html下拉列表怎么滚动到搜索关键词位置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html下拉列表怎么滚动到搜索关键词位置?相关的知识,希望对你有一定的参考价值。
页面上有一个multiple select,现在想加一个搜索功能,在输入关键字的同时想让滚动条滚到以那个字开头的option,能做到吗?整个列表不能刷新,而且必须保持之前选中的选项仍为选中状态。总之就是只要滚动条滚到那个位置就好。谢谢了!
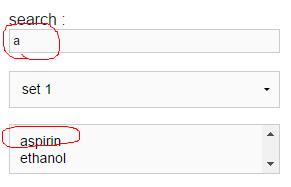
类似这样的,例如搜索中输入a,滚动条就滚到以a打头的option的位置

具体怎么做?
参考技术B 思考方法如下:js截取用户输入的值
根据截取的字段遍历所有选项并取得相关选项
select 该选项选中
当然select选中可能和你要求有出入 这里的select最好用div模拟追问
我是现学现用的所以没什么基础,能不能提示一下怎么根据用户输入值找到最接近的option以及怎么用div模拟select呢?
追答接近的option 要用到正则 具体你要跟进的还不少
div模拟select可以用
jQuery SelectBox plugin 这个插件
百度下就有了
已经解决了,用了楼上的方法,但是你也给了很大启发,感谢!
参考技术C 可以设置那个select的offset的top值追问但是这个位置是随关键词的不同而变化的啊
追答知道啊,和我说的没关系啊
首先,确定要定位的option,然后计算这个option到第一个option的高度。
然后,设置那个select的offset的top值等于上面计算的值。
如何在数据列表下拉列表中提供滚动效果?
【中文标题】如何在数据列表下拉列表中提供滚动效果?【英文标题】:How to give scrolling effect in datalist dropdown? 【发布时间】:2017-09-15 10:42:14 【问题描述】:我正在使用 HTML 数据列表来显示各种职业道路,但我的选项数量太长。我希望给它一个滚动效果。我已经搜索过它,但我发现只有 CSS 不能应用于 datalist。是否可以使用 jQuery 在 datalist 上应用样式?
这是我的 HTML 标记:
<input class="form-control searchbar" #input (input)="filterdata(input.value)" [(ngModel)]="homesearch" id="home_ssearch" name="careerr" list="careers" placeholder="Discover more about any career you like" />
<div>
<datalist class="datalist" id="careers" >
<option *ngFor = "let career of carrerpathList" value="career.title" ></option>
</datalist>
</div>
【问题讨论】:
【参考方案1】:试试这个
.scrollable
overflow-y: auto !important; // Use !important only if there is already an overflow style rule for this element and you want to override
然后像这样应用它:
<datalist class="datalist scrollable" id="careers" >
<option *ngFor = "let career of carrerpathList" value="career.title" ></option>
</datalist>
希望对您有所帮助! ;)
更新 1:
我讨厌内联样式,但让我们试试看<datalist> 是否接受样式。试试这个:
<datalist class="datalist scrollable" id="careers" style="overflow-y: auto!important">
【讨论】:
@UtkarshGautam 我更新了。让我们尝试一下,看看效果如何。让我知道它是否有这种风格。 @UtkarshGautam 检查元素,看看它是否接受样式。也许如果样式被接受,我们只需要更改 CSS 规则 .datalist 显示:无 ;这就是它所显示的。 我无法右键单击下拉菜单并从 Elements 手动检查我试图找出它有什么 CSS。 当它最终出现时(显示对吗?)右键单击它并选择 Inspect 选项。 Chrome 和 Firefox 是我检查 DOM 元素的最爱。【参考方案2】:这个简单的方法对我有用:
datalist
max-height: 500px;
overflow-y: auto;
注意:此 CSS 会将滚动效果应用于所有 <datalist>
【讨论】:
【参考方案3】:一般来说,你不能。此元素是“替换元素”的示例,这些元素与操作系统相关,不属于 HTML/浏览器。它不能通过 CSS 设置样式。
相反,您可以使用引导下拉菜单或任何其他插件。
我已经使用了引导程序,您可以相应地调整高度,例如,
.dropdown-menu
max-height: 150px;
overflow-y: auto;
jsfiddle link
【讨论】:
这个问题是,它不可搜索。如果这有一百个值,用户必须滚动并逐个查找值 您需要做一些额外的工作才能使引导下拉菜单可搜索。 我刚刚使用了 HTML datalist,问题是稍后在配置文件中编辑详细信息时,具有列表属性的输入没有填充从服务器发送的数据。其余字段正在填充。 查看这两个链接。 gomakethings.com/…gomakethings.com/…【参考方案4】:试试这个:
.datalist
height:50px !important;
max-height:80px !important;
overflow-y:auto;
display:block !important;
【讨论】:
看起来好像最初在下拉加载时它会占用高度,但随后会溢出。 数据列表的初始高度为 80px。如果选项太长,将启用滚动。 我尝试给出的任何 CSS 都不例外。 更改类名。可能是命名冲突,添加 display:block !important 到它 我尝试更改类名,但它不起作用。我们可以使用 jquery 来设置样式吗?我想这会起作用以上是关于html下拉列表怎么滚动到搜索关键词位置?的主要内容,如果未能解决你的问题,请参考以下文章