreamweaver点击左边导航后右边出现内容代码怎么写,任何可以实现此项的代码!我要整体代码哦,一定要能够测试的!如果每种代码都给我发一下,我会在加30分!我的邮箱543451691@qq.com
1、首先在电脑中打开Dreamweaver,然后在网页设计中点击编辑按钮,就可以下拉。

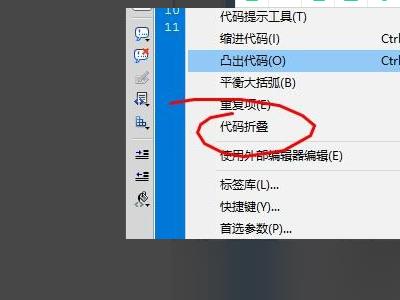
2、然后点击这个二级菜单代码折叠。

3、接下来在这里就可以使用各种折叠的命令了,同样还能使用他的快捷键按钮。

4、或者在代码这里还可以直接点击。

5、这时候就可以看到代码后面这样省略的显示,代码就被折叠起来了。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<script type="text/javascript">
function funcShow(id)
for(var i=0;i<5;i++)
var divInfo =document.getElementById('div'+(i+1));
divInfo.style.display='none';
var div =document.getElementById('div'+id);
div.style.display='block';
</script>
</head>
<body>
<table width="632" border="1">
<tr>
<td width="66"><a href="javascript:funcShow(1)">1 </a></td>
<td width="550" colspan="4" rowspan="5">
<div id="div1" style="display:block">此处显示id "div1" 的内容</div>
<div id="div2" style="display:none">此处显示id "div2" 的内容</div>
<div id="div3" style="display:none">此处显示id "div3" 的内容</div>
<div id="div4" style="display:none">此处显示id "div4" 的内容</div>
<div id="div5" style="display:none">此处显示id "div5" 的内容</div></td>
</tr>
<tr>
<td><a href="javascript:funcShow(2)">2 </a></td>
</tr>
<tr>
<td><a href="javascript:funcShow(3)">3 </a></td>
</tr>
<tr>
<td><a href="javascript:funcShow(4)">4 </a></td>
</tr>
<tr>
<td><a href="javascript:funcShow(5)">5 </a></td>
</tr>
</table>
</body>
</html>
或者还有一种方法是框架
用Dreamweaver中在窗口中有个窗口菜单,里面有个框架,把它占出来。它会出现在侧边栏里面,然后你点击这一栏里面的三横一个下三角的地方,里面会有一些选项,里面就有一个帮助。是关于框架的用法。 参考技术B <div style="width:630px;float:left;height:500px;">
<div style="float:left;height:500px;width:150px;">
<ul style="padding:0px;margin:0ox;">
<li id="LI0" style="float:left;background:#ccc;margin-top:5px;width:140px;">
<a href="#" onclick="document.getElementById('cont0').style.display='block';document.getElementById('cont1').style.display='none'">第一个内容</a>
</li>
<li id="LI1" style="float:left;background:#ccc;margin-top:5px;width:140px;">
<a href="#" onclick="document.getElementById('cont1').style.display='block';document.getElementById('cont0').style.display='none'"
>第二个内容</a>
</li>
</ul>
</div>
<div style="float:left;width:430px;background:#eee;height:500px;">
<div id="cont0" style="float:left;width:430px;height:500px;float:left;display:none">
第一个内容
第一个内容
第一个内容
第一个内容
第一个内容
第一个内容
第一个内容
</div>
<div id="cont1" style="float:left;width:430px;height:500px;float:left;display:none">
第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容
第二个内容
</div>
</div>
<div>
刚写的 没测试,看下吧 应该可以
是用的脚本控制
可以优化一下
临时写 也就没怎么优化本回答被提问者采纳 参考技术C 用Dreamweaver中在窗口中有个窗口菜单,里面有个框架,把它占出来。它会出现在侧边栏里面,然后你点击这一栏里面的三横一个下三角的地方,里面会有一些选项,里面就有一个帮助。是关于框架的用法。
你参照那个就会看懂的,不是很难的。
希望你能满意 参考技术D 框架!!和伪框架都能做!!
要写几个页面
您可 以先学习一下这个再写吧!!这个不是一句话就能说清的!!!
以上是关于html 链接点击一下显示下拉内容(再点击一下自动收回),上一次点击内容自动收回,代码怎么写?谢谢!的主要内容,如果未能解决你的问题,请参考以下文章