html页面中的bootstrap 图标不正常显示,谁可以帮忙解决一下?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html页面中的bootstrap 图标不正常显示,谁可以帮忙解决一下?相关的知识,希望对你有一定的参考价值。
html页面中的bootstrap 图标不正常显示的解决方法:
1、其fonts文件夹被放置在了项目的根目录下,可以正常显示,即可。

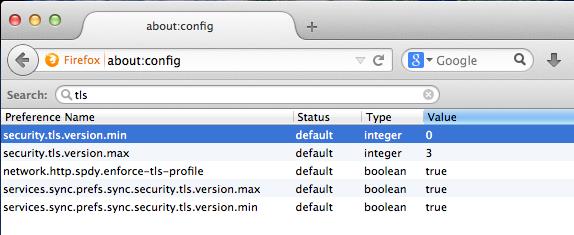
2、修改后,再刷新遇到问题的页面,其值自动变为false:在ff的地址栏中输入“about:config”,即进入配置界面。

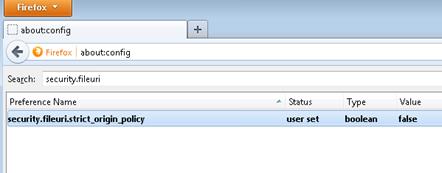
3、进入配置界面后,搜索“security.fileuri.strict_origin_policy”,这是该值应该是true。双击该项,即可看到正常显示的图标了。

出现html页面中的bootstrap 图标不正常显示这种情况的原因:
是ff的一个安全策略导致的,该策略限制了HTML文件访问不在根目录下的文件夹中的web fonts。这种限制只在本地开发环境下,同时web fonts并未从远程获取时出现。
参考技术A 按F12你会发现有报错信息,然后你根据目录 就可以导入(其实只要在导入fonts目录下所有文件就行了,fonts目录跟CSS目录是同一级,而fonts的文件由一开始下载的bootstrap携带) 参考技术B 将bootstrap3中的fonts文件(里面有glyphicons-halflings-regular)放到css同级,虽然你导入了css,但还是需要图片的,在css文件里其实写了图片的路径,这和jquery easyui一样。 参考技术C 把fonts文件夹和css放在同一级<span class="input-group-addon"><i class=" glyphicon glyphicon-wrench"></i></span>
注意是glyphicon glyphicon-wrench,不是glyphicon-wrench 参考技术D 在网上搜到了解决方案,在此分享以供各位遇到问题的同好参考:在ff的地址栏中输入“about:config”,即进入配置界面。进入后,搜索“security.fileuri.strict_origin_policy”,这是该值应该是true。双击该项,其值自动变为false,即可。修改后,再刷新遇到问题的页面,即可看到正常显示的图标了。
那是什么原因导致了这个问题的出现呢?原因是ff的一个安全策略导致的。该策略限制了HTML文件访问不在根目录下的文件夹中的web fonts。这种限制只在本地开发环境下,同时web fonts并未从远程获取时出现。
后来看了下前面提到的那个没有出现问题的bootstrap项目。果然,其fonts文件夹被放置在了项目的根目录下。这样即使不去改变上述安全策略,也是可以正常显示的。
bootstrap中的font awesome图标在firefox下显示不正常
如题,在chrome下显示正常,怎么解决这一个问题呢
参考技术A 您好,感谢您对火狐的支持Font Awesome (firefox无法显示 )Cross domain (跨域问题) ,解决方法:
location ~* \.(eot|otf|ttf|woff)$
add_header Access-Control-Allow-Origin *;
您可以在火狐官方网站下载火狐浏览器,在火狐社区了解更多内容。希望我的回答对您有所帮助,如有疑问,欢迎继续在本平台咨询。 参考技术B 截图代码给我看看,你说得不太清楚追问
解决了 在bootstrap网站下的不是源码,去github上下载源码就好了
本回答被提问者采纳以上是关于html页面中的bootstrap 图标不正常显示,谁可以帮忙解决一下?的主要内容,如果未能解决你的问题,请参考以下文章
bootstrap中的font awesome图标在firefox下显示不正常
在web开发中使用了Bootstrap3框架但是Firefox无法显示Glyphicons字体图标,其他浏览器可是,应该如何设置