css的布局及图形展示--三角形 圆形 半圆等面试点
Posted Coding With you.....
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的布局及图形展示--三角形 圆形 半圆等面试点相关的知识,希望对你有一定的参考价值。
CSS:flex布局的子元素不会脱离文档流
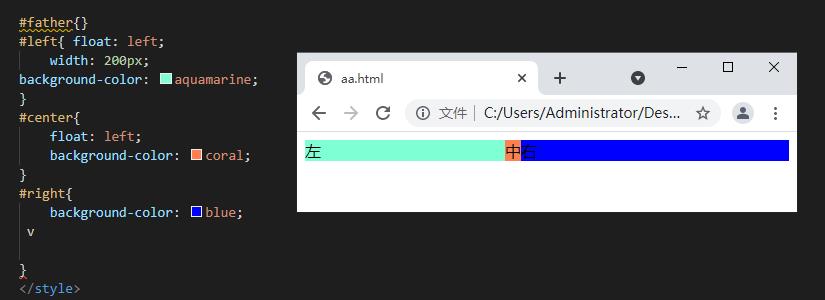
1.两列布局
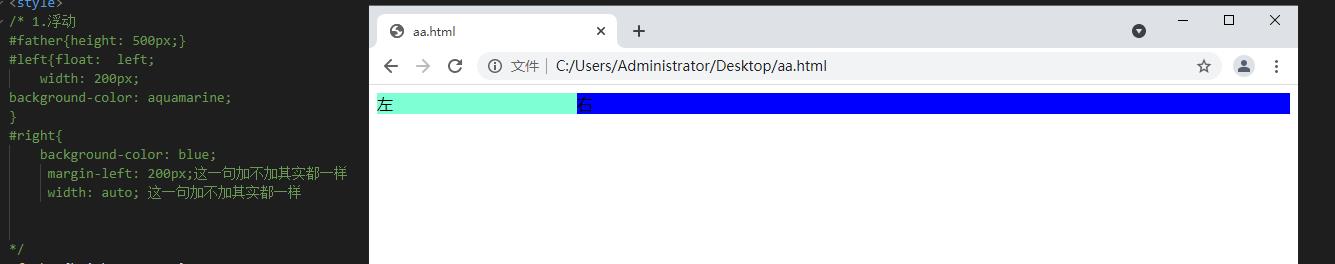
采用浮动

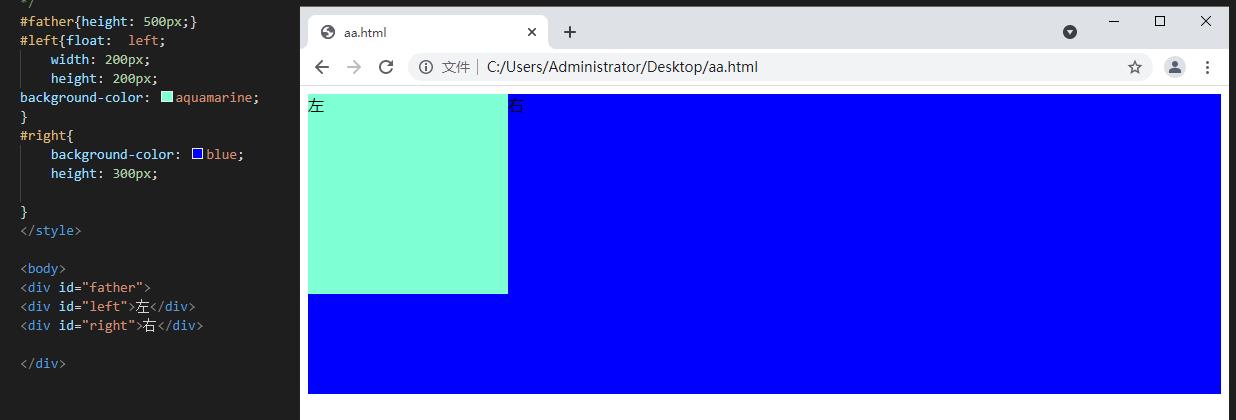
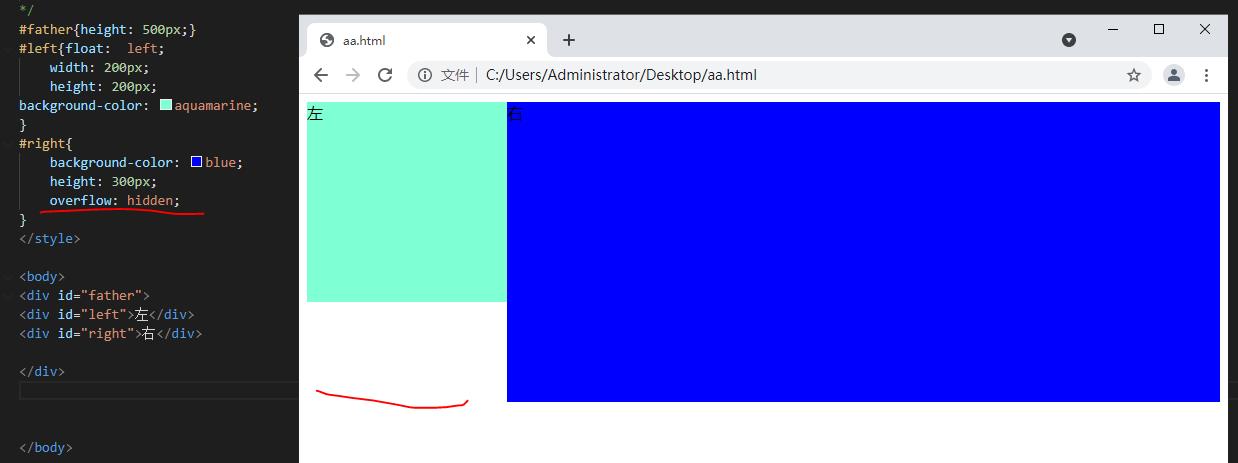
采用浮动且两边高度不同

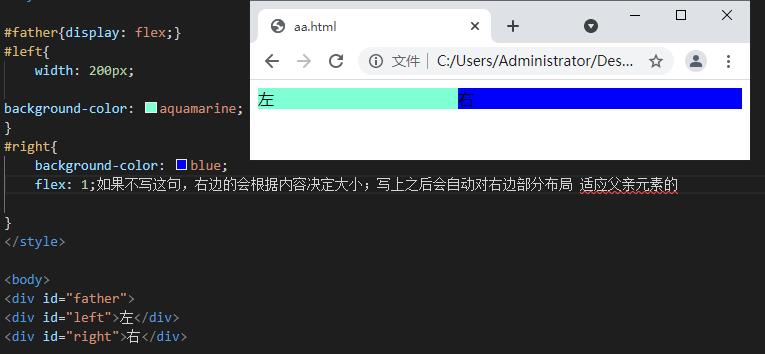
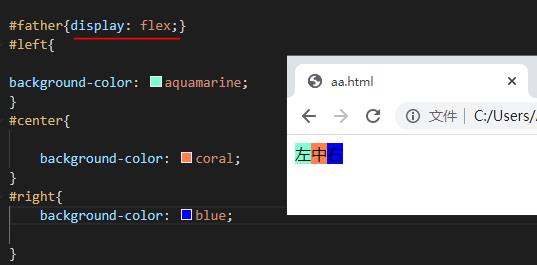
 采用flex
采用flex

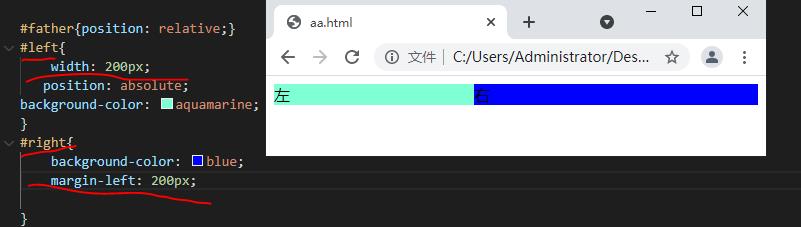
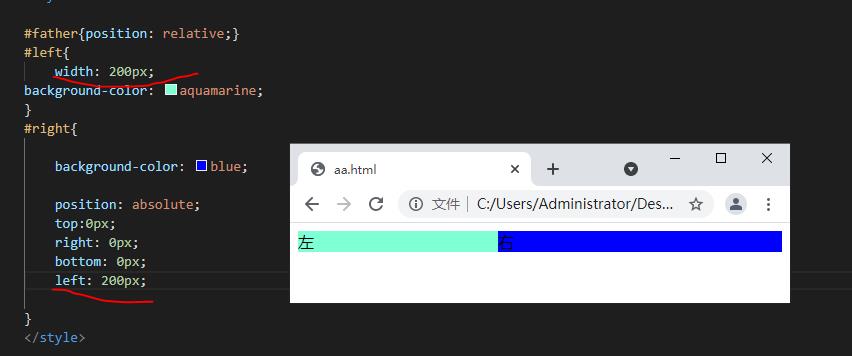
采用位置:父元素是相对位置,子元素左边固定右边的左边距为左边宽度 或者右边固定右边的左边位置为左边的长度


2.三列布局
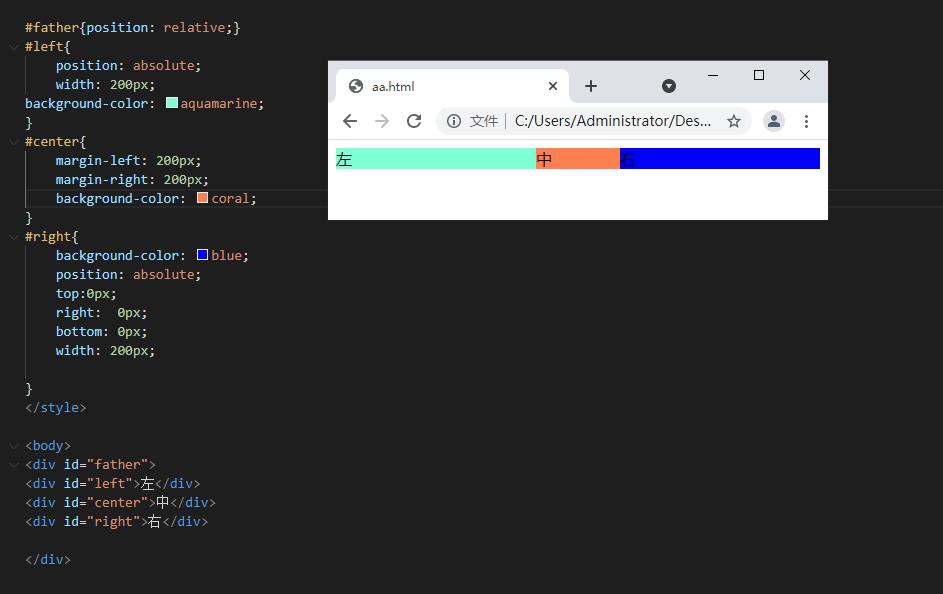
采用位置

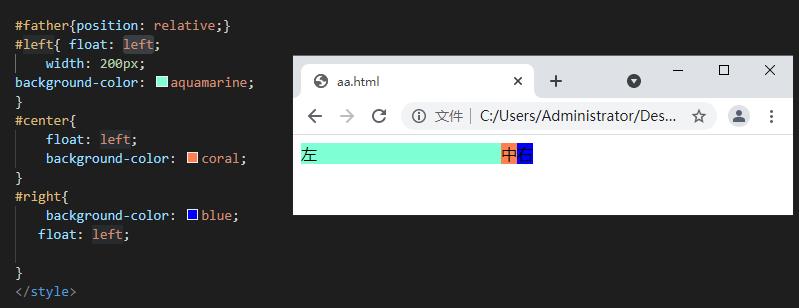
采用浮动


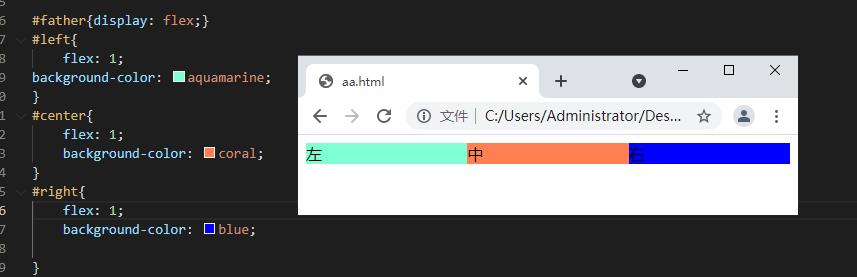
采用flex

flex: 1;可以平分

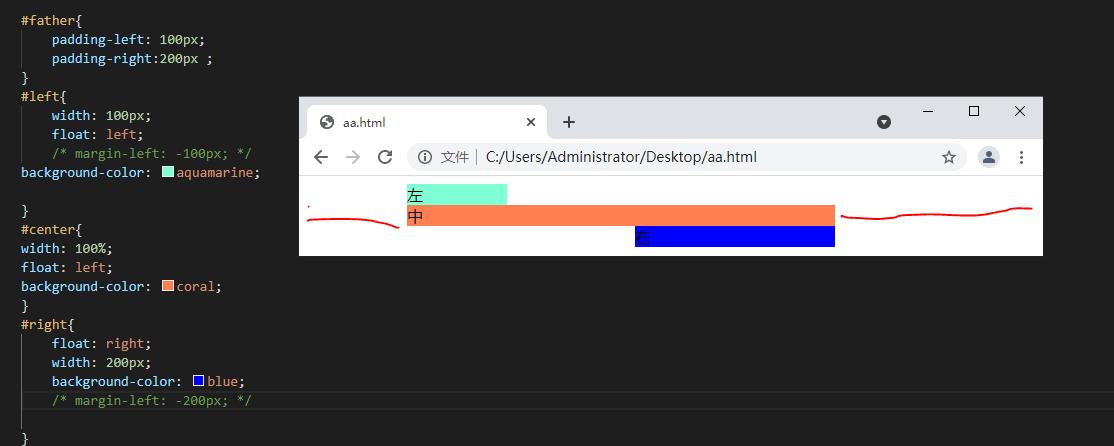
现在三个div都是基于父元素的位置,左右都有padding----------我们要把左边的浮动到左padding,右边浮动到右padding

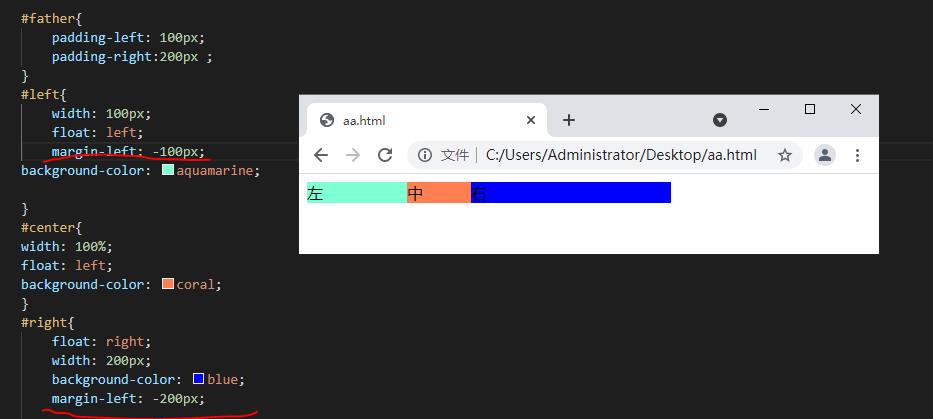
圣杯布局:通过左边边距和右边边距分别设置为负的,这样元素就可以插入进去了

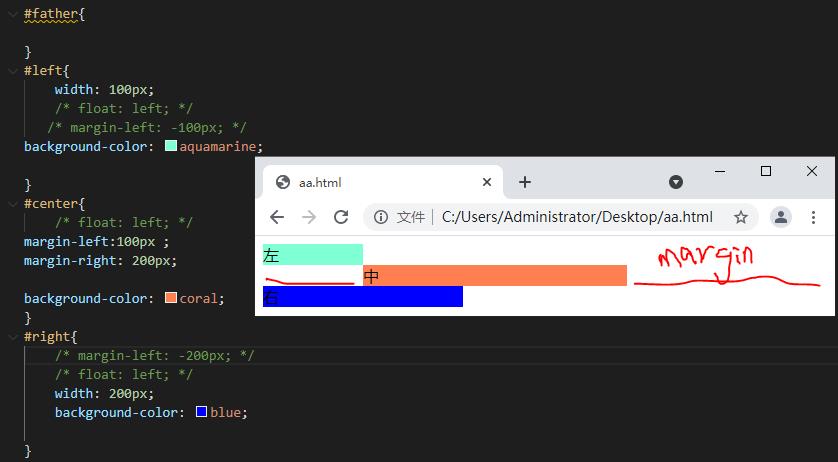
双⻜翼布局:将左右的内容插入到中间部分的margin中。

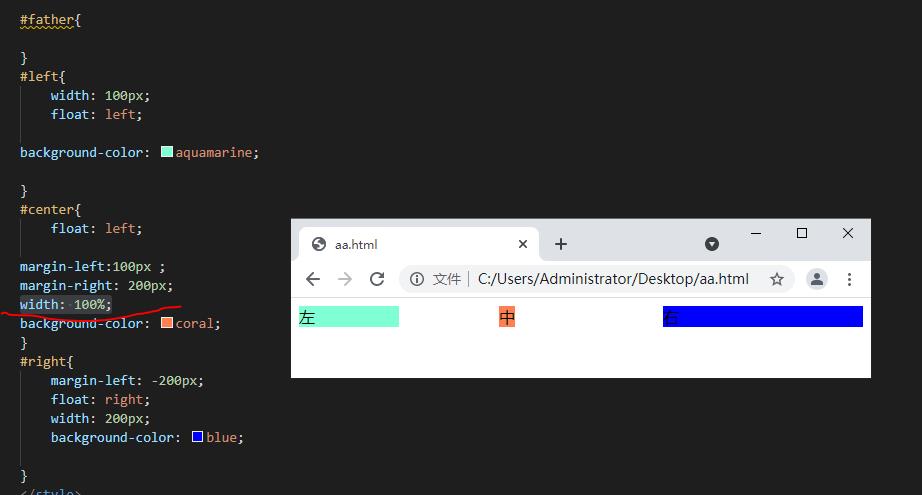
不加这句如图,加上之后三个排不到一行中。原因:宽度100%是屏幕100%,这里需要的是content的100%,所以需要加一个div将content包裹住

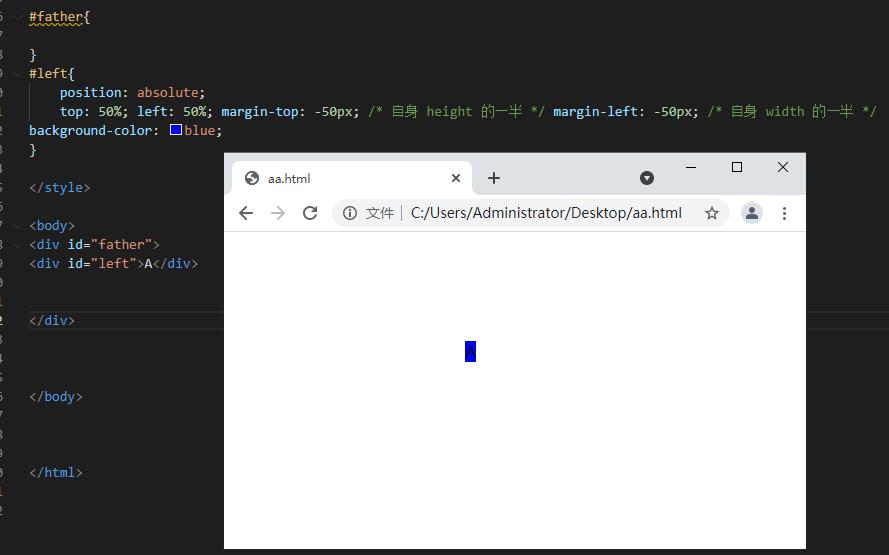
3.水平垂直居中
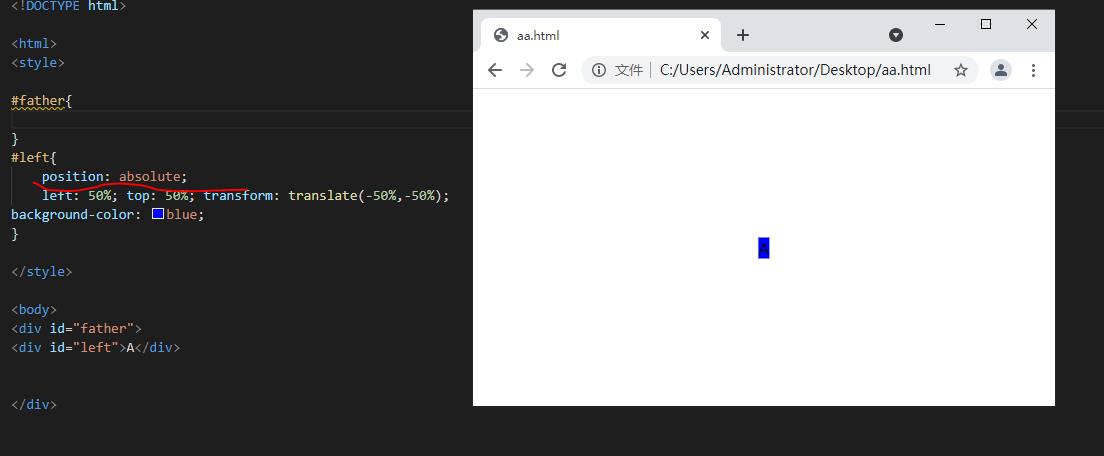
利用绝对定位,不是absolute就会不行。其中先将元素的左上⻆通过top:50%和left:50%定位到⻚⾯的中⼼,然后再通过 translate来调整元素的中⼼点到⻚⾯的中⼼

绝对定位:先将元素的左上⻆通过top:50%和left:50%定位到⻚⾯的中⼼,然后再通过margin 负值来调整元素的中⼼点到⻚⾯的中⼼。该⽅法适⽤于盒⼦宽⾼已知的情况

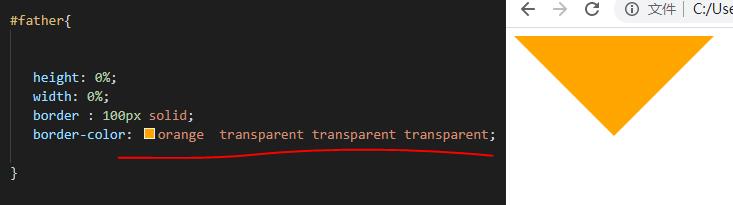
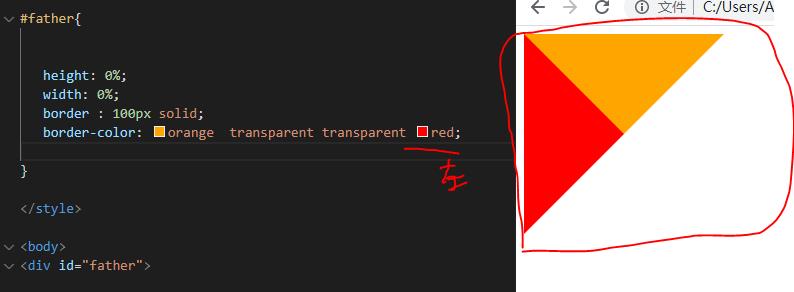
4.实现一个三角形


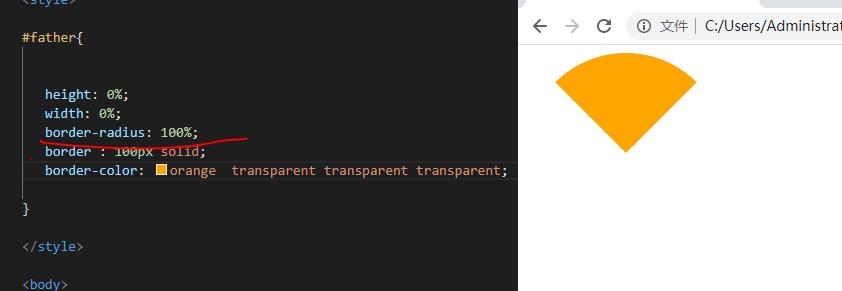
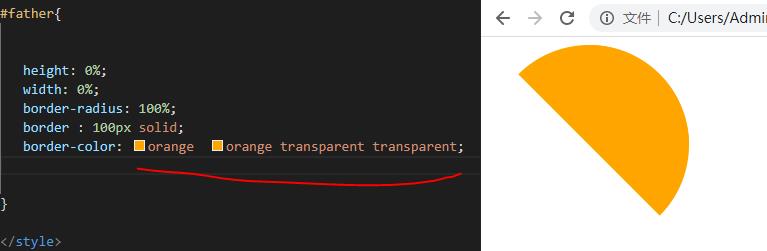
5.实现一个扇形

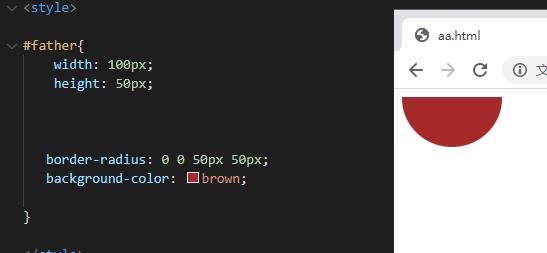
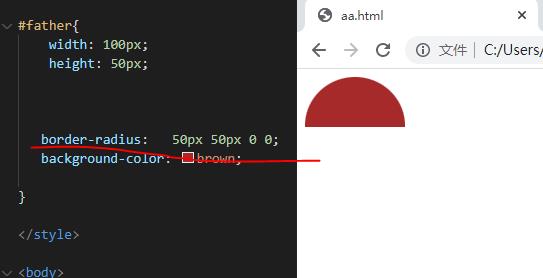
6.实现一个半圆



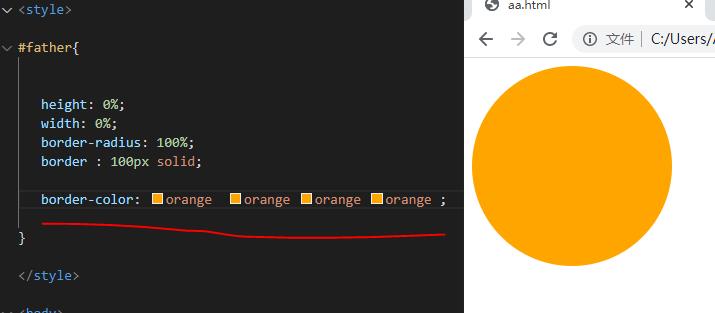
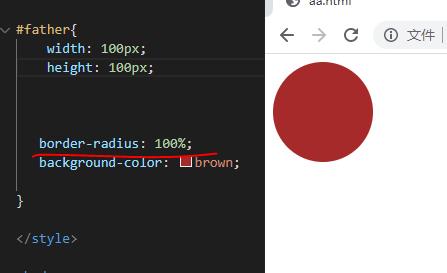
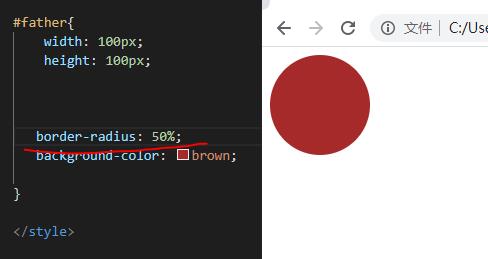
7.实现一个圆形



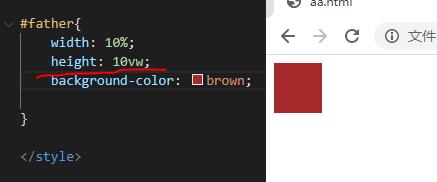
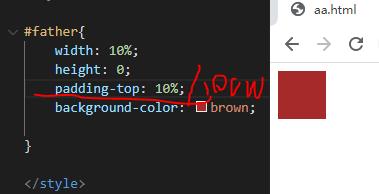
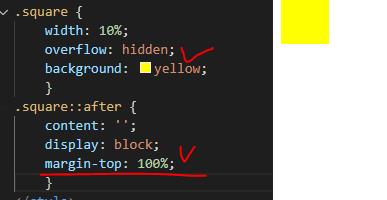
8.实现一个自适应正方形
采用高度自适应宽度

采用padding填充

采用margin填充

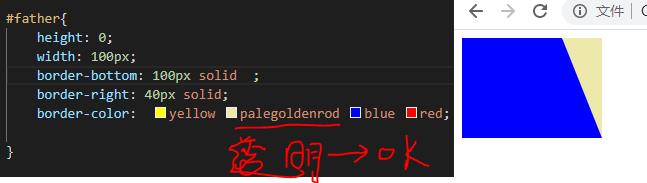
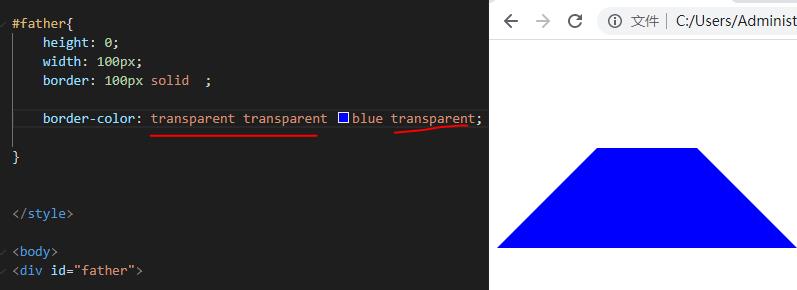
9.实现一个梯形
直角:通过填充下边与右边,只展示下面和右边部分,将右边设为透明即可。如果右边不写就不会展示右边的 只会展示下面的一个矩形

等腰梯形

以上是关于css的布局及图形展示--三角形 圆形 半圆等面试点的主要内容,如果未能解决你的问题,请参考以下文章