csdn过滤广告谷歌浏览器插件
Posted 程序猿全敏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了csdn过滤广告谷歌浏览器插件相关的知识,希望对你有一定的参考价值。
首先要知道浏览器插件的原理。
通过访问网站,加载我们写的js脚本。这样我们就可以对你所要操作的网站进行操作啦!
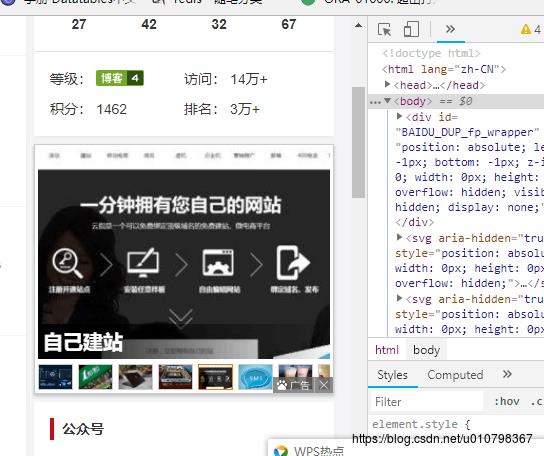
首先看看谷歌的广告的代码块

如果换成你在开发这个网站,肯定直接隐藏这个class 为 csdn-tracking-statistics mb8 box-shadow 的div就行了对吧?
所以不用多说,代码一把梭,
首先新建一个json文件manifest.json
"name": "我是你的全敏大哥",
"manifest_version": 2,
"version": "1.0",
"description": "这就是我不一样的烟火",
"browser_action":
"default_icon": "1.png"
,
"permissions": [
"tabs", "http://*/*","https://*/*"
],
"content_scripts": [
"matches": ["http://blog.csdn.net/*","https://www.csdn.net/*","https://blog.csdn.net/*"],
"js": [
"jquery-1.8.3.js",
"a.js"
]
]
我这里用jQuery写的,所以首先加入jQuery.js
matches 就是我们访问xx网址的时候来触发,*号就是这个xx开头的都执行
js就是我们要加的js文件
除了jQuery.js,我还加入了a.js文件,这样这两个js文件就可以网站关联起来了
a.js文件就一句话搞定
$(".csdn-tracking-statistics.mb8.box-shadow").hide();然后打开谷歌浏览器 更多工具-扩展程序

把你的文件夹导入就可以了
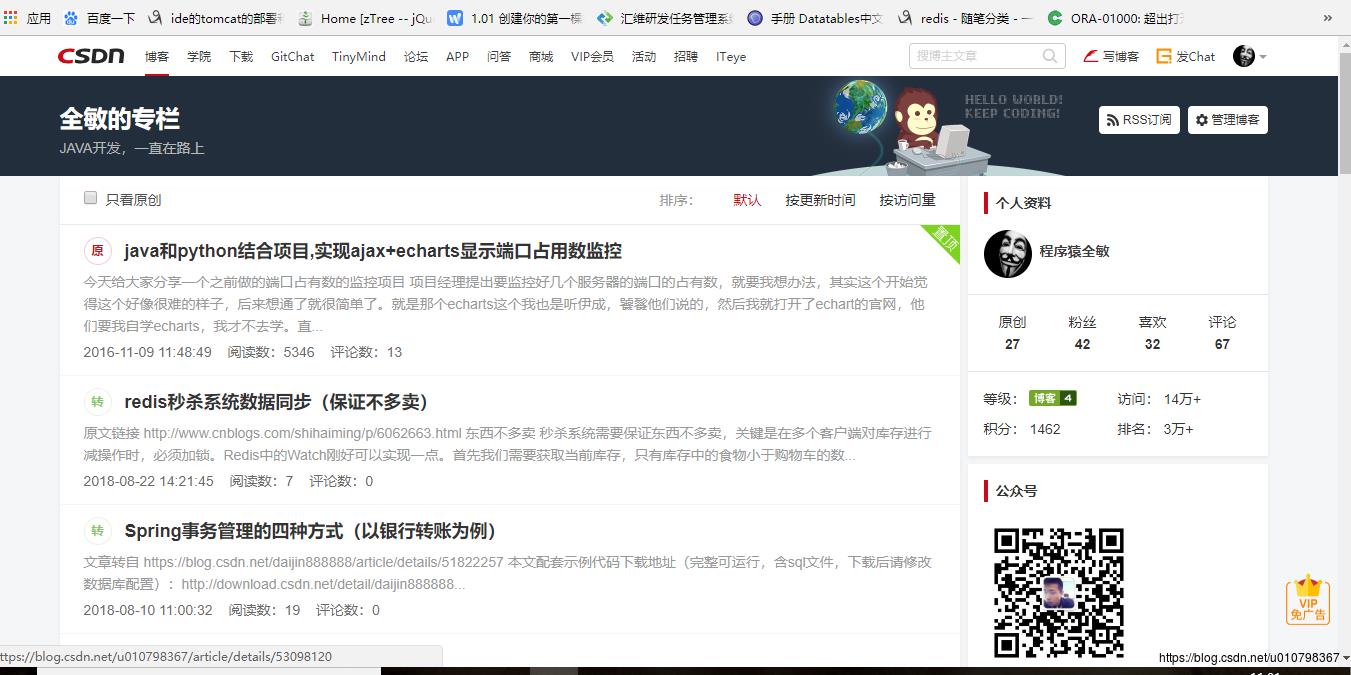
现在运行下博客页面

没有广告了!
以上是关于csdn过滤广告谷歌浏览器插件的主要内容,如果未能解决你的问题,请参考以下文章