使用Canvas实现封装路径,添加颜色,实现渐变,3d特效
Posted Aic山鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Canvas实现封装路径,添加颜色,实现渐变,3d特效相关的知识,希望对你有一定的参考价值。

目录
图形我们已经会绘制了,但是单一的图形肯定不好看,就像html没了css一样,所以今天我们要把图形上色。
1.封装路径
new Path2D()进行封装,将爱心封装成一个路径,然后在进行路径的绘制填充等一些操作,这样的优点就是可以使后面进行其他方法使用更加便捷。
<body>
<canvas id="c1" width="600" height="400"></canvas>
<script>
var c1 = document.querySelector('#c1');
var ctx = c1.getContext('2d');
// 封装一个爱心路径
var hertPath = new Path2D();
hertPath.moveTo(300, 200);
hertPath.bezierCurveTo(350, 150, 400, 200, 300, 250);
hertPath.bezierCurveTo(200, 200, 250, 150, 300, 200);
ctx.fill(hertPath);
</script>
</body>
2.添加颜色
万年不变的第一步,创建画布拿到画笔进行绘制,这里进行绘制的是一个爱心,这里首先是进行了一个封装操作,使用 new Path2D()进行封装,然后使用fillStyle进行颜色的填充,也可以使用这个属性strokeStyle进行轮廓颜色添加,这里的globalAlpha的作用就类似于opacity的作用,是全局所有的颜色进行一个透明度设置
<body>
<canvas id="c1" width="600" height="400"></canvas>
<script>
var c1 = document.querySelector('#c1');
var ctx = c1.getContext('2d');
// 设置全局透明度
ctx.globalAlpha = 0.5;
// 封装一个爱心路径
var hertPath = new Path2D();
hertPath.moveTo(300, 200);
hertPath.bezierCurveTo(350, 150, 400, 200, 300, 250);
hertPath.bezierCurveTo(200, 200, 250, 150, 300, 200);
ctx.fillStyle = 'red';
ctx.strokeStyle = 'black';
ctx.fill(hertPath);
ctx.stroke(hertPath);
</script>
</body>
3.渐变特效
3.1线性渐变
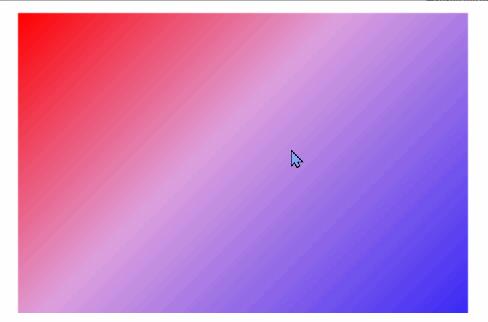
绘制一个正方形在100,200的地方正方形的宽高都为300,由于画布并没有那么大,所以呈现的是一个长方形使用createLinearGradient进行线性渐变颜色的创建,这单词本身也有线性渐变的意思,他里面的参数分别是,在这里的也就是从100,200坐标开始,知道400,500坐标,使用addColorStop颜色的渐变设置他里面有三个参数分别是stop和color,stop从0.0到1.0,color就是所要进行线性渐变的颜色这里创建了一个函数,实现动态渐变的效果,因为stop是从0.0到1.0的所以在该范围内设置一个值并且每次符合条件就进行+=0.01,这样就能实现一个过度的效果,(甲:就这么一个函数就能实现吗?)我的回答是:no,他需要配和requestAnimationFrame进行使用,这是一个专门服务于canvas的一个动画函数,使用他就可以进行动态效果的展示了,下面的效果自己看吧。
| x0 | 渐变开始点的 x 坐标 |
| y0 | 渐变开始点的 y 坐标 |
| x1 | 渐变结束点的 x 坐标 |
| y1 | 渐变结束点的 y 坐标 |
<body>
<canvas id="c1" width="600" height="400"></canvas>
<script>
// 找到画布
var c1 = document.querySelector('#c1');
// 获取画笔,上下文对象
var ctx = c1.getContext('2d');
// 绘制图形(x,y,width,height)
// 颜色渐变
var index = 0;
function render()
ctx.clearRect(0, 0, 600, 400);
index += 0.01;
if (index > 1)
index = 0;
let linearGradient = ctx.createLinearGradient(100, 200, 400, 500);
linearGradient.addColorStop(0, 'red');
linearGradient.addColorStop(index, 'plum');
linearGradient.addColorStop(1, 'blue');
ctx.fillStyle = linearGradient;
ctx.fillRect(100, 200, 300, 300);
requestAnimationFrame(render);
requestAnimationFrame(render);
</script>
</body>渐变效果
3.2径向渐变
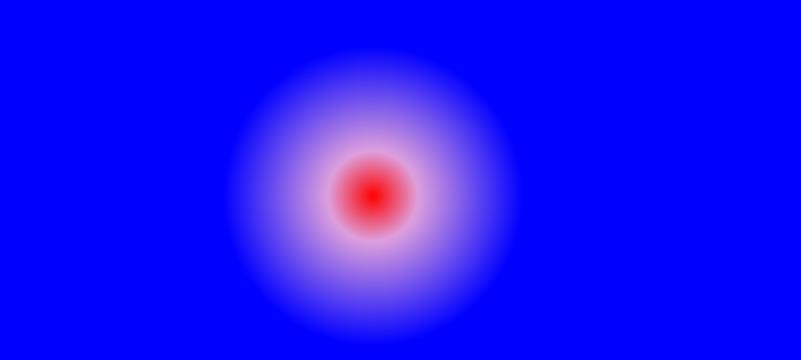
啥是径向渐变呢?顾名思义,径向渐变,实际上就是椭圆渐变,圆只是一种特殊的椭圆。 径向渐变从圆心点以椭圆形状向外扩散,渐变的实现由两部分组成:椭圆和颜色。 椭圆部分用来控制径向渐变的位置、大小和形状等。createRadialGradient用法和createLinearGradient差不多,参数如下,开始和结束的坐标都为300,200,半径是从0变化到100的,这样就能是实现下图的效果啦
| x0 | 渐变的开始圆的 x 坐标 |
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
<body>
<canvas id="c1" width="600" height="400"></canvas>
<script>
// 找到画布
var c1 = document.querySelector('#c1');
// 获取画笔,上下文对象
var ctx = c1.getContext('2d');
// 绘制图形(x,y,width,height)
// 径向颜色渐变
let radiaGradient = ctx.createRadialGradient(300, 200, 0, 300, 200, 100);
radiaGradient.addColorStop(0, 'red');
radiaGradient.addColorStop(0.3, 'plum');
radiaGradient.addColorStop(1, 'blue');
ctx.fillStyle = radiaGradient;
ctx.fillRect(0, 0, 600, 400);
</script>
</body>
3.3径向渐变模拟3d球
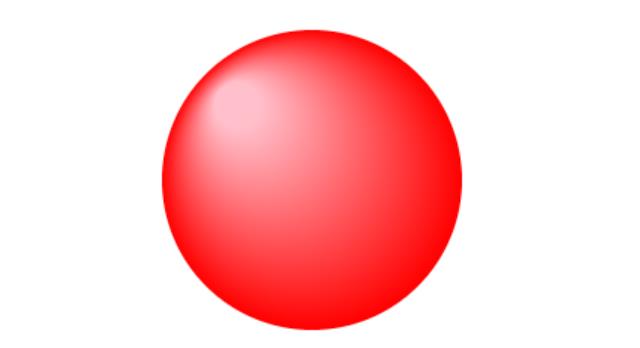
首先要创建画布,再拿到画笔,在使用arc进行圆形的绘制,在使用径向渐变从250,150的坐标开始绘制半径从15绘制到100直到绘制到300,200的坐标结束绘制,这里的颜色尤为重要,3d球主要是靠颜色的差值来模拟3d形状的圆球的
<body>
<canvas id="c1" width="600" height="400"></canvas>
<script>
// 找到画布
var c1 = document.querySelector('#c1');
// 获取画笔,上下文对象
var ctx = c1.getContext('2d');
// 绘制图形(x,y,width,height)
let radiaGradient = ctx.createRadialGradient( 250, 150, 15,300, 200, 100);
radiaGradient.addColorStop(0, 'pink');
radiaGradient.addColorStop(1, 'red');
ctx.fillStyle = radiaGradient;
ctx.arc(300, 200, 100, 0, Math.PI * 2);
ctx.fill();
</script>
</body>3d球效果

以上是关于使用Canvas实现封装路径,添加颜色,实现渐变,3d特效的主要内容,如果未能解决你的问题,请参考以下文章