求jquery绑定onkeyup代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求jquery绑定onkeyup代码相关的知识,希望对你有一定的参考价值。
很简单一个东西。。
写了一个计数器,就是在textarea 输入,然后div show显示字数
<textarea name="phone_about" onKeyup="maximum_characters()"></textarea>
<div id="show" style="display:inline;">0</div>
但是火狐下面不支持onKeyup
就想用jquery,但是我不知道怎么写。
------js-----------------
function maximum_characters()
var character_length=document.getElementById("phone_about").value.length;
document.getElementById("show").innerhtml = character_length;
-----------------
谁可以帮我改成jquery代码?
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js" type="text/javascript"></script>
<script language="javascript">
$(document).ready(function()
$("#phone_about").keyup(function()
$("#show").html($(this).val().length);
);
);
</script>
<textarea name="phone_about" style="width: 530px;" rows="8"></textarea>
<br/><span style="color: #000000">Character Count : <div id="show" style="display:inline;">0</div></span>
这个有什么错?
$("#phone_about").keyup(function()
$("#show").html($(this).val().length);
);
);
<textarea id="phone_about" name="phone_about"></textarea>
<div id="show" style="display:inline;">0</div>追问
这个代码好像不起作用,连IE都没反应了
参考技术B 首先引入jquery框架$(function()
$("textarea[name=phone_about]").keyup(function()
$("#show").text($(this).val().length);
);
)追问
不行啊。。你还没加);
加上了都不行。。
报什么错啊?你引入jquery库了么? 我哪里没有加); 你再仔细看看
追问我贴上来了,完全没有反应啊
追答你引入jquery库了么?
追问你看我的问题补充:
引入了啊。
$("#phone_about").keyup
有这个ID元素吗,你定义的是name
textarea的onkeyup事件与一个JS 特效冲突啥原因?详细问题见补充
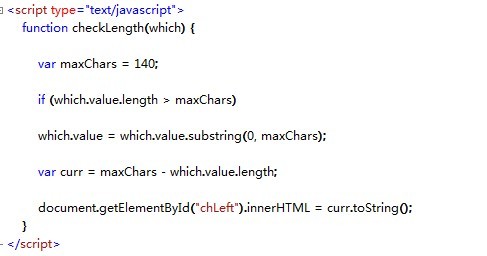
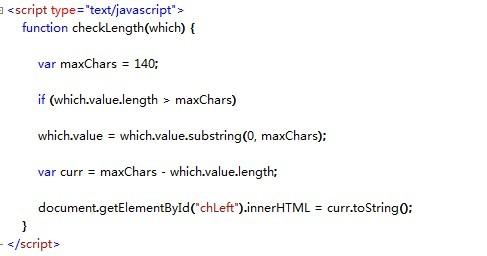
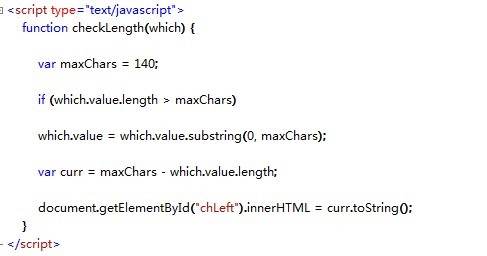
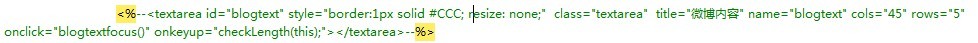
textarea 控件中的onkeyup 调用了一个检测字符长度的函数,然后 页面最下面有个调用JS 的函数,那个函数需要textarea控件的id,这个时候 onkeyup事件就完全失效了,这是怎么回事,已经检测 是那个用ID 的JS 函数造成的冲突,但是不清楚原因,而且 跟onkeydown事件不冲突。。求大神帮忙分析!!谢谢了!!

检查到了,就是下面js里面 有冲突,但是 没法解决。。
追答你把你两个onkeyup事件的代码贴出来,我帮你看看
追问有一个 是叫userAutoTips.js的控件里面 太多了 贴不出来,你网上搜下 就能看到还有个就是我写的这个

调用的控件 在这里



以上是关于求jquery绑定onkeyup代码的主要内容,如果未能解决你的问题,请参考以下文章