CoordinatorLayout实现嵌套滑动吸顶效果
Posted AnalyzeSystem
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CoordinatorLayout实现嵌套滑动吸顶效果相关的知识,希望对你有一定的参考价值。
需求:嵌套滑动,顶部Banner能滑出屏幕,banner下方的TabLayout吸附顶部不能滑出屏幕,支持下拉刷新上拉加载更多,效果如下图


实现方案早期有hongyang提供的android-stickynavlayout库
定制UI需求可能需要自行修改部分源码,博主用过之后感觉还是不是很方便相比较于CoordinatorLayout。
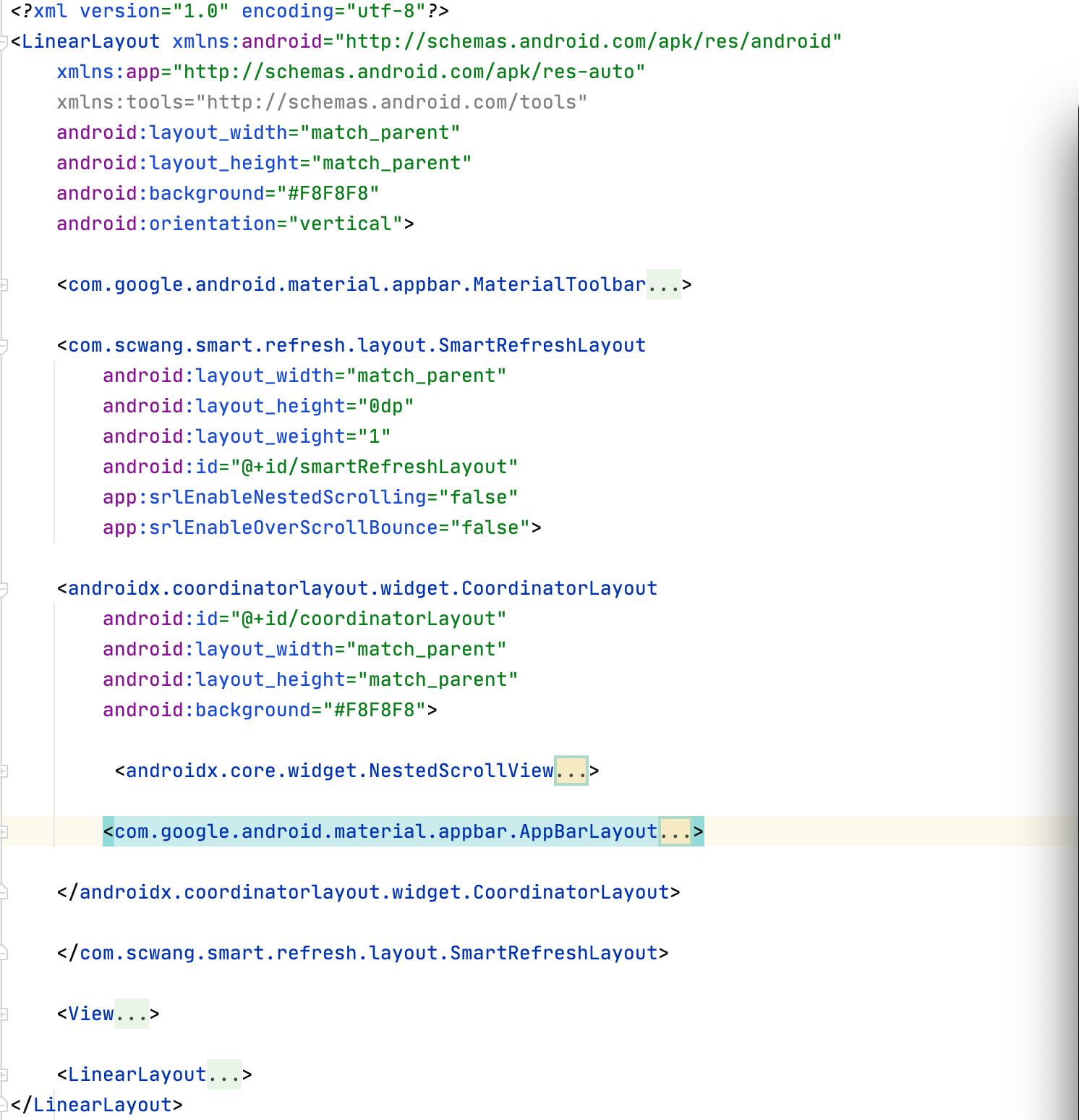
CoordinatorLayout+AppBarLayout来实现上面效果,步凑如下
- app:layout_behavior="@string/appbar_scrolling_view_behavior"
- app:layout_scrollFlags=“scroll”
- SmartRefreshLayout
- fixBug: AppBarLayout translationY
CoordinatorLayout的滚动视图添加behavior="@string/appbar_scrolling_view_behavior",滚动视图可以是NestedScrollView、RecyclerView等,AppBarLayout的子View Banner 设置layout_scrollFlags属性app:layout_scrollFlags=“scroll” 允许它滚动超出屏幕,刷新加载更多使用第三方开源库SmartRefreshLayout

关于layout_scrollFlags属性详解请自行参考一下链接科普
在正常使用的过程中发现,加载更多时TabLayout向上滑动没有达到吸附顶部的效果,效果如下

造成这个bug原因在于footer显示,解决思路:footer显示高度是多少就把appBarLayout反相位移相应高度值,查阅SmartRefreshLayout源码发现OnMultiListener,修改onFooterMoving函数即可
override fun onFooterMoving(
footer: RefreshFooter?,
isDragging: Boolean,
percent: Float,
offset: Int,
footerHeight: Int,
maxDragHeight: Int
)
//
appBarLayout.translationY = offset.toFloat()

今日学习笔记,准备下班!!
以上是关于CoordinatorLayout实现嵌套滑动吸顶效果的主要内容,如果未能解决你的问题,请参考以下文章