Taro H5端微信授权链接获取code,回调页面通过this.$router.params获取不到参数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Taro H5端微信授权链接获取code,回调页面通过this.$router.params获取不到参数相关的知识,希望对你有一定的参考价值。
参考技术A https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html#0 微信授权登录的官方步骤,目前做第一步请求获取code,微信会回调访问redirect_uri 将code返回接口,我们在页面componentWillMount() 中this.$router.params是获取不到的我们预想的回调结果是这样的:(避免敏感信息,我把请求域名换成了localhost)
http://localhost:10086/#/pages/identification/identification?code='xxxxx'
实际返回的结果是这样的:
http://localhost:10086?code=071UBEge2snGkI0Szxhe2BPNge2UBEgU&state=123#/pages/identification/identification
这就是导致获取不到的根本原因,
目前解决办法只能解析地址路径的方式获取code
默认是 hash 的路由方式,这样的 #/page/xx/xx ,我们可以修改成 browser 的路由方式可以去掉 #
微信授权
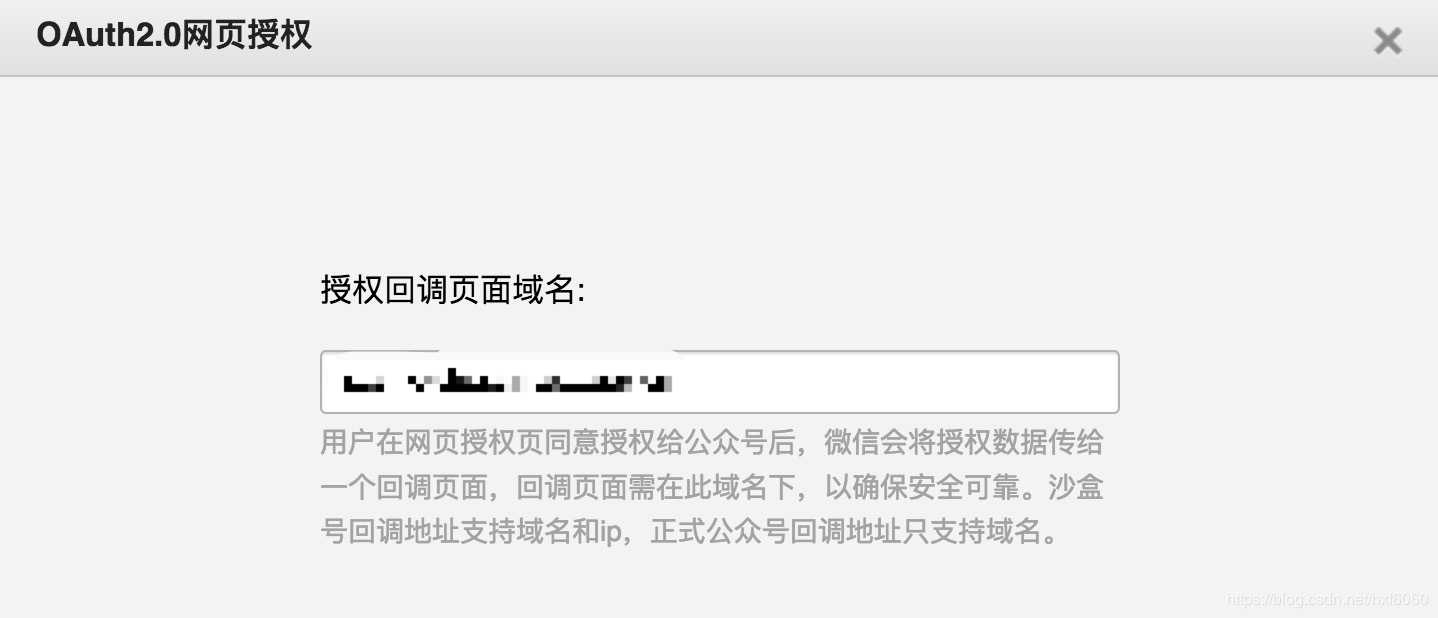
① 在微信公众平台配置相关信息,

url和token由后台配置,域名要和url的域名保持一致
然后在体验接口权限表里找到网页账号-网页授权获取用户基本信息,点击修改:

配置授权回调的域名,与上面域名一致,配置成功会有通过安全监测的提示

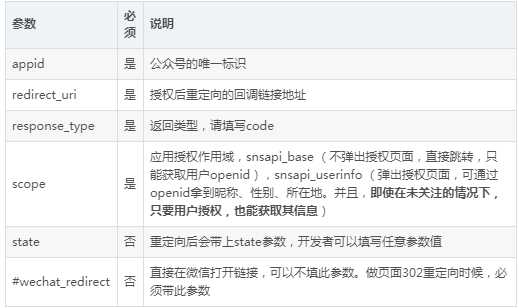
②获取code:
进入授权页面,
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect//若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
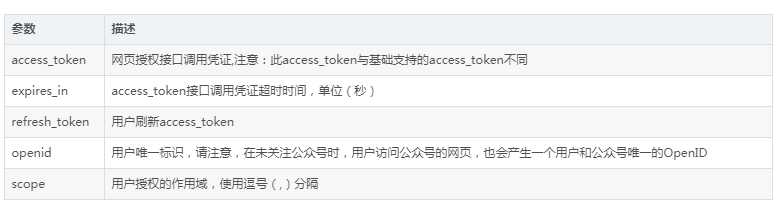
使用code通过下面接口换取信息:
get请求(后台)
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419317853&token=&lang=zh_CN
授权接口请求参考:

③授权成功后的code会议http://www.baidu.com?code=‘‘的形式返回,code每一次都是不同的
可以使用code通过接口获取用户信息,以json格式返回:

参考链接:
https://blog.csdn.net/myhuashengmi/article/details/52671273
https://blog.csdn.net/hxf6060/article/details/88171869
以上是关于Taro H5端微信授权链接获取code,回调页面通过this.$router.params获取不到参数的主要内容,如果未能解决你的问题,请参考以下文章