有没有把网页转换成可执行文件的网页?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有没有把网页转换成可执行文件的网页?相关的知识,希望对你有一定的参考价值。
在2016(可能是17)的《少年电脑世界》看到过介绍把网页转换成可执行文件的网页,输入链接后会用邮箱发过来,是一个文件夹
请问哪位大佬知道这个网址?(忘了)
在
html5的崛起、javascript要一统天下之际,有一个名为【跨平台】的技术越来越火。为什么会这么火?因为软件开发者只需一次编写程序,即可在
Windows、Linux、Mac、ios、android
等平台运行,大大降低了程序员的工作量,也使公司的产品可以快读迭代。曾经跨平台技术的不被看好,如今随着手机、电脑硬件的发展而快速发展。这一切,几乎由HTML5技术推动,当然,JavaScript
这个语言,是最大的功臣。

基于 HTML5 的跨平台技术比较出名的有 PhoneGap、Cordova,常常用于开发 webapp;还有
Egret、Cocos-creator、Unity 等,常用于开发游戏;还有基于 Node.js 的 nw.js,用于开发桌面应用,以及
Electron,一款比 nw.js 还强大的用网页技术来开发桌面应用的神器。
其实,以上都是废话,现在进入主题:怎么用 Electron 将网页打包成 exe 可执行文件!
假设:
1、你已经安装并配置好了 node.js (全局安装)
2、你已经用 npm 安装了 electron (全局安装)
3、你已经写好了前端网页(html、css、javascript 这些,或者基于这些的前端框架写好的网页)
4、以上三点看不懂的,赶紧去百度。。。
你如果具备了以上的假设,请继续往下看:
1、找到你的前端网页项目文件夹,新建 package.json、main.js、index.html 三个文件(注:其中的 index.html 是你的网页首页)
你的项目目录/
├── package.json├── main.js└── index.html
2、在 package.json 中添加如下内容
"name" : "app-name", "version" : "0.1.0", "main" : "main.js"
3、在 main.js 中添加下面的内容,这个 main.js 文件就是上面 package.json 中的 "main"键 的值,所以可根据需要修改
const app, BrowserWindow = require('electron')const path = require('path')const url = require('url')// Keep a global reference of the window object, if you don't, the window will// be closed automatically when the JavaScript object is garbage collected.let winfunction createWindow () // Create the browser window. win = new BrowserWindow(width: 800, height: 600) // and load the index.html of the app. win.loadURL(url.format( pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true )) // Open the DevTools. // win.webContents.openDevTools() // Emitted when the window is closed. win.on('closed', () => // Dereference the window object, usually you would store windows // in an array if your app supports multi windows, this is the time // when you should delete the corresponding element. win = null )// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.on('ready', createWindow)// Quit when all windows are closed.app.on('window-all-closed', () => // On macOS it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q if (process.platform !== 'darwin') app.quit() )app.on('activate', () => // On macOS it's common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (win === null) createWindow() )// In this file you can include the rest of your app's specific main process// code. You can also put them in separate files and require them here.
4、如果你的网页首页的文件名不是 “index.html”,那么请在 main.js 中将其中的 'index.html' 修改为你的网页首页名
5、打开 DOS,cd 到你的项目目录(或直接在你的项目目录下空白的地方 shift+鼠标右键,然后点击在此处打开命令窗口,这里看不懂的,唉,百度吧少年)
6、在上一步的 DOS 下,输入 npm install electron-packager -g全局安装我们的打包神器
npm install electron-packager -g
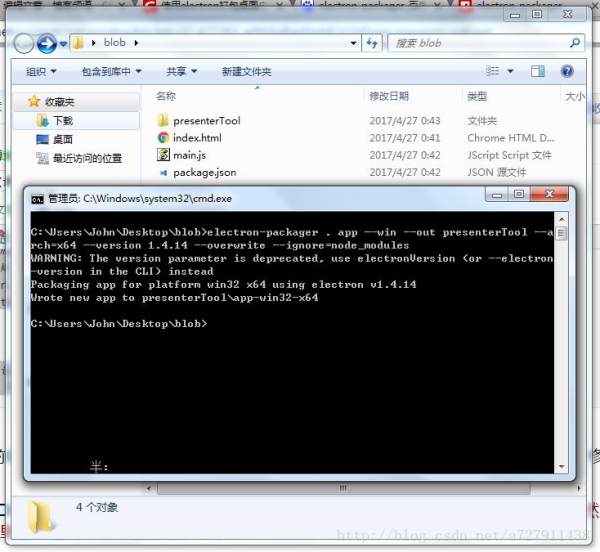
7、安装好打包神器后,还是在上一步的 DOS 下,输入 electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules 即可开始打包
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
这个命令什么意思?蓝色部分可自行修改:
electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --version版本号 --overwrite --ignore=node_modules

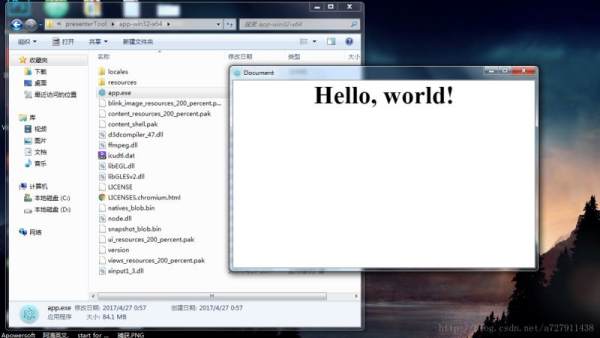
8、打包成功后,会生成一个新的文件夹,点进去,找到 exe 文件,双击就可以看到网页变成了一个桌面应用啦!

以上是最简单的打包方式,至于怎么修改窗口大小、菜单栏怎么加、怎么调用系统API这些,就给你慢慢去研究Electron了。
参考技术A 的Flash播放器可以执行,Flash5-Flash6,因为它的安全沙箱做的不严密 2.把你的exe文件做成控件ActiveX,并且要求用户安装运行才能使用服务 参考技术B提供个思路: 1.用老版本的Flash播放器可以执行,Flash5-Flash6,因为它的安全沙箱做的不严密 2.把你的exe文件做成控件ActiveX,并且要求用户安装运行才能使用服务,这样也是一个折中的方法,直接做肯定不行的,因为主流的浏览器是不允许.
怎么把Word转换为网页html格式
可以office word(或wps文字)通过“另存为”飞方式来转化格式。
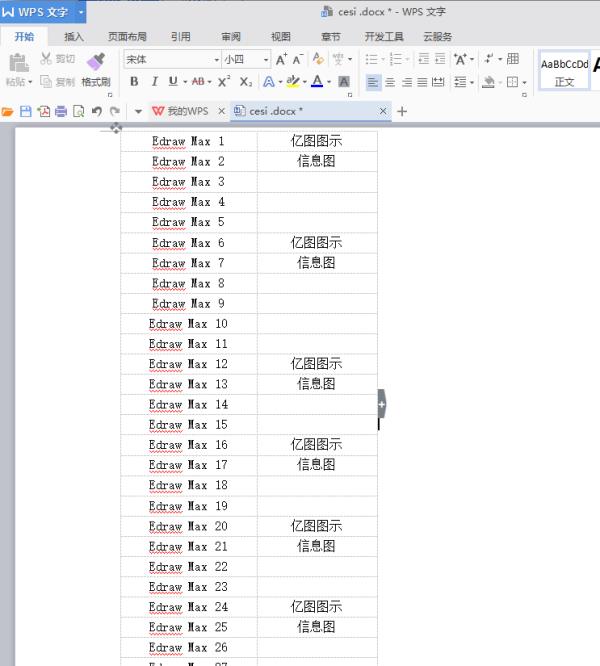
比如现在有一个word格式,我在wps里打开。

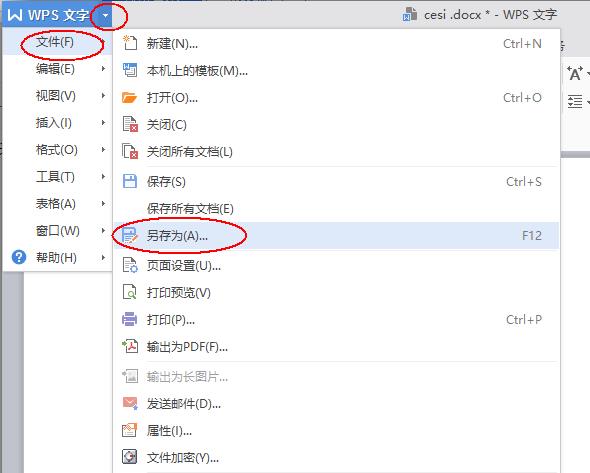
然后依次从上到下点击下面的按钮。

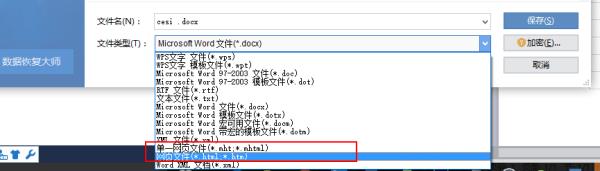
最后,下拉格式框,选择要保存的格式,比如html格式,即可。

office word软件操作同样如此。
参考技术A你好,生活中我们遇到需要转换文件格式的情况还是比较多的,方法也是千百种,但是想要把Word转换为网页html格式可以试试这个方法。
具体步骤:
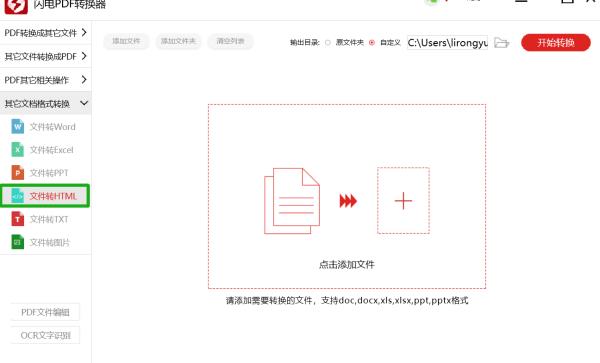
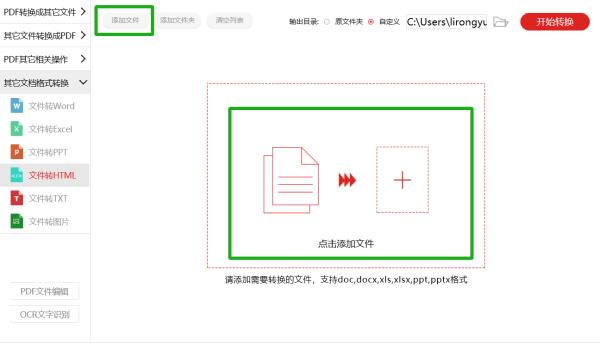
第一步,如图,在转换成网页之前word文档,打开后点击其它文件格式-文件转html。



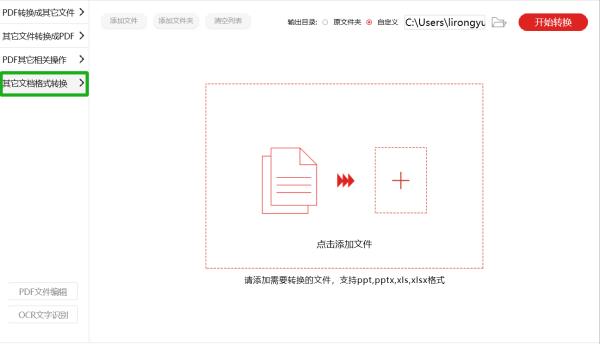
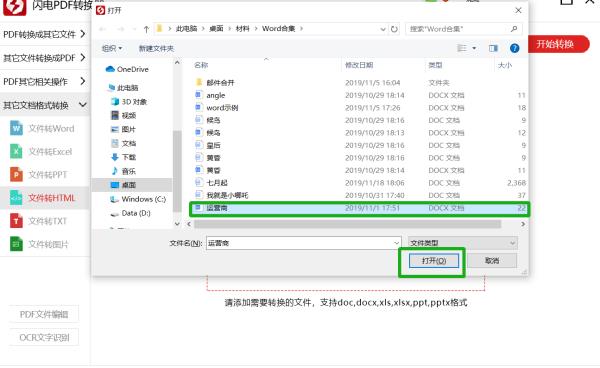
第二步,选择添加文件按钮添加文件或是直接将word文档拖拽至虚线框处。


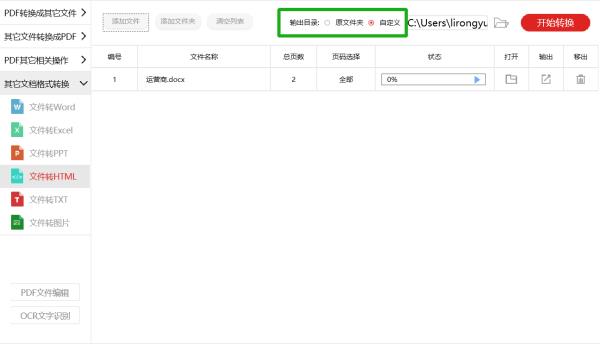
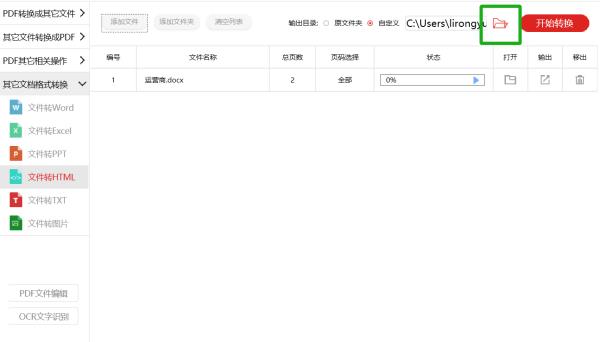
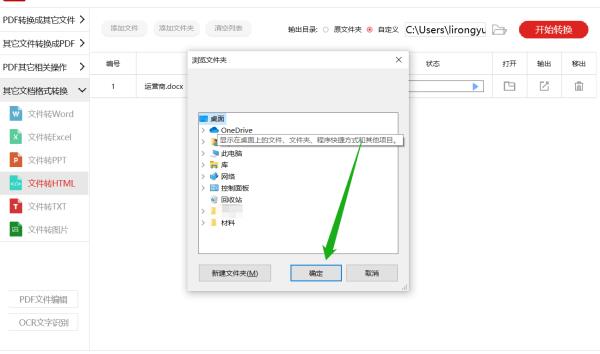
第三步,选择输出目录中的自定义按钮后点开文件夹,在弹出的窗口设置好储存位置。



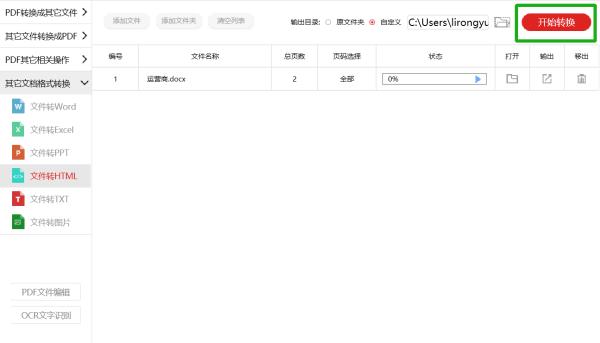
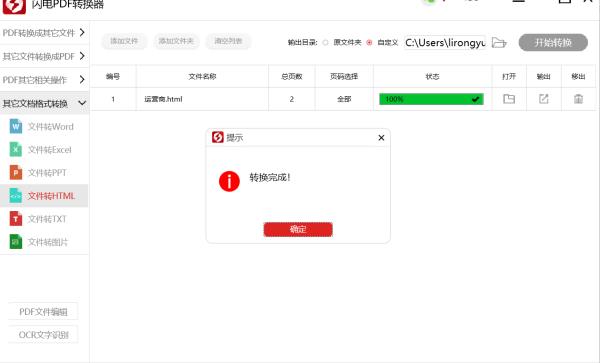
第四步,点击开始转换,待弹出转换完成的提示窗口后可以看到word文档的内容已经转换成HTML网页格式了。



以上是关于有没有把网页转换成可执行文件的网页?的主要内容,如果未能解决你的问题,请参考以下文章