reader.onload = function 函数中e参数是哪来的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了reader.onload = function 函数中e参数是哪来的相关的知识,希望对你有一定的参考价值。
一个爬去Excel数据的方法 但是我一直弄不懂 reader.onload = function(e) 这个函数中的e参数是从哪里来的
var excel_data;//读取完成的数据
function importf(obj) //导入
if(!obj.files) //是否有上传文件,没有则不执行
return;
var file = obj.files[0];
var reader = new FileReader();
reader.onload = function(e)
var data = e.srcElement.result;
excel_data = XLSX.read(data,
type: 'binary'
); $("#file_data").attr("value",JSON.stringify(XLSX.utils.sheet_to_json(excel_data.Sheets[excel_data.SheetNames[0]])));
;
reader.readAsBinaryString(file);
直接回答的话就是:e代指event,其实其中所谓的e就是一个ProgressEvent:
ProgressEvent 是一个用来测量底层操作进度的接口,可以测量HTTP请求(例如:一个 XMLHttpRequest请求、或者一个底层资源如 <img>, <audio>, <video>, <style> or <link>).
你甚至可以不适用e,使用a、b、c、d、都可以指代它。
继续解释的话就是说:
ProgressEvent在控制台打印出来就是一个对象,对象中各种属性,你代码中的
reader.readAsBinaryString(file);这一个是把file以二进制字符串的形式读取到FileReader对象reader中,读取的这个过程就是在进行一个ProgressEvent,而二进制字符串就被放在了ProgressEvent这个事件对象中,那么存放在哪里呢?
存放在target属性、currentTarget属性和srcElement属性中的result属性里面,所以你可以通过:
var data = e.srcElement.result;//或者var data = e.currentTarget.result;
//或者var data = e.target.result;
这一句代码把读出来的二进制字符串赋值给data变量,这也就是FileReader的一个工作流程了。
参考技术A reader.readAsText(files[0], "UTF-8");//读取文件改为 reader.readAsText(file, "UTF-8");//读取文件文件file对象转换为base64格式数据
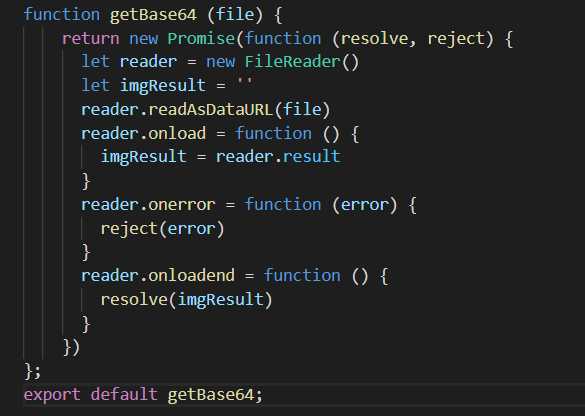
function getBase64 (file) {
return new Promise(function (resolve, reject) {
let reader = new FileReader()
let imgResult = ‘‘
reader.readAsDataURL(file)
reader.onload = function () {
imgResult = reader.result
}
reader.onerror = function (error) {
reject(error)
}
reader.onloadend = function () {
resolve(imgResult)
}
})
};
export default getBase64;

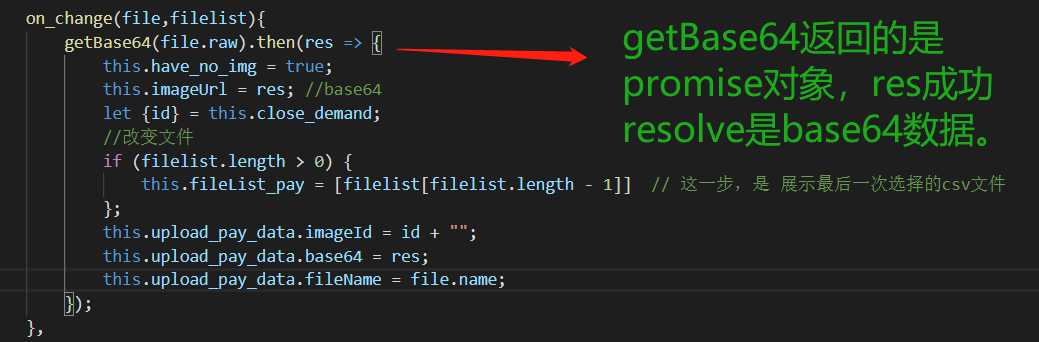
用:
以上是关于reader.onload = function 函数中e参数是哪来的的主要内容,如果未能解决你的问题,请参考以下文章