(十三)idea配置部署vue环境(node.js)
Posted 我实在是想不出什么好听的昵称了啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(十三)idea配置部署vue环境(node.js)相关的知识,希望对你有一定的参考价值。
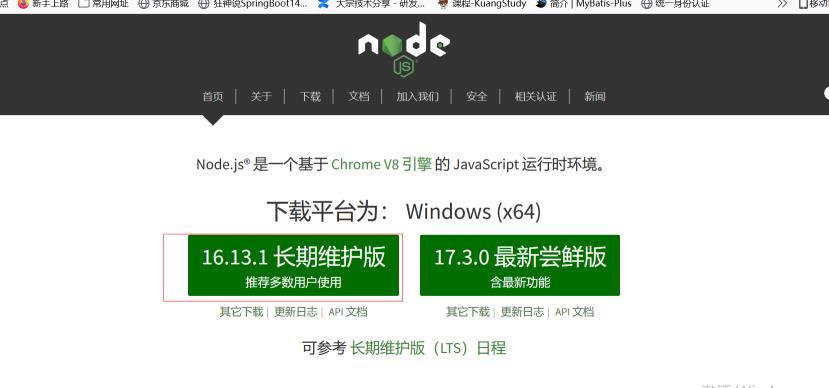
Node.js下载地址
 进入下载页面,建议选择长期维护版,更加稳定,存在的未知bug较少。能避免新人少踩坑。
进入下载页面,建议选择长期维护版,更加稳定,存在的未知bug较少。能避免新人少踩坑。
下载安装Node.js
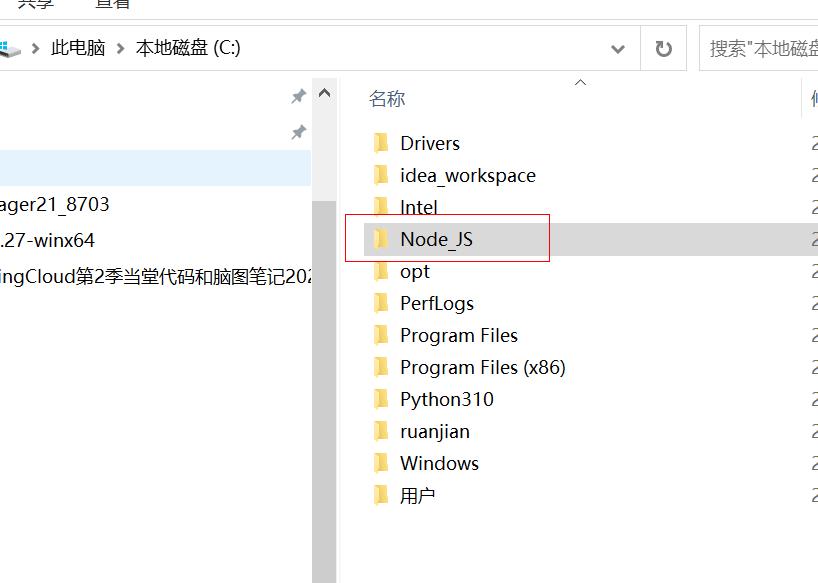
双击node程序,一路默认安装即可,选择程序安装路径。
 程序安装路径:(C:\\Node_JS)
程序安装路径:(C:\\Node_JS)

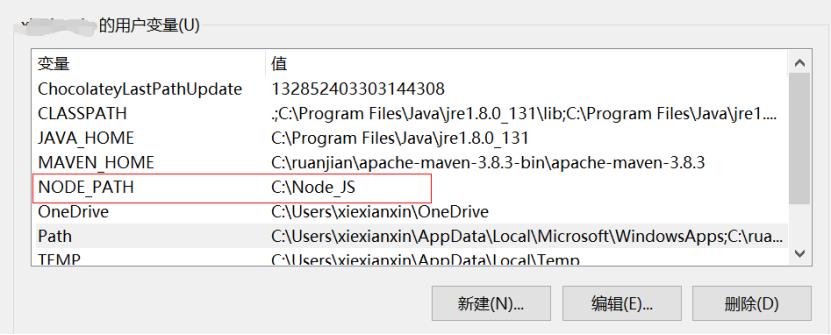
配置用户环境变量

配置系统path环境变量

测试Node.js是否安装成功
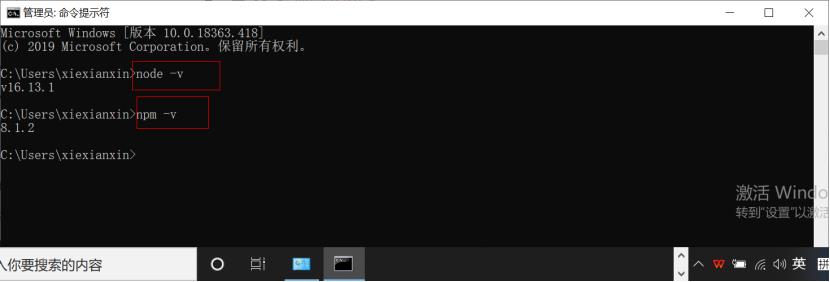
在命令界面输入:
node -v
npm -v
出现如下信息则安装成功!

设置淘宝镜像库,加快库文件安装速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装webpack
cnpm install -g webpack
安装vue-cli脚手架构建工具
cnpm install -g vue-cli
构建并初始化项目
输入如下命令后会在根目录下生成项目名称为vuecmp文件,然后接着会有描述、作者等信息,可以设置自己需要的信息,或者直接回车默认。此时基于webpack的项目就构建完成。
vue init webpack vuecmp
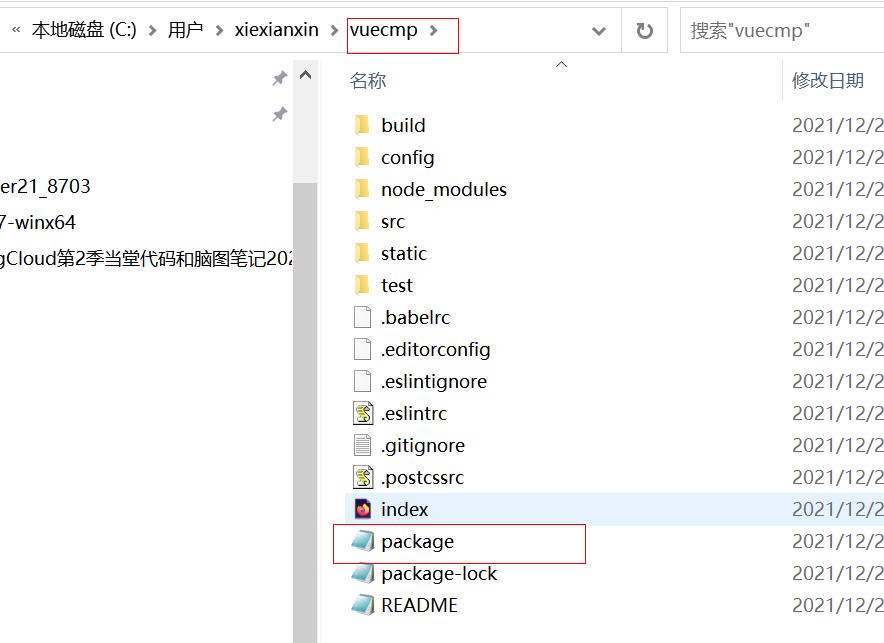
 以上命令会生成项目名称为vuecmp的文件项目,里面有一个package.json文件,里面包含了所需要的依赖的资源,接下来就是需要安装这些依赖。
以上命令会生成项目名称为vuecmp的文件项目,里面有一个package.json文件,里面包含了所需要的依赖的资源,接下来就是需要安装这些依赖。
安装依赖
cd进入刚才生成的项目根目录中:例如我的为:
cd C:\\Users\\xiexianxin\\vuecmp
接着执行命令安装
cnpm install
运行项目
npm run dev
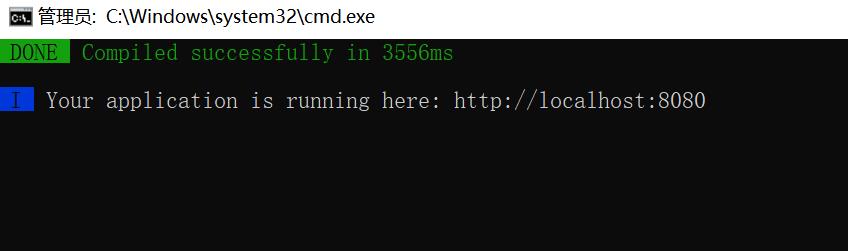
 出现如上所示则运行成功,复制运行地址到浏览器加载:
出现如上所示则运行成功,复制运行地址到浏览器加载:
 成功!!!
成功!!!
IDEA配置VUE开发环境
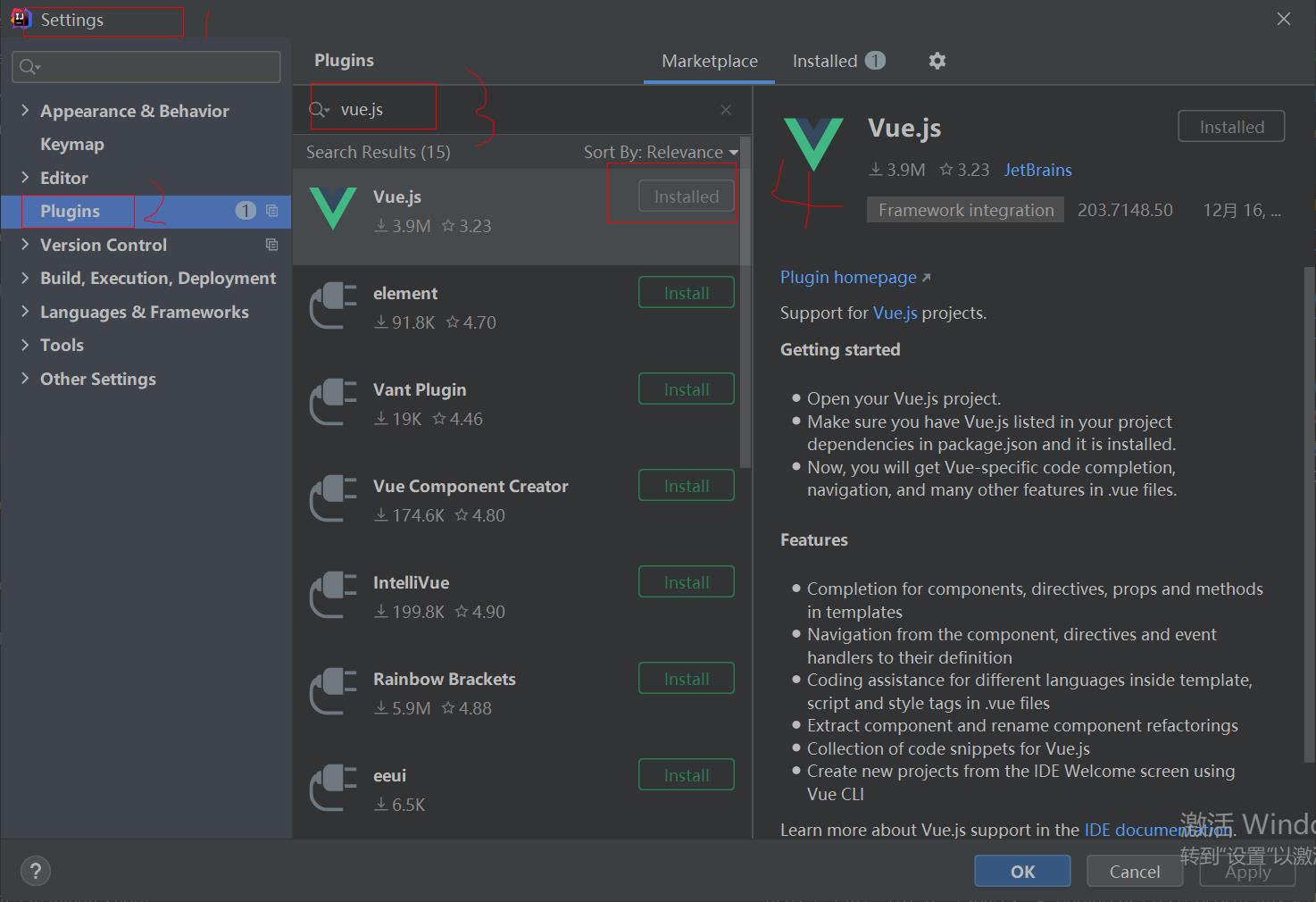
安装vue插件:

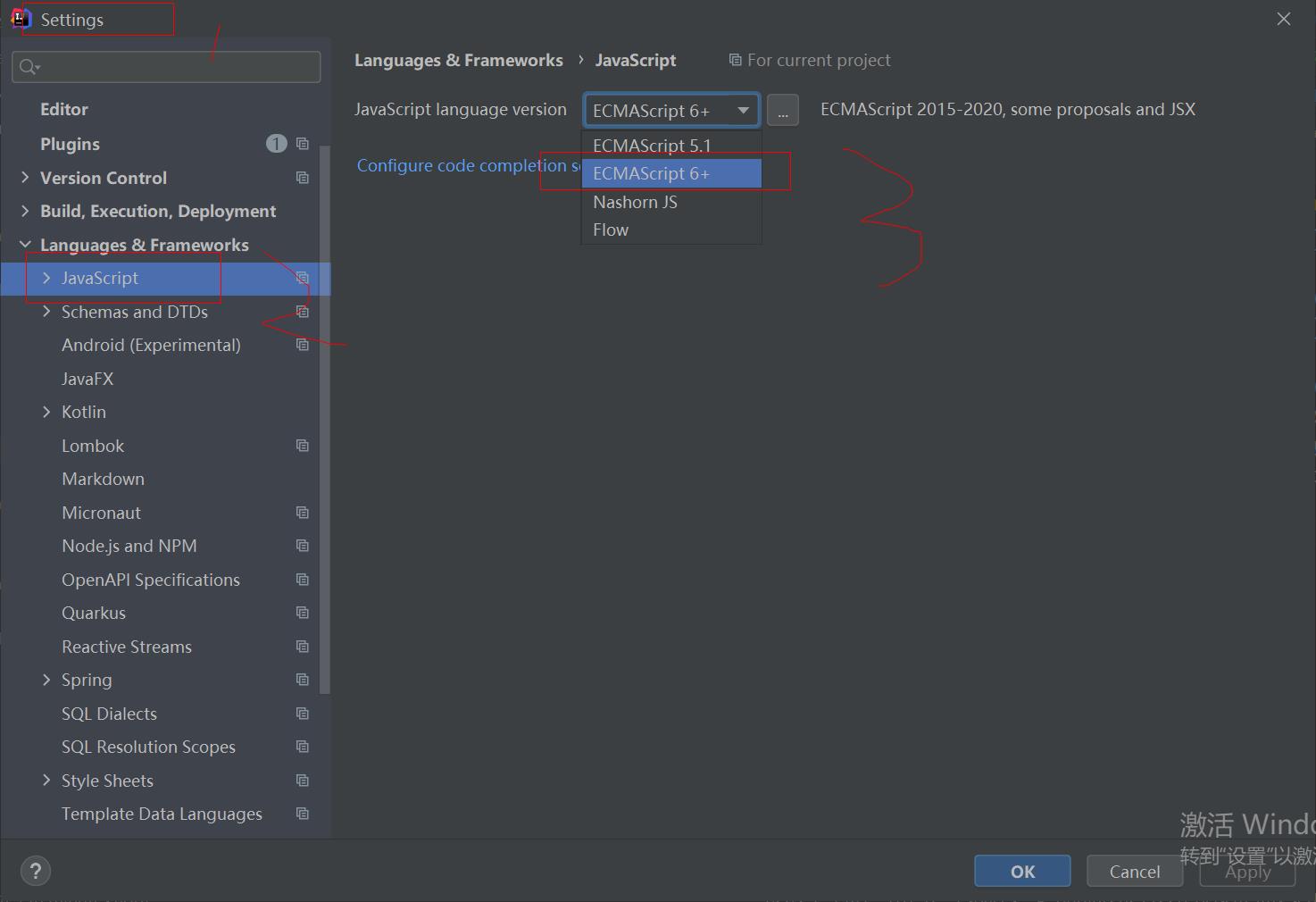
配置js版本为6+:
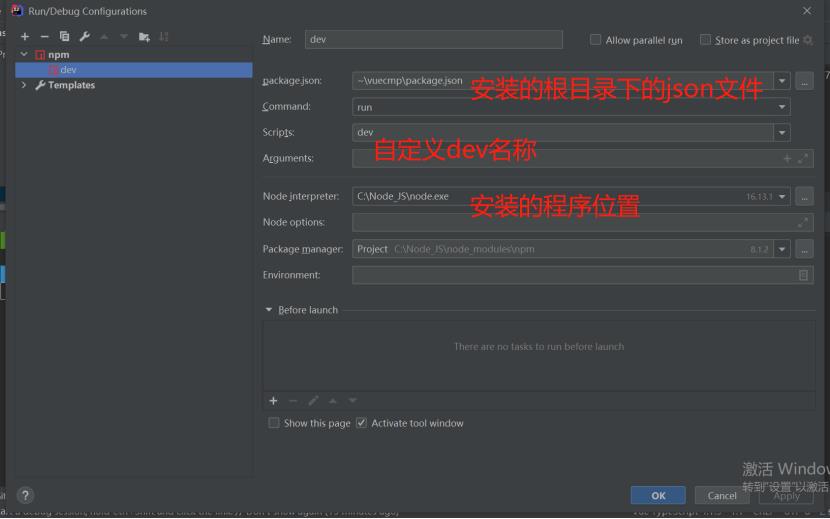
 配置运行环境:
配置运行环境:

点击项目运行:
 截至vue开发环境已全部结束,谢谢大家的支持。
截至vue开发环境已全部结束,谢谢大家的支持。
学习永无止境!
以上是关于(十三)idea配置部署vue环境(node.js)的主要内容,如果未能解决你的问题,请参考以下文章