css选择器中,为啥nth
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css选择器中,为啥nth相关的知识,希望对你有一定的参考价值。
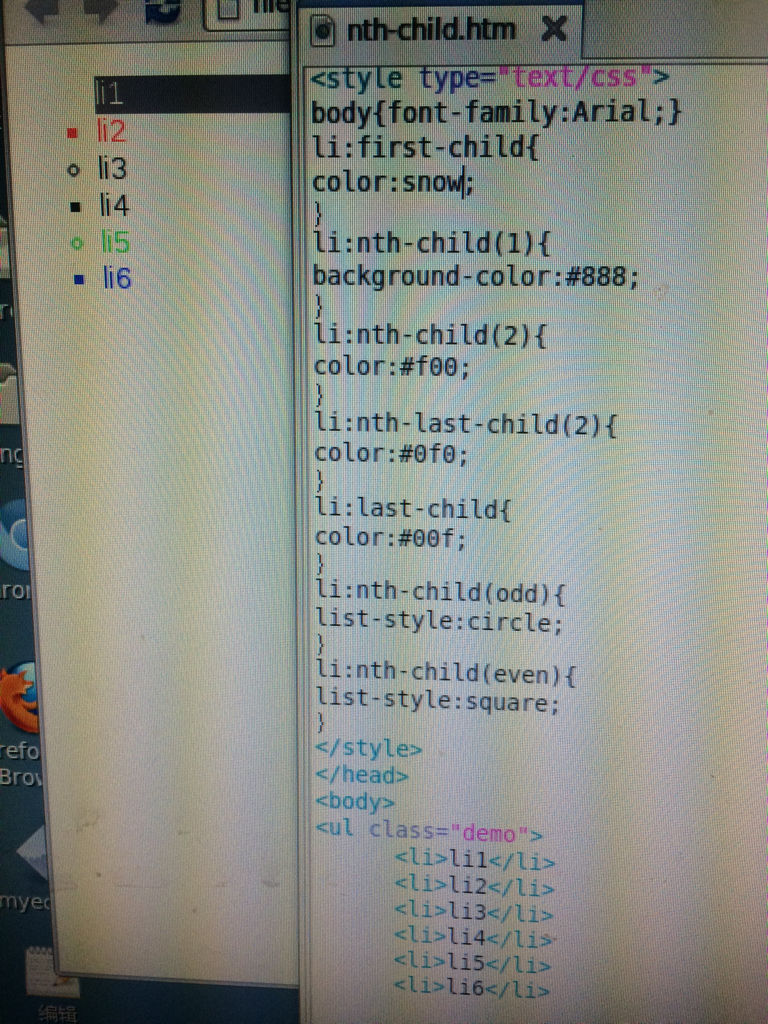
:first-child选择某个元素的第一个子元素;
:last-child选择某个元素的最后一个子元素;
:nth-child()选择某个元素的一个或多个特定的子元素;
:nth-last-child()选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
:nth-of-type()选择指定的元素;
:nth-last-of-type()选择指定的元素,从元素的最后一个开始计算;
:first-of-type选择一个上级元素下的第一个同类子元素;
:last-of-type选择一个上级元素的最后一个同类子元素;
:only-child选择的元素是它的父元素的唯一一个了元素;
:only-of-type选择一个元素是它的上级元素的唯一一个相同类型的子元素;
:empty选择的元素里面没有任何内容。
css选择器nth-child(1),first-child在加入别的标签,为啥会失效?这两段代
css选择器nth-child(1),first-child在加入别的标签,为什么会失效?这两段代码,一个是对的,另外个为什么加了span标签,第一个为什么失效了?

匹配父元素的第n个子元素E,假设该子元素不是E,则选择符无效。
要使该属性生效,E元素必须是某个元素的子元素,E的父元素最高是body,即E可以是body的子元素
你的第一个子元素是span不是li所以无效本回答被提问者和网友采纳 参考技术B 因为li:nth-child(1)指的是作为第一个子元素的li,加入span之后,span就变成了ul的第一个子元素,所以li:nth-child(1)会失效,因为li已经不是太子了;
建议使用first-of-type,nth-of-type,last-of-type 参考技术C 第一个子孩子的hover,你根本就没写。
第三个的hover,你写成 border:1px red solid; 试试
以上是关于css选择器中,为啥nth的主要内容,如果未能解决你的问题,请参考以下文章
为啥 jQuery 在选择器中链接 .attr() 时只选择一个元素?