WebStorm中Vue项目 @路径无法点击波浪线问题处理
Posted iOSTianNan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm中Vue项目 @路径无法点击波浪线问题处理相关的知识,希望对你有一定的参考价值。
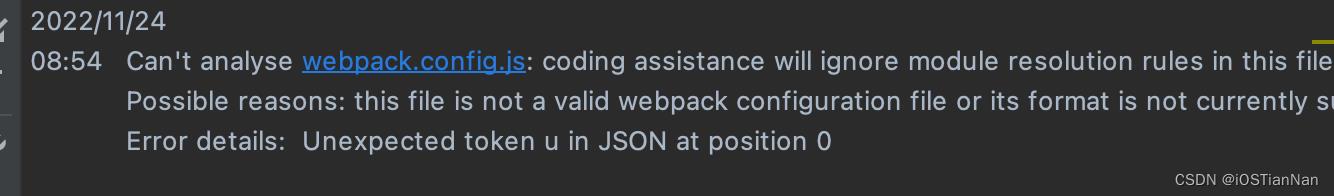
网上流行的 webpack.config.js 我也试过, 无效



解决办法
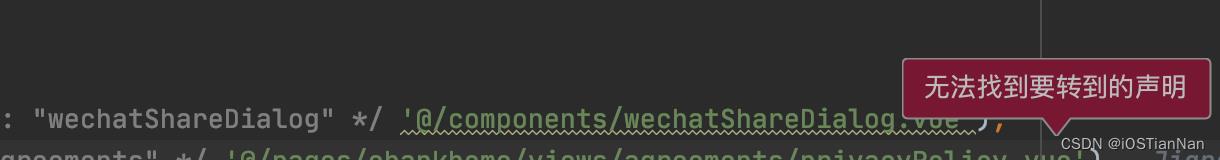
webstorm 编辑器中使用“@/“ 引入路径无法识别 有波浪线 问题
项目的根路径下,也就是跟package.json同级的目录下创建jsconfig.json这个文件,重新ied即可
"compilerOptions":
"baseUrl": "./",
"paths":
"@/*": [
"src/*"
]
,
"exclude": [
"node_modules",
"dist"
]
以上是关于WebStorm中Vue项目 @路径无法点击波浪线问题处理的主要内容,如果未能解决你的问题,请参考以下文章