简单明了实现Java地图小程序项目
Posted 苏州程序大白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单明了实现Java地图小程序项目相关的知识,希望对你有一定的参考价值。
简单明了实现Java地图小程序项目

✨博主介绍
💂 个人主页:苏州程序大白
💂 个人社区:CSDN全国各地程序猿
🤟作者介绍:中国DBA联盟(ACDU)成员,CSDN全国各地程序猿(媛)聚集地管理员。目前从事工业自动化软件开发工作。擅长C#、Java、机器视觉、底层算法等语言。2019年成立柒月软件工作室,2021年注册苏州凯捷智能科技有限公司
💅 有任何问题欢迎私信,看到会及时回复
👤 微信号:stbsl6,微信公众号:苏州程序大白
💬如果文章对你有帮助,欢迎关注、点赞、收藏(一键三连)
🎯 想加入技术交流群的可以加我好友,群里会分享学习资料
前言
地图概述
地图技术
地图技术就是使用地图服务来完成各种业务的一种技术,如:基于经纬度定位、查询出行路线、导航、搜索附近的商场等。随着移动互联网的发展,移动终端可以更方便的获取用户的位置数据,地图技术的应用也得到了广泛的应用,如:网约车、智能穿戴、智能物流、智能景区、互联网房产、在线旅游、车用数据服务等。

地图应用场景
网约车服务
在网约车场景中实现准定位、导航、司乘同显、精准计费等核心需求。

智能穿戴
实现智能穿戴设备定位、导航、轨迹追踪导等各种需求。

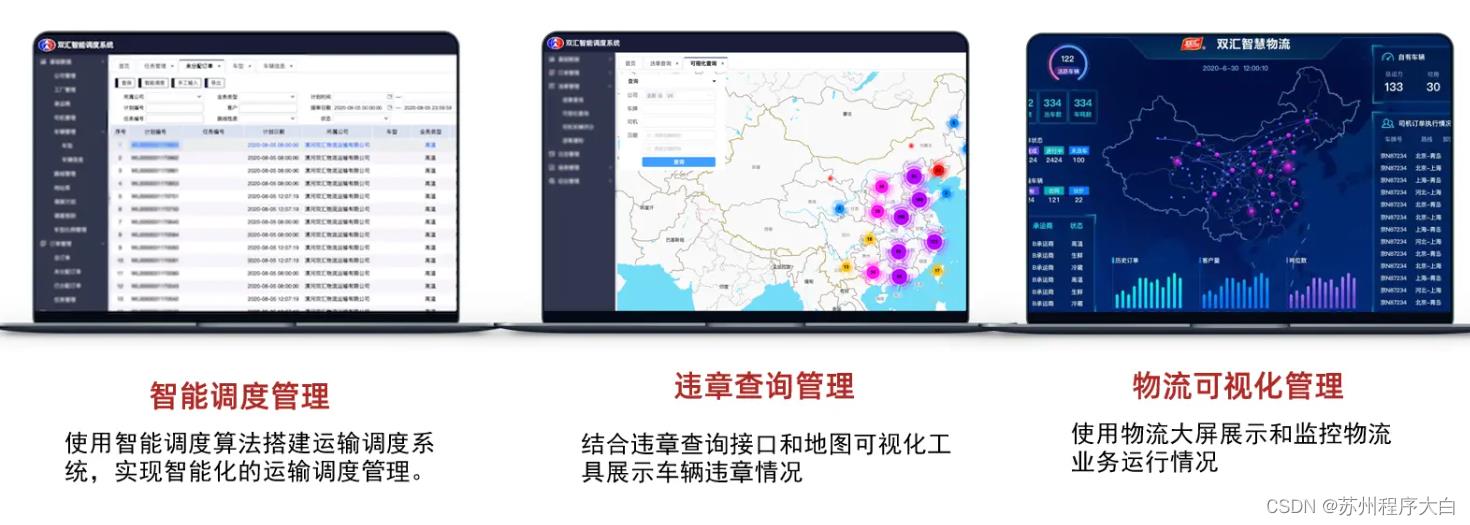
智能物流
智能物流解决放中,地图技术支撑物流下单、分单、干线运输规划、轨迹管理等多类核心业务场景。

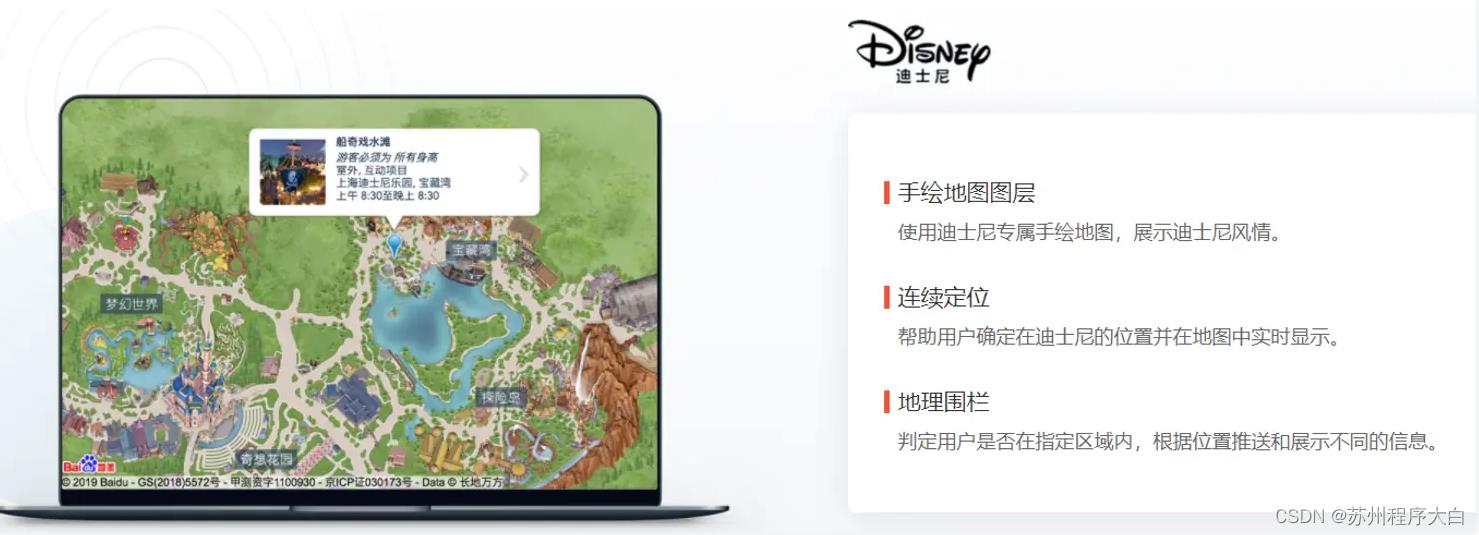
智能景区
通过地图服务实现景区智能化、场景化,打造个性化智能景区。

车联网
汽车企业通过地图数据和在线地图服务,实现车载导航、自动驾驶和手车互联等场景需求。

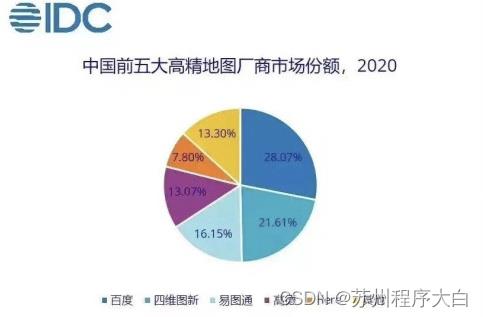
国内常见地图
百度地图
开发平台:https://lbsyun.baidu.com/
高德地图
腾讯地图
开放平台:https://lbs.qq.com/
搜狗地图
开放平台:http://map.sogou.com/api/

地图API与搜索
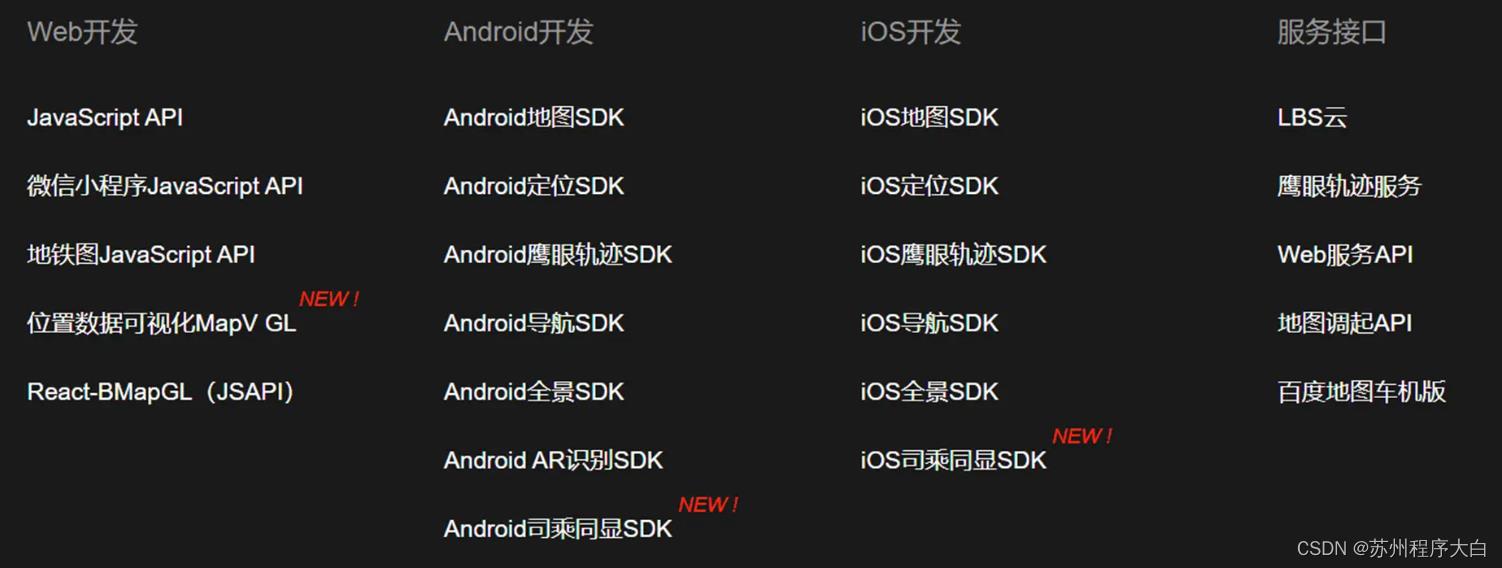
百度地图提供了各种平台的 SDK,地址:https://lbsyun.baidu.com/

JS API GL(演示百度地图)
创建浏览器端应用
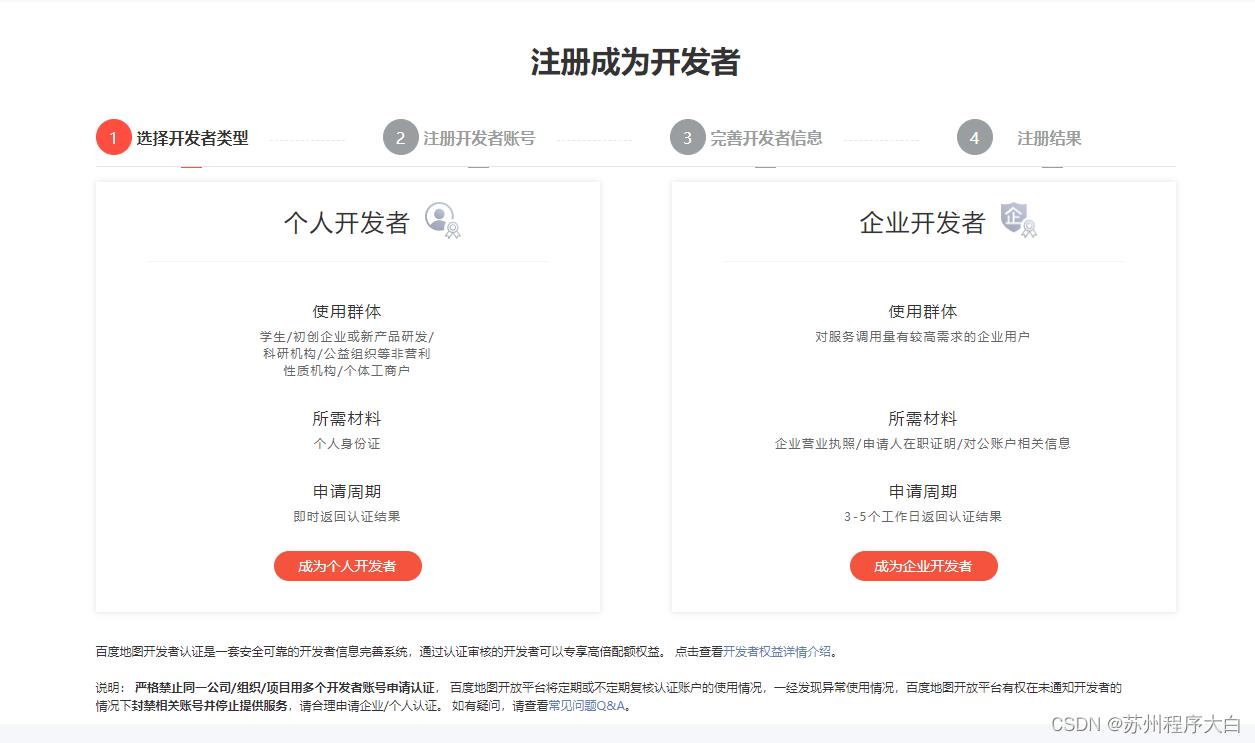
登录账号,进入控制台,成为个人开发者,https://lbsyun.baidu.com/apiconsole/user/choose

应用管理 -> 我的应用 -> 创建应用
输入应用名称以及应用类型。
这里先选择浏览器端进行学习。
白名单中设置「*」号,说明没有域名限制。

创建完成,获取到「AK」

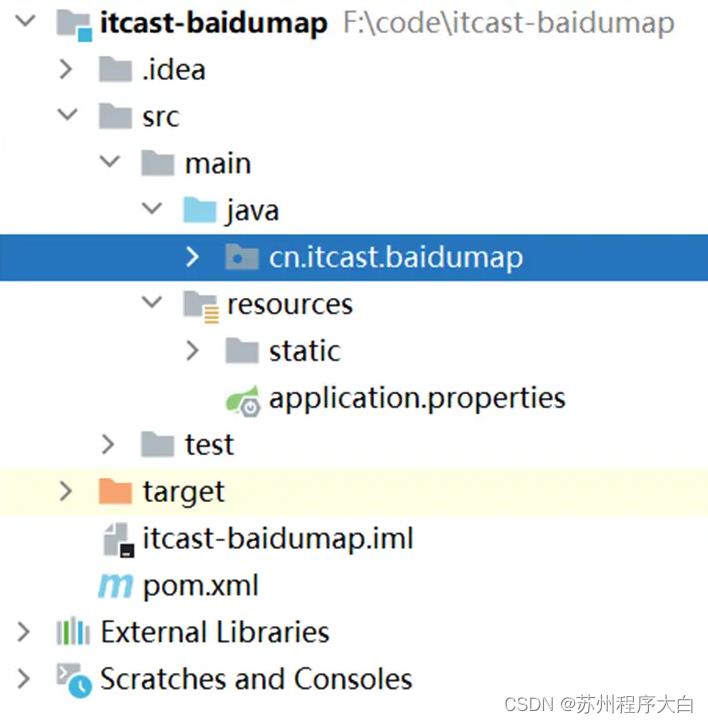
拉取项目,完成一些案例。

创建地图
参考官方文档:https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/show
注意,其中第二步「引入百度地图API文件」中的"您的密钥"需要修改为上面创建的应用「AK」
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Baidu Map </title>
<style type="text/css">
html
height: 100%
body
height: 100%;
margin: 0px;
padding: 0px
#container
height: 100%
</style>
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script>
</head>
<body>
<div id="container">
</div>
<script>
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// map.setHeading(64.5); //设置地图旋转角度
// map.setTilt(73); //设置地图的倾斜角度
</script>
</body>
</html>
添加控件
控件是负责与地图交互的 UI 元素,百度地图 API 支持比例尺、缩放、定位、城市选择列表、版权,以及自定义控件。文档:https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/widget
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
var locationCtrl = new BMapGL.LocationControl(); // 添加定位控件
map.addControl(locationCtrl);
添加覆盖物
所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的移动。目前 JSAPI GL 版支持的覆盖物以基本图形为主。文档:https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/addOverlay
可以使用 map.addOverlay 方法向地图添加覆盖物,使用 map.removeOverlay 方法移除覆盖物。

添加点标注
var point = new BMapGL.Point(116.404, 39.915);
var marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
// 监听标注点
marker.addEventListener("click", function ()
alert("您点击了该位置");
);
地图事件
百度地图 API 中的大部分对象都含有 addEventListener 方法,您可以通过该方法来监听对象事件。例如,BMapGL.Map 包含 click、dblclick 等事件。在特定环境下这些事件会被触发,同时监听函数会得到相应的事件参数 e,比如当用户点击地图时,e 参数会包含鼠标所对应的地理位置 latlng。
map.addEventListener('click', handleClick);
function handleClick(e)
alert('点击的经纬度:' + e.latlng.lng + ', ' + e.latlng.lat);
var mercator = map.lnglatToMercator(e.latlng.lng, e.latlng.lat);
alert('点的墨卡托坐标:' + mercator[0] + ', ' + mercator[1]);
地图样式
百度地图支持设置地图样式,比如将地图设置为地球模式,文档:https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/maptype
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
<title>地球模式</title>
</head>
<body></body>
</html>
<script type="text/javascript">
// GL版命名空间为BMapGL
var map = new BMapGL.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(118.5, 27.5), 5); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
地图检索
这一块内容直接看百度地图案例即可:https://lbsyun.baidu.com/jsdemo.htm#localSearchKey
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
<title>根据关键字本地搜索</title>
<style>
body,
html,
#container
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
.info
z-index: 999;
width: auto;
min-width: 22rem;
padding: .75rem 1.25rem;
margin-left: 1.25rem;
position: fixed;
top: 1rem;
background-color: #fff;
border-radius: .25rem;
font-size: 14px;
color: #666;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
</style>
</head>
<body>
<div id="container"></div>
<div class = "info">返回北京市“景点”关键字的检索结果,并展示在地图上</div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
var local = new BMapGL.LocalSearch(map,
renderOptions:map: map
);
local.search("景点");
</script>
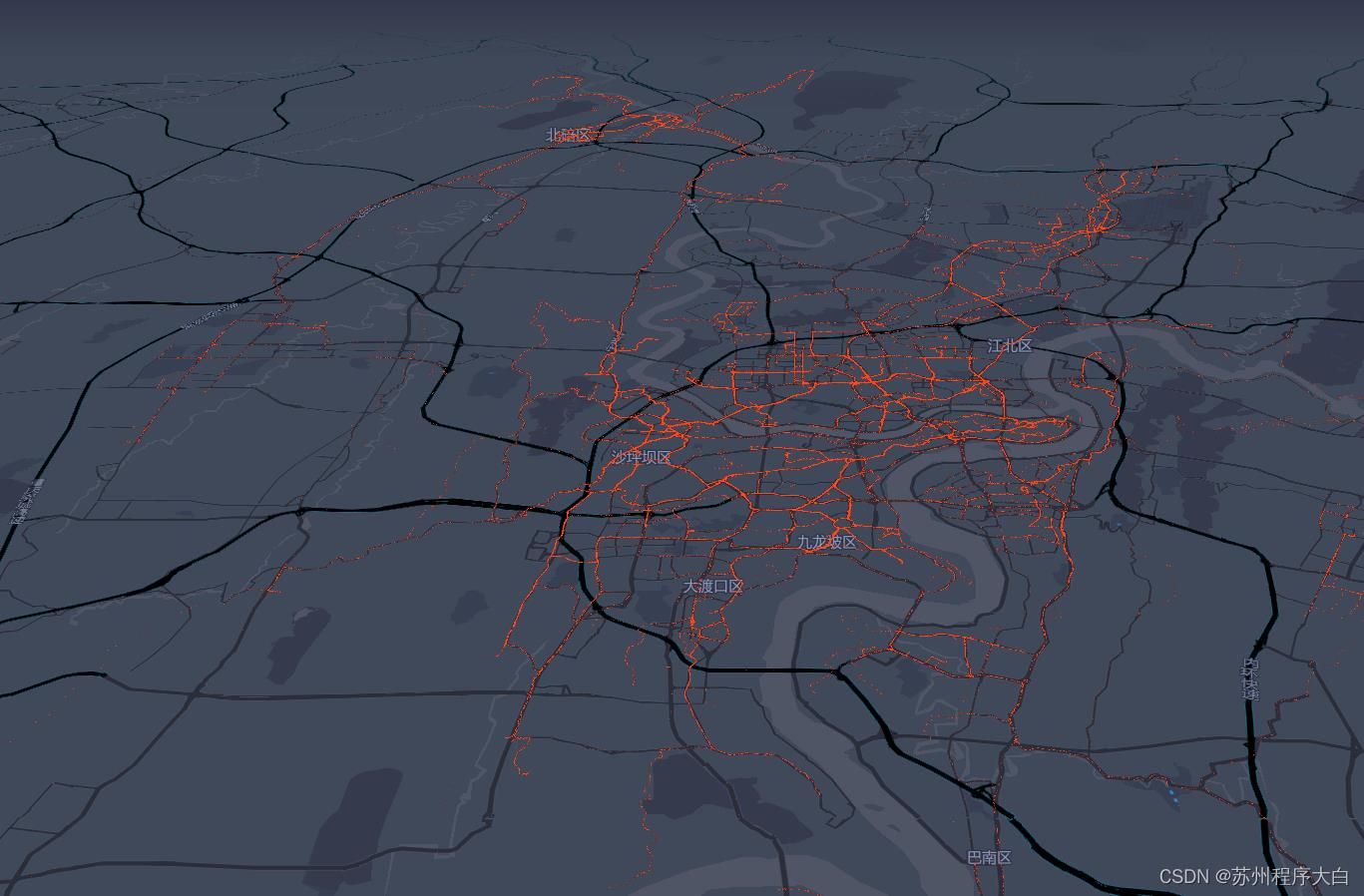
数据可视化
MapVGL,是一款基于 WebGL 的地理信息可视化库,可以用来展示大量基于 3D 的地理信息点线面数据。
文档:https://lbsyun.baidu.com/solutions/mapvdata

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>MapVGL</title>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<style>
html,
body
width: 100%;
height: 100%;
margin: 0;
padding: 0;
#map_container
width: 100%;
height: 100%;
margin: 0;
</style>
<script src="//api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script>
<script src="//mapv.baidu.com/build/mapv.min.js"></script>
<script src="static/common.js"></script>
<script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.152/dist/mapvgl.min.js"></script>
</head>
<body>
<div id="map_container"></div>
<script>
/* global BMapGL */
/* global mapv */
/* global mapvgl */
/* global initMap */
/* global purpleStyle */
var map = initMap(
tilt: 60,
heading: 0,
center: [106.510141,29.544868],
zoom: 13,
style: purpleStyle
);
var view = new mapvgl.View(
map: map
);
fetch('./static/car.csv').then(rs =>
return rs.text();
).then(csvstr =>
var dataSet = mapv.csv.getDataSet(csvstr);
var data = dataSet.get();
var newData = [];
for (var i = 0; i < data.length; i++)
var item = data[i];
var coordinates = item.geometry.coordinates;
for (var j = 0; j < coordinates.length; j++)
newData.push(
geometry:
type: 'POINT',
coordinates: coordinates[j]
,
// properties:
// color: [Math.random(), Math.random(), Math.random(), Math.random()]
//
);
var simplePointLayer = new mapvgl.PointLayer(
blend: 'lighter',
shape: 'circle',
color: 'rgba(255, 71, 26, 1)',
size: 1
);
simplePointLayer.setData(newData);
view.addLayer(simplePointLayer);
);
</script>
</body>
</html>
Web服务API
为开发者提供 http/https 接口,即开发者通过 http/https 形式发起检索请求,获取返回 json 或 xml 格式的检索数据。用户可以基于此开发 JavaScript、C#、C++、Java 等语言的地图应用。文档地址: https://lbsyun.baidu.com/index.php?title=webapi

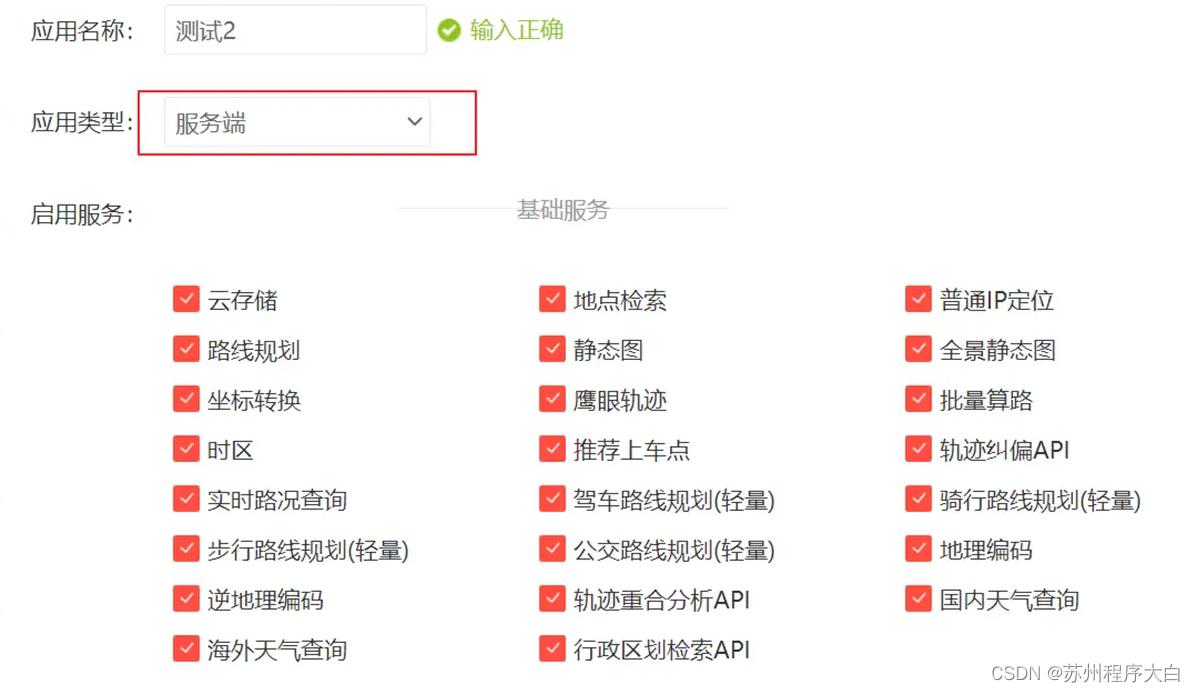
创建服务端应用
输入应用名称以及应用类型,这里选择服务器端进行学习。
IP 白名单中设置"0.0.0.0/0"号,说明对 IP 地址没有限制。

坐标转换
目前中国主要有以下三种坐标系:
WGS84:为一种大地坐标系,也是目前广泛使用的 GPS 全球卫星定位系统使用的坐标系。
GCJ02:是由中国国家测绘局制订的地理信息系统的坐标系统,由 WGS84 坐标系经加密后的坐标系。
BD09:百度坐标系,在 GCJ02 坐标系基础上再次加密,其中 bd09ll 表示百度经纬度坐标,bd09mc 表示百度墨卡托米制坐标。
Web api 中提供了将非百度坐标转换成百度坐标体系的接口服务。
官网文档:https://lbsyun.baidu.com/index.php?title=webapi/guide/changeposition
用户可通过该服务,实现非百度坐标系(GPS标准坐标、amap地图坐标、tencent地图坐标、mapbar地图坐标等)到百度坐标系的转换。
比较简单,按照文档读懂即可。
@Test
public void test1()
String url = "https://api.map.baidu.com/geoconv/v1/?coords=114.21892734521,29.575429778924&from=1&to=5&ak=";
url = StrUtil.format(url, ak);
String body = HttpRequest.get(url).execute().body();
System.out.println(body);
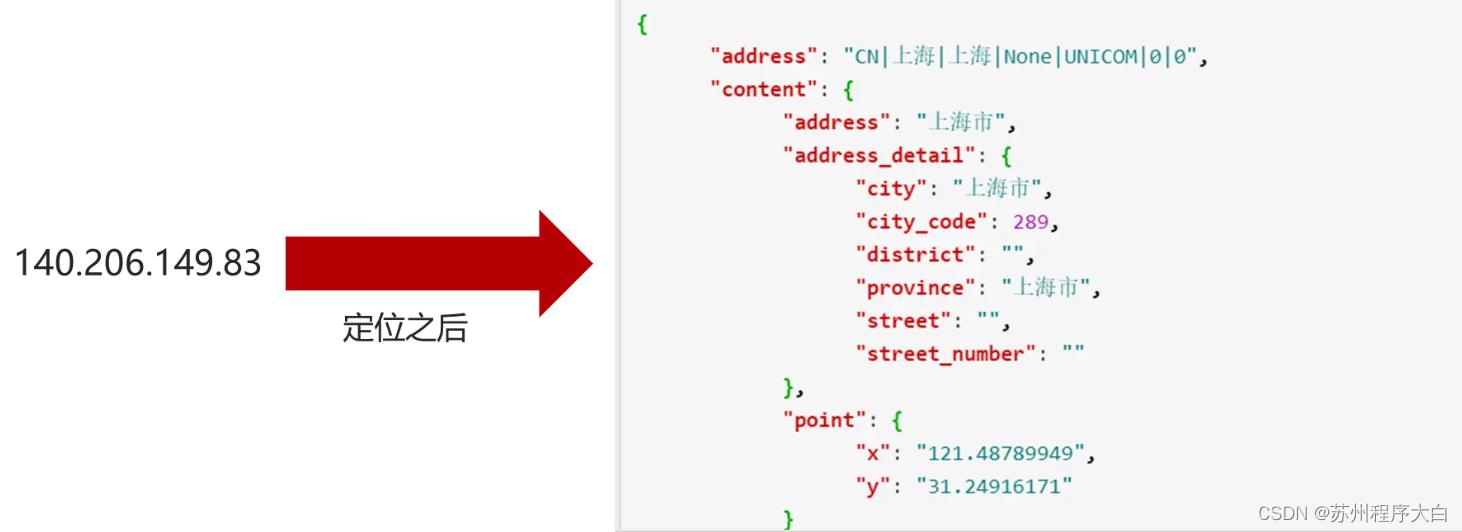
IP地位
普通 IP 定位是一套以 HTTP/HTTPS 形式提供的轻量级定位接口,用户可以通过该服务,根据 IP 定位来获取大致位置。适用于对定位精度要求不高的 IP 请求定位的应用。
文档:https://lbsyun.baidu.com/index.php?title=webapi/ip-api

@Test
public void test2()
String url = "http://api.map.baidu.com/location/ip?ak=&ip=&coor=bd09ll";
url = StrUtil.format(url,ak,"140.206.149.83");
String body = HttpRequest.get(url).execute().body();
JSONObject object = JSONUtil.parseObj(body);
System.out.println(object);
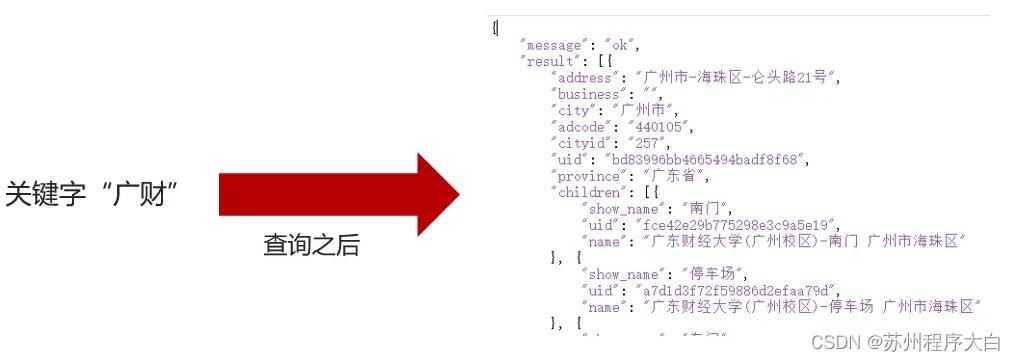
地点输入提示
用户可通过该服务,匹配用户输入关键词的地点推荐列表。匹配用户输入内容,提供输入提示功能。常与地点检索服务搭配使用。也可作为轻量级地点检索服务单独使用(不支持复杂检索场景)。
文档:https://lbsyun.baidu.com/index.php?title=webapi/place-suggestion-api

@Test
public void test3()
String url = "https://api.map.baidu.com/place/v2/suggestion?query=®ion=广州&city_limit=true&output=json&ak=";
url = StrUtil.format(url,"广财",ak);
String body = HttpRequest.get(url).execute().body();
JSONObject object = JSONUtil.parseObj(body);
System.out.println(object);
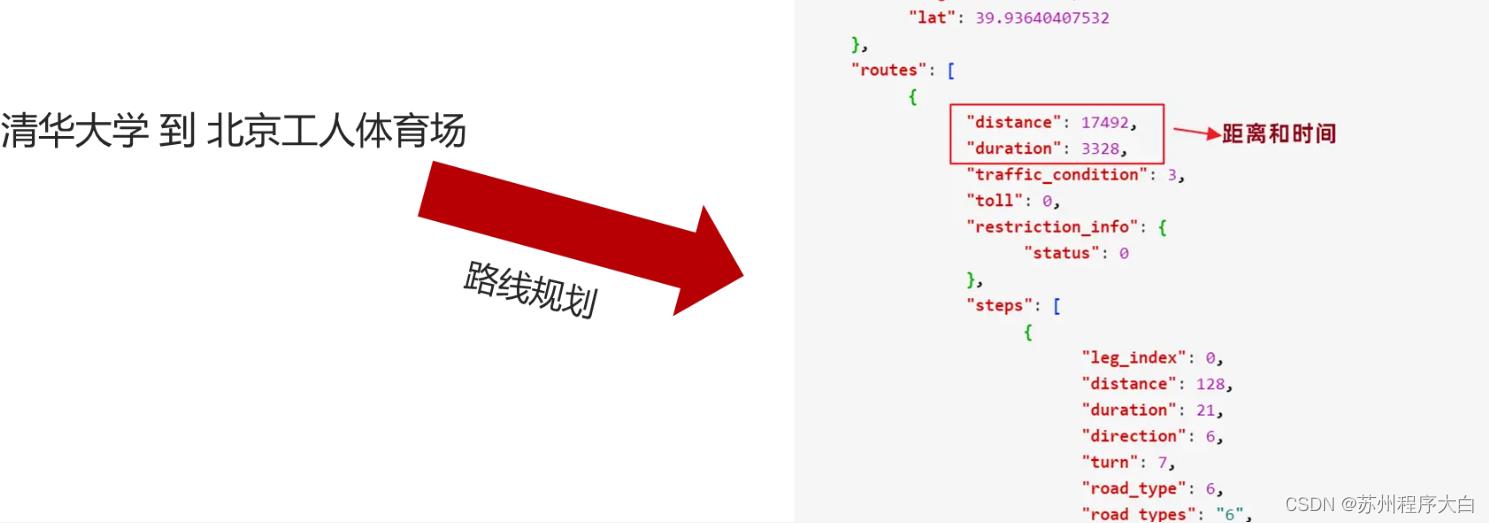
路线规划
路线规划服务(又名Direction API)是一套 REST 风格的 Web 服务 API,以 HTTP/HTTPS 形式提供了路线规划服务。目前,Direction API 支持公交、骑行、驾车路线规划,Direction API 支持中国大陆地区。
文档:https://lbsyun.baidu.com/index.php?title=webapi/direction-api-v2
以「驾车路线规划」为例:

@Test
public void test4()
String url = "https://api.map.baidu.com/direction/v2/driving?origin=40.01116,116.339303&destination=39.936404,116.452562&ak=";
url