web移动端Echarts使用svg模式,导致legend文字丢失和重影
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web移动端Echarts使用svg模式,导致legend文字丢失和重影相关的知识,希望对你有一定的参考价值。
参考技术A 两个问题产生的根本原因:最后用了硬编码的方式,去解决了这个问题,这里简单记录一下。
#7989 、 #9312 、 #9565
移动端Web开发 基础知识
移动端Web开发
移动Web开发的两种主流方案,一种是单独制作移动端页面,另一种是制作响应式页面
移动端页面:
单独制作移动端页面的优势和劣势:

单独制作移动端页面,通常的做法是不改变原有的PC端页面,然后针对移动端单独开发出一套特定的版本。
- 如果是移动设备(iPhone 6/7/8 Plus),则跳转到移动端页面
- 如果是PC端设备,则跳转到PC端页面
响应式页面:
响应式页面指的是同一页面在不同屏幕尺寸下实现不同的布局,从而使一个页面兼容不同的终端。
响应式开发主要是为了解决移动互联网浏览的问题
响应式页面的优点:
- 可以跨平台。响应式开发具有跨平台的优势,能够快捷地解决多终端设备的显示适配问题。
- 便于搜索引擎收录,无论在移动端设备还是PC端上访问的都是同一个链接地址,这样就减少了权重的分散。让网站对搜索引擎更加友好。
- 节约成本。响应式网站可以兼容多个终端,开发者不需要为各个终端编写不同的代码。对于开发者而言,减少了大量重复的工作,提高了工作的效率;对于公司而言,节省了人员开支,降低了开发成本
1、移动端开发选择:
单独移动端页面(主流):
通常情况下,网址域名前面加 m(mobile) 可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。
响应式兼容PC移动端(其次):
通过判断屏幕宽度来改变样式,以适应不同终端。
2、移动端技术选型:
单独制作移动端页面:
- 流式布局(百分比布局)
- flex 弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
响应式页面兼容移动端:
- 媒体查询
- Bootstrap
移动端基础
浏览器
浏览器按照设备类型来划分,主要包括PC端浏览器和移动端浏览器
浏览器内核主要包括Blink、WebKit和Trident等。
PC端常见浏览器:
PC端的浏览器主要包括Google(谷歌)公司的Chrome浏览器(推荐)、Mozilla公司的Firefox浏览器、和Edge浏览器等。
Chrome浏览器的优势:
- 市场占有率高,兼容性好,界面简洁、简单易用。基于强大的JavaScript V8引擎,速度很快。
- 可通过扩展插件增强功能,便于开发人员使用。内置防止网络钓鱼及恶意软件功能,更加安全。
- 跨平台,支持PC端的Windows、Linux和Mac系统,以及移动端的Android和iOS系统。
移动端常见浏览器:
移动端设备主要包括Android、iOS等手机设备。
手机屏幕现状:
- 移动端设备屏幕尺寸非常多,碎片化严重。
- Android设备有多种分辨率:480x800, 480x854, 540x960,720x1280,1080x1920等,还有传说中的2K,4k屏。
- 近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960, 640x1136, 750x1334, 1242x2208等。
- 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是 px 。
屏幕尺寸非常多,手机分辨率和大小也不尽相同,碎片化严重。
移动端的浏览器主要包括Android Browser和Mobile Safari,以及国产浏览器。
浏览器的内核主要是Webkit内核,对HTML5提供了很好的支持。
国产浏览器主要包括UC浏览器、QQ浏览器和百度浏览器等。都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样。

总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。
移动Web开发需要注意:
- 1、移动端设备受屏幕尺寸限制:操作的局限性比较大,所以要注意页面的结构不能过于复杂,要提炼出该网站最核心的功能,并简洁清晰地呈现出来。
- 2、移动端的操作方式的改变:移动端页面的所有交互活动由鼠标控制变为手指触屏控制,操作方式更加丰富,如摇一摇、双指放大、滑动、双击、单击等。
移动端调试方法:
- Chrome DevTools(谷歌浏览器)的模拟手机调试
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
- 使用外网服务器,直接IP或域名访问
视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
1、布局视口(layout viewport)
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
- iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

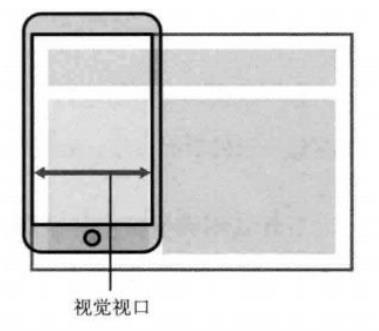
2、视觉视口 (visual viewport)
- 它是用户正在看到的网站的区域。注意:是网站的区域。
- 可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度

3、理想视口(ideal viewport)
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动添写meta视口标签通知浏览器操作
- meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,布局的视口就多宽
meta视口标签:
在传统的PC端网页开发中,并没有使用过meta标签来设置视口,此时浏览器会按照默认的布局视口宽度来显示网页。如果希望网页在浏览器中以理想视口的形式呈现,就需要利用标签设置视口。
在标签中,将name属性设为viewport,即可设置视口。

在实际开发中,通常会将视口设置为不允许用户缩放页面、视口宽度等于设备宽度、初始缩放比为1.0,最大缩放比为1.0,示例代码如下。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
样式编写
利用Normalize.css初始化默认样式:
在传统的PC端Web开发中,一些旧版本的浏览器不符合W3C标准,有些不支持HTML5和CSS3的新特性,给开发人员带来了许多麻烦。
在移动Web开发中,几乎不用担心浏览器的兼容问题,因为移动端的浏览器基本上都是以WebKit内核为主,对HTML5和CSS3的支持非常好。
Normalize.css的特点:

- 下载Normalize.css
- 引入Normalize.css文件
<head>
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="normalize.css">
</head>
设置移动端的特殊样式:
在实际开发中,移动Web页面的设计风格更接近App(手机应用),而不是传统的网页。为了有更好的用户体验,我们可以给移动Web页面设置一些特殊样式。
移动端的特殊样式是非标准的,因此加上了私有前缀“-webkit-”,该前缀在WebKit和Blink内核的浏览器中有效,适用于Chrome浏览器和大多数移动端浏览器。
在移动Web开发中经常会设置的特殊样式,如表所示:

分辨率和设备像素比
1、分辨率
在移动端Web开发的过程中,除了要使用
<meta>标签设置理想视口之外,还需要解决移动端页面中图片的显示问题。图片的显示是否清晰,与屏幕分辨率、图像分辨率和设备像素比有关。
分辨率分为屏幕分辨率和图像分辨率
屏幕分辨率是指一个屏幕上可以显示多少信息,通常以像素(px)为单位来衡量。在同一台设备上,图片的像素点和屏幕的像素点通常是一一对应的
屏幕分辨率1920×1080表示水平方向含有1920个像素,垂直方向含有1080个像素,屏幕上总共有2 073 600个像素点
- 在屏幕的大小相同的情况下,如果屏幕的分辨率低(如640×480),则屏幕上显示的像素少,单个像素点比较大,看起来会有种颗粒感
- 在屏幕的大小相同的情况下,如果屏幕的分辨率高(如1920×1080),则屏幕上显示的像素多,单个像素点比较小,看起来会比较清晰
图像分辨率500×200表示这张图片在屏幕上按1:1显示时,水平方向有500个像素点(色块),垂直方向有200个像素点(色块)
- 图片的分辨率越低,图片越模糊。图片的分辨率越高,图片越清晰
- 当图片放大时,图片在屏幕上显示的像素变大,软件通过算法对图像进行了像素补充
- 当图片缩小时,也是通过算法将显示的图片像素进行减少
2、设备像素比
在传统的PC端和早期的普通手机中,屏幕上的一个像素和网页CSS中的一个像素是完全对应的。随着技术的进步,为了提高屏幕显示的细腻度,高分辨率的屏幕开始流行,一块屏幕可以显示更多的像素。随之产生了一个问题,就是同一个网页在不同分辨率的屏幕下显示效果会有大小差异,因为CSS中使用的像素是一个固定值,它不会因为屏幕分辨率而发生改变。
在屏幕尺寸相同的情况下,一个12px的文字在低分辨率的屏幕中的尺寸很大,但在高分辨率的屏幕中尺寸很小。
在分辨率非常高的屏幕中,文字会显得特别小,不利于浏览。
在高分辨率屏幕中,CSS使用的像素单位和屏幕显示的像素并不是一对一的,将屏幕像素除以CSS像素得到的就是设备像素比。
为了解决这个问题,高分辨率设备的操作系统会对网页画面进行缩放,让大小看上去比较舒适,而网页中使用的像素也不必修改。尤其是网页中的文字,在高分辨率屏幕下的显示效果会更加细腻。例如,当设备像素比为4时,CSS像素和屏幕像素的转换关系
二倍图
二倍图可以理解为当设备像素比很大时,图片会被放大,而放大会让图片看起来模糊。为此,我们可以使用二倍图的方式来提高图片的清晰度。
当一个50px×50px(CSS像素)的图片直接放到iPhone 6/7/8设备中显示时,图片会被放大,长和宽都放大到原来的二倍(iPhone 6/7/8的设备像素比为2),即100px×100px。
<body>
<!-- 原图 -->
<img src="images/50.png" alt="">
<!-- 二倍图 -->
<img src="images/100.png" alt="">
</body>
<style>
img:nth-child(2) {
width: 50px;
height: 50px;
}
</style>
物理像素&物理像素比:
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\\7\\8 是 750* 1334
- 我们开发时候的1px 不是一定等于1个物理像素的
- PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
背景图片的缩放:
除了使用<img>标签插入的图片,还会用到背景图片,所以背景图片也需要设置缩放效果。
在CSS3中,提供了background-size属性用来规定背景图片的尺寸,从而达到背景图片的缩放效果。
background-size设置的宽度和高度可以是像素或百分比。使用background-size的基本语法如下:
background-size: 背景图片的宽度 背景图片的高度;
除像素或百分比以外,background-size属性还可以用其他的属性值来实现不同的缩放效果,如表所示:

SVG矢量图
网页中的图片可以分为两类,一类是小图标和简单的图形;另一类图片经常使用GIF、JPEG、PNG等格式,这些格式比较常见,但因为都是基于像素处理的,当放大时会失真,变得模糊。
可缩放矢量图形(Scalable Vector Graphics,SVG)是一种开放标准的描述矢量图形的语言,它基于XML(可扩展标记语言)。在2003年1月,SVG 1.1被确立为W3C(万维网联盟)标准。

SVG使用标签的方式定义各种图形,外层标签是<svg>,viewBox可以定义用来观察SVG视图的一个矩形区域,它的属性主要包括x、y、width、height,用数字表示,每个数字之间用空格或逗号隔开,表示定义一个在左上角(x, y)坐标位置,宽度为width,高度为height的矩形。常用属性如表所示:

在<svg>标签的内部,可以使用SVG提供的一些预定义的标签来绘制图形,或者绘制文字,
常用的内部标签如表所示:

SVG常用的内部标签还可以通过属性来设置样式,常用的属性如表所示:

<body>
<svg width="100%" height="100%">
<circle cx="100" cy="50" r="40"
stroke="black" stroke-width="2" fill="#ddd">
</svg>
</body>
从外部引入SVG文件:
<body>
<img src="circle.svg" alt="">
</body>
定义circle.svg文件,并进行XML声明,其中standalone属性用来规定此SVG文档是“独立的”还是含有对外部文件的引用,此处设为no表示该SVG文档会引用一个外部文件(即第2行的DTD文件)。引用了外部的SVG的DTD文件,此处引用的是W3C提供的svg11.dtd,表示含有所有允许的SVG元素。
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
在circle.svg文件中添加代码,为<svg>标签添加了version(SVG版本)和xmlns(XML命名空间)属性,用来在XML文档中使用,并定义<circle>圆形。
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="#ddd" />
</svg>
以上是关于web移动端Echarts使用svg模式,导致legend文字丢失和重影的主要内容,如果未能解决你的问题,请参考以下文章