ExtJs 里 两个combobox 联动 选择完 第一个 第二个绑定相应数据 怎么做 要例子
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJs 里 两个combobox 联动 选择完 第一个 第二个绑定相应数据 怎么做 要例子相关的知识,希望对你有一定的参考价值。
参考技术A Ext.onReady(function()Ext.QuickTips.init();
var provinces = [[1, '北京'], [2, '上海']];
var cities = new Array();
cities[1] = [[11, '海淀'], [22, '东城']];
cities[2] = [[33, '黄埔'], [44, '浦东'], [55, '静安']];
var comboProvinces = new Ext.form.ComboBox(
store : new Ext.data.SimpleStore(
fields : ["provinceId", "provinceName"],
data : provinces
),
listeners :
select : function(combo, record, index)
comboCities.clearValue();
comboCities.store
.loadData(cities[record.data.provinceId]);
,
valueField : "provinceId",
displayField : "provinceName",
mode : 'local',
forceSelection : true,
blankText : '请选择省份',
emptyText : '请选择省份',
hiddenName : 'provinceId',
editable : false,
triggerAction : 'all',
allowBlank : true,
fieldLabel : '请选择省份',
name : 'provinceId',
width : 80
);
var comboCities = new Ext.form.ComboBox(
store : new Ext.data.SimpleStore(
fields : ["cityId", 'cityName'],
data : []
),
valueField : "cityId",
displayField : "cityName",
mode : 'local',
forceSelection : true,
blankText : '选择地区',
emptyText : '选择地区',
hiddenName : 'cityId',
editable : false,
triggerAction : 'all',
allowBlank : true,
fieldLabel : '选择地区',
name : 'cityId',
width : 80
);
var win = new Ext.Window(
width:500,
height:300,
layout:'fit',
border:false,
closable:false,
items:[
xtype:'form',
frame:true,
labelWidth:100,
items : [comboProvinces, comboCities]
]
);
win.show();
);本回答被提问者和网友采纳
Combobox下拉框两级联动
下拉框的两级联动是我们开发中经常遇到一种情况。比如一个学生管理系统中,根据年级、科目及姓名查询学生考试成绩,年级和科目都是硬盘中的有限数据(数据库)而学生则可以有用户手动指定,这时在数据库中有年级和科目两张表,每门科目都对应一个年级,所以我们可以用两个下拉框(Combobox)来存储年级和科目信息来供用户选择。界面如下:
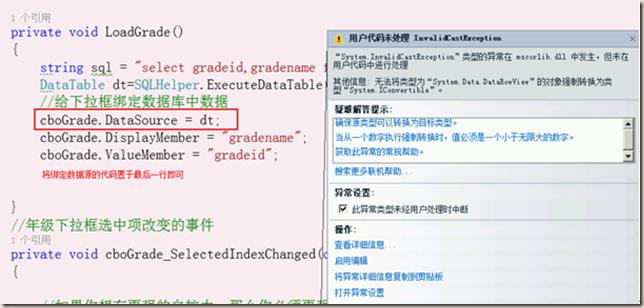
这时如果我们将科目对应的下拉框直接绑定科目表时,用户选择一个年级后还要从所有科目中进行选择就会降低系统的友好性,甚至可能出现没有任何意义的查询语句。我们可以先绑定年级下拉框的数据。在年级下拉框中的SelectedIndexChange事件中获取年级下拉框中的数据(编号)在用得到的数据(年级编号)去查科目表,将对应的科目信息绑定到科目下拉框。
model展开1 int gradeid = Convert.ToInt32(cboGrade.SelectedValue);//获取选定的年级编号 2 3 List list= subjectBll.GetAllSubject(gradeid);//查询指定年继编号下对应的科目信息 4 //绑定科目下拉框 5 cboSubject.ValueMember = "subjectid"; 6 cboSubject.DisplayMember = "subjectname"; 7 cboSubject.DataSource = list; 返回顶部收缩 1 int gradeid = Convert.ToInt32(cboGrade.SelectedValue);//获取选定的年级编号 2 3 List <Subject> list= subjectBll.GetAllSubject(gradeid);//查询指定年继编号下对应的科目信息 4 //绑定科目下拉框 5 cboSubject.ValueMember = "subjectid"; 6 cboSubject.DisplayMember = "subjectname"; 7 cboSubject.DataSource = list;
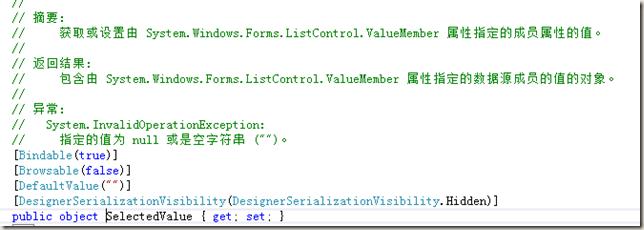
下拉框的SelectedValue属性
错误分析:经过实验可以确认将绑定数据源的代码放在属性设置的后边是可以解决这个错误的,个人觉得是如果先绑定数据源的话系统会自动将valuemember的属性值设置为绑定的集合的类型之后再设置Valuemember时系统不会再对其进行更改!
以上是关于ExtJs 里 两个combobox 联动 选择完 第一个 第二个绑定相应数据 怎么做 要例子的主要内容,如果未能解决你的问题,请参考以下文章