css如何实现span在div中水平居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css如何实现span在div中水平居中相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
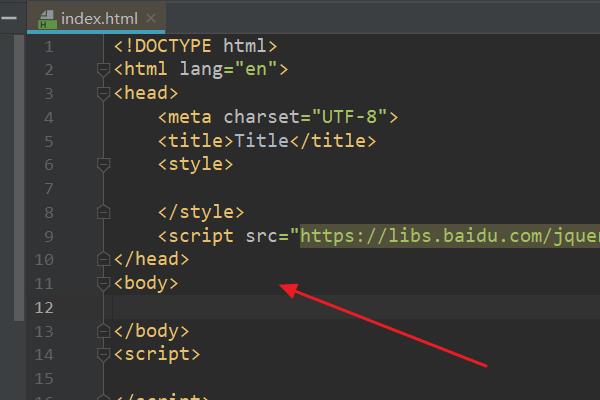
1、首先,打开html编辑器,新建html文件,例如:index.html。

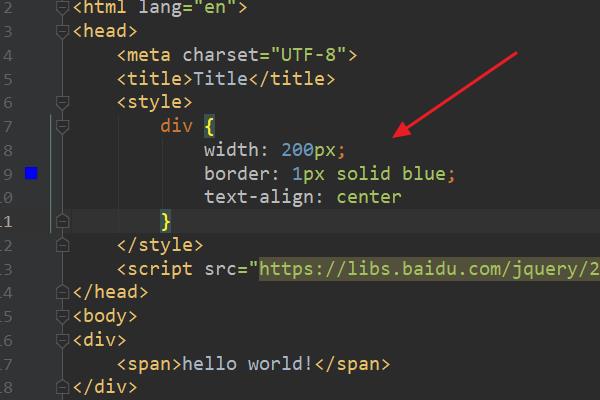
2、在index.html中的<style>标签中,输入css代码:div width: 200px; border: 1px solid blue; text-align: center。

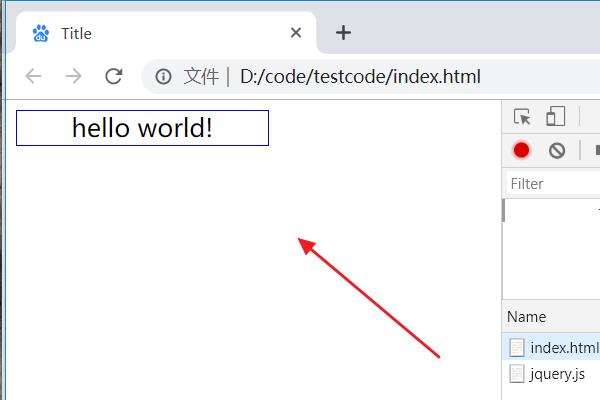
3、浏览器运行index.html页面,此时span在div中成功水平居中了。

<span style="line-height: 200px;">文字</span>
</div> 参考技术B span的父级div设置水平对齐样式text-align: center;
使用CSS在flexbox中水平居中文本?
【中文标题】使用CSS在flexbox中水平居中文本?【英文标题】:Center text horizontally within flexbox using CSS? 【发布时间】:2017-03-26 21:35:10 【问题描述】:我正在尝试为网站制作导航栏。我试图在 div 中水平居中链接文本。 text-align: center; 没有成功,align-items: center; 和 justify-content: center; 也没有。有什么建议吗?
#nav
display: flex;
flex-direction: row rtl;
border-top: 3px dotted #594027;
border-bottom: 3px dotted #594027;
width: 100%;
align-items: center;
justify-content: center;
.navbox
flex-wrap: wrap;
background-color: #594027;
width: 125px;
margin: 5px;
padding: 5px;
.navbox a
display: inline-block;
color: white;
padding: 3px;
margin-right: auto;
margin-left: auto;
text-decoration: none;
<div id="nav">
<div class="navbox">
<a href="index.html">Home</a>
</div>
<div class="navbox">
<a href="resume.html">Resumé</a>
</div>
<div class="navbox">
<a href="coursework.html">Coursework</a>
</div>
<div class="navbox">
<a href="accomplishments.html">Accomplishments</a>
</div>
<div class="navbox">
<a href="experience.html">Experience</a>
</div>
<div class="navbox">
<a href="blog.html">Blog</a>
</div>
</div><!--nav->【问题讨论】:
将“text-align:center”添加到 .navbox 类。顺便说一句,您不需要“margin-right”和“margin-left”“auto”。 另外,“Flex 容器”的“Flex-wrap”es,而不是 flex 容器内的元素,所以,从你的 .navbox 类中删除它。 什么不是你想要的? 【参考方案1】:您可以控制来自 parent 的文本,为此您需要将 text-align:center 添加到 #nav
#nav
display: flex;
flex-direction: row rtl;
border-top: 3px dotted #594027;
border-bottom: 3px dotted #594027;
width: 100%;
align-items: center;
justify-content: center;
/* Add text-align to Parent */
text-align:center;
.navbox
flex-wrap: wrap;
background-color: #594027;
width: 125px;
margin: 5px;
padding: 5px;
.navbox a
display: inline-block;
color: white;
padding: 3px;
margin-right: auto;
margin-left: auto;
text-decoration: none;
<div id="nav">
<div class="navbox">
<a href="index.html">Home</a>
</div>
<div class="navbox">
<a href="resume.html">Resumé</a>
</div>
<div class="navbox">
<a href="coursework.html">Coursework</a>
</div>
<div class="navbox">
<a href="accomplishments.html">Accomplishments</a>
</div>
<div class="navbox">
<a href="experience.html">Experience</a>
</div>
<div class="navbox">
<a href="blog.html">Blog</a>
</div>
</div><!--nav->【讨论】:
以上是关于css如何实现span在div中水平居中的主要内容,如果未能解决你的问题,请参考以下文章