C#/WPF Grid和GridSplitter布局问题。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C#/WPF Grid和GridSplitter布局问题。相关的知识,希望对你有一定的参考价值。
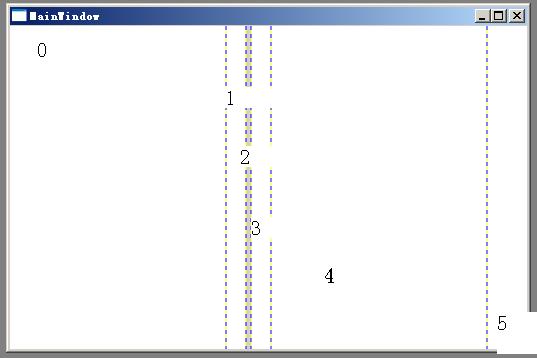
见图片,Grid共6列,从左到右每列主要需求
0-可变宽度
1-固定宽度20
2-GridSplitter
3-固定宽度20
4-可变宽度
5-固定宽度40
要实现的是拖动GridSplitter可以实现让0或者4缩小至接近0或者最大。其他的固定列不变。
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="20" />
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="20"/>
<ColumnDefinition />
<ColumnDefinition Width="40"/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="2"
Width="5"
VerticalContentAlignment="Stretch"
ResizeDirection="Columns" />
</Grid>

<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="auto"/>
<ColumnDefinition />
<ColumnDefinition Width="40"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0" Fill="#FFDB5757" />
<Rectangle Grid.Column="1" Fill="#FF3BF29E" />
</Grid>
<Grid Grid.Column="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0" Fill="#FF3BF29E" />
<Rectangle Grid.Column="1" Fill="#FFDB5757" />
</Grid>
<Rectangle Grid.Column="3" Fill="Orange"/>
<GridSplitter Grid.Column="1" Width="5" VerticalContentAlignment="Stretch" ResizeBehavior="PreviousAndNext" />
</Grid>本回答被提问者采纳
C#WPF - 网格MouseUp由于之前的Grid而没有触发
我看起来像我的内部网格的MouseUp事件没有触发,因为来自周围网格的MouseDown事件。我有什么方法可以阻止这个?
<Grid HorizontalAlignment="Left" Height="50" VerticalAlignment="Top" Width="525" MouseDown="Grid_MouseDown_1" Background="#00000000">
<Grid HorizontalAlignment="Left" Height="20" Margin="495,10,0,0" VerticalAlignment="Top" Width="20" Background="#FF000000" MouseEnter="gridBtn_MouseEnter" MouseLeave="gridBtn_MouseLeave" MouseUp="gridBtn"/>
</Grid>
我测试了以下内容,它没有问题。
private void gridBtn(object sender, MouseButtonEventArgs e)
{
Debug.WriteLine("MouseUp inner grid");
}
private void Grid_MouseDown_1(object sender, MouseButtonEventArgs e)
{
Debug.WriteLine("MouseDown outer grid");
}
private void gridBtn_MouseEnter(object sender, MouseEventArgs e)
{
Debug.WriteLine("MouseEnter inner grid");
}
private void gridBtn_MouseLeave(object sender, MouseEventArgs e)
{
Debug.WriteLine("MouseLeave inner grid");
}
我只是改变了网格的颜色,让我很容易看到。我希望它有帮助..
你永远不会收到第二个网格的MouseDown,因此第二个网格没有MouseUp。为了让MouseDown事件传播给孩子你可能需要处理PreviewMouseDown以在事件中获得第一个裂缝。然后,您将执行某种命中测试。
无论如何,你的处理程序没有被调用的原因可能是由于e.Handled = true。
Ef。:
private void Grid_MouseDown_1(object sender, MouseButtonEventArgs e)
{
// Uncomment to allow the MouseUp event for the second grid.
e.Handled = true;
}
以上是关于C#/WPF Grid和GridSplitter布局问题。的主要内容,如果未能解决你的问题,请参考以下文章
