var与let区别-详解块级作用域与局部作用域
Posted 坤小
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了var与let区别-详解块级作用域与局部作用域相关的知识,希望对你有一定的参考价值。
1.1-js三种作用域介绍
-
1.作用域概念(Scope) : 变量可以起作用的范围区域
-
1.1 ES5 有两种作用域
- a.全局作用域(Global Scope) : 函数外面声明的变量,称之为全局变量。 可以在页面任何地方被访问
全局变量生命周期 : 从页面加载 -> 到页面关闭
- b.局部作用域(Local Scope) : 函数里面声明的变量,称之为局部变量。 只能在函数里面被访问
局部变量生命周期 : 从函数开始执行 -> 到函数执行结束
- a.全局作用域(Global Scope) : 函数外面声明的变量,称之为全局变量。 可以在页面任何地方被访问
-
1.2 ES6 在ES5原有基础上新增第三种作用域
- c.块级作用域(Block Scope) :
(1)let/const关键字声明(2) 大括号里面声明块级变量声明周期 : 从大括号开始 -> 到大括号结束
- c.块级作用域(Block Scope) :
1-全局作用域
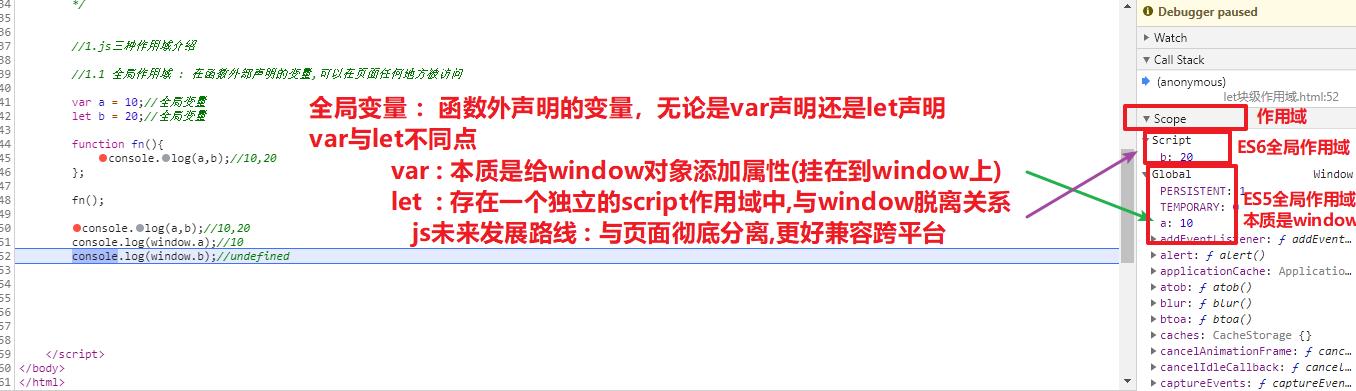
//1.1 全局作用域 : 在函数外部声明的变量,可以在页面任何地方被访问
var a = 10;//全局变量
let b = 20;//全局变量
function fn()
console.log(a, b);//10,20
;
fn();
console.log(a, b);//10,20
console.log(window.a);//10
console.log(window.b);//undefined

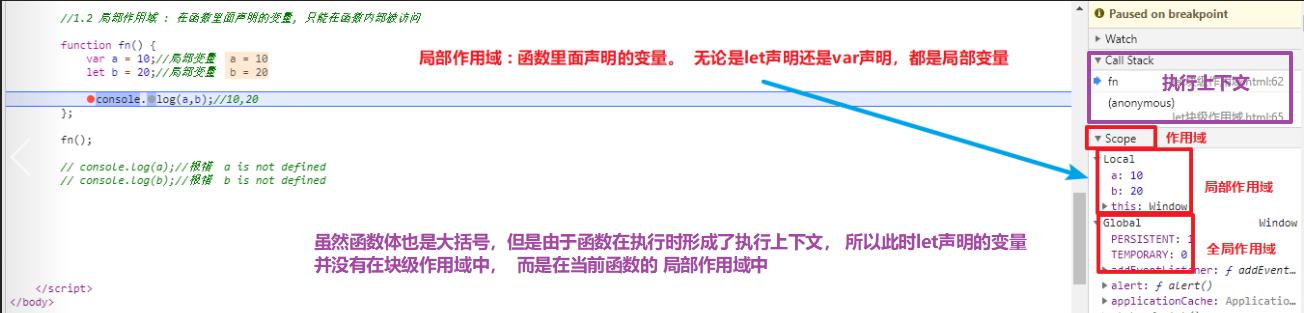
2-局部作用域
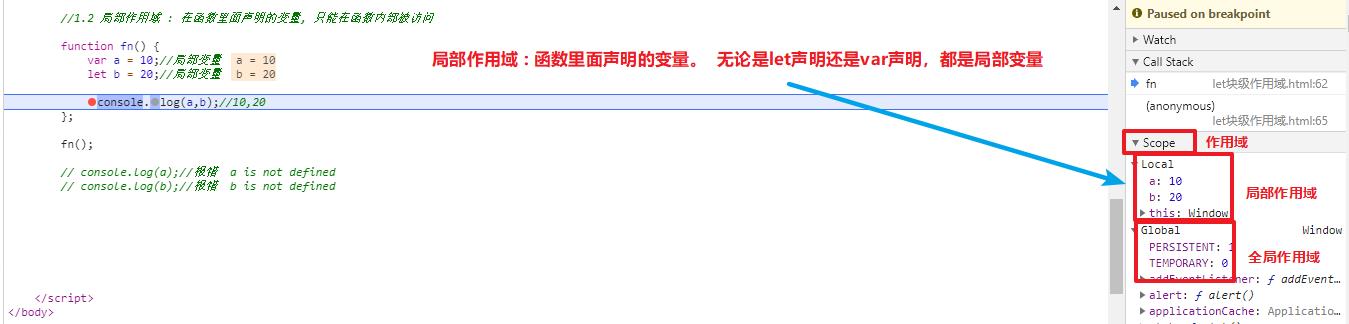
//1.2 局部作用域 : 在函数里面声明的变量, 只能在函数内部被访问
function fn()
var a = 10;//局部变量
let b = 20;//局部变量
console.log(a,b);//10,20
;
fn();
console.log(a);//报错 a is not defined
console.log(b);//报错 b is not defined

3-块级作用域
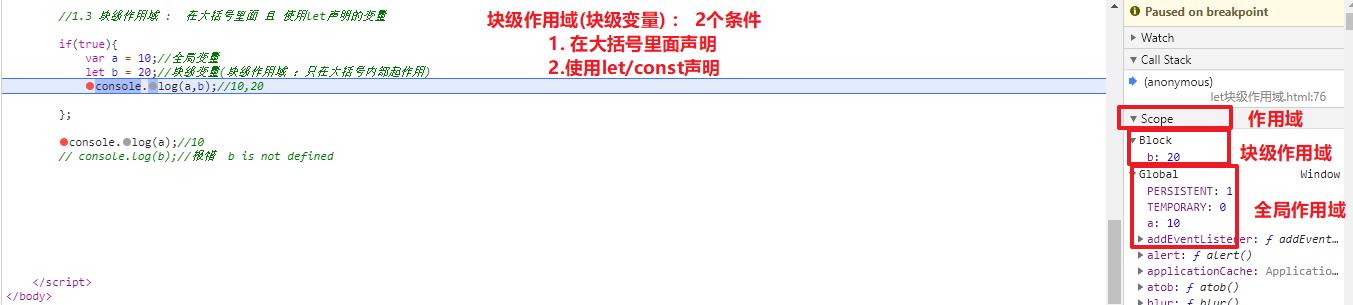
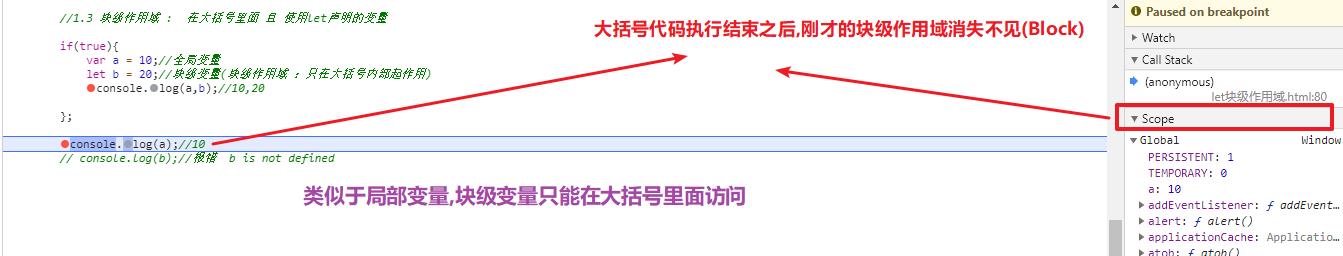
//1.3 块级作用域 : 在大括号里面 且 使用let声明的变量
if(true)
var a = 10;//全局变量
let b = 20;//块级变量(块级作用域 :只在大括号内部起作用)
console.log(a,b);//10,20
;
console.log(a);//10
// console.log(b);//报错 b is not defined

1.2-块级作用域(let)与局部作用域(var)区别
1.相同点- 都是只可以在局部被访问。
2.不同点- a. 局部范围不同
- 局部作用域 : 仅限于 ‘函数体’ 内部声明的变量
- 块级作用域 : 一切大括号 内部使用let/const声明的变量
- b. 优先级不同(执行上下文不同)
- 局部作用域优先级 > 块级作用域 (在函数体大括号内部,无论使用什么关键字声明var/let/const都是局部作用域)
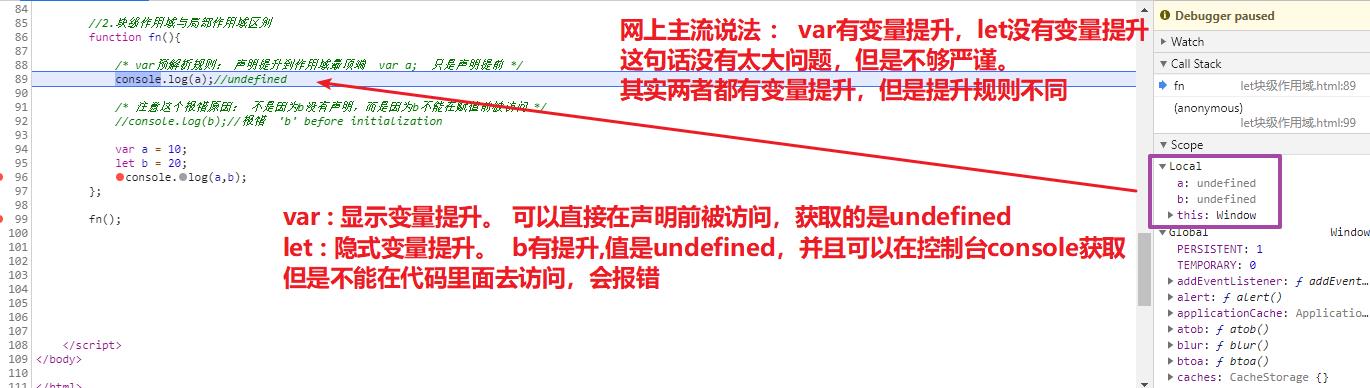
- c. 预解析规则不同
- var :
显示变量提升。 (在声明前可以访问变量,获取的是undefined)- js编译器在预解析阶段,会把变量的声明提升到当前作用域最顶端,赋值语句还是在原地
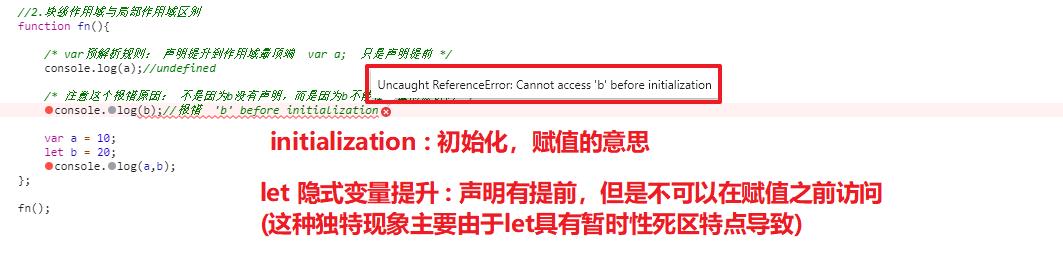
- let :
隐式变量提升。 (在声明前不可以访问变量,会报错)变量的声明也会提前,但是不允许被访问- 暂时性死区(隐式变量提升)。一旦在当前作用域使用let,则js编译器在预解析阶段会将该变量"绑定"这个作用域,不受任何外部影响
- var :
- a. 局部范围不同
区别1:局部范围不同
- 局部作用域范围 : 函数内部
- 块级作用域范围 : 大括号内部

区别2:优先级不同(执行上下文不同)
- 函数体大括号 无论是let还是var,都是局部变量

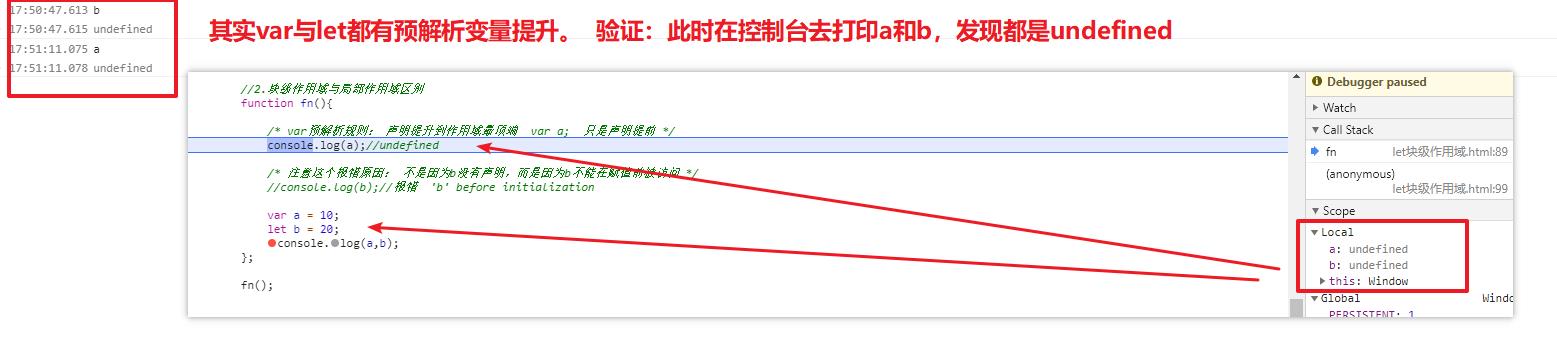
区别3:预解析规则不同(let隐式变量提升,形成暂时性死区)
//2.块级作用域与局部作用域区别
function fn()
/* var预解析规则: 声明提升到作用域最顶端 var a; 只是声明提前 */
console.log(a);//undefined
/* 注意这个报错原因: 不是因为b没有声明,而是因为b不能在赋值前被访问 */
console.log(b);//报错 'b' before initialization
var a = 10;
let b = 20;
console.log(a,b);
;
fn();



//声明全局变量
var a = 10;
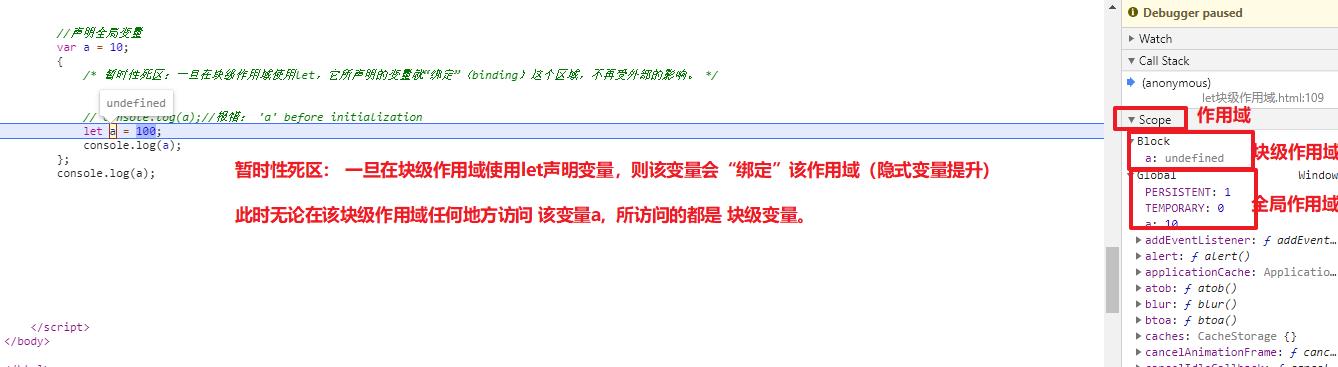
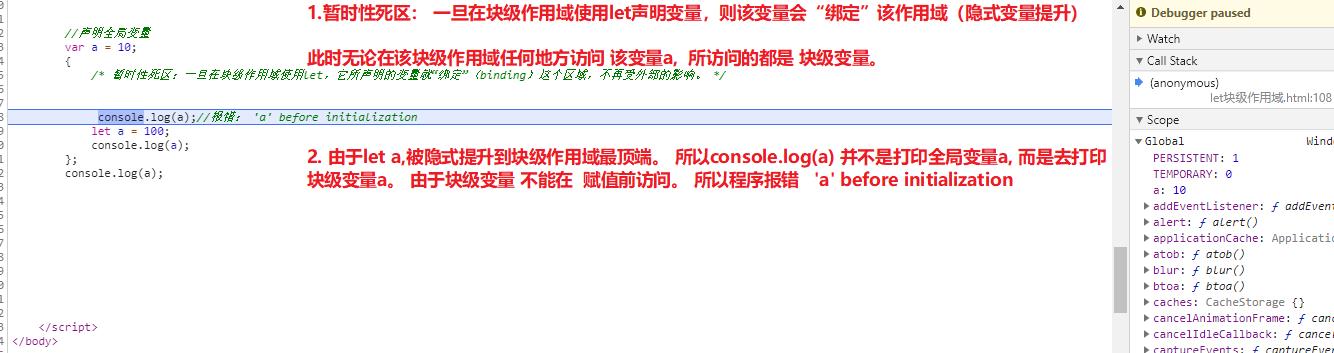
/* 暂时性死区:一旦在块级作用域使用let,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
*/
//console.log(a);//报错: 'a' before initialization
let a = 100;
console.log(a);//100
;
console.log(a);//10


以上是关于var与let区别-详解块级作用域与局部作用域的主要内容,如果未能解决你的问题,请参考以下文章