vertical-align和text-align区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vertical-align和text-align区别相关的知识,希望对你有一定的参考价值。
参考技术A text-align 是设置或检索对象中文本的左中右对齐方式。vertical-align 是用于指定元素的上下垂直对齐方式。
如果要实现水平居中,比如我们要实现块状元素(block)内,子元素的水平居中
比如我们要实现div2元素在父元素div1内的居中,我们则会有:
并且要设置父元素的属性即:
实现效果为:
关键:要实现这种水平居中,在设置父元素具有 text-align:center 属性的基础上,必须设置子元素(要居中的元素)的 display:inline-block 或者 display:inline ,即只能实现行内块的水平居中。
(2) vertical-align
这里简单的说一下, vertical-align 属性实现垂直居中
要实现div1父元素内的子元素div2,让div2实现垂直居中,我们可以这样设置:
实现的效果为:
注:简单的实现垂直居中,我们可以发现并不需要对子元素进行特殊设置,我们只需要设置父元素的
display:table-cell;vertical-align:middle 之后就能实现垂直方向的居中。(这种方式实现的垂直居中,会导致水平不居中)
W3C上对 vertical-align 的定义: vertical-align 属性设置元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。第一种用法,先看后面一句“在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。”这很容易理解,如果给一个表格的td加一个 vertical-align:middle 的样式,表格里面的内容会垂直居中,同样的如果给一个 vertical-align:bottom 就会底部对齐,如果给一个 vertical-align:top 就会顶部对齐。
第二种用法,看前页一句“该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。”专业的语言我不会说的,可以打个比喻:假设有两个行内元素a和b,a和b都是img,当a加了一个 vertical-align:middle 样式之后,b的底部(基线)就会对齐a的中间位置,如下图:
如果a和b都加了一个 vertical-align:middle 样式,那么就互相对齐了对方的中间位置,也就是它们在垂直方向上的中线对齐了,如下图:
理应知道 vertical-align 可以设 middle,top,bottom 等等,甚至可以设置具体的值或百分比。
(1)text-align
(3)补充
1.父元素设置属性为 text-align:center ,并设置子类快为 inline-block 那么,子类3个块都会实现水平居中
2.父元素设置为 line-height:= height: 并设置子类块属性为inline-block,那么子类的所有都能实现垂直居中
3.对于 text-align:center ,如果父类元素的 display:inline-flex ,则子元素不能实现水平居中 line-height:100px 设置行高,此时给定了基线,此时如果要实现居中,只需要让基线居中,通过设置 vertical-align:middle
vertical-align和text-align属性实现垂直水平居中
HTML:
<div class="box"> <div class="content"> <span class="span1"></span> <span class="span2">一段文字呢一段文字呢一段文字呢</span> </div> </div>
CSS:
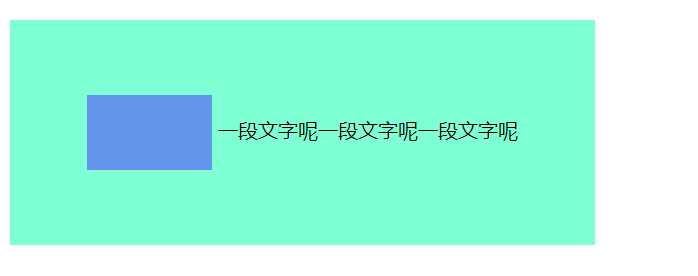
.box{ display: table; width: 45%; } .content{ display: table-cell; height: 180px; vertical-align: middle; background-color: aquamarine; text-align: center; } .content span{ display: inline-block; } .content .span1{ vertical-align: middle; width: 100px; height: 60px; background-color: cornflowerblue; }
效果图如下:
未换行:

换行后如下:

以上是关于vertical-align和text-align区别的主要内容,如果未能解决你的问题,请参考以下文章