走进 HTML
Posted 苗半里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了走进 HTML相关的知识,希望对你有一定的参考价值。
文章目录
- 01 什么是HTML?
- 02 HTML的基本结构
- 03 网页基本标签
- 04 图像标签
- 05 链接标签
- 06 块元素和行内元素
- 07 列表
- 07 表格
- 08 视频和音频
- 09 页面结构
- 10 iframe内联框架
- 11 表单语法
01 什么是html?
👉 Hyper Text Markup Language ( 超文本标记语言 )
超文本包括:文字、图片、音频、视频、动画等;
以前常见的 Flash 等插件,如今 HTML5 可以轻松实现
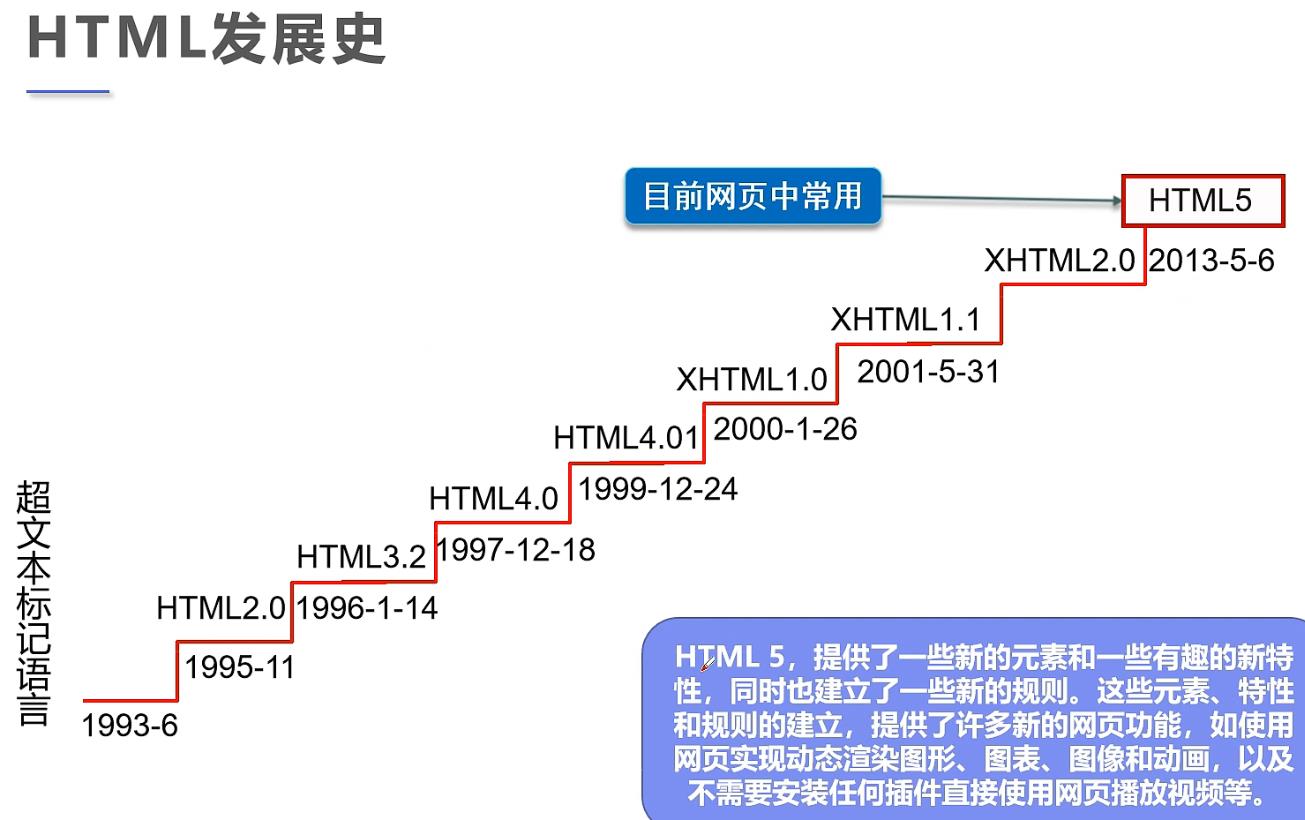
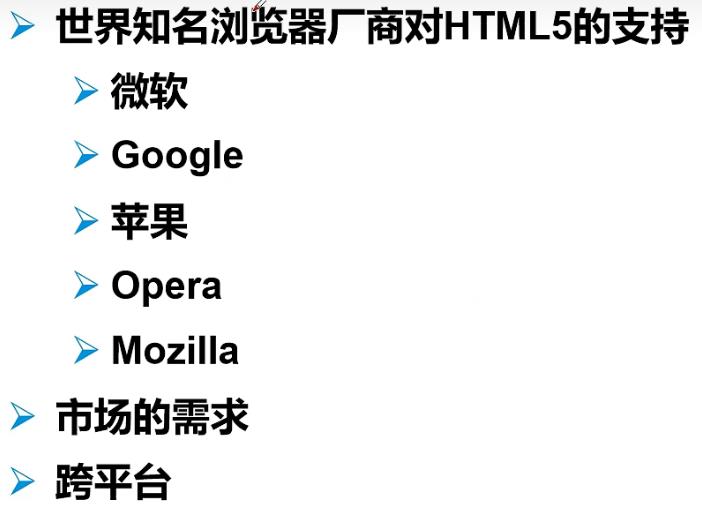
HTML5 的优势:
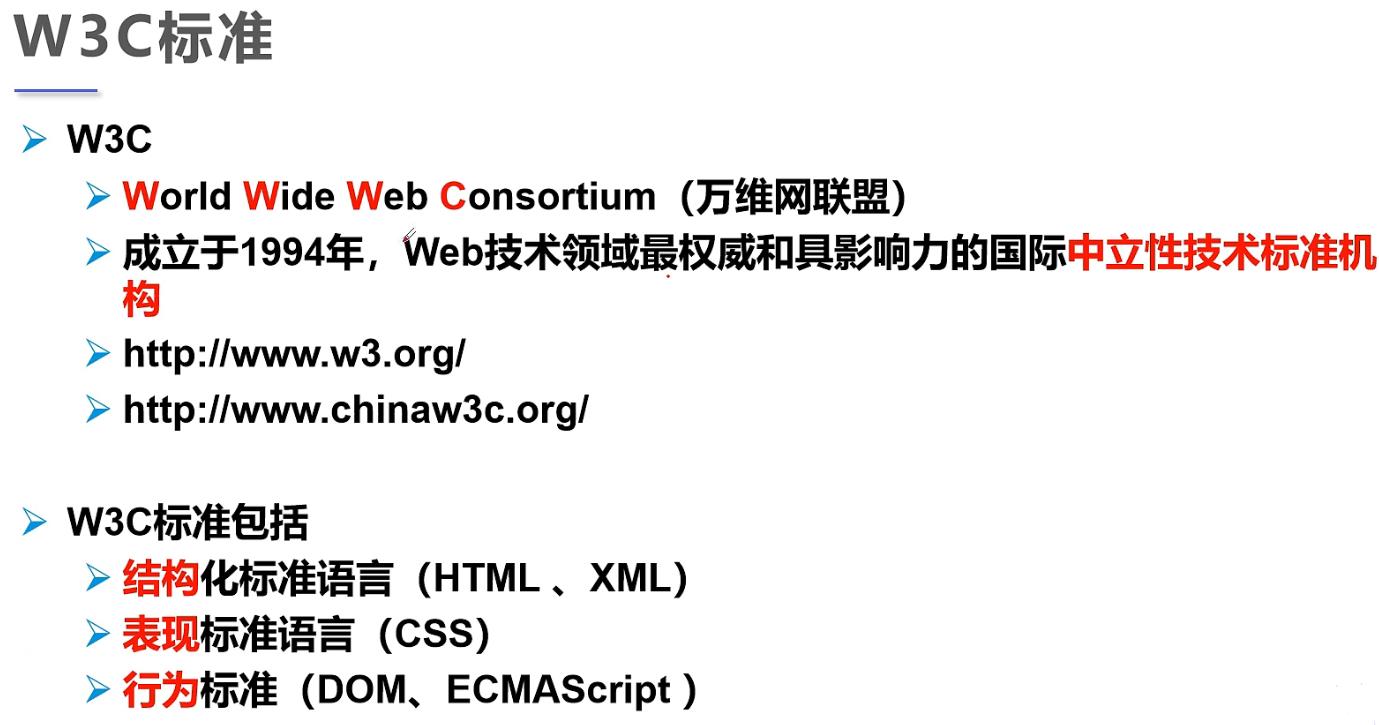
制定HTML5的:
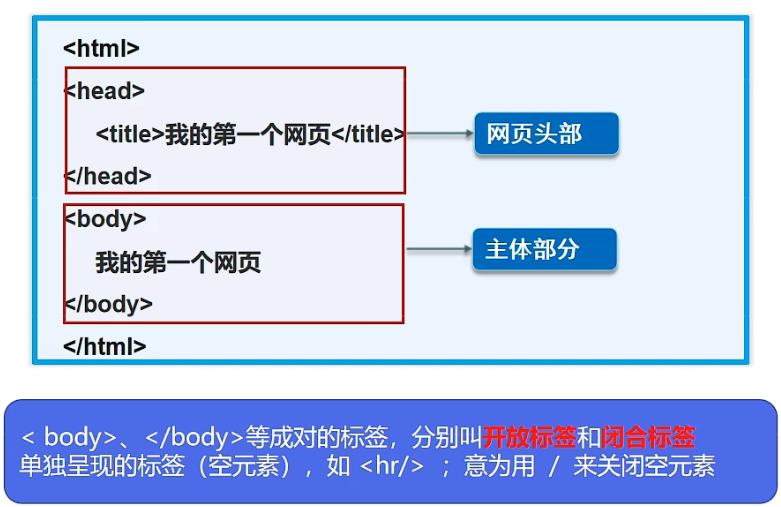
02 HTML的基本结构

<!-- DOCTYPE声明:告诉浏览器,使用什么规范 -->
<!DOCTYPE html>
<!-- 下面是HTML总标签 -->
<html lang="en">
<!-- 这是注释:IDEA快捷键CRTL+/ -->
<!-- head标签代表网页头部 -->
<head>
<!-- meta描述性标签,用来描述网站的一些信息 -->
<!-- meta一般来做搜索引擎优化SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="苗半里的博客">
<meta name="description" content="来学Java">
<!-- 网页标签 -->
<title>我的第一个网页</title>
</head>
<!-- body标签代表网页主体 -->
<body>
Hello World !
</body>
</html>
<!-- 以上是 HTML 标签 -->

03 网页基本标签
- 标题标签 :<h1> </h1>
- 段落标签 :<p> </p>
- 换行标签 :<br/>
- 水平线标签 :<hr/>
- 字体样式标签 :<strong/> 粗体 </strong> <em/> 斜体 </em>
- 注释和特殊符号 :<!-- 注释,可多行 --> 特殊符号&
~~~<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!-- 标题标签 -->
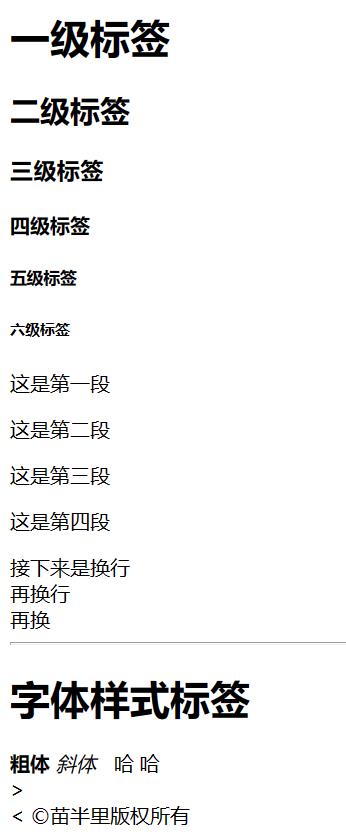
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!-- 段落标签 -->
<p>这是第一段</p>
<p>这是第二段</p>
<p>这是第三段</p>
<p>这是第四段</p>
<!-- 换行标签 -->
接下来是换行<br>再换行<br>再换<br>
<!-- 水平线标签 -->
<hr/>
<!-- 粗体和斜体 -->
<h1>字体样式标签</h1>
<strong>粗体</strong>
<em>斜体</em>
<!-- 注释 -->
<!--
多行注释
-->
<!-- 特殊符号 -->
<!--代表空格-->
哈 哈
<br/>><!--大于符号-->
<br/><<!--小于符号-->
©<!--版权符号-->苗半里版权所有
<!--
特殊符号记忆方式:(IDEA)
打一个&就可以看着选了
-->
</body>
</html>

04 图像标签
- 常见的图像格式:
- JPG
- GIF
- PNG
- BMP
- …

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img标签学习
src:图片地址
分相对地址(存储在当前目录之下),绝对地址(存储的盘符地址)
../ 表示上一级目录
src 和 alt 必须,其他可以省略 -->
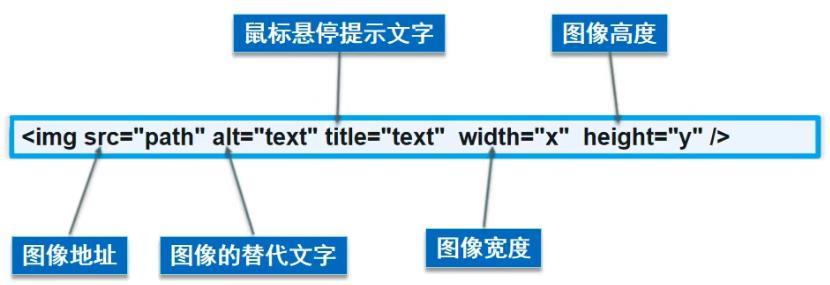
<img src="../../resource/image/1.png" alt="图像标签使用讲解">
<img src="../../resource/image/1.png" alt="图像标签使用讲解" title="悬停文字" width="1000">
</body>
</html>
05 链接标签

有 文本超链接 和 图像超链接 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<!--a标签
href:必填,表示跳转到哪个页面
target:表示窗口在哪里打开
_blank 新标签页打开
_self 自己覆盖打开
-->
<a href="http://www.baidu.com" target="_blank">点击我跳转到百度</a>
<br>
<a href="http://www.baidu.com">
<img src="https://baidu.png" alt="百度">
</a>
<a name="top">顶部</a>
<!-- 锚链接
1.需要一个锚标记
2.跳转到标记
3.实现页面间跳转 -->
<a href="#top">回到顶部</a>
<!-- 功能性链接
邮件链接 : mailto -->
<a href="mailto:839316435@qq.com">点击给我发邮件</a>
</body>
</html>
06 块元素和行内元素
- 块元素
- 无论内容多少,该元素独占一行
- 如:段落 、 标题 …
- ( p 、 h1 - h6 )
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- 如:粗体、斜体 …
- ( a 、strong 、 em … )
07 列表
什么是列表?
列表就是信息资源的一种展示形式,可以使信息结构化和条理化,以便浏览者快捷地获取相应信息。
列表的分类:
- 无序列表:<ul> </ul>
- 有序列表:<ol> </ol>
- 自定义列表:<dl> </dl>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!--无序列表-->
<ul>
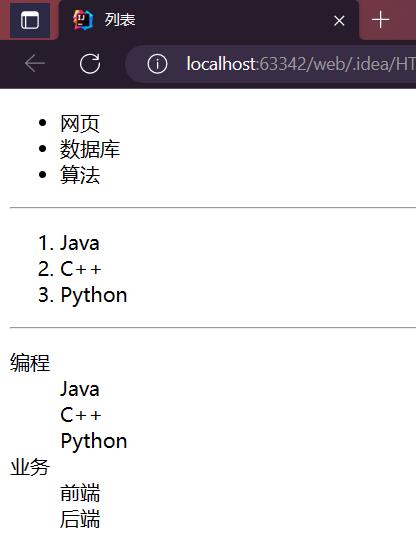
<li>网页</li>
<li>数据库</li>
<li>算法</li>
</ul>
<hr/>
<!--有序列表-->
<ol>
<li>Java</li>
<li>C++</li>
<li>Python</li>
</ol>
<hr/>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>编程</dt>
<dd>Java</dd>
<dd>C++</dd>
<dd>Python</dd>
<dt>业务</dt>
<dd>前端</dd>
<dd>后端</dd>
</dl>
</body>
</html>

07 表格
为什么使用表格?
- 简单通用
- 结构稳定
基本结构:
- 单元格
- 行 :tr
- 列 :td
- 跨行 :rowspan
- 跨列 :colspan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--表格table
行 tr rows 行
列 td
-->
<table border="1px"> <!--border边框-->
<tr> <!--第一列-->
<td> 1-1 </td>
<td> 1-2 </td>
<td> 1-3 </td>
<td> 1-4 </td>
</tr>
<tr> <!--第二列-->
<td> 2-1 </td>
<td> 2-2 </td>
<td> 2-3 </td>
<td> 2-4 </td>
</tr>
<tr> <!--第三列-->
<td rowspan="2"> 3-1 </td>
<!-- rowspan 跨行 -->
<td> 3-2 </td>
<td> 3-3 </td>
<td colspan="3"> 3-4 </td>
<!-- colspan 跨列 -->
</tr>
<tr> <!--第四列-->
<td> 4-1 </td>
<td> 4-2 </td>
<td> 4-3 </td>
<td> 4-4 </td>
</tr>
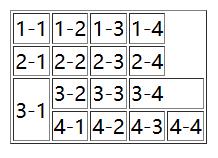
</table>
</body>
</html>
运行可得下表:

08 视频和音频
video 和 audio 标签 (可自由加属性):
<!DOCTYPE html>
<hmtl>
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!--音频和视频
stc 资源路径
controls 控制条
autoplay 自动播放
-->
<video src="../../resource/video/VID_20221226_195327.mp4" controls autoplay></video>
<audio src="../../resource/audio/bbox.wav" controls autoplay></audio>
</body>
</hmtl>
09 页面结构

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
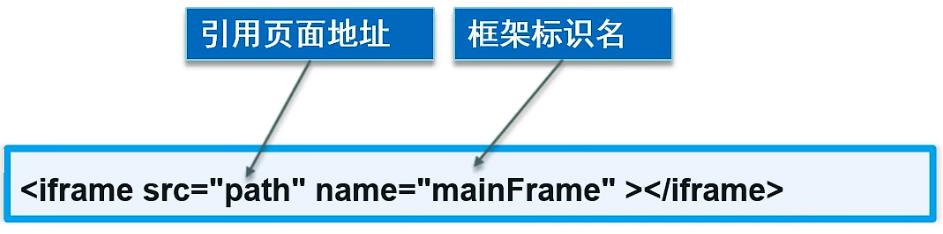
10 iframe内联框架
👉 就是一个网页里面嵌套另一个网页

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架</title>
</head>
<body>
<!--iframe内联框架
src 地址
width height 宽度高度-->
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>
<iframe src="https://www.csdn.net/" frameborder="0" width="100px" height="200px"></iframe>
<iframe src="" name="hello" frameborder="0"></iframe>
<a href="第一个网页.html" target="hello">点击跳转</a> <!--target="hello"表示以内联窗口打开-->
</body>
</html>
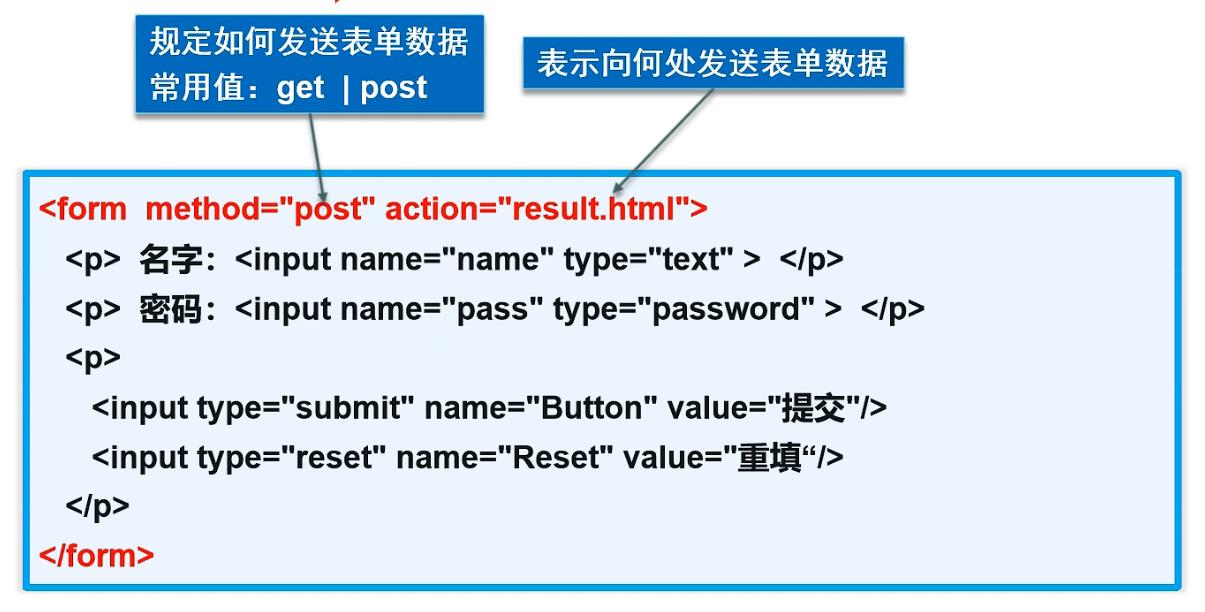
11 表单语法
👉 例如网页里的用户登录窗口就是一个表单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get 提交方式
get方式提交:可以在url中看到提交的信息,不安全但是高效
post:比较安全,可以传输大文件
-->
<form action="第一个网页.html" method="get">
<!-- 文本输入框:input type="text" -->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框:input type="password" -->
<p>密码:<input type="password" HTML常用标签和特殊符号