jquery.validate.min.js表单验证问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery.validate.min.js表单验证问题相关的知识,希望对你有一定的参考价值。
我想问一下jquery.validate.min.js这儿js库在验证表单的时候只能用在form表单提交的时候吗?能不能用在ajax中,类似于easyui 中form表单的$("#form_id").form('validate');这样去判断一个表单的参数输入是否合法。
好吧,貌似ajax的代码也可以写在验证成功的函数里面,只要不用form.submit就可以了,那我现在问大神一个问题,为什么我的错误信息累加了。

一、导入js库
<script type="text/javascript" src="<%=path %>/validate/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="<%=path %>/validate/jquery.validate.min.js"></script>
二、默认校验规则
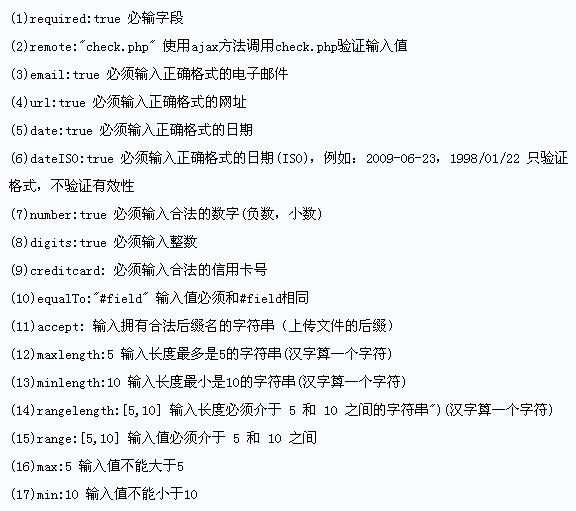
默认校验规则(1)、required:true 必输字段
(2)、remote:"remote-valid.jsp" 使用ajax方法调用remote-valid.jsp验证输入值
(3)、email:true 必须输入正确格式的电子邮件
(4)、url:true 必须输入正确格式的网址
(5)、date:true 必须输入正确格式的日期,日期校验ie6出错,慎用
(6)、dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
(7)、number:true 必须输入合法的数字(负数,小数)
(8)、digits:true 必须输入整数
(9)、creditcard:true 必须输入合法的信用卡号
(10)、equalTo:"#password" 输入值必须和#password相同
(11)、accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
(12)、maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
(13)、minlength:10 输入长度最小是10的字符串(汉字算一个字符)
(14)、rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
(15)、range:[5,10] 输入值必须介于 5 和 10 之间
(16)、max:5 输入值不能大于5
(17)、min:10 输入值不能小于10
三、默认的提示
messages:
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than 0 characters."),
minlength: $.validator.format("Please enter at least 0 characters."),
rangelength: $.validator.format("Please enter a value between 0 and 1 characters long."),
range: $.validator.format("Please enter a value between 0 and 1."),
max: $.validator.format("Please enter a value less than or equal to 0."),
min: $.validator.format("Please enter a value greater than or equal to 0.")
submitHandler:function(form)
alert("submitted");
form.submit();
);
是这个意思吗?追问
这样form表单不是就提交了吗?我只想知道这个form表单是否验证通过,是怎么弄的?
追答如果没有验证通过不会调用submithandle函数
前端——JQuery表单验证插件
1、引入JQuery插件(依赖JQuery)
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="js/jquery.validate.min.js" type="text/javascript"></script>
2、定义校验规则
键是标签的名字
$(function () {
$("#myform").validate({
rules:{
"username":{"required":true,"checkUsername":true}, <!--自定义校验-->
"password":{"required":true,"rangelength":[6,12]},
"repassword":{"required":true,"rangelength":[6,12],"equalTo":"#password"}, <!--寻找id=password的标签,进行内容对比-->
"email":{"required":true,"email":true},
"sex":{"required":true},
"birthday":{"required":true,"date":true},
"checkCode":{"required":true}
},
messages:{
"username":{"required":"用户名不能为空","checkUsername":"用户名已存在"},
"password":{"required":"密码不能为空","rangelength":"密码长度6-12位"},
"repassword":{"required":"密码不能为空","rangelength":"密码长度6-12位","equalTo":"两次密码输入不一致"},
"email":{"required":"邮箱不能为空","email":"邮箱格式不正确"},
"birthday":{"required":"出生日期不能为空","date":"请输入正确的日期格式"},
"checkCode":{"required":"请输入验证码"}
}
})
})

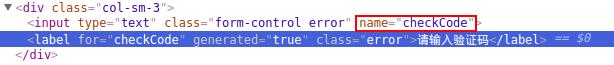
3、定义错误标签样式

插件会自动寻找第一个匹配name=“xxx”的标签,在它后面添加一个错误标签(class="error")
所以单选框会出现错误,所以要在你想要在的位置加上如下代码:
<label class="error" for="sex" style="display: none">性别不能为空</label>
4、自定义校验规则
$.validator.addMethod(
"checkUsername",
function (value,element,params) {
//value:输入的内容
//element:被校验的元素对象
//params:规则对应的参数值
//目的:对输入的username进行ajax校验
var flag = false;
$.ajax({
"async":false, <!--是否异步-->
"data":{"username":value},
"dataType":"json",
"type":"POST",
"url":"${pageContext.request.contextPath}/checkUsername",
"success":function (dat) {
flag=dat.isExist;
}
});
//返回false代表该校验器不通过
return !flag;
}
);
以上是关于jquery.validate.min.js表单验证问题的主要内容,如果未能解决你的问题,请参考以下文章