web前端练习32----Css,盒子模型,display,visibility,overflow,单位em
Posted zhaihaohao1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端练习32----Css,盒子模型,display,visibility,overflow,单位em相关的知识,希望对你有一定的参考价值。
一、盒子(框)模型
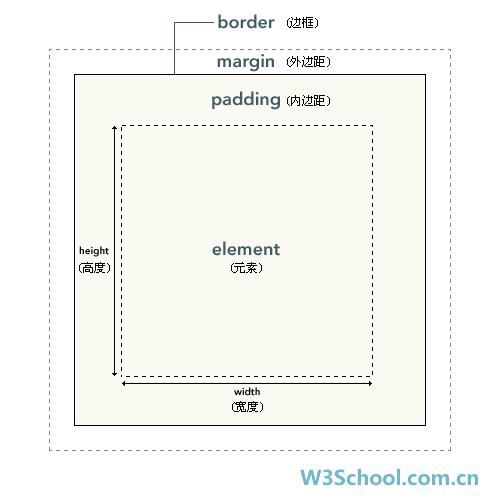
1.1图形示例:

1.2盒子模型的主要构成,由内向外:
内容区:width,height
内边距:padding
边框:border
外边距:margin
可见宽高 = 内容区+内边距+边框
1.3块级元素的盒子模型(在文档流中):
内容区:可以设置宽高 width,height
内边距:内边距指的是内容区和边框之间的距离,内边距会影响盒子的大小
边框:盒子可见框最外侧,边框是盒子的边缘。
边框要同时设置3个样式:border-width(宽度),border-color(颜色),border-style(风格),推荐使用简写模式
外边距:外边距盒子和其他盒子之间的距离,外边距不会影响可见框的大小,但是会影响盒子的位置
相邻的垂直外边距会发生重叠现象:相邻元素的外边距会取最大值,子元素的外边距会传递给父元素(子元素设置外边距,父元素会跟着走)
水平外边距不会重叠,而是取和
关于垂直外边距重叠现象参考:https://blog.csdn.net/zhaihaohao1/article/details/103441942
块级元素的盒子模型,测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*
margin: 0px;
padding: 0px;
.container
background: #00FF00;
.box1
width: 100px;
height: 100px;
background: #FF0000;
margin-top: 20px;
</style>
</head>
<body>
<!--
子元素的外边距会传递给父元素(子元素设置外边距,父元素会跟着走)
-->
<div class="container">
<div class="box1"></div>
</div>
</body>
</html>
1.4内联元素的盒子模型(在文档流中):
内容区:不能设置宽高(width,height设置无效),宽高由内容撑开
内边距:支持水平方向的padding,垂直方向的padding也支持,但是不会影响布局
边框:支持四个方向边框,但是垂直的边框不会影响布局
外边距:支持水平方向外边距,不支持垂直方向的
内联元素的盒子模型,测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*
padding: 0px;
margin: 0px;
</style>
</head>
<body>
<!-- 不能设置宽高(width,height设置无效),宽高由内容撑开 -->
<span style="background-color: #FFFF00; width: 100px;height: 100px;">span0</span>
<!-- 垂直方向的padding也支持,但是不会影响布局 -->
<span style="background-color: #FFFF00;padding-bottom: 10px;">span1</span>
<!-- 支持水平方向的padding -->
<span style="background-color: #00FF00;padding-left: 100px;">span2</span>
<div style="width: 100px;height: 100px;background-color: #FF0000;"></div>
<!-- 支持四个方向边框,但是垂直的边框不会影响布局 -->
<span style="background-color: #FFFF00; border: #00FF00 30px solid;">span3</span>
<span style="background-color: aqua ">span4</span>
<div style="width: 100px;height: 100px;background-color: #008000;"></div>
<!-- 支持水平方向外边距,不支持垂直方向的 -->
<span style="background-color: #FFFF00;margin-top: 20px;margin-left: 20px;">span5</span>
</body>
</html>
二、display和visibility属性:
2.1display 设置元素的显示类型,常用属性值如下:
block:元素会作为块元素显示
inline:元素会作为内联元素显示
inline-block:元素会作为行内块元素显示(1.不独占一行 2.宽高被内容撑开 3.可以设置宽高 )
none:元素不会在页面中显示,并且不会占据页面的位置
2.2visibility 设置元素是否在页面中显示,常用属性值如下:
visible:默认值,元素在页面中正常显示
hidden:元素不在页面中显示,但是依然在页面中占据位置
display ,visibility 测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*
margin: 0px;
padding: 0px;
/*
display 设置元素的显示类型,常用属性值如下:
block:元素会作为块元素显示
inline:元素会作为内联元素显示
inline-block:元素会作为行内块元素显示(1.不独占一行 2.宽高被内容撑开 3.可以设置宽高 )
none:元素不会在页面中显示,并且不会占据页面的位置
*/
.item
width: 100px;
height: 100px;
background-color: #00FF00;
display: inline-block;
/* display: block; */
/* display: inline; */
/* display: none; */
/*
visibility 设置元素是否在页面中显示,常用属性值如下:
visible:默认值,元素在页面中正常显示
hidden:元素不在页面中显示,但是依然在页面中占据位置
*/
.box4
width: 100px;
height: 100px;
background-color: #FFFF00;
/* visibility: visible; */
/* visibility: hidden; */
</style>
</head>
<body>
<div class="item">box1</div>
<div class="item">box2</div>
<div class="item">box3</div>
<div class="box4">box4</div>
</body>
</html>
三、overflow属性
overflow 设置元素如何处理溢出内容,常用属性值如下:
visible:默认值,不会处理溢出的内容,在父元素以外的地方显示
hidden:溢出的内容会被隐藏不会显示
scroll:在父元素中同时添加水平和垂直方向的滚动条,不内容是否溢出都会添加滚动条
auto:根据需要自动生成滚动条
overflow 测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*
padding: 0px;
margin: 0px;
/*
overflow 设置元素如何处理溢出内容,常用属性值如下:
visible:默认值,不会处理溢出的内容,在父元素以外的地方显示
hidden:溢出的内容会被隐藏不会显示
scroll:在父元素中同时添加水平和垂直方向的滚动条,不内容是否溢出都会添加滚动条
auto:根据需要自动生成滚动条
*/
.container
width: 200px;
height: 200px;
background-color: #7FFF00;
overflow: auto;
.box1
width: 150px;
height: 300px;
background-color: #FF0000;
</style>
</head>
<body>
<div class="container">
<div class="box1">box1</div>
</div>
</body>
</html>
四、长度单位:
px:像素
像素,像素就是构成一个图片的最小的单位,我们的屏幕就是由一个一个像素点构成
一个像素指的就是一个像素点
在不同的显示器中,一个像素的大小是不同的,越清晰的屏幕像素越小
%:百分号
可以将一个元素的样式值设置为一个百分比的值,这样浏览器将会根据父元素的值去计算出相应的值
当父元素的值改变时,子元素的值会按照一定比例一起改变,经常用于自适应的页面
em:相对长度单位
em会相对于当前元素的字体大小来计算
1em = 1fontSize
em经常用于设置文字相关的一些样式,因为当文字大小发生改变时,em会随之改变
em测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*
padding: 0px;
margin: 0px;
/*
em:相对长度单位
em会相对于当前元素的字体大小来计算
1em = 1font-size
em经常用于设置文字相关的一些样式,因为当文字大小发生改变时,em会随之改变
下面的5em = 5font-size = 5*20 = 100px
*/
.box1
font-size: 20px;
background-color: #FFFF00;
width: 5em;
height: 5em;
line-height: 5em;
margin: 5em;
padding: 5em;
text-align: center;
p
font-size: 20px;
/* 行高就是40 */
line-height: 2em;
/* 首行缩进40,就是两个字的大小 */
text-indent: 2em;
</style>
</head>
<body>
<!--
1设置首行缩进
2设置行高
-->
<div class="box1">box1</div>
<p>1954年加入中国少年先锋队,1960年参加中国人民解放军,同年11月加入中国共产党。1961年5月,雷锋作为全团候选人,被选为辽宁省抚顺市第四届人民代表大会代表。1962年2月19日,雷锋以特邀代表身份,出席沈阳军区首届共产主义青年团代表会议,并被选为主席团成员在大会上发言。1962年8月15日,雷锋因公殉职,年仅22岁。1954年加入中国少年先锋队,1960年参加中国人民解放军,同年11月加入中国共产党。1961年5月,雷锋作为全团候选人,被选为辽宁省抚顺市第四届人民代表大会代表。1962年2月19日,雷锋以特邀代表身份,出席沈阳军区首届共产主义青年团代表会议,并被选为主席团成员在大会上发言。1962年8月15日,雷锋因公殉职,年仅22岁。1954年加入中国少年先锋队,1960年参加中国人民解放军,同年11月加入中国共产党。1961年5月,雷锋作为全团候选人,被选为辽宁省抚顺市第四届人民代表大会代表。1962年2月19日,雷锋以特邀代表身份,出席沈阳军区首届共产主义青年团代表会议,并被选为主席团成员在大会上发言。1962年8月15日,雷锋因公殉职,年仅22岁。1954年加入中国少年先锋队,1960年参加中国人民解放军,同年11月加入中国共产党。1961年5月,雷锋作为全团候选人,被选为辽宁省抚顺市第四届人民代表大会代表。1962年2月19日,雷锋以特邀代表身份,出席沈阳军区首届共产主义青年团代表会议,并被选为主席团成员在大会上发言。1962年8月15日,雷锋因公殉职,年仅22岁。1954年加入中国少年先锋队,1960年参加中国人民解放军,同年11月加入中国共产党。1961年5月,雷锋作为全团候选人,被选为辽宁省抚顺市第四届人民代表大会代表。1962年2月19日,雷锋以特邀代表身份,出席沈阳军区首届共产主义青年团代表会议,并被选为主席团成员在大会上发言。1962年8月15日,雷锋因公殉职,年仅22岁。1954年加入中国少年先锋队,1960年参加中国人民解放军,同年11月加入中国共产党。1961年5月,雷锋作为全团候选人,被选为辽宁省抚顺市第四届人民代表大会代表。1962年2月19日,雷锋以特邀代表身份,出席沈阳军区首届共产主义青年团代表会议,并被选为主席团成员在大会上发言。1962年8月15日,雷锋因公殉职,年仅22岁。</p>
</body>
</html>
以上是关于web前端练习32----Css,盒子模型,display,visibility,overflow,单位em的主要内容,如果未能解决你的问题,请参考以下文章