怎样局部刷新网页?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样局部刷新网页?相关的知识,希望对你有一定的参考价值。
参考技术A右键点击刷新键。
1、打开网页之后,停留在想要刷新的页面上,直接按键盘上的F5键,就可以刷新一次;
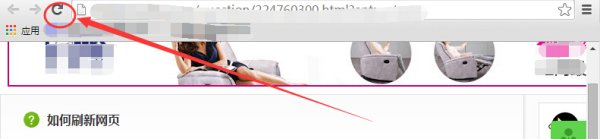
2、打开网页之后,点击浏览器左上角的转圈的那个按钮,就可以刷新;

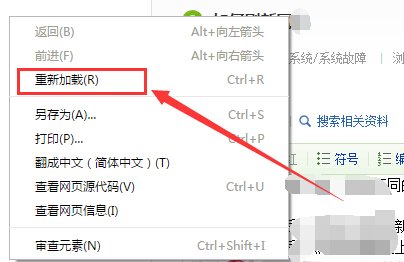
3、在打开的网页上面的空白处右击鼠标,在弹出的窗口中选择“重新加载”,就是刷新网页。


如何让网页局部定时刷新?
如何逻辑整理?
1. 需要用到js的定时刷新函数 setInterval(function,time)
2. 只需要对网页中局部的标签进行刷新
函数中function为自定义函数,time是多久执行自定义函数,单位是毫秒
3. 可以通过定义自定义函数进行局部刷新,需要导入jquery
代码演示,如何?
setInterval(function() { $("#history").load(location.href+" #history>*",""); }, 2000);
定义一个定时器,2秒刷新一次,自定义函数function每次刷新执行在id=history刷新载入指定网页中id=history的所有内容
location.href 表示刷新本网页
load 表示加载某个网页,有选择性添加某些元素到网页中,load(url,[data],[callback])
ulr 表示 url #some > selector ,是一个字符串,url和# 中间有空格, 指定加载的url,id=some的标签,>表示加载,*表示所有,+表示字符串拼接
[]表示可选,data 数据为 key/value 形式 ,callback表示回调函数,加载完成后执行的函数
有哪些运用场景?
在实时性要求高的场合,比如股票交易,飞机票预定等等场合
以上是关于怎样局部刷新网页?的主要内容,如果未能解决你的问题,请参考以下文章