在PHOTOSHOP中怎么把十字光标改成圆型光标?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在PHOTOSHOP中怎么把十字光标改成圆型光标?相关的知识,希望对你有一定的参考价值。
我在PHOTOSHOP中打开个图片,本来想用橡皮和其他工作处理下图片结果光标显示为十字型,用着不方便,请问有哪位高手知道,请尽快告诉我,谢谢!
1、电脑打开Photoshop软件。

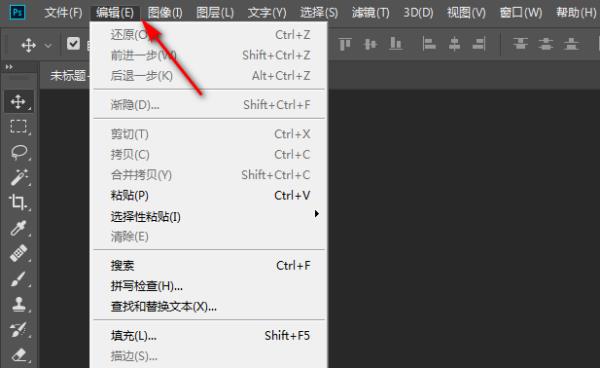
2、打开Photoshop后,点击左上角工具栏中的编辑选项。

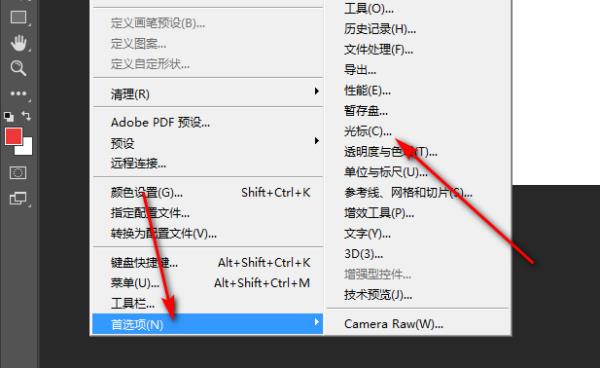
3、点击编辑之后,选择编辑中的首选项,然后点击首选项中的光标选项。

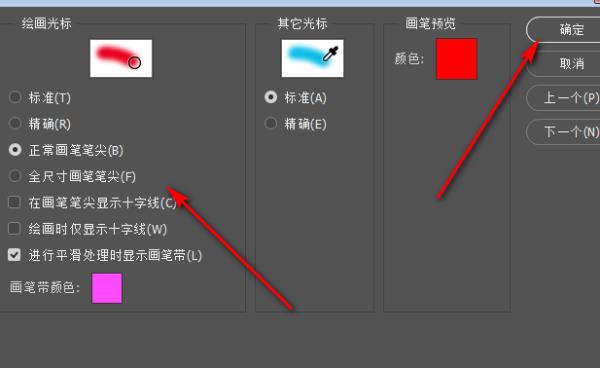
4、进入光标界面,点击选择光标型号,然后点击右上角的确定就可以了。

按下键盘上的CapsLock键,
导致ps画笔光标不是默认的圆形光标,而是出现选择画笔时,光标变为十字型。
PS画笔变成十字型,不论选择什么类型的画笔和画笔大小,都不能直观的看到画笔的大小。
遇到ps画笔光标变为十字型,可以按下CapsLock键,只要再按下就可以恢复了。
因为在大写键锁定的情况下,所有画笔都是显示的十字型,而且无法调整大小,因为这模式下的都是精确显示。
如果需要更改,
可以执行“编辑——首选项——光标”,按需要进行设置。
下面是首选项设置ps画笔光标的一个截图:

在首先项里面可以在标准光标(工具箱中的图标)、
十字线光标以及与当前选定的画笔笔尖大小匹配的光标。
对于钢笔工具和画笔工具,按CapsLock键可在标准光标和十字线光标之间切换。
另外,如果ps画笔光标太小看不清楚,可以按快捷键调整画笔大小,放大光标用键盘
上“[(缩小)” “ ](放大)” 快捷键完成的。
参考技术B 在 编辑-首选项-显示与光标里-选正常画笔笔尖 即可变成圆 参考技术C 把Capslock关了SwiftUI 系统光标
【中文标题】SwiftUI 系统光标【英文标题】:SwiftUI System Cursor 【发布时间】:2020-05-24 10:59:39 【问题描述】:我正在尝试在 MacOS 上的 SwiftUI 中将光标更改为十字准线。
我已将以下代码放入AppDelegate applicationDidFinishLaunching() 函数中:
NSCursor.crosshair.set()
当应用程序加载时,我看到光标变为十字准线,然后直接切换回标准指针。
很高兴听到我在这里做错了什么。
谢谢大家。
【问题讨论】:
【参考方案1】:NSCursor 的工作方式并非如此。有一堆光标,因此任何标准(或非标准)控件都可以将自己的光标类型推到顶部并使该光标成为当前光标。所以你只需放置第一个光标,然后一些具有自己默认光标的标准视图会替换它。
由于 SwiftUI 现在不允许本地管理游标,解决方案可能是
a) 在 SwiftUI 视图上设置/推送所需的光标出现/消失,或者
b) 使用标准NSView.addCursorRect 方法将光标矩形添加到NSHostingController 视图。
更新:来自现有项目的一些快速演示(自定义按钮解决方案的一部分)
struct DemoCustomCursor: View
var body: some View
Button(action: )
Text("Cross Button")
.padding(20)
.background(Color.blue)
.buttonStyle(PlainButtonStyle())
.onHover inside in
if inside
NSCursor.crosshair.push()
else
NSCursor.pop()
【讨论】:
您好,感谢您的帮助。是否可以使用 NSHostingController 查看您的建议示例?我玩过,但似乎无法解决!我尝试在 .onAppear 中设置/推动光标,但它似乎对结果没有影响。感谢您的帮助。 这让我走了 90% 的路,但不幸的是,单击按钮会清除光标——似乎是按钮更改内容的时候。无法让它与悬停、onTapGesture 等的任何组合一起使用。 当与 DragGesture 结合使用时,这对我不起作用。手势将重置光标。 同上。在 SwiftUI 中调整大小期间,无法找到阻止调整大小光标变回箭头的方法。 看起来与cocoadev.github.io/CursorFlashingProblems 之前的 SwiftUI 问题相同,在 DragGesture 的开头添加NSApp.windows[0].disableCursorRects() 并在 .onEnded 中添加 NSApp.windows[0].enableCursorRects() 在这里解决了我的问题。除了NSApp.windows[0] 并不总是前窗。该死。 NSApp.windows.forEach $0.disableCursorRects() 虽然有效。 ;)【参考方案2】:
这里是说明问题的 Swift Playground 代码:
import Foundation
import SwiftUI
import PlaygroundSupport
PlaygroundPage.current.setLiveView(
SplitView().frame(width: 600, height:600).border(Color.black)
)
struct SplitView: View
@State var position: CGFloat = 10.0
var body: some View
Text("top")
.frame(height: position)
PaneDivider(position: $position)
Text("bottom")
Spacer()
struct PaneDivider: View
@Binding var position: CGFloat
@GestureState private var isDragging = false // Will reset to false when dragging has ended
var body: some View
Rectangle().frame(height:10).foregroundColor(Color.gray)
.onHover inside in
if !isDragging
if inside NSCursor.resizeUpDown.push()
else NSCursor.pop()
.gesture(DragGesture()
.onChanged position += $0.translation.height
.updating($isDragging) (value, state, transaction) in
if !state NSCursor.resizeUpDown.push() // This is overridden, something else in the system is pushing the arrow cursor during the drag
state = true
.onEnded _ in NSCursor.pop() )
在 -[NSCursor set] 上设置断点显示它在拖入期间不断触发
Setting a breakpoint on -[NSCursor set] shows it firing constantly during the drag in
* frame #0: 0x00000001a48c2944 AppKit`-[NSCursor set]
frame #1: 0x00000001a491cc4c AppKit`forwardMethod + 200
frame #2: 0x00000001a491cc4c AppKit`forwardMethod + 200
frame #3: 0x00000001a4924428 AppKit`-[NSView cursorUpdate:] + 132
frame #4: 0x00000001a48cb2e4 AppKit`-[NSWindow(NSCursorRects) _setCursorForMouseLocation:] + 432
frame #5: 0x00000001a47f0d70 AppKit`_NSWindowDisplayCycleUpdateStructuralRegions + 544
frame #6: 0x00000001a47ec028 AppKit`__NSWindowGetDisplayCycleObserverForUpdateStructuralRegions_block_invoke + 428
frame #7: 0x00000001a47e59ec AppKit`NSDisplayCycleObserverInvoke + 188
frame #8: 0x00000001a47e5568 AppKit`NSDisplayCycleFlush + 832
frame #9: 0x00000001a81a8544 QuartzCore`CA::Transaction::run_commit_handlers(CATransactionPhase) + 120
frame #10: 0x00000001a81a754c QuartzCore`CA::Transaction::commit() + 336
frame #11: 0x00000001a488e6e0 AppKit`__62+[CATransaction(NSCATransaction) NS_setFlushesWithDisplayLink]_block_invoke + 304
frame #12: 0x00000001a4fe2a10 AppKit`___NSRunLoopObserverCreateWithHandler_block_invoke + 64
frame #13: 0x00000001a1f28e14 CoreFoundation`__CFRUNLOOP_IS_CALLING_OUT_TO_AN_OBSERVER_CALLBACK_FUNCTION__ + 36
frame #14: 0x00000001a1f28c60 CoreFoundation`__CFRunLoopDoObservers + 572
frame #15: 0x00000001a1f281a8 CoreFoundation`__CFRunLoopRun + 764
frame #16: 0x00000001a1f27734 CoreFoundation`CFRunLoopRunSpecific + 600
frame #17: 0x00000001a9e25b84 HIToolbox`RunCurrentEventLoopInMode + 292
frame #18: 0x00000001a9e258f8 HIToolbox`ReceiveNextEventCommon + 552
frame #19: 0x00000001a9e256b8 HIToolbox`_BlockUntilNextEventMatchingListInModeWithFilter + 72
frame #20: 0x00000001a47114ec AppKit`_DPSNextEvent + 836
frame #21: 0x00000001a470fe8c AppKit`-[NSApplication(NSEvent) _nextEventMatchingEventMask:untilDate:inMode:dequeue:] + 1292
frame #22: 0x00000001a4701d18 AppKit`-[NSApplication run] + 596
frame #23: 0x00000001a46d3728 AppKit`NSApplicationMain + 1064
frame #24: 0x00000001c25f11b4 SwiftUI`generic specialization <SwiftUI.TestingAppDelegate> of function signature specialization <Arg[0] = Existential To Protocol Constrained Generic> of SwiftUI.runApp(__C.NSApplicationDelegate) -> Swift.Never + 96
frame #25: 0x00000001c2e34ba0 SwiftUI`SwiftUI.runApp<τ_0_0 where τ_0_0: SwiftUI.App>(τ_0_0) -> Swift.Never + 220
frame #26: 0x00000001c29de854 SwiftUI`static SwiftUI.App.main() -> () + 128
frame #27: 0x0000000100c8c540 Calculator`static CalculatorApp.$main(self=Calculator.CalculatorApp) at CalculatorApp.swift:5:1
frame #28: 0x0000000100c8c5e0 Calculator`main at CalculatorApp.swift:0
frame #29: 0x00000001a1e48420 libdyld.dylib`start + 4
看起来与http://cocoadev.github.io/CursorFlashingProblems/ 出现相同的预 SwiftUI 问题
在 DragGesture 的开头添加 NSApp.windows[0].disableCursorRects() 并在 .onEnded 中添加 NSApp.windows[0].enableCursorRects() 在这里解决了我的问题。
除了NSApp.windows[0] 并不总是前窗。该死。 NSApp.windows.forEach $0.disableCursorRects() 虽然有效。 ;)
【讨论】:
【参考方案3】:onHover 在 macCatalyst 中不存在,但您可以自己添加。替代方案解释https://***.com/a/60748101/1450348
【讨论】:
以上是关于在PHOTOSHOP中怎么把十字光标改成圆型光标?的主要内容,如果未能解决你的问题,请参考以下文章