java 按钮中文字的间距怎么设置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java 按钮中文字的间距怎么设置?相关的知识,希望对你有一定的参考价值。
java 按钮中文字的间距怎么设置?
参考技术A 一个按钮 上面有 登录 二字<input type="button" value="登录" />
如果想在这两字中间空一格 直接打个空格 如果是多个 就多打几个 参考技术B 直接加空格的话,无论加了多少个在页面上都只有一个空格的距离。
你用的是,按钮上的文字可以用LS的说法隔开距离,字的中间使用若干个 ; 参考技术C 如果是jsp/html按钮的话,用 & nbsp;(去掉n前的空格)
css中这种文字等宽如何设置?
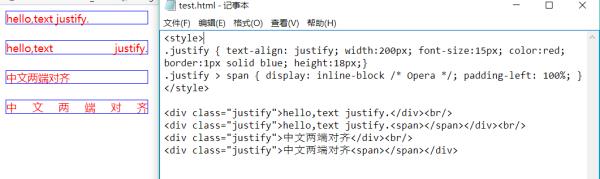
像这种样式 有没有简单的css方法解决


.justify text-align: justify; width:200px; font-size:15px; color:red; border:1px solid blue; height:18px;
.justify > span display: inline-block /* Opera */; padding-left: 100%;
</style>
<div class="justify">hello,text justify.</div><br/>
<div class="justify">hello,text justify.<span></span></div><br/>
<div class="justify">中文两端对齐</div><br/>
<div class="justify">中文两端对齐<span></span></div> 参考技术A text-align:justify;
text-justify:inter-ideograph;
使用以上css的话,字与字之间需要空格才有效。。
一般这样的可以使用空格隔开
半角空格
半个字符  
一个字符  
一般中文可以使用   和   来调整。。
参考技术B <body><p>用 户 名:</p>
<P>设置密码:</P>
<P>确认密码:</P>
<P>手 机:</P>
<P>邮 箱:</P>
<P>验 证 码:</P>
</body> 参考技术C <style>
td:after
content: ':';
position: absolute;
td
font-size: 14px;
width: 4em;
text-align-last: justify;
</style>
<table>
<tbody>
<tr>
<td>用户名</td>
</tr>
<tr>
<td>设置密码</td>
</tr>
<tr>
<td>确认密码</td>
</tr>
<tr>
<td>手机</td>
</tr>
<tr>
<td>邮箱</td>
</tr>
<tr>
<td>验证码</td>
</tr>
</tbody>
</table> 参考技术D 首先要字体是等宽字体,百度:css+字距,或者:打空格
以上是关于java 按钮中文字的间距怎么设置?的主要内容,如果未能解决你的问题,请参考以下文章