小程序之定位签到打卡=>腾讯地图SDK
Posted °PJ想做前端攻城狮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序之定位签到打卡=>腾讯地图SDK相关的知识,希望对你有一定的参考价值。
说明:文章部分内容及图片出自网络,如有侵权请与我本人联系(主页有公众号:小攻城狮学前端)
作者:小只前端攻城狮、
主页:小只前端攻城狮、
首发:掘金著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
引言
这是在我做毕设时,涉及到的一个功能点,在小程序上做
定位签到打卡。这里把如何实现给大家分享一下。有做过wx小程序应该都知道,官方文档说的话==没说。如果有人以后需要做类似的功能,希望有帮助。避免在官方文档上浪费大把时间。

核心步骤
-
获得用户定位权限,获得当前定位的经纬度。
-
这里直接利用wx.getLocation API方法获取用户当前位置的经纬度。(这个很简单,文档定位链接
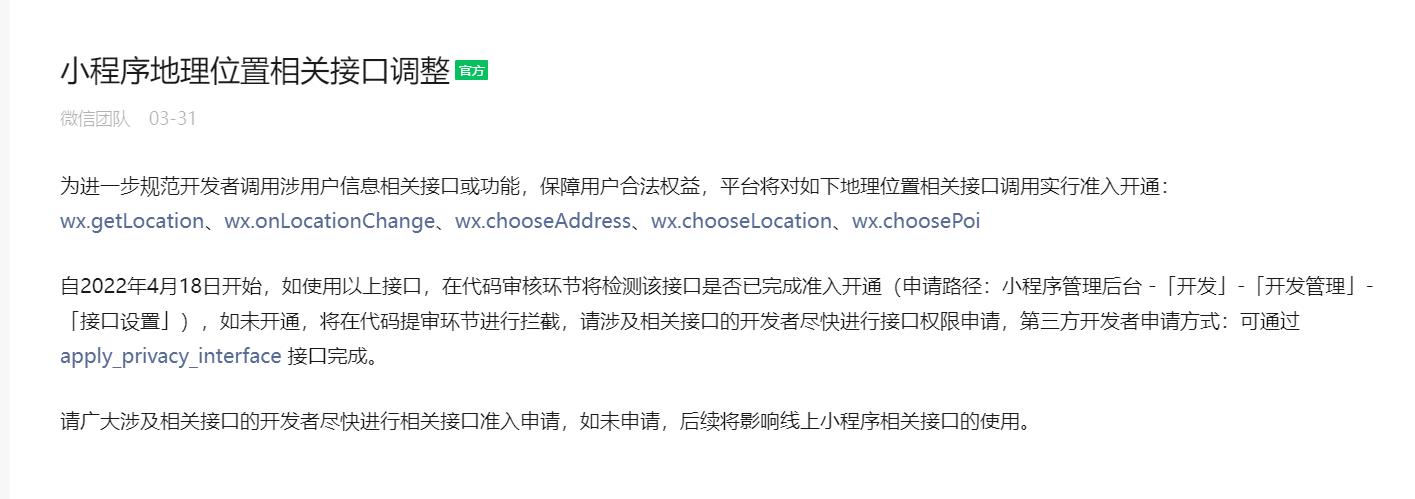
对于有上线需求的hxd一定要看下面这张图。记得去申请,不然你发现本地测试好好的,上线后功能就不能用了。

-
-
拿到经纬度之后,就需要逆地址解析了(不可能给用户看一个经纬度吧,需要转出具体地名)。我这里用的腾讯地图的SDK。官方文档定位
-
进入这个文档首先注册一个账号。有了账号才能下一步。
-
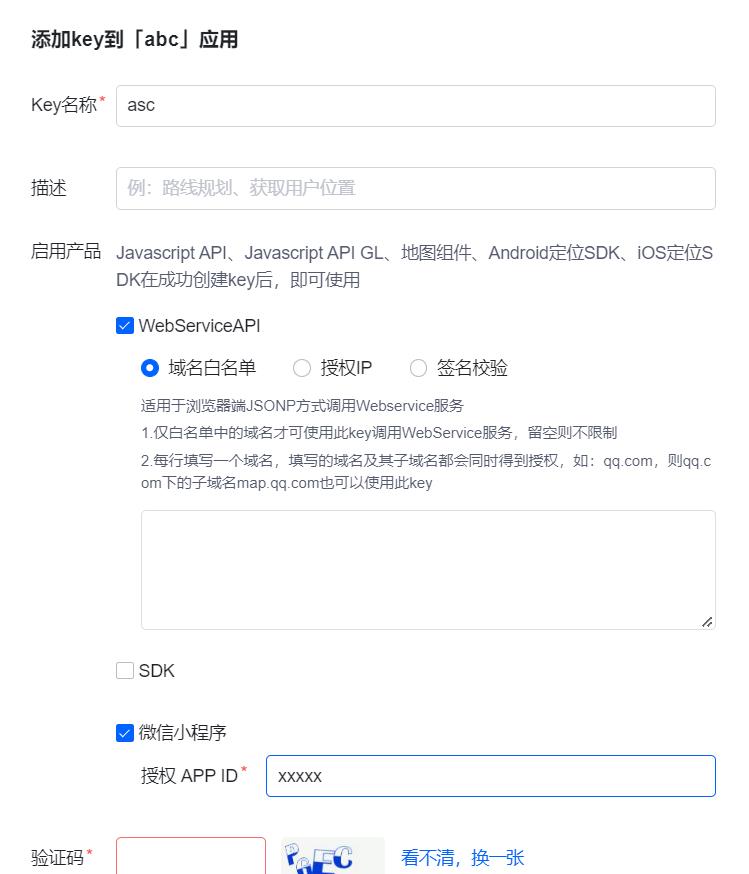
申请密钥,创建应用。 -
开通
webserviceAPI服务:控制台->应用管理->我的应用->添加key->勾选WebServiceAPI -> 保存。(appid就是你的appid)
-
下载sdk包 1.1版本下载地址 一般1.1就是我们用的,当然看自己需求。 下载解压后放到项目下,哪个目录看自己,只要能引用就行
-
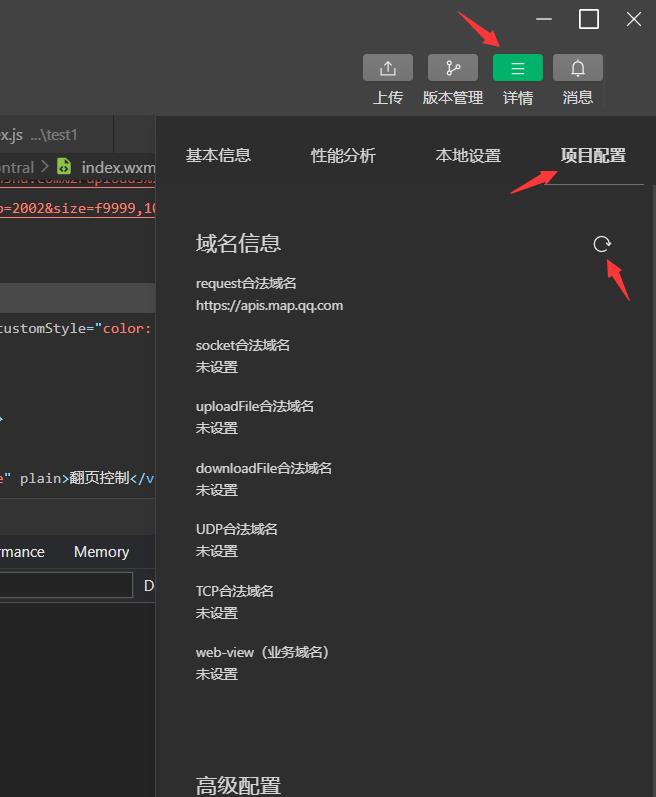
安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加
https://apis.map.qq.com添加后在开发中工具上记得刷新域名,或者你清理缓存重启工具也行
-
然后就是写代码了。官网文档没讲很清楚。我贴上我的代码做参考
- 先要在app.json配置以下信息才能正常使用,配置授权的提示文本
"permission": "scope.userLocation": "desc": "你的位置信息将用于小程序位置接口的效果展示"- 页面代码page.js
var QQMapWX = require('../../../qqmap-wx-jssdk1/qqmap-wx-jssdk.js'); // 实例化API核心类 var qqmapsdk = new QQMapWX( key: '你申请的key' ); const app = getApp() const db = wx.cloud.database() const _ = db.command; Page( data: , onLoad: function (options) wx.getLocation( type: 'gcj02', //返回可以用于wx.openLocation的经纬度 isHighAccuracy: true, // 开启地图精准定位 ).then(res => //逆地址 qqmapsdk.reverseGeocoder( location: res, success: (r) => //r里面就是你需要的地址信息了。 //具体字段对应的内容 我上面给出地址了 ) ).catch(() => wx.showToast( title: '请授权定位信息并且打开手机定位', icon: 'none' ) ) , )
-
-
最后
还有几个注意点:
-
如果发现定位不是很准确记得,在wx.getLocation时,加上
isHighAccuracy: true来开启地图精准定位。 -
开发中工具定位是根据ip来的,导致与定位非常非常不准。所以想要看准确定位,用真机调试或者演示。
感谢阅读,希望能对你有所帮助,文章若有错误或者侵权,可以在评论区留言或在我的主页添加公众号联系我。
写作不易,如果觉得不错,可以「点赞」+「评论」 谢谢支持❤
以上是关于小程序之定位签到打卡=>腾讯地图SDK的主要内容,如果未能解决你的问题,请参考以下文章