在HTML表格中怎么合并单元格?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在HTML表格中怎么合并单元格?相关的知识,希望对你有一定的参考价值。
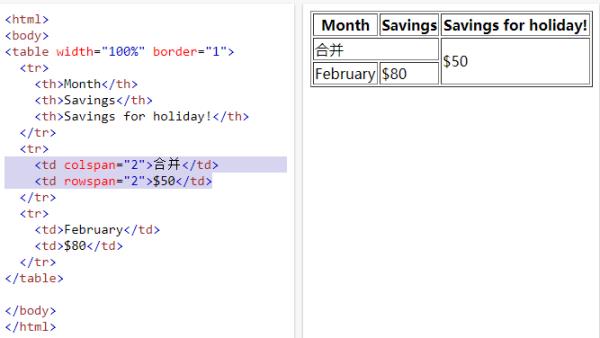
在table中使用rowspan=行数来合并行,使用colspan=列数来合并列 参考技术A 在td标签内按 <td rowspan='2'> 2代表行数,此写法为合并行<td colspan=“2”> 2代表列数,此写法为合并列 参考技术B
rowspan和colspan,示例如下:

css table之合并单元格
网页中表格如何合并单元格
1、首先,我们打开DreamWeaver软件,新建一个html的页面,并以table命名进行保存。

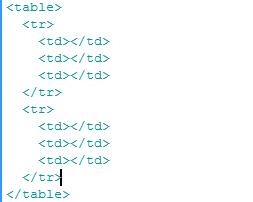
2、然后我们在页面的body标签内部,新建一个table,并在内部添加行和单元格标签。

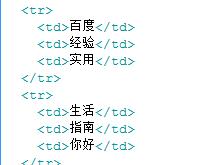
3、接下来,我们需要在每个单元格中添上相应的文字,并在浏览器中查看效果。

4、可以看到,各个单元格之间的区别并不明显,我们需要为其添加边框。

5、边框只需要在table标签中添加,border即可,border值为阿拉伯数字,添加border后,效果更明显。

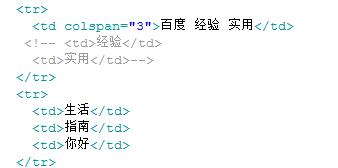
6、我们接下来要将第一行的三个单元格合并成一个单元格。分别是跨行合并的rowspan和跨列合并的colspan

7、具体的用法是这样的。我们在td标签中添加colspan="",引号内填写相应的阿拉伯数字即可。

8、然后在浏览器中刷新页面,可以看到第一行变成了一个单元格。

9、跨行合并和跨列合并是相似的。
参考技术A colspan="2" 横向合并两个单元格rowspan="2" 竖向合并两单元格本回答被提问者采纳
以上是关于在HTML表格中怎么合并单元格?的主要内容,如果未能解决你的问题,请参考以下文章