flash loader demo下载程序,最后一步失败,(stm32,vc6t)提示:fail:unable to download data
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flash loader demo下载程序,最后一步失败,(stm32,vc6t)提示:fail:unable to download data相关的知识,希望对你有一定的参考价值。
她娘的怎么回事,昨天都还能好好的下载,今日就像女人的心一样,说变就变!怎么回事啊,我被伤了!!闲话不说,直接上图:

此类问题可以用腾讯电脑管家电脑诊所一键修复,请点击上方的【立即修复】即可。
附:手动修复步骤(来源:腾讯电脑管家电脑诊所,自动修复请点击上方的【立即修复】)

方案一:安装或升级flash
打开【电脑管家】→点击【软件管理】,在搜索框中输入"flash"→找到相应版本点击【安装】或【升级】(如果以安装请点击下箭头后选择修复,如此步骤无法成功修复,可继续执行第二步骤再进行此步骤)

2. 打开文件夹C:\\Windows\\System32\\Macromed\\Flash 将名为"Flash32_版本号.ocx" 文件删除(如果无法删除请右键文件点击【属性】→【安全】→【高级】→【更改权限】→将前两项拒绝权限删除后点击【确定】后,再将QQ、腾讯电脑管家、浏览器关闭后即可删除文件):


方案二:注册IE组件
点击【开始】菜单→在搜索框中输入"cmd"→按键盘enter(回车)键:

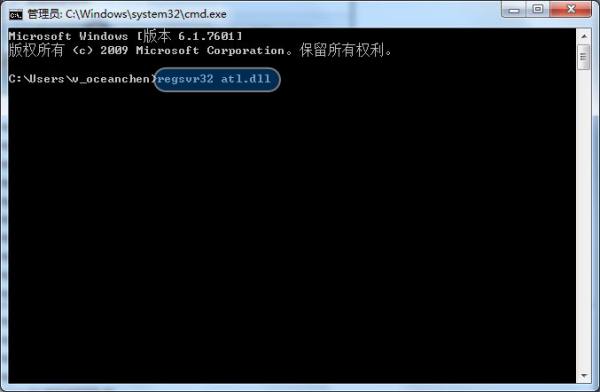
在弹出的黑色窗口中,按顺序输入以下内容,按键盘enter(回车)键,再逐一完成以下全部部件注册:

regsvr32 atl.dll
regsvr32 shdocvw.dll
regsvr32 urlmon.dll
regsvr32 browseui.dll
regsvr32 oleaut32.dll
regsvr32 shell32.dll
regsvr32 jscript.dll
regsvr32 vbscript.dll
regsvr32 mshtmled.dll
regsvr32 CLBCATQ.DLL
regsvr32 cscui.dll
regsvr32 MLANG.dll
regsvr32 stobject.dll
regsvr32 WINHTTP.dll
regsvr32 msxml3.dll
regsvr32 query.dll
regsvr32 jscript9.dll
regsvr32 hlink.dll
如果以上诉步骤未能生效,再进入后续步骤:
方案三:重置IE
(说明:如果您使用网络代理或者对浏览器有特殊设置,请保存设置后再进行操作)
打开IE浏览器 → 点击【工具】→【Internet 选项】
点击【高级】→点击【重置】→勾选【删除个性化设置】→点击【确定】→【确定】:

方案四:安装其他浏览器后设置其他浏览器为默认浏览器
打开电脑管家→点击【软件管理】,在搜索框中输入"谷歌浏览器"→找到软件后点击安装
打开电脑管家→点击【工具箱】,点击【默认程序设置】→在上网浏览器列表中选择【谷歌浏览器】→点击【确认】:

注:腾讯电脑管家为Flash版本过低问题定制部分修复步骤,因为操作过于繁杂,故未全部列出。若问题仍未解决,建议点击本回答上侧的【立即修复】按钮,进行深度修复。
本回答如有不清楚或其他疑问,请继续追问
谢谢!
把High 改选为Low 重新编译 然后再下载试试

我用的是keil 3
参考技术C 同样问题,怎么整 参考技术D 关闭和禁止自动运行的相关进程,再下载安装就好了。追问哪些是自动运行的相关程序,肿么关
追答下载个“鲁大师或者超级兔子”帮你优化后,再安装
追问我把进程当中能关的都关了,她妹的,还是下不了
追答加我扣扣329384058
本回答被提问者采纳HTML5音频-视频处理demo
HTML5视频-音频处理(最后有demo)
* 基本内容
* 使用Flash技术处理HTML页面中的视频内容
* 包含音频、动画、网页游戏等
* 特点
* 浏览器原生不支持(IE浏览器要求安装ActiveX组件)
* 性能不好(不能过多地使用)
* 智能移动端并不支持Flash技术
* 命运
* Flash的母公司Adobe公开宣布放弃
* 目前用于替代Flash技术最好的选择 - HTML5
* 几乎所有浏览器原生支持<video>元素
* 性能更高
* 智能移动端支持非常好
* 如何实现视频处理
* <video>元素
* 如果当前浏览器不支持<video>元素
* 在<video>元素内编写提示内容
* 属性
* src - 引入视频文件的路径
* autoplay - 自动播放视频
* 使用<source>元素
<video>
<source src="一种视频格式" />
<source src="一种视频格式" />
<source src="一种视频格式" />
</video>
* <video>支持的视频格式
* MP4格式 - 目前比较主流
* OGG格式 - 多用于移动端
* WebM格式 - 目前唯一支持超高清格式
* 在HTML页面中支持超高清格式(HTML5)
* 由Google公司推出的
* <video>元素的属性
* src - 引入视频文件的路径
* autoplay - 自动播放视频
* controls - 提供控制面板
* loop - 表示循环播放
* poster - 设置播放之前显示的图片
* width和height - 设置显示视频的宽度和高度
* preload - 预加载
* auto - (默认值)自动加载
* none - 不加载
* metadata - 只加载视频的基本信息(不含视频)
* 高级内容
* 方法
* play() - 播放视频
* pause() - 暂停视频
* load() - 加载视频
* canPlayType() - 判断当前浏览器是否支持指定视频格式
* 事件
* play - 当视频播放时被触发
* pause - 当视频暂停时被触发
* ended - 当视频结束时被触发
* error - 当视频错误时被触发
* canplay - 不考虑整体情况下,只要能播放,就播放
* canplaythrough - 考虑整体情况下,只要能播放,就播放
* progress - 表示视频加载的进度
* 属性 - 用于判断
* paused - 表示判断当前视频是否暂停
* 返回Boolean值,true表示暂停,false表示播放
* ended - 表示判断当前视频是否播放完毕
* 返回Boolean值,true表示完毕
* duration - 表示当前视频的时长
* currentTime - 表示当前视频播放的位置
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>视频引入</title> 6 </head> 7 <body> 8 <!-- 9 <video>元素 - 处理视频 10 *使用 - 类似于<img src="">元素 11 *属性 12 * src - 引入视频的路径 13 --> 14 <video src="video/video/1.mp4" autoplay="autoplay" > 15 不好意思您们的浏览器不支持 16 </video> 17 </body> 18 </html>
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>多个视频引入</title> 6 </head> 7 <body> 8 <video src=""> 9 不好意思,您的浏览器不支持此视频 10 <!-- 11 12 使用<source>元素引入视频路径 13 *在<video>元素中允许包含多个<source>元素 14 --> 15 <source src="video/1.mp4" /> 16 <source src="video/1.mp4" /> 17 <source src="video/1.mp4" /> 18 </video> 19 </body> 20 </html>
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>03-video元素的属性</title> 6 </head> 7 <body> 8 <!-- 9 controls属性 - 提供视频播放的控制面板 10 * 只定义属性名,没有属性值 11 --> 12 <!--<video src="video/video/1.mp4" controls></video>--> 13 <!-- 14 loop属性 - 表示视频的循环播放 15 --> 16 <!--<video src="video/video/1.mp4" autoplay loop ></video>--> 17 18 <!-- 19 poster属性 - 在播放视频之前显示一张图片 20 --> 21 <!--<video src="video/video/1.mp4" controls poster="images/spjt.png"></video>--> 22 23 <!-- 24 修改显示视频的宽度和高度 25 * width - 设置宽度 26 * height - 设置高度 27 --> 28 <video src="video/video/1.mp4" controls poster="images/spjt.png" 29 width="600" height="400" style="background: black;" preload="auto"></video> 30 </body> 31 </html>
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>04-video元素的方法</title> 6 <style> 7 #adv { 8 display: none; 9 position: absolute; 10 top: 100px; 11 left: 200px; 12 } 13 </style> 14 </head> 15 <body> 16 <video id="video" src="video/video/1.mp4" controls></video> 17 <div id="adv"> 18 <img src="images/spjt.png" width="700"/> 19 </div> 20 <script> 21 //1. 获取HTML页面video元素 22 var video = document.getElementById("video"); 23 //2获取广告图片 24 var adv = document.getElementById("adv"); 25 //3. video元素的事件绑定 - play | pause 26 video.addEventListener("play",myplay); 27 video.addEventListener("pause",mypause); 28 //3. 定义事件对应的处理函数 29 function myplay() { 30 //视频播放 31 adv.style.display = "none"; 32 } 33 function mypause() { 34 //视频暂停 35 adv.style.display = "block"; 36 } 37 38 </script> 39 </body> 40 </html>
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>05 - video自定义控制面板</title> 6 </head> 7 <body> 8 <video id="mmedia" src="video/video/1.mp4"></video> 9 <br /> 10 <input type="button" value="paly" id="play" /> 11 <script type="text/javascript"> 12 //1. 获取button按钮 13 var btn = document.getElementById("play"); 14 var mmedia = document.getElementById("mmedia"); 15 //2. 为button按钮绑定click事件 16 btn.addEventListener("click",myplay); 17 //3. 定义处理函数 18 function myplay(){ 19 // 判断当前视频是否暂停 20 if(mmedia.paused){ 21 mmedia.play(); 22 btn.value = "pause"; 23 }else{ 24 mmedia.pause(); 25 btn.value = "play"; 26 } 27 } 28 </script> 29 30 </body> 31 </html>
*音频处理
* 第一种 - 只支持一种音频格式
<audio src="一种音频格式"></audio>
* 第二种 - 同时引入多个音频格式
<audio>
<source src="一种音频格式"/>
<source src="一种音频格式"/>
<source src="一种音频格式"/>
</audio>
* <audio>元素支持的视频格式
* MP3 - 目前最主流
* OGG
* WVA
* 属性和方法基本和音频处理一至
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>06-audio音频元素</title> 6 </head> 7 <body> 8 <audio src="video/video/yy.mp3" controls autoplay loop></audio> 9 </body> 10 </html>
* 扩展内容
* Web前端 - 移动端
* 移动智能终端
* iPhone - IOS系统 - Object-c|Swfit
* Android系统 - Java
* Windows Mobile系统 - .net平台
* BlackBerry系统 - 企业级应用 QNX
* WebOS系统 - 全键盘+触摸屏
* 塞班 - 诺基亚
* MeeGo - Inter和诺基亚
* 移动跨平台 - HTML|CSS|JAVASCRIPT
* 一次编写,到处运行(phoneGap)
以上是关于flash loader demo下载程序,最后一步失败,(stm32,vc6t)提示:fail:unable to download data的主要内容,如果未能解决你的问题,请参考以下文章
flash.display.Loader 间歇性地导致加载的 swf 的子级松散类型
flash builder 您的二进制文件未针对 iPhone 5 进行优化,Application Loader,错误