TS开发环境准备
Posted 跨链技术践行者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TS开发环境准备相关的知识,希望对你有一定的参考价值。
本文目录:
- 1.TS介绍
- 2.TS的编译
- 3.开发环境加入代码检查工具eslint和prettier
- 4.开发环境配置文件
1.TS介绍
TypeScript 是一门为开发大型 javascript 应用而设计的语言。TypeScript 在 JavaScript 的基础上增加了类、模块、接口、泛型和静态类型(可选)等常见的概念。它是 JavaScript 的超集:所有 JavaScript 代码都是有效的 TypeScript 代码,因此任何 JavaScript 项目都可以无缝引入 TypeScript,TypeScript 编译器最终会把 TypeScript 代码编译成 JavaScript 代码。
TypeScript本身并不能直接运行在浏览器上,需要编译成JavaScript进行运行(可以认为TypeScritp只存在于开发阶段,生产阶段依然使用的是我们熟悉的JavaScript。
2.TS的编译
手动编译:
使用命令 npm install -g typescript; 以上命令会在全局环境下安装 tsc 命令,安装完成之后,我们就可以在任何地方执行 tsc 命令了; 在命令行里面编译一个Typescript文件 tsc hello.ts,就会对应着生产一个js文件npm install typescript -g
- 在命令行输入
tsc -v能够打印版本号就证明安装成功 - 编写一个
hello.ts文件, 使用tsc hello.ts就会生成一个js文件
工程化编译:
- 新建一个文件夹 code, 并新建连个子文件夹
ts和js npm init -y会生成一个package.json文件夹tsc --init会在code目录下生成一个tsconfig.json的配置文件
// 将tsconfig的配置文件修改为这个样子
"compilerOptions":
"target": "es5",
"module": "commonjs",
"outDir": "./js",
"rootDir": "./ts",
- 然后点击
vscode上面的 终端--> 运行任务 -->tsc:watch实时监听这个ts文件; 最后就会发现在js文件夹里面生成对应的js文件; 在浏览器里面使用和在nodejs环境中使用都是可以的
默认的编译错误,也会生成js文件,这不是我们想要的,
解决办法:在tsconfig.json文件中新添加一个属性noEmitOnError, 设置为true,默认为false, 报错时就不生成js文件
我们需要借助俩两个vscode中的插件 ESLint,Prettier-Code formatter,首先在插件中搜索并点击安装
3.开发环境加入代码检查工具eslint和prettier
1.npm install eslint -g 在全局安装一个命令行工具, eslint -v 打印出版本号证明安装成功
- 然后在当前项目的文件夹里面
npm init -y初始化一个package.json的配置文件 -
然后使用eslint --init 在对话窗口里面 依次选择; 结束后会有一个.eslintrc.js配置文件生成
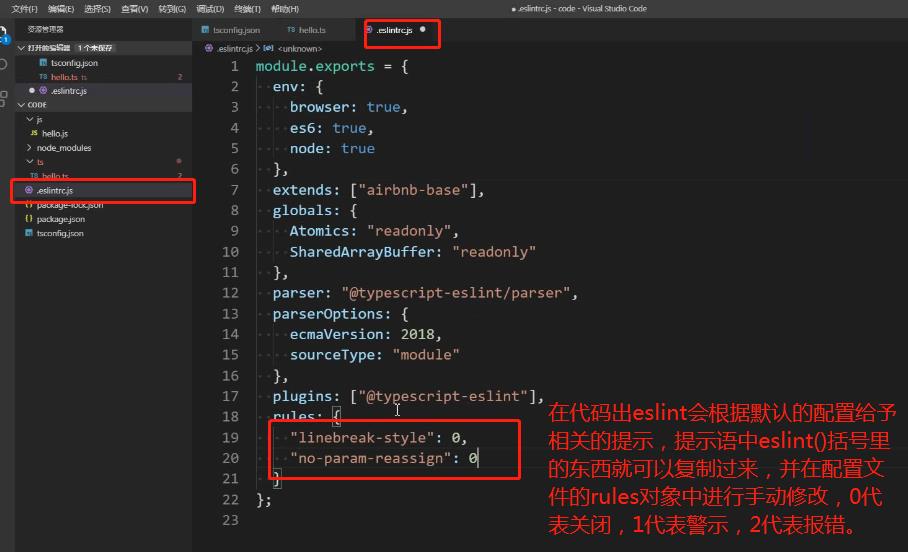
手动修改eslint配置的方法:
eslint提示.png

配置内容修改.png
4.. 再安装本地的一个typescript库,npm install typescript --save-dev
我们接下来要实现在vscode里面保存就自动使用eslint检查我们的代码格式并格式化
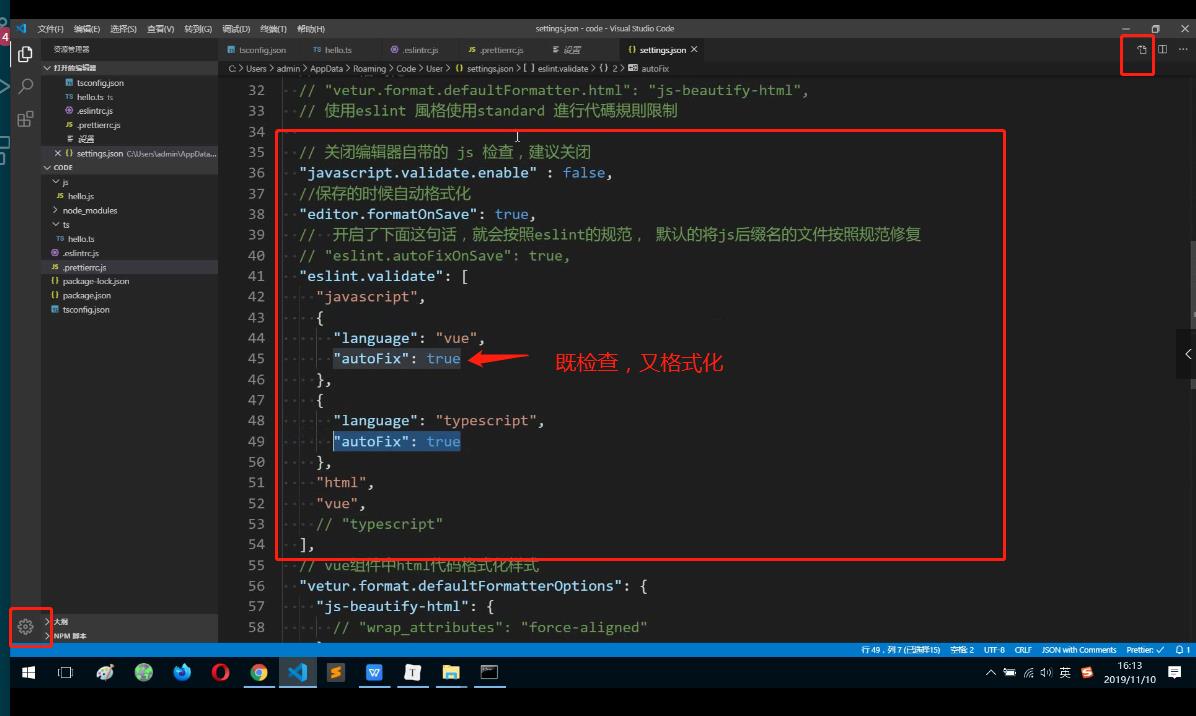
5.. 这需要修改一下vscode的配置环境文件settings.json,我们一保存,vscode就会给我们提示是否符合当前规范; 如果想编辑器自动检查并帮我们修改,就修改配置文件autoFix属性为true

设置.png
6.在当前目录下面新建一个 .prettierrc.js的配置文件,在这里书写相应的规则即可
然后使用ctrl + s保存就会提示我们代码风格的问题,并且自动给我们修改过来
7.eslint和prettier的区别
1. eslint侧重于代码的风格结构的检查和格式化,如所有函数必须命名,回调函数必须使用箭头函数等等
2. prettier侧重于代码样式相关的格式化,如空格,分号,缩进等
4.开发环境配置文件
1..eslintrc.js文件
工作里面主要配置里面的rules规则
2..prettierrc.js文件
在项目的根目录下创建一个这个文件,里面写上我们需要的对应的eslint检查的规则,自动格式化代码
3..tsconfig.js文件
主要是给编译器tsc使用的一些自定义配置,让编译打包出来的文件符合我们的需求
4..package.json文件
每个前端工程项目都会有的文件,主要是里面的项目依赖和开发依赖的第三方包,让我们随时可以跑项目
5..settings.json文件
想要保存代码的时候就自动按照eslint的风格检查代码和格式化代码,就需要手动修改这个文件里的配置
eslint.validate 表示要使用eslint检查文件
eslint.autoFixOnSave 表示检查完成之后是否自动格式化代码
注:上面的步骤讲解主要是为了加深对eslint的理解,实际项目开发中,通常都会使用脚手架工具,会自动集成这些功能。
以上是关于TS开发环境准备的主要内容,如果未能解决你的问题,请参考以下文章