在线等,Lodop控件打印出来的表格线是虚线,请问如何改成实线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线等,Lodop控件打印出来的表格线是虚线,请问如何改成实线相关的知识,希望对你有一定的参考价值。
参考技术A在线等,Lodop控件打印出来的表格线是虚线,请问如何改成实线
<script language="javascript" type=text/javascript>
var LODOP; 声明为全局变量
function PreviewMytable()
LODOP=getLodop(document.getElementById(\'LODOP_OB\'),document.getElementById(\'LODOP_EM\'));
LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_分页打印综合表格");
LODOP.SET_PRINT_STYLE("PenWidth",2);
LODOP.SET_PRINT_STYLE("PenStyle",0);
LODOP.SET_PRINT_PAGESIZE(1,"979px","353px","CreateCustomPage");
LODOP.ADD_PRINT_TABLE("48px","-10px","780px","198px",document.getElementById("div2").innerhtml);
LODOP.SET_PRINT_STYLEA(0,"Vorient",3);
LODOP.ADD_PRINT_HTM("-15px","-10px","780px","60px",document.getElementById("div1").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"ItemType",1);
LODOP.SET_PRINT_STYLEA(0,"LinkedItem",1);
LODOP.ADD_PRINT_HTM("290px","-10px","780px","30px",document.getElementById("div3").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"ItemType",1);
LODOP.SET_PRINT_STYLEA(0,"LinkedItem",1);
LODOP.PREVIEW();
;
</script>
word表格中的虚线 打印机打印出来的为什么是实线?
一、正确设置EXCEL的虚线
首先,选中单元格,或单元格区域,之后执行菜单操作“格式”→“单元格”;
弹出对话框。
对话框的设置,就非常重要了,得分两步设置,看好了。
切换到“边框”选项卡。
第一步,必须先设置线条的样式,将其设置成为一种虚线,
第二步,,设置外边框、内部。
一切设置完成,就点击“确定”按钮退出,即可得出虚线效果。
word中当表格线是灰色的,打印出来是不是虚线?
不是,不能打印,你应该加粗表格
为什么excel打印出来的表格线
不知道你是要表格线,还是不要表格线;
菜单栏:页面布局——网格线 下方有选择是否要打印网格线。
word打印出来字体有虚线有实线,想都变成实线的字体
你好,
1,你可以左键,选中所有的字。
2,然后,右键,字体,选择宋体,应该就可以了。
为什么cad虚线打印出来是实线
比例因子没调好,打印的实线其实就是你的虚线,因为比例问题,所有虚线显示的密集看着就是实线了
excel表格如图: 在电脑上看着是虚线为什么打印出来就变成实线了
1、打印机的打印分辨率不够高,打印不了你这么密集的虚线,看着就像实线
2、你可以把这些虚线重新设置成间隔更疏一些的线型,就不会打成实线了
CAD画的虚线 打印出来是实线怎么办?
把虚线的比例调大,断点之间的距离太小所以打出来看起来像实线,试试填充时换个图层,或者调调填充比例
CAD上实线为什么打印出来变成虚线?
当线型比例较大时,从屏幕上看来似乎是实线,其实它是虚线。打印到幅面比屏幕大的较大的纸质图纸上后,就会“原形毕露”了。要想在绘图界面中看清线型,可以将系统变量设置为打印比例的分母值,并接着使用一次re命令。
对这种问题,如果是所有的虚线在一个层或几个层,这些层中的线条均是虚线、且都要改为实线(连续线)的话,只要用layer命令启动“层管理器”,将这些层的线型改为连续线即可(这就是严格分层绘图的优点)。
如果要改为连续线的虚线线条和连续线已经混在同一个层中,也只要利用层管理器将其它层全部关闭,只剩此层打开,再全部选中此层上线条,然后点击特性管理器按钮,即可将它们全部改为连续线。
如果要改为连续线的线条,和要保留虚线的线条混合在同一个层中,这就只能用格式刷作有选择的特性匹配了。
打印出来的表格线条对不整齐。
噢 这个我之前也有过 你是不是打文字是好的 打表格线条就歪掉了 那么你就擦一下装墨盒的架子上有一条透明的线 你用纸巾擦干净就可以了 希望可以帮到你
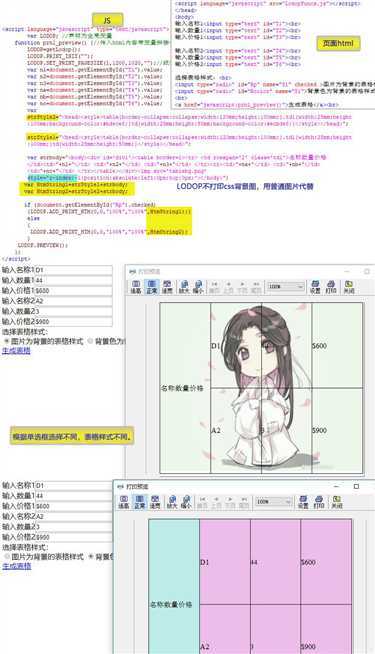
LODOP打印超文本字符串拼接2 单选选择css样式表格
之前的相关字符串拼接的博文:LODOP打印超文本字符串拼接1 固定表格填充数值
之前博文介绍过,字符串可以随意拼接,只要最后组织成的字符串是自己需要的超文本就可以了,前面还有一篇也是拼接样式的:Lodop打印如何隐藏table某一列。
该文也演示拼接样式,演示如何用单选框选择样式,一个按钮实现不同的样式的打印效果。
由于之前的博文:Lodop打印控件不打印css背景图怎么办,这个是早期写的,没有在博文里放代码,代码都在图里,这里再演示下lodop不打印css背景图的解决方法。
如图,一个单选框是选择的table是背景图的样式,一个单选框选的是背景色的样式。就是普通的JS方法,判断一下,然后拼接成不同的字符串。根据选择拼接不同的css样式和内容。
测试代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> 输入名称1<input type="text" id="T1"><br> 输入数量1<input type="text" id="T2"><br> 输入价格1<input type="text" id="T3"><br> 输入名称2<input type="text" id="T4"><br> 输入数量2<input type="text" id="T5"><br> 输入价格2<input type="text" id="T6"><br> 选择表格样式:<br> <input type="radio" id="Rp" name="S1" checked >图片为背景的表格样式 <input type="radio" id="Rcolor" name="S1">背景色为背景的表格样式 <br> <a href="javascript:prn1_preview()">生成表格</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() //传入html内容带变量拼接字符串 LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.SET_PRINT_PAGESIZE(1,1200,1020,"");//纸张宽120mm,高102mm var n1=document.getElementById("T1").value; var n2=document.getElementById("T2").value; var n3=document.getElementById("T3").value; var na=document.getElementById("T4").value; var nb=document.getElementById("T5").value; var nc=document.getElementById("T6").value; var strStyle2="<head><style>tableborder-collapse:collapse;width:120mm;height:100mm;.td1width:25mm;height:100mm;background-color:#bdece8;tdwidth:25mm;height:50mm;background-color:#ecbde8;</style></head>"; strStyle1="<head><style>tableborder-collapse:collapse;width:120mm;height:100mm;.td1width:25mm;height:100mm;tdwidth:25mm;height:50mm;</style></head>"; var strbody="<body><div id=‘div1‘><table border=1><tr> <td rowspan=‘2‘ class=‘td1‘>名称数量价格</td><td>"+n1+"</td> <td>"+n2+"</td> <td>"+n3+"</td> </tr><tr><td>"+na+"</td> <td>"+nb+"</td> <td>"+nc+"</td> </tr></table></div><img src=‘tablebg.png‘ style=‘z-index:-1;position:absolute;left:0px;top:0px;‘></body>"; var HtmString1=strStyle1+strbody; var HtmString2=strStyle2+strbody; if (document.getElementById("Rp").checked) LODOP.ADD_PRINT_HTM(0,0,"100%","100%",HtmString1); else LODOP.ADD_PRINT_HTM(0,0,"100%","100%",HtmString2); LODOP.PREVIEW(); ; </script> </body>
图示:
以上是关于在线等,Lodop控件打印出来的表格线是虚线,请问如何改成实线的主要内容,如果未能解决你的问题,请参考以下文章
使用LODOP打印控件时,总是会出现一个空白页,请问怎样才可以解决?