JavaScript程序设计 第六节 函数
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript程序设计 第六节 函数相关的知识,希望对你有一定的参考价值。
目录
一、函数的定义和声明
javascript中的函数与其它语言中的是一样的含义,都是将一组语句打包,使其可重复地使用。在函数内部声明的变量称为局部变量(可以在不同函数内使用名称相同的局部变量),只能在定义的函数内使用,与局部变量相提的还有全局变量,即所有的函数都内都可使用。
例如定义一个简单的hello_world()函数,其目的是在控制台输出“Hello Javascript!”,如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function hello_world() //定义函数
console.log("Hello Javascript!");
hello_world(); //调用函数
</script>
</body>
</html>
控制台中运行结果如下:

函数的定义/声明方式有以下三种:
(一)function关键字声明
直接通过function关键字声明的格式如下,其中function必须是小写:
function 函数名称(参数1,...)
//函数体
//return关键字
另外函数内可以通过return关键字可将值返回到其调用的地方,该关键字内可以是任何类型的变量数据或表达式。
例如下列html代码,定义了一个无参函数,然后在控制台调用该函数,return关键字返回sum的值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
function number()
var i, j, sum;
j = 1;
sum = 0;
for (i = 1; i <= 10; i++)
j *= i;
sum += j;
return sum;
console.log(number());
</script>
</body>
</html>
运行结果如下:

(二)函数表达式定义函数
另外一种方法是通过函数表达式定义函数,这种方式创建的函数称为匿名函数,一般常用函数的创建还是第一种方式,匿名函数的格式如下,即创建一个函数并将其赋值给一个变量:
var 变量名称 = function 函数名称(参数1,...)
//函数体
//return关键字
两种方式比较起来,第二种方式没有函数声明提升,函数声明提升也就是当在执行JavaScript代码之前会首先读取所有的函数声明,所以即使将函数声明放在调用该函数的语句后面,程序也不会报错。
例如下列html代码,在控制台调用add_number函数,该函数目的是输出number1 + number2的值,并传入两个参数1,2,然后再声明函数add_number:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
console.log(add_number());//这里并未给参数,所以输出的是非数值NaN
console.log(add_number(1, 2));
function add_number(number1, number2)
return number1 + number2;
</script>
</body>
</html>
运行结果如下:

而通过第二种方式创建函数并赋值给变量,程序会报错:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
console.log(number_sum(1, 2));
console.log(number_sum());
var number_sum = function add_number(number1, number2)
return number1 + number2;
</script>
</body>
</html>
运行结果如下:

(三)Function()构造函数
还有另一种方式是通过Function()构造函数实例化一个函数对象,通过new操作符实现。
例如下列html代码,在控制台输出a+b的值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text1</title>
</head>
<body>
<script>
var f_sum = new Function("a", "b", "console.log(a+b)");
f_sum(3, 5);
</script>
</body>
</html>
运行结果如下:

二、函数的参数
JavaScript中函数对传入的参数没有特定的要求,当实参比函数声明中的形参个数少时,剩余的形参都会被设置为undefined。
例如下列html代码,定义两个有参函数,对其传参:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
function display1(x, y, z)
console.log(x, y, z);
function display2(x)
console.log(x);
display1(20);
display2(20, 30, 0);
</script>
</body>
</html>
运行结果如下:

三、函数的调用
在之前的文章中讲到,函数是一种引用数据类型,它实际上是对象,每个函数都是Function类型的实例,函数的调用有以下调用方式,分别是直接调用、方法调用、构造器调用和Apply调用,这里主要介绍前两种。
(一)直接调用
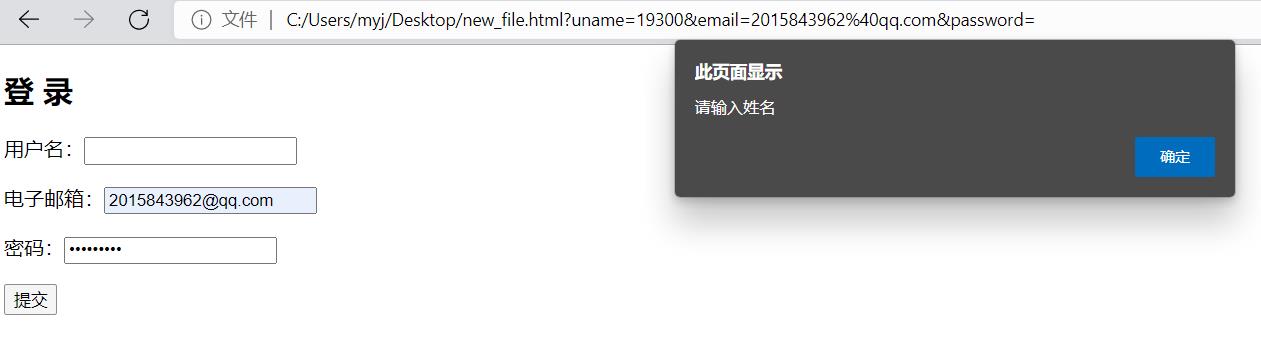
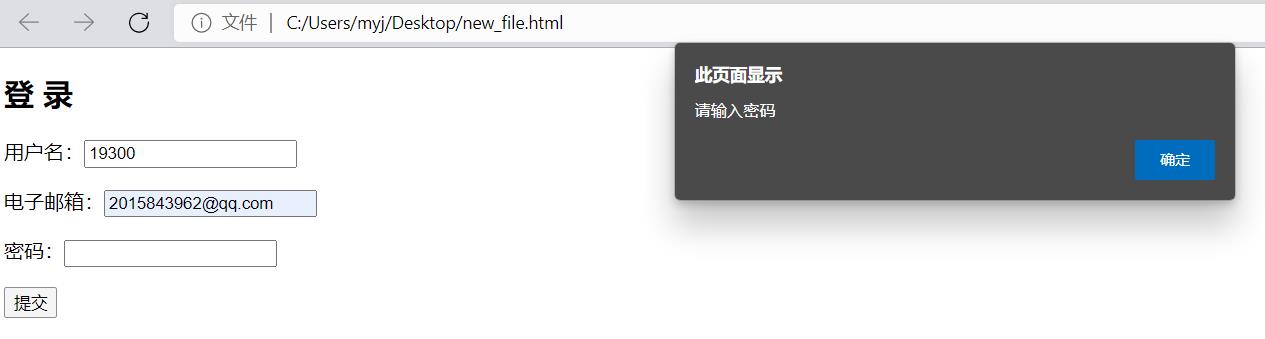
直接调用也就是在声明函数后直接调用,例如用HTML语言和JavaScript程序编写一个程序,要求通过函数实现,在点击提交按钮时检查用户名、电子邮箱和密码检查是否为空。
如下代码,在button中的onclick属性直接调用validate()函数:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form name="reg_form">
<h2>登 录</h2>
<p>用户名:<input type="text" name="uname" /></p>
<p>电子邮箱:<input type="text" name="email" /></p>
<p>密码:<input type="password" name="password" /></p>
<button type=" submit" onclick="validate()">提交</button>
</form>
<script>
function validate()
var f = document.reg_form;
if (f.uname.value == "" || f.uname.value == null)
alert("请输入姓名");
f.uname.focus();
return false;
if (f.email.value == "" || f.email.value == null)
alert("请输入邮箱");
f.email.focus();
return false;
if (f.password.value == "" || f.password.value == null)
alert("请输入密码");
f.password.focus();
return false;
</script>
</body>
</html>
运行结果如下:



(二)方法调用
若将函数赋值给对象的成员,则此时函数就做叫方法,即方法的调用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var num = function()
console.log("HELLO javascript!");
console.log(this);
var fun = ;
fun.a = num; //将函数num赋值给一个对象fun
fun.a(); //调用方法
</script>
</body>
</html>
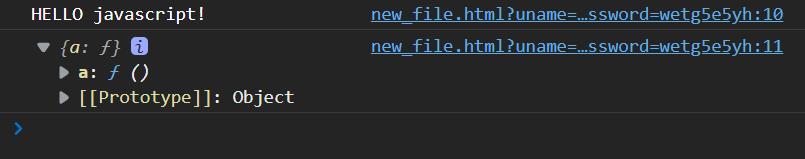
运行结果如下,在控制台中可见该方法调用的结果是Object:

以上是关于JavaScript程序设计 第六节 函数的主要内容,如果未能解决你的问题,请参考以下文章