Qt嵌入浏览器(五)——CEF入口与QCefView控件的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt嵌入浏览器(五)——CEF入口与QCefView控件的使用相关的知识,希望对你有一定的参考价值。
参考技术A 上一节中我们讲解了基于CEF浏览器开发的基本方法,并实现了QCefView控件和其核心组件QCefClient。 >>点这里回顾上节内容先来回顾一下上一节中提到的CEF3应用整体结构:
其中第三条浏览器实例相关的实现在上一节中已经完成了,本篇我们将继续完成另一个核心组件QCefApp的开发,并通过实际使用QCefView,展示如何提供CEF初始化入口,最终完成浏览器核心功能和基本UI的开发。
本篇的小目标:
和CefClient类似,我们的应用程序需要提供一个CefApp的封装,来处理进程相关的回调——这里进程相关的回调对于我们要实现的简单浏览器而言,就是对浏览器进程本身的管理。因此,我们的QCefApp组件头文件声明如下:
和CefClient类似,CefApp也可以通过继承多个接口的方式实现进程级的各类管理。因为我们要实现的简单浏览器暂时不涉及太多复杂的管理,所以这里只简单实现了浏览器进程处理和上下文初始化的接口。同样和CefClient类似,对于CefXXXHandler接口,只需要将引用设为本实例,即可重载对应接口所提供的方法了。
额外说明一点:这里的创建浏览器进程方法里有一个添加ca证书的方法,目前先作为预留,有关ca证书和https的话题在之后的小节中会有专门的讲解。
浏览器上下文初始化、添加和关闭浏览器接口的具体实现如下:
通过上面的实现可以看出,添加浏览器实例进程实际上就是创建了一个QCefClient的引用,并将这个引用和浏览器相关的一些设置传入到静态方法CefBrowserHost::CreateBrowser中。而OnContextInitialized方法通过设置m_contextReady标志确保在创建浏览器实例时CEF上下文已初始化完成。
在完成CefApp组件的实现后,我们已经基本凑齐了启动CEF所需的零件。最后让我们来看看如何把这些零件借助CEF程序入口组装起来。
首先,声明一个QCefContext类,来封装CEF程序入口所需的基本设置和初始化方法:
其中,负责初始化CEF的initCef方法实现如下:
这个初始化方法包含了下面流程:
这里需要特别说明的是,CEF应用在默认情况下包含很多子进程(渲染进程、插件、GPU进程等等),这些进程会共享同一个执行入口。这里我们简单起见,仅就主进程进行处理——从上面的实现可以看到,当检测到当前进程为主进程时,创建一个CefApp的实例即可。这个实例的引用会通过cefApp()方法提供给需要获取CefApp的其他组件使用。
接下来我们来看看如何实际使用上面封装好的程序入口。
首先声明一个继承了QDialog的主窗口MainDlg:
在这个主窗口的构造方法中,会调用初始化QCefView的方法initWebview:
initWebview方法包含了QCefView界面布局相关的一些设置,这里我们略过这些实现,只专注于QCefView本身初始化的流程:
从上面的实现可以看出,这里我们只需要通过CefApp的添加浏览器方法获取QCefClient的引用,并将其提供给QCefView,就能简单完成QCefView控件的创建。
回到整个应用程序的入口,也就是main函数,除了传统Qt应用的实现之外,还需要添加一下CEF入口相关(也就是我们上一小节封装好的QCefContext)的实现:
至此,我们的浏览器应用初版终于完成了。运行一下看看效果:
本节所涉及到的组件及其流程可以总结为下面的时序图:
有关基于CEF的浏览器基本功能的实现,就讲解到这里了。下一节我们将介绍如何基于CEF实现浏览器与页面的互相通信。
>>返回系列索引
[1] Chromium Embedded Framework官网
[2] Chromium Embedded Framework官方教程
Qt5.9.1结合REF开发基于chorm的浏览器
下载cef3的源码
cef简介
嵌入式Chromium框架(简称CEF) 是一个由Marshall Greenblatt在2008建立的开源项目,它主要目的是开发一个基于Google Chromium的Webbrowser控件。CEF支持一系列的编程语言和操作系统,并且能很容易地整合到新的或已有的工程中去。它的设计思想政治就是易用且兼顾性能。CEF基本的框架包含C/C++程序接口,通过本地库的接口来实现,而这个库则会隔离宿主程序和Chromium&Webkit的操作细节。它在浏览器控件和宿主程序之间提供紧密的整合,它支持用户插件,协议,javascript对象以及javascript扩展,宿主程序可以随意地控件资源下载,导航,下下文内容和打印等,并且可以跟Google Chrome浏览器一起,支持高性能和Html5 技术。
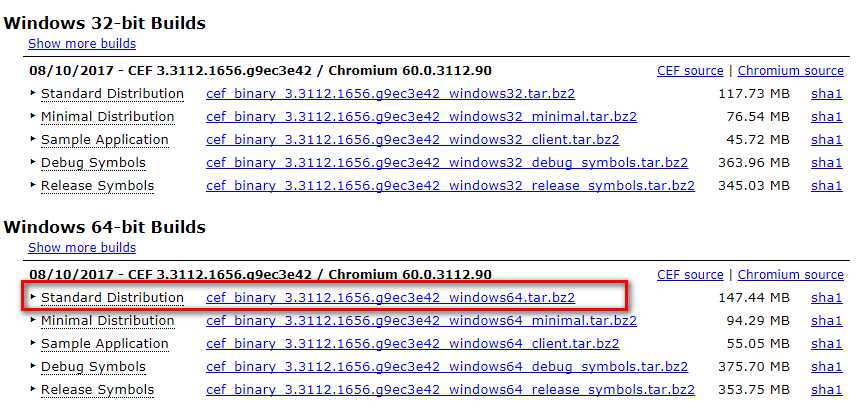
源码地址:http://opensource.spotify.com/cefbuilds/index.html

在下载页面选择自己需要的源码包进行下载,这里我使用的是win64下的cef 3.3112,下载完成后使用Cmake构建VS2015项目
使用Cmake构建
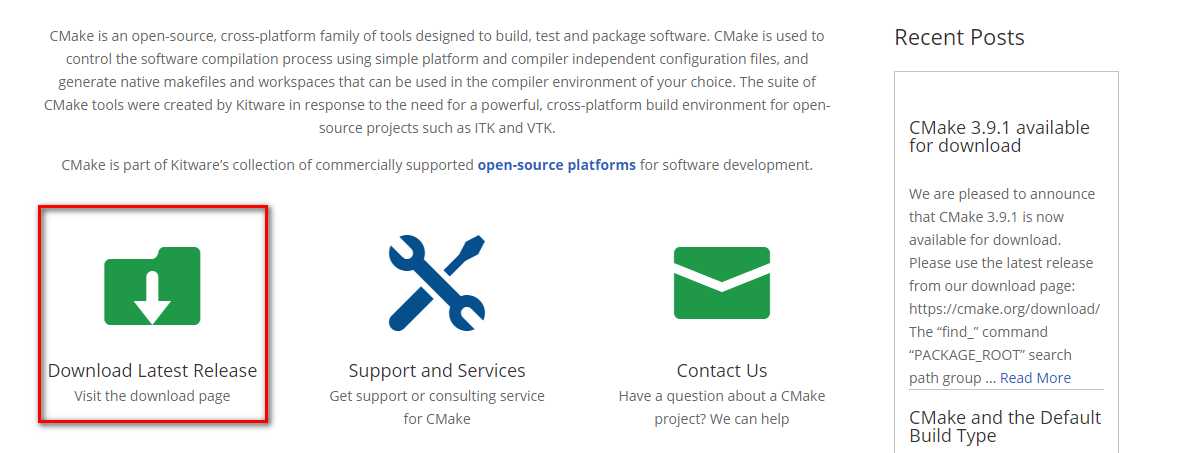
首先在Cmake首页下载最新的Cmake软件
Cmake官网:http://www.cmake.org/


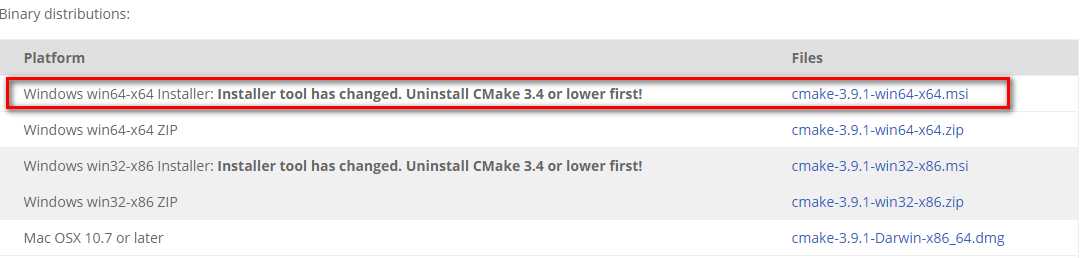
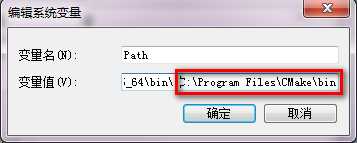
这里,我下载的是Win64的安装版本,可以免去设置环境变量的工作,下载解压版本需要在解压后再环境变量中设置Cmake的bin目录的地址

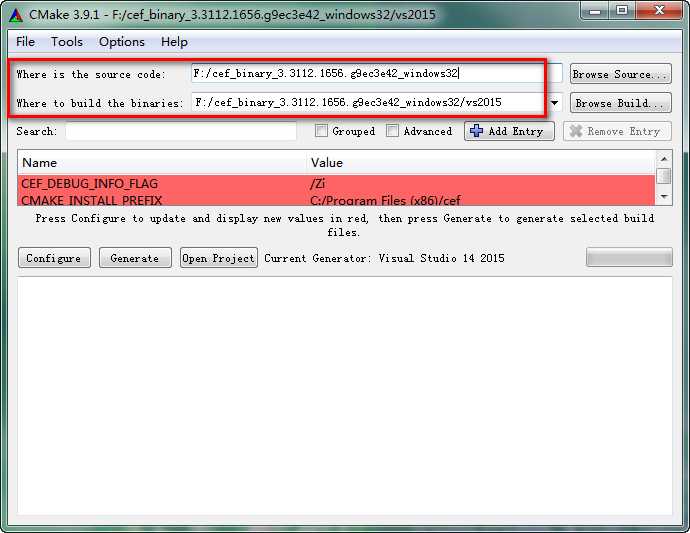
安装完成后打开CMake客户端在source code栏输入下载的cef源码下cmake文件的所在路径,在binaries栏输入自己希望构建生成sln的路径

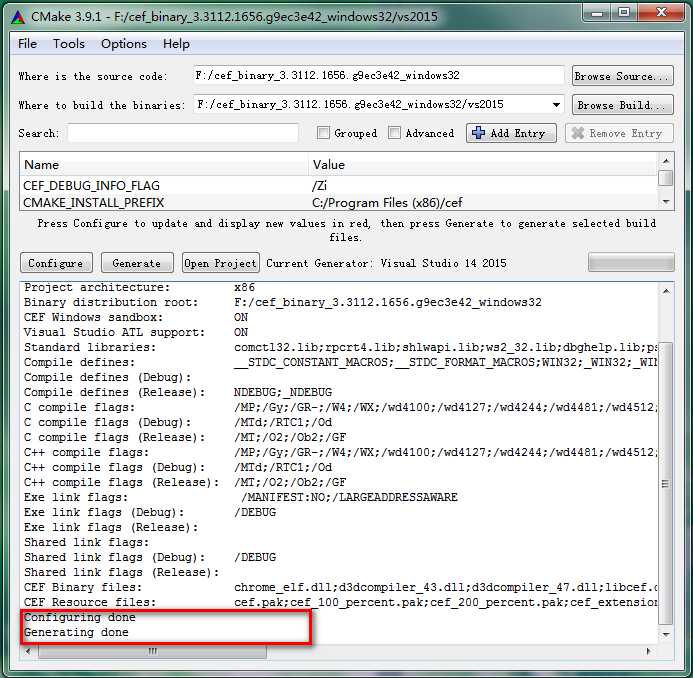
然后按configure按钮选择编译环境,在出现Configuring done后按Generate按钮,在Generating done之后就可以按Open Object打开刚才生成的项目文件进行编译了

使用VS2015进行编译
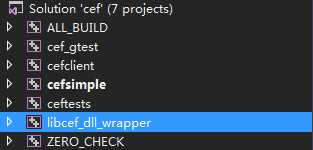
使用Cmake构建打的项目中有七个Project
ALL_BUILD
cef_gtest:cef的gtest单元测试例程
cefclient:cef客户端例程
cefsimple:cef简单例程
ceftests:cef测试例程
libcef_dll_wrapper:cef包装库,自己开发过程中需要使用到的库
ZERO_CHECK

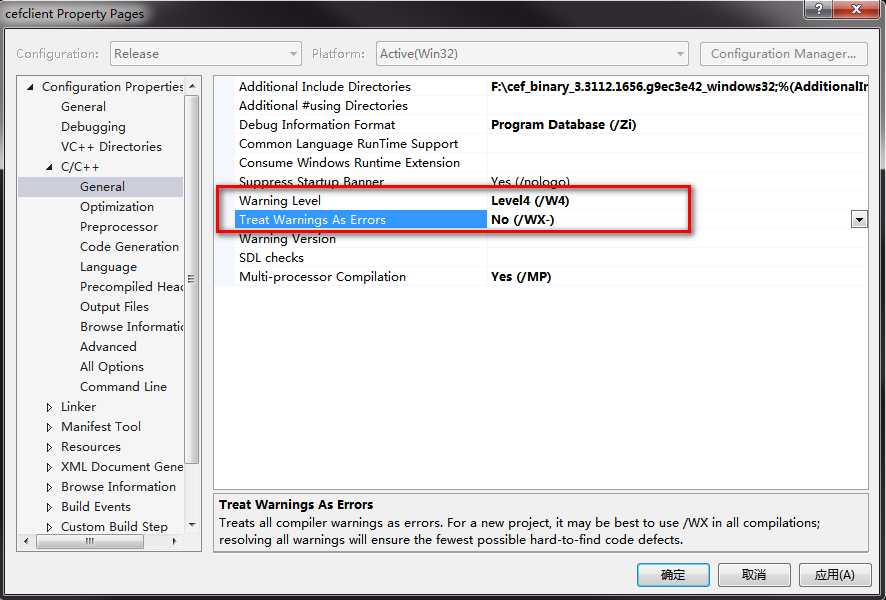
如果在编译中遇到Error2220,只需要将Treat Warnings As Errors设置为No即可

至此开发准备工作完成
以上是关于Qt嵌入浏览器(五)——CEF入口与QCefView控件的使用的主要内容,如果未能解决你的问题,请参考以下文章