零基础快速开发Vue图书管理系统—角色管理篇
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础快速开发Vue图书管理系统—角色管理篇相关的知识,希望对你有一定的参考价值。
零基础快速开发Vue图书管理系统—角色管理篇(五)
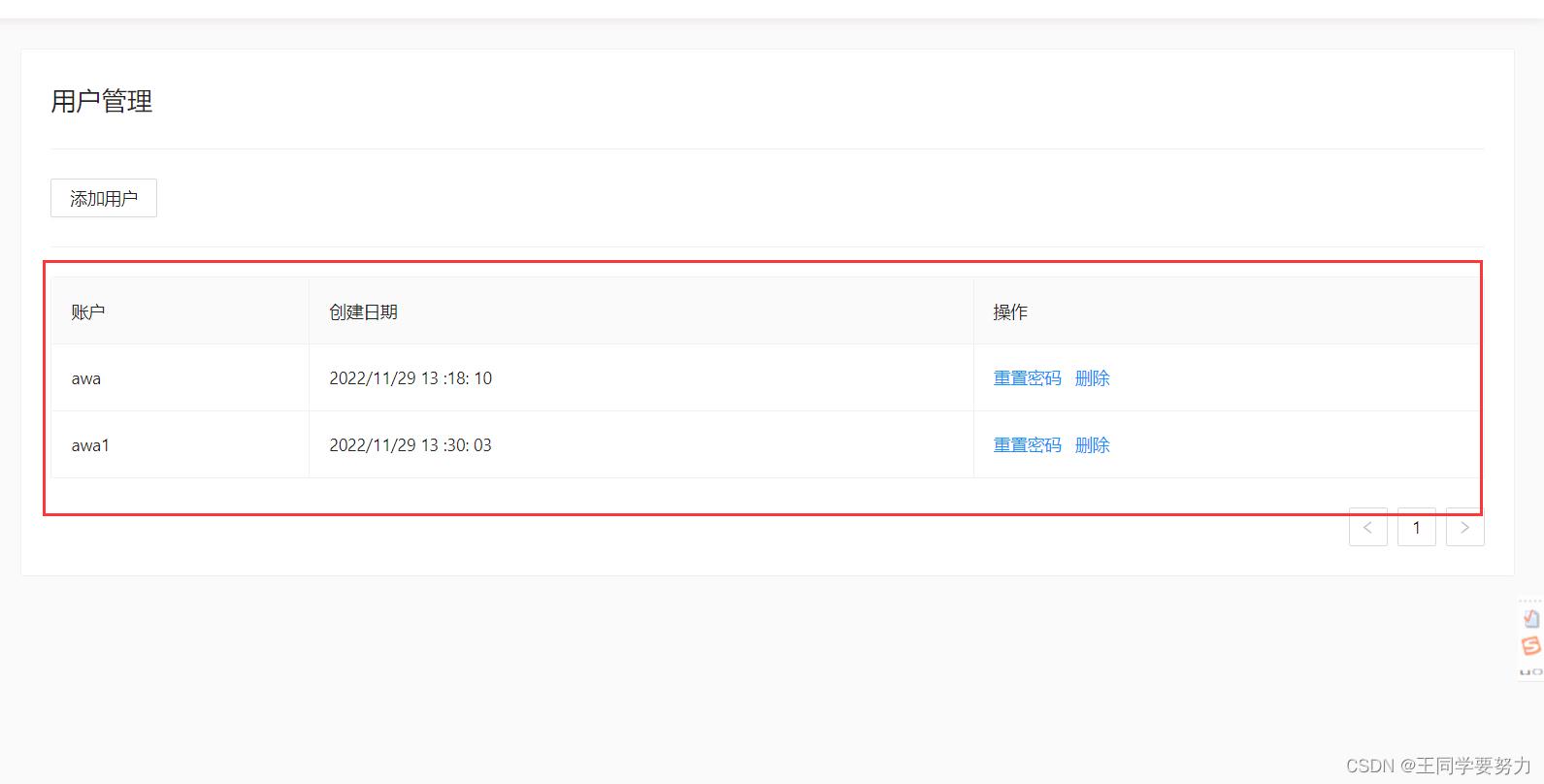
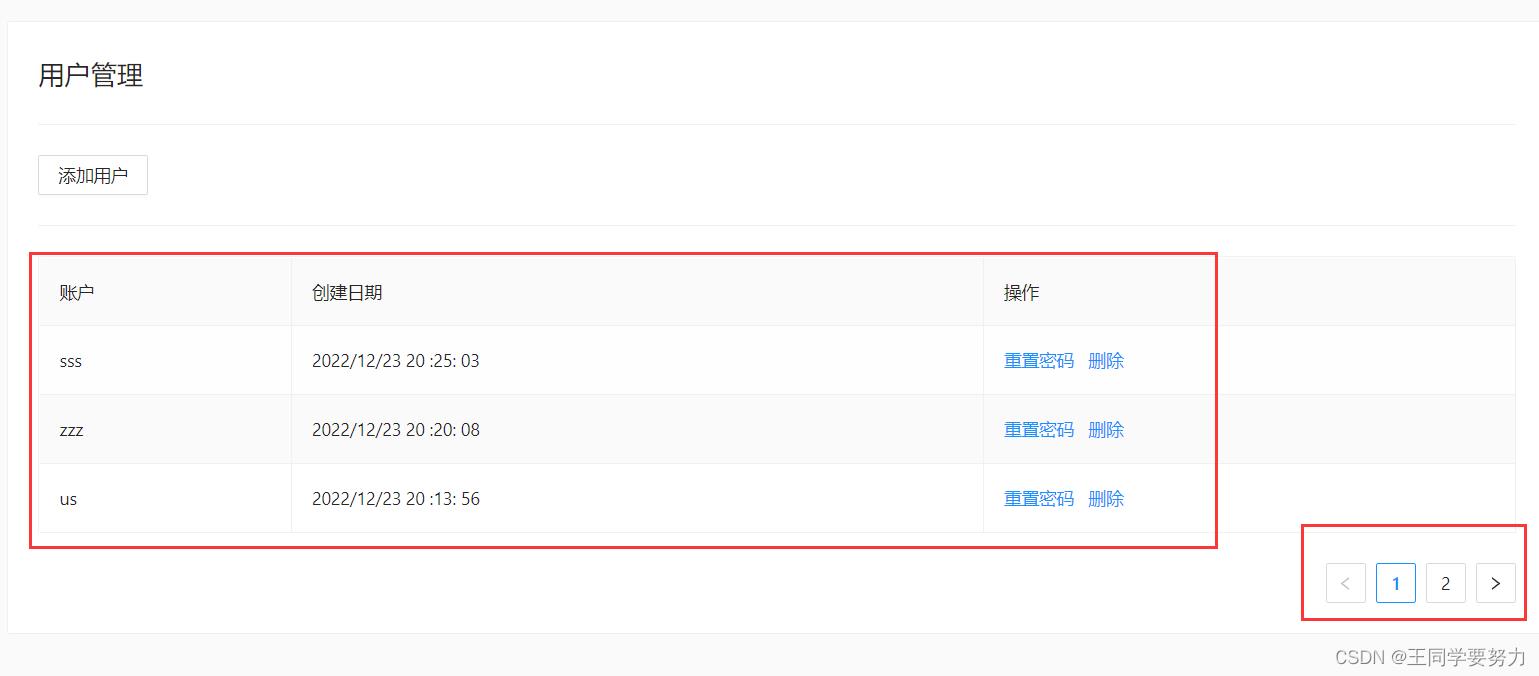
一、用户管理页面前端结构部分

<template>
<div>
<a-card>
<h2>用户管理</h2>
<a-divider></a-divider>
<a-button>添加用户</a-button>
<a-divider></a-divider>
<div>
<a-table
bordered
:pagination="false"
:columns ="columns"
:data-source ="list"
>
<template #createdAt="record">
formatTimestamp(record.meta.createdAt)
</template>
<template #actions="record">
<a href="javascript;">重置密码</a>
<a href="javascript;">删除</a>
</template>
</a-table>
</div>
<space-between1 style="margin-top:24px;">
<a-pagination></a-pagination>
</space-between1>
</a-card>
</div>
</template>
<script src="./index.js"></script>
<style lang="scss" scoped>
@import './index.scss';
</style>
import defineComponent, ref, onMounted from 'vue';
import user from '@/service';
import result, formatTimestamp from '@/helpers/utils'
const columns = [
title: '账户',
dataIndex: 'account'
,
title: '创建日期',
slots: customRender: 'createdAt'
,
title: '操作',
slots: customRender: 'actions'
]
export default defineComponent(
setup()
const list = ref([]);
const total = ref(0);
const curPage = ref(1);
const getUser = async() =>
const res = await user.list(curPage.value);
result(res)
.success(( data: list: refList, total: resTotal ) =>
list.value = refList;
total.value = resTotal;
);
;
onMounted(() =>
getUser();
)
return
list,
total,
curPage,
columns,
formatTimestamp
,
);

二、删除接口实现

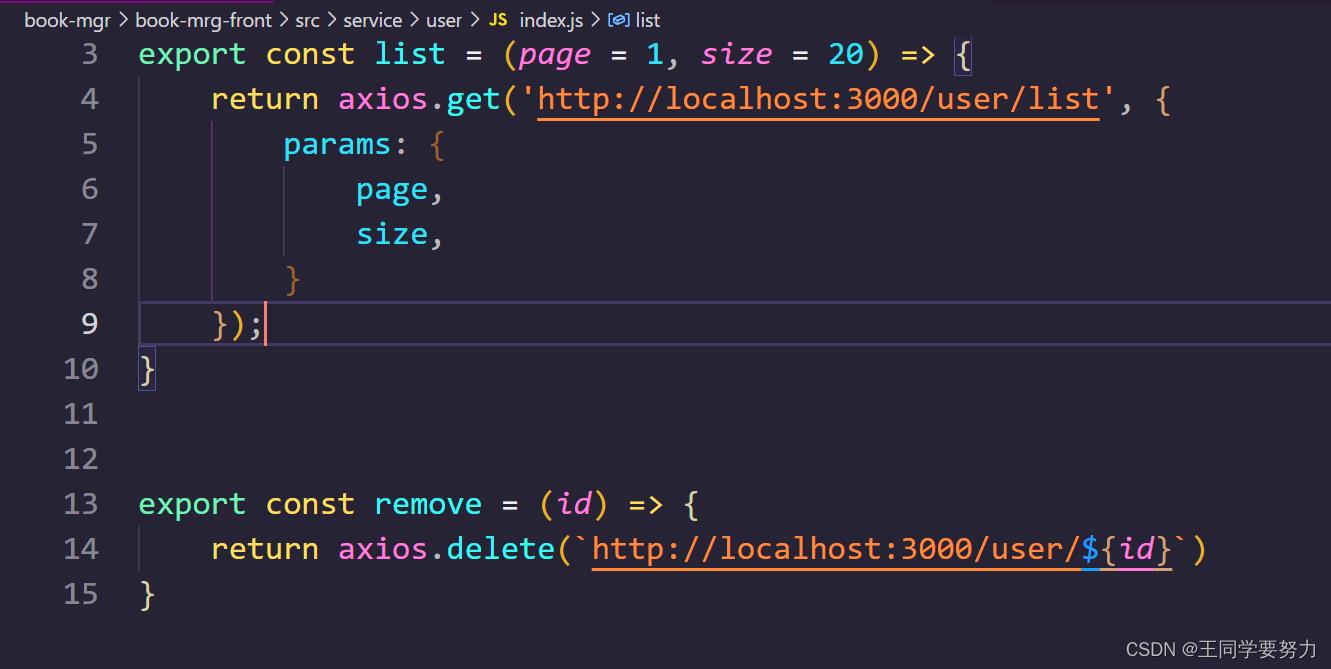
三、删除接口前端联调

const remove = async( _id ) =>
const res = await user.remove(_id);
result(res)
.success(( msg ) =>
message.success(msg);
getUser();
)
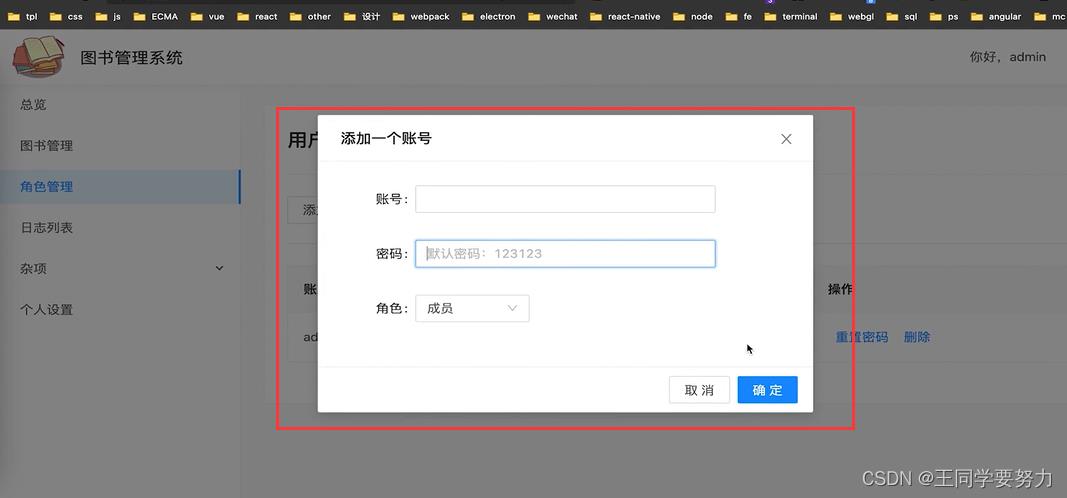
四、添加用户前端弹框实现

<template>
<div>
<a-card>
<h2>用户管理</h2>
<a-divider></a-divider>
<a-button @click="showAddModal =true">添加用户</a-button>
<a-divider></a-divider>
<div>
<a-table
bordered
:pagination="false"
:columns ="columns"
:data-source ="list"
>
<template #createdAt="record">
formatTimestamp(record.meta.createdAt)
</template>
<template #actions="record">
<a href="javascript;">重置密码</a>
<a href="javascript;" @click="remove(record)">删除</a>
</template>
</a-table>
</div>
<space-between1 style="margin-top:24px;">
<a-pagination></a-pagination>
</space-between1>
</a-card>
<add-one v-model:show="showAddModal"
/>
</div>
</template>
<script src="./index.js"></script>
<style lang="scss" scoped>
@import './index.scss';
</style>
import defineComponent, ref, onMounted from 'vue';
import user from '@/service';
import result, formatTimestamp from '@/helpers/utils'
import message from 'ant-design-vue'
import AddOne from './AddOne/index.vue'
const columns = [
title: '账户',
dataIndex: 'account'
,
title: '创建日期',
slots: customRender: 'createdAt'
,
title: '操作',
slots: customRender: 'actions'
]
export default defineComponent(
components:
AddOne,
,
setup()
const list = ref([]);
const total = ref(0);
const curPage = ref(1);
const showAddModal = ref(false);
const getUser = async() =>
const res = await user.list(curPage.value);
result(res)
.success(( data: list: refList, total: resTotal ) =>
list.value = refList;
total.value = resTotal;
);
;
onMounted(() =>
getUser();
)
const remove = async( _id ) =>
const res = await user.remove(_id);
result(res)
.success(( msg ) =>
message.success(msg);
getUser();
)
return
list,
total,
curPage,
columns,
formatTimestamp,
remove,
showAddModal
,
);
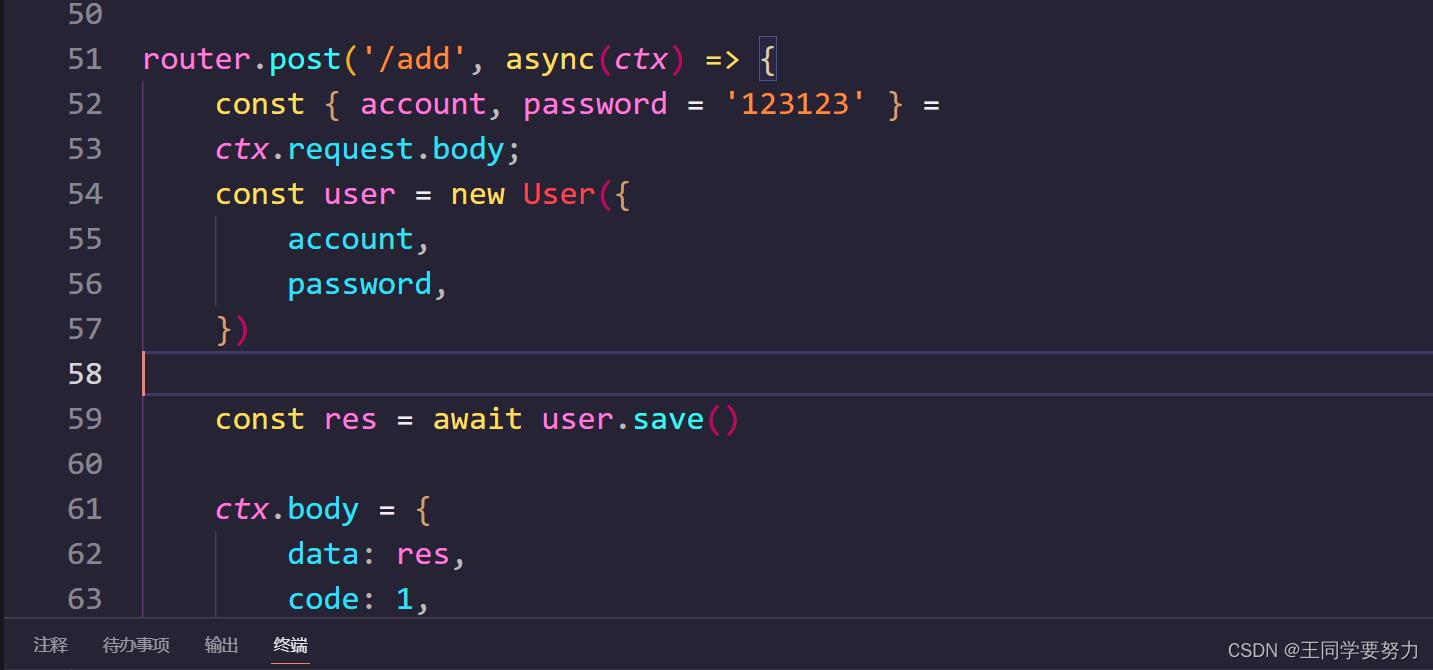
五、添加用户接口实现
const Router = require('@koa/router');
const mongoose = require('mongoose');
// const getBody = require('../../helpers/utils')
const v4: uuidv4 = require('uuid');
const User = mongoose.model('User');
const router = new Router(
prefix: '/user',
);
router.get('/list', async(ctx) =>
let page, size = ctx.query;
page = Number(page);
size = Number(size);
const list = await User
.find()
.skip((page - 1) * size)
.limit(size)
.exec();
const total = await User.countDocuments().exec();
ctx.body =
msg: '获取列表成功',
data:
list,
page,
size,
total,
,
code: 1,
)
router.delete('/:id', async(ctx) =>
const id = ctx.params;
const delMsg = await User.deleteOne(
_id: id,
);
ctx.body =
data: delMsg,
code: 1,
msg: '删除成功'
)
router.post('/add', async(ctx) =>
const account, password = '123123' =
ctx.request.body;
const user = new User(
account,
password,
)
const res = await user.save()
ctx.body =
data: res,
code: 1,
msg: '添加成功'
;
);
module.exports = router;

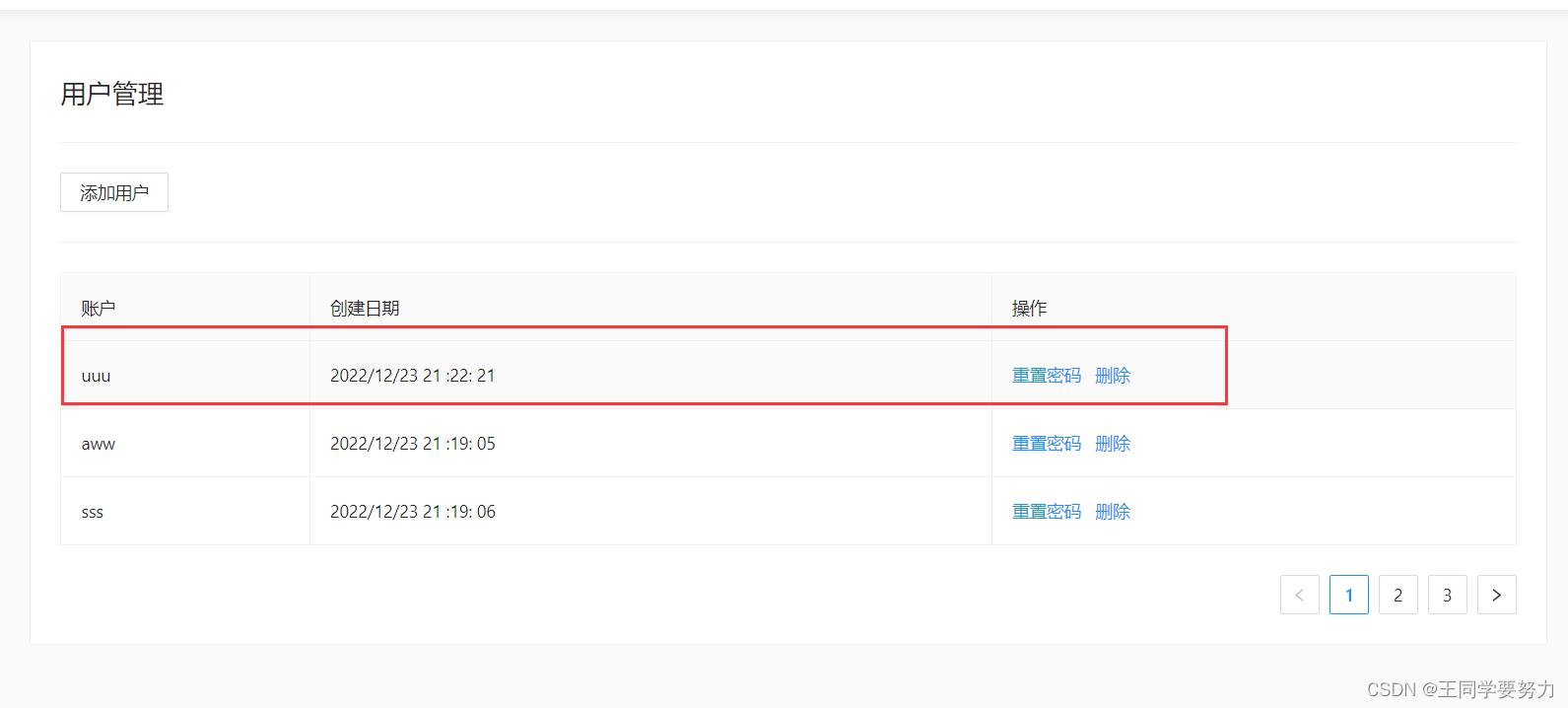
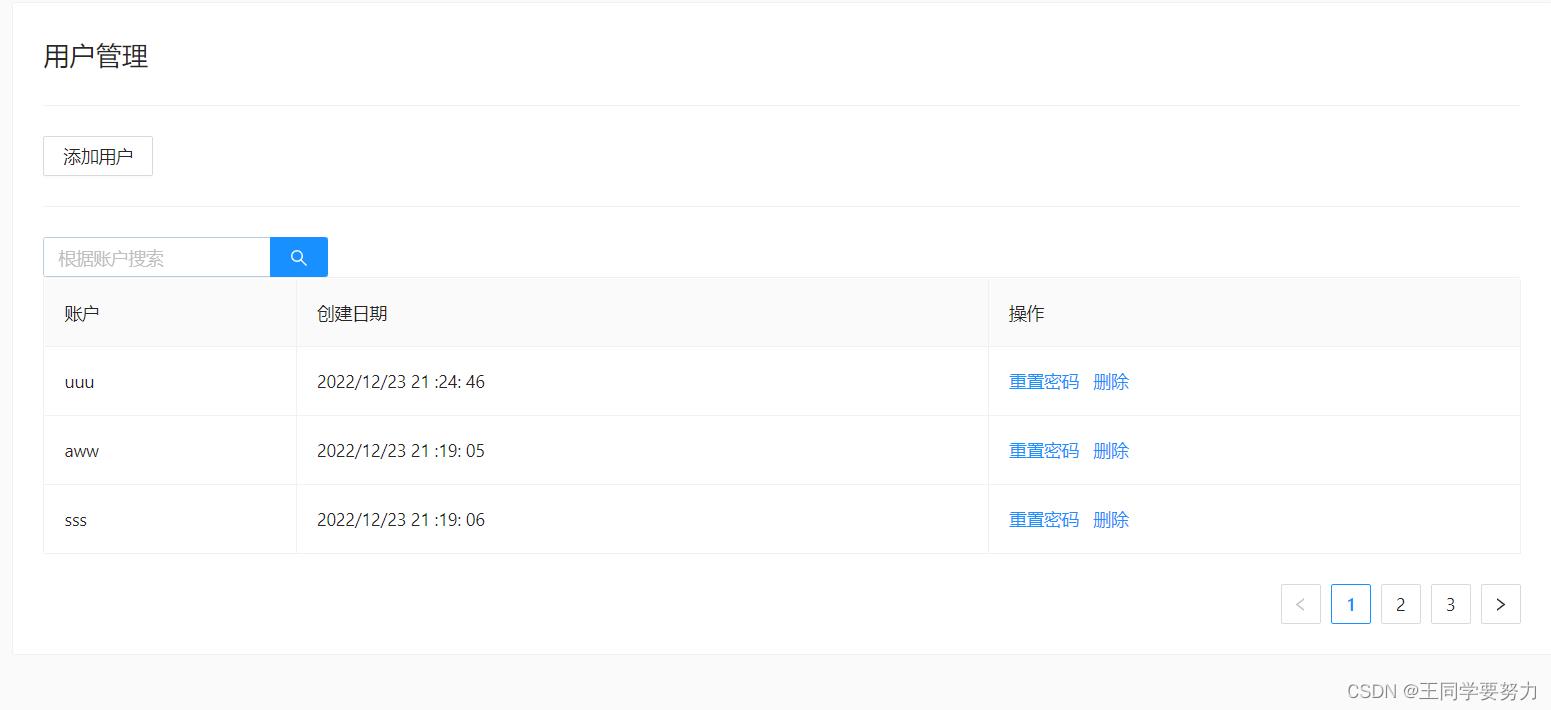
六、实现用户接口联调和分页效果实现

<template>
<div>
<a-card>
<h2>用户管理</h2>
<a-divider></a-divider>
<a-button @click="showAddModal =true">添加用户</a-button>
<a-divider></a-divider>
<div>
<a-table
bordered
:pagination="false"
:columns ="columns"
:data-source ="list"
>
<template #createdAt="record">
formatTimestamp(record.meta.createdAt)
</template>
<template #actions="record">
<a href="javascript;">重置密码</a>
<a href="javascript;" @click="remove(record)">删除</a>
</template>
</a-table>
</div>
<space-between1 style="margin-top:24px;">
<a-pagination
v-model:current="curPage"
:total="total"
:page-size="3"
@change="setPage"
>
</a-pagination>
</space-between1>
</a-card>
<add-one
v-model:show="showAddModal"
@getList="getUser"
/>
</div>
</template>
<script src="./index.js"></script>
<style lang="scss" scoped>
@import './index.scss';
</style>

七、重置密码接口实现
import defineComponent, ref, onMounted from 'vue';
import user from '@/service';
import result, formatTimestamp from '@/helpers/utils'
import message from 'ant-design-vue'
import AddOne from './AddOne/index.vue'
const columns = [
title: '账户',
dataIndex: 'account'
,
title: '创建日期',
slots: customRender: 'createdAt'
,
title: '操作',
slots: customRender: 'actions'
]
export default defineComponent(
components:
AddOne,
,
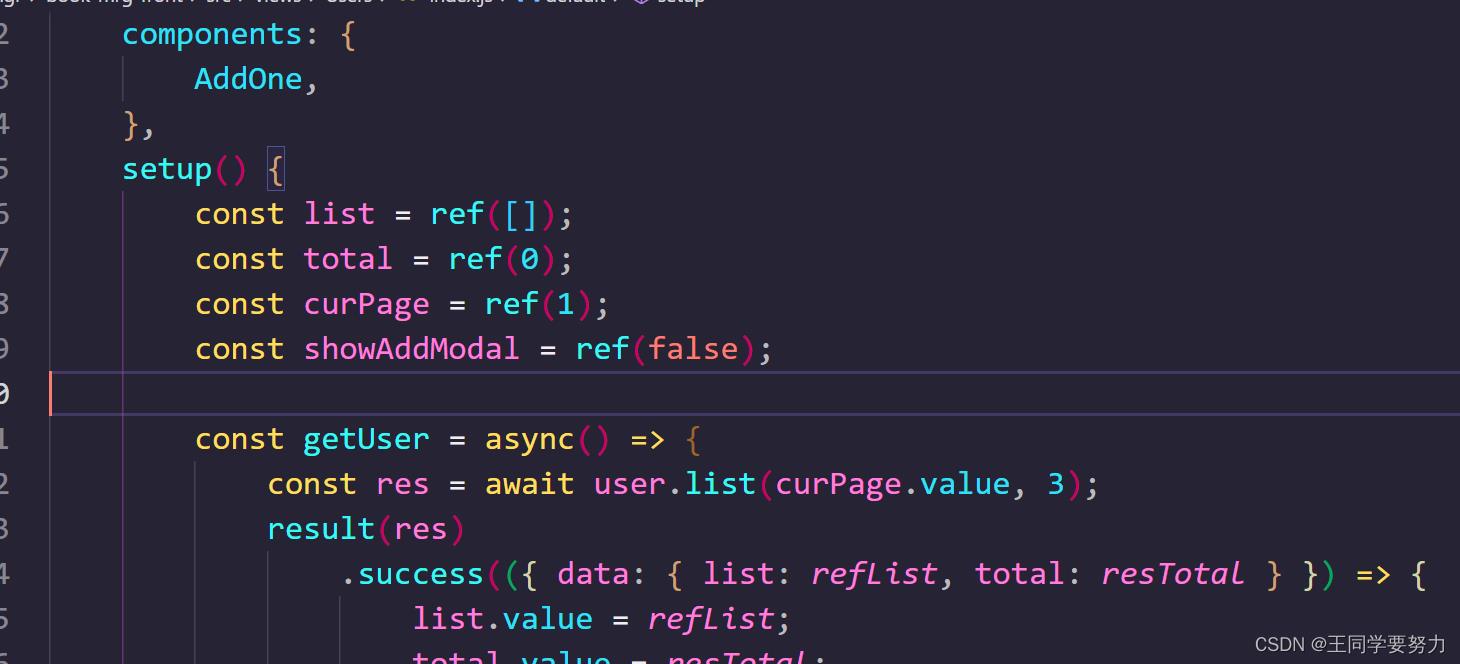
setup()
const list = ref([]);
const total = ref(0);
const curPage = ref(1);
const showAddModal = ref(false);
const getUser = async() =>
const res = await user.list(curPage.value, 3);
result(res)
.success(( data: list: refList, total: resTotal ) =>
list.value = refList;
total.value = resTotal;
);
;
onMounted(() =>
getUser();
)
const remove = async( _id ) =>
const res = await user.remove(_id);
result(res)
.success(( msg ) =>
message.success(msg);
getUser();
);
;
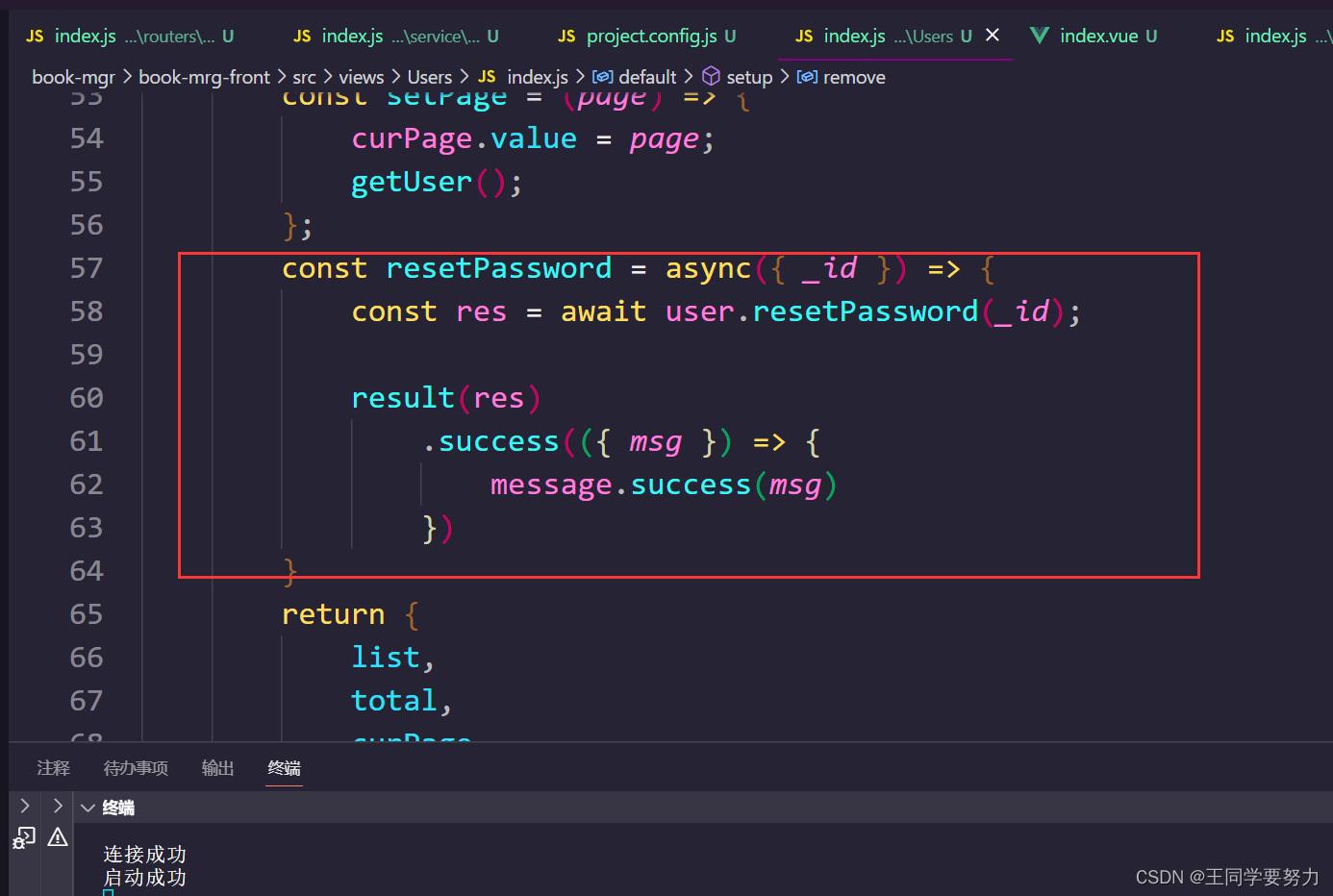
const setPage = (page) =>
curPage.value = page;
getUser();
;
const resetPassword = async( _id ) =>
const res = await user.resetPassword(_id);
result(res)
.success(( msg ) =>
message.success(msg)
)
return
list,
total,
curPage,
columns,
formatTimestamp,
remove,
showAddModal,
getUser,
setPage,
resetPassword
,
);



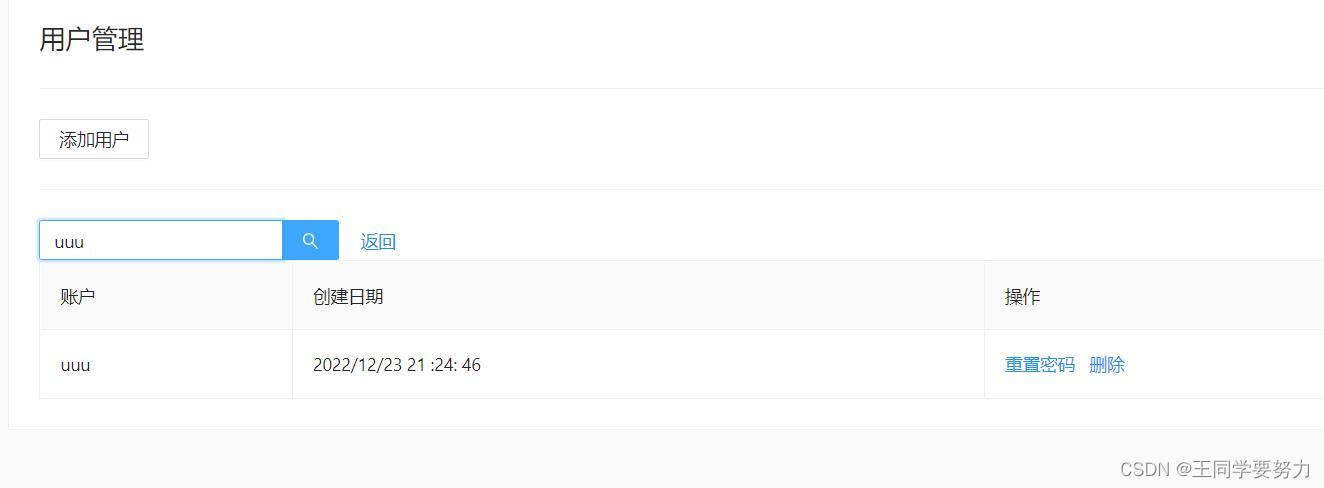
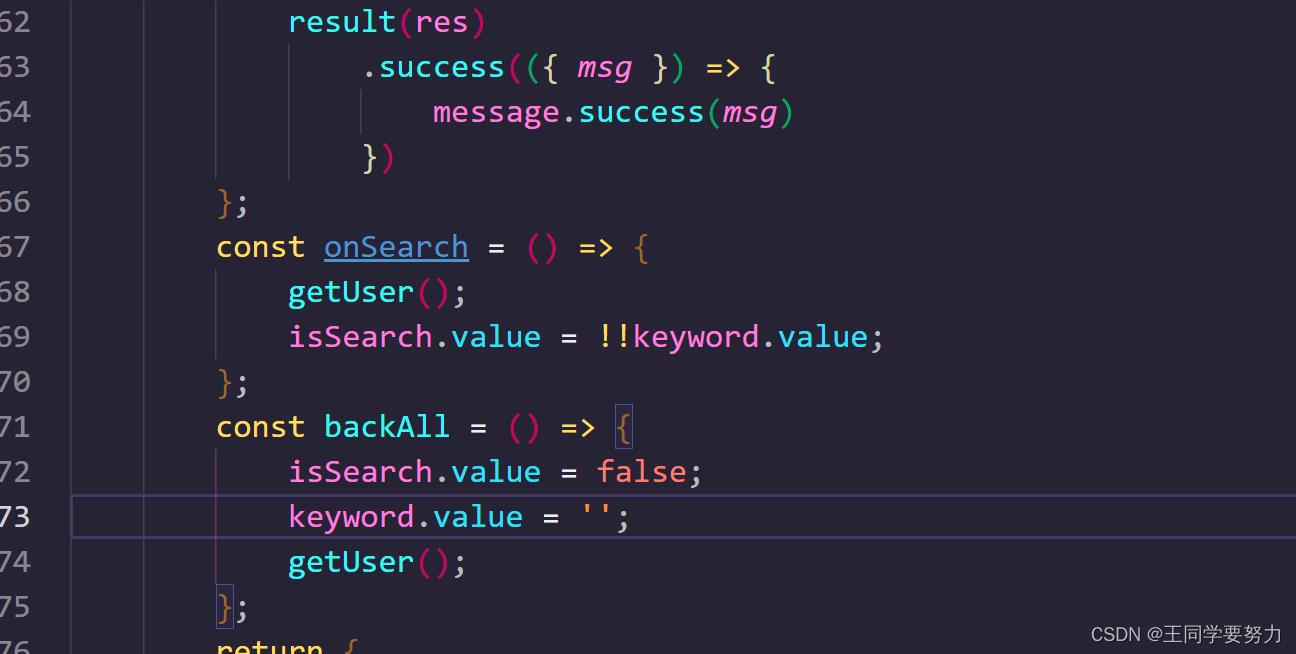
八、根据账户查找用户




import defineComponent, ref, onMounted from 'vue';
import user from '@/service';
import result, formatTimestamp from '@/helpers/utils'
import message from 'ant-design-vue'
import AddOne from './AddOne/index.vue'
const columns = [
title: '账户',
dataIndex: 'account'
,
title: '创建日期',
slots: customRender: 'createdAt'
,
title: '操作',
slots: customRender: 'actions'
]
export default defineComponent(
components:
AddOne,
,
setup()
const list = ref([]);
const total = ref(0);
const curPage = ref(1);
const showAddModal = ref(false);
const keyword = ref('');
const isSearch = ref(false);
const getUser = async() =>
const res = await user.list(curPage.value, 3, keyword.value);
result(res)
.success(( data: list: refList, total: resTotal ) =>
list.value = refList;
total.value = resTotal;
);
;
onMounted(() =>
getUser();
)
const remove = async( _id ) =>
const res = await user.remove(_id);
result(res)
.success(( msg ) =>
message.success(msg);
getUser();
);
;
const setPage = (page) =>
curPage.value = page;
getUser();
;
const resetPassword = async( _id ) =>
const res = await user.resetPassword(_id);
result(res)
.success(( msg ) =>
message.success(msg)
)
;
const onSearch = () =>
getUser();
isSearch.value = !!keyword.value;
;
const backAll = () =>
isSearch.value = false;
keyword.value = '';
getUser();
;
return
list,
total,
curPage,
columns,
formatTimestamp,
remove,
showAddModal,
getUser,
setPage,
resetPassword,
keyword,
isSearch,
onSearch,
backAll
,
);
以上是关于零基础快速开发Vue图书管理系统—角色管理篇的主要内容,如果未能解决你的问题,请参考以下文章