千锋JavaScript学习笔记
Posted 李英俊小朋友
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了千锋JavaScript学习笔记相关的知识,希望对你有一定的参考价值。
千锋javascript学习笔记
文章目录
写在前面
-
封面 | 摘要 | 关键词

javascript,千锋,前端,李英俊,jquery -
学习链接:千锋HTML5前端开发教程1000集:
[P184: P286],共103集 -
摘抄
- 父元素设置
position: relative;子元素设置position: absolute; left: 50%; transform: translateX(-50%),可以实现内容的居中显示 - 激活当前元素,取消其他兄弟元素的激活:
$(this).addClass('active').siblings().removeClass('active') - 直接启动http服务器:
npx http-server -p 9000 - 启动node.js服务器:
nodemon cors.js、node cors.js
- 父元素设置
-
学习时遇到的问题
- CSS中的position:relative理解
- 『前端大白话』之 “flex:1”
- nvm-windows安装教程
- 查找第三方模块
- npm 全局安装与本地安装、开发依赖和生产依赖
- 箭头函数和function的区别
- this的指向:使用function定义的函数,this的指向随着调用环境的变化而变化,而箭头函数中的this指向是固定不变的,一直指向定义函数的环境。
- function是可以定义构造函数的,而箭头函数是不行的。
- 由于js的内存机制,function的级别最高,而用箭头函数定义函数的时候,需要var(let const定义的时候更不必说)关键词,而var所定义的变量不能得到变量提升,故箭头函数一定要定义于调用之前!
- 使用function声明函数时,可以使用arguments来获取传入函数的所有参数,而使用箭头函数声明的方法无法使用arguments来获取所有参数。
-
PS:相关工程代码都在 Github 上
1. JS基础
-
js实际上是两种语言风格的混合产物,简化的函数式编程和简化的面向对象编程

-
JS决定行为

-
JS的三大核心组成
- BOM:Browser Object Model,JS操作浏览器发生变化的属性和方法
- DOM:Document Object Model,JS操作文档流发生变化的属性和方法
- ECMAScript:JS的书法语法和书写规则
-
JS的书写位置
-
行内式:直接把代码书写在标签身上
强烈不推荐,既不利于代码的维护,也会导致html文件臃肿
-
a标签:书写在href属性上
<a href="javascript: alert('hello world');">点我一下</a> -
非a标签:书写在行为属性上
<div onclick="alert('hello world')">点我一下</div>
-
-
内嵌式:把代码书写在一个 script 标签对内
不是很推荐
<script> alert('hello world'); </script> -
外链式:把代码书写在一个.js文件内
<script src="helloworld.js"></script>最推荐的书写方式
-
1.1 变量
-
变量赋值:
var num = 100 -
小结:

-
单行注释:
// -
多行注释:
/* 注释内容 */ -
几个在浏览器中输出的方式

1.2 数据类型
-
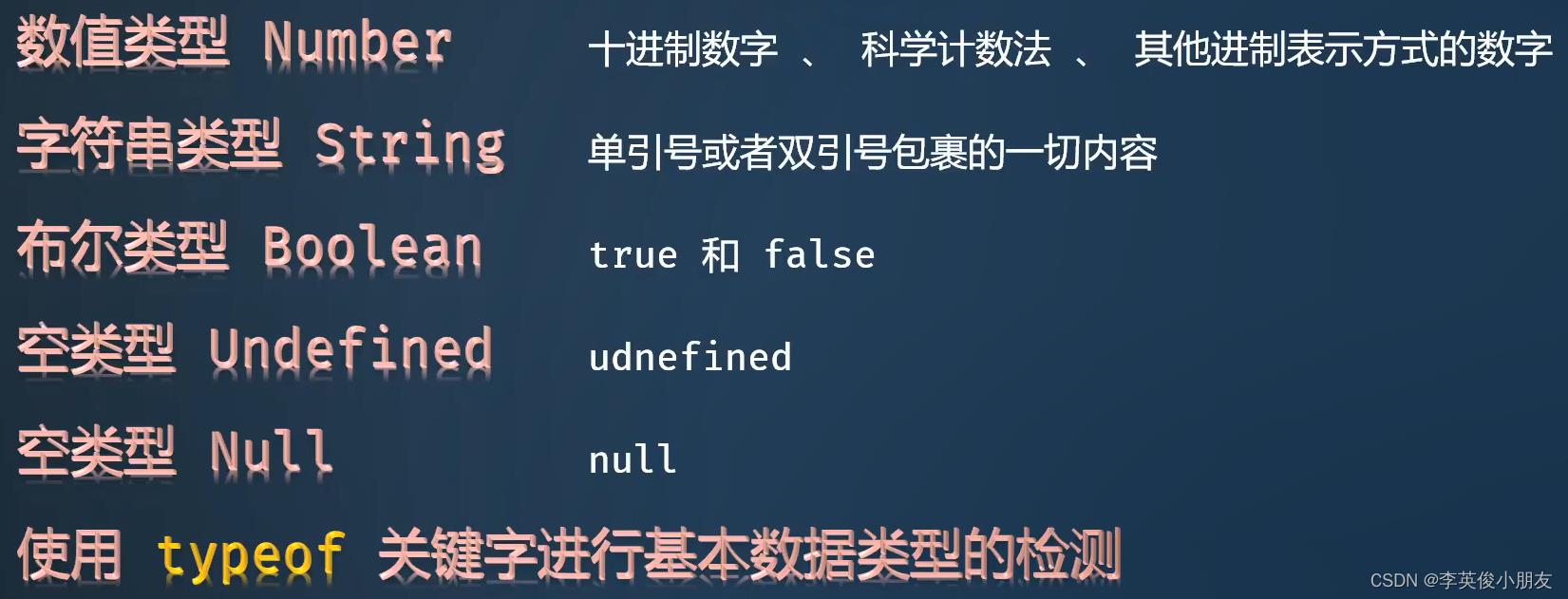
数值类型
-
科学计数法:
2e5=2x10^5 -
进制:

-
js中的数据

-
-
字符串:不区分单引号和双引号
-
布尔类型:true,false
-
空类型:
- null:表示有值,有一个空值:
var k1 = null - undefined:表示没有值:
var k2
- null:表示有值,有一个空值:
-
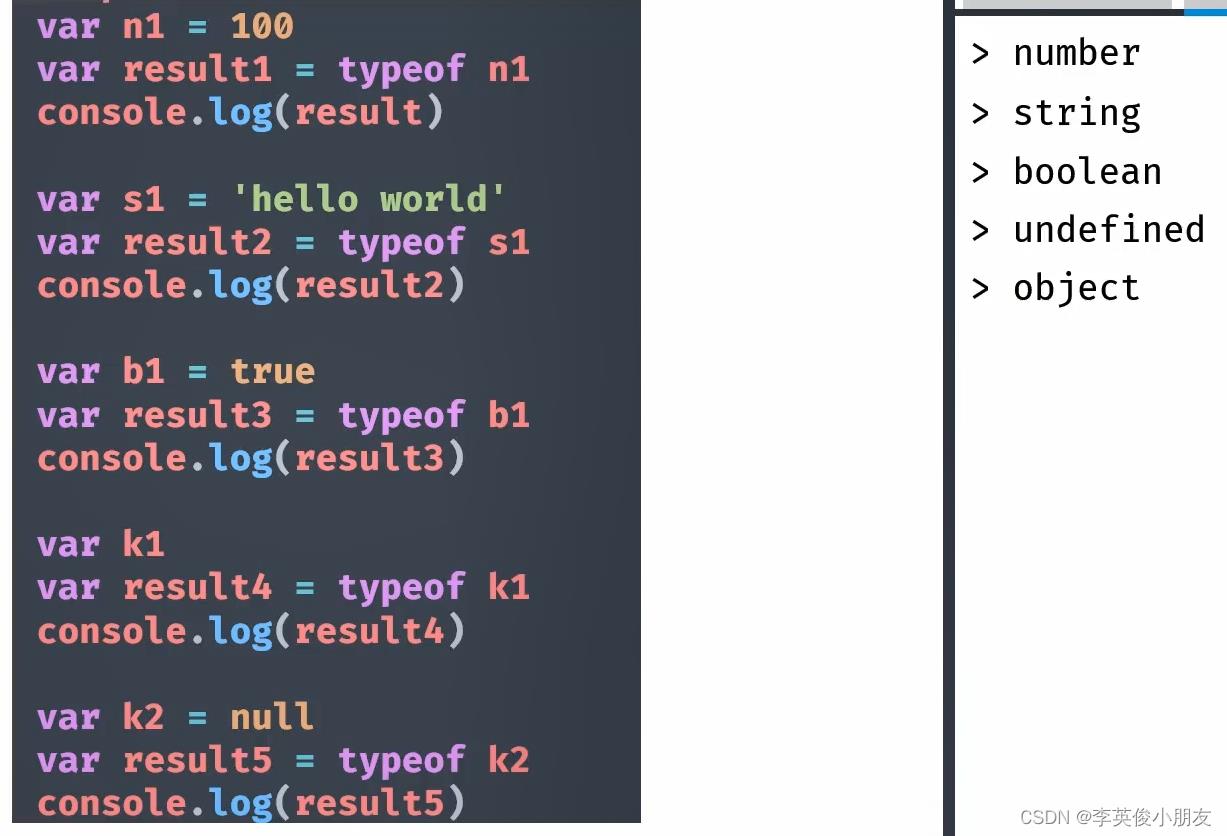
使用
typeof关键字来进行数据类型检测,语法:typeof要检测的变量;结果:该变量存储的数据的数据类型
-
小结:

1.3 数据类型转换
-
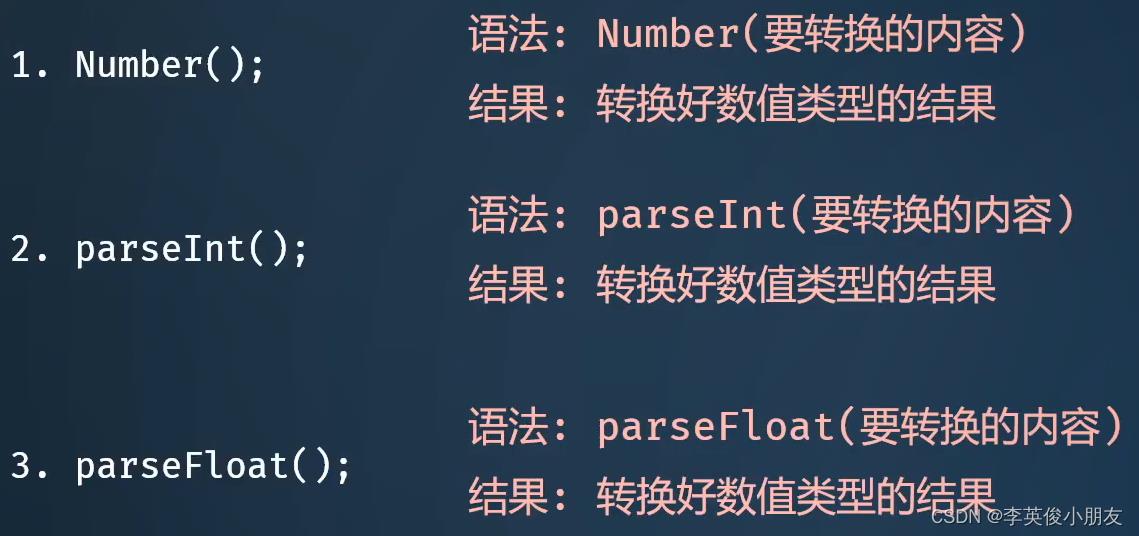
转数值

- Number就是直接全部转,行就行,不行就NaN
- parseInt是从前往后扫描,如果是数就要,不是就结束了,如果开始都不是数,就直接NaN
- parseFloat是可以识别小数,其他的都是只能转化整数
-
转字符串

- 没有特别要注意的地方,就是两种方式的语法不同
-
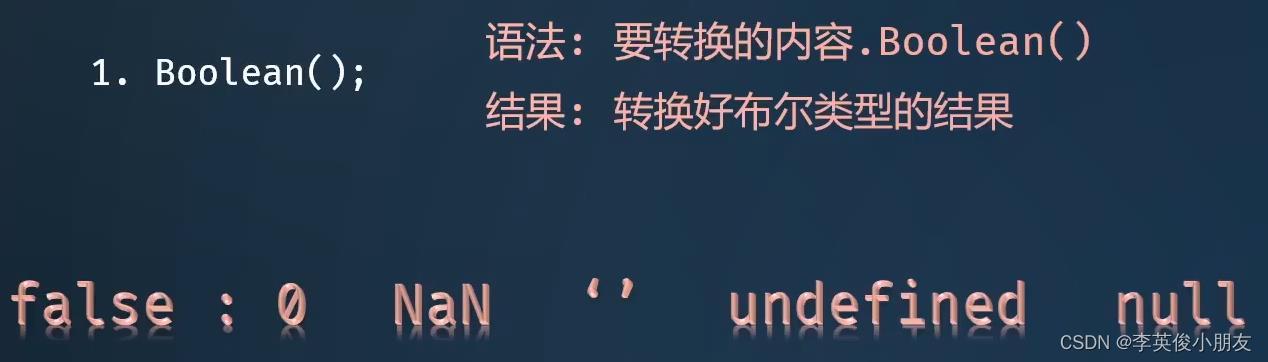
转布尔

- 只有5个值会被转为false,其他的都会被转为true
-
小结:

1.4 运算符

-
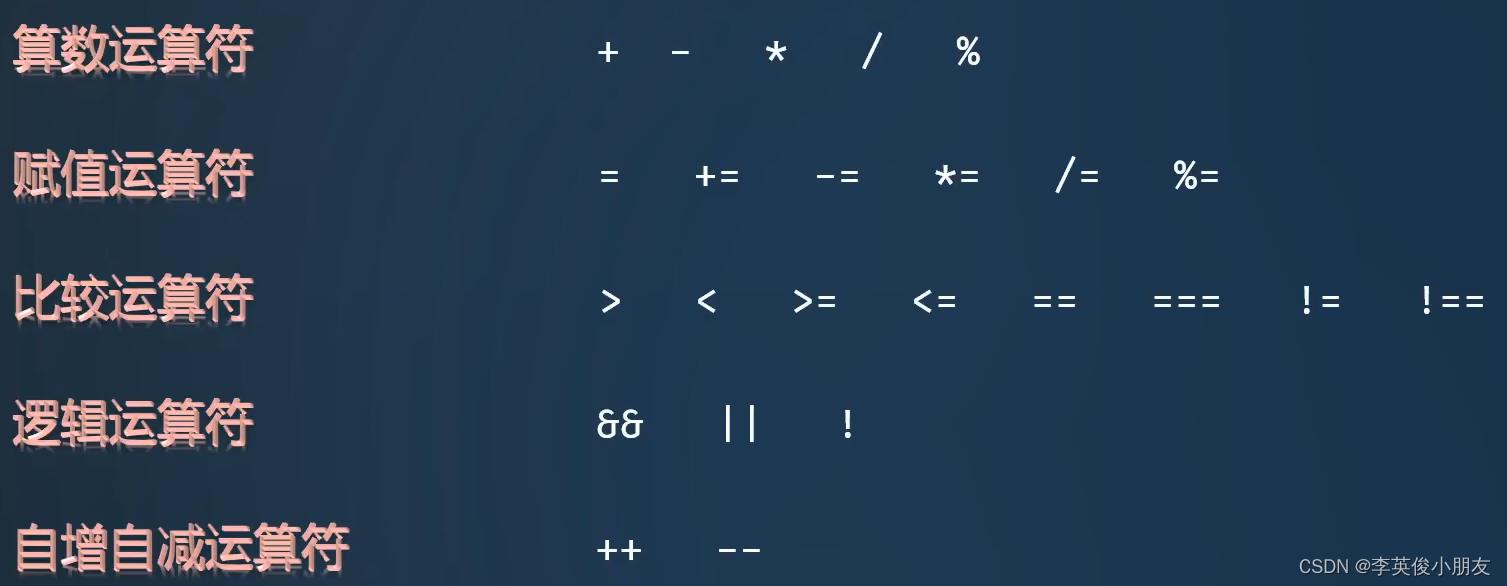
算数运算符:进行 数学运算 的符号

-
赋值运算符:进行 赋值操作 的符号

-
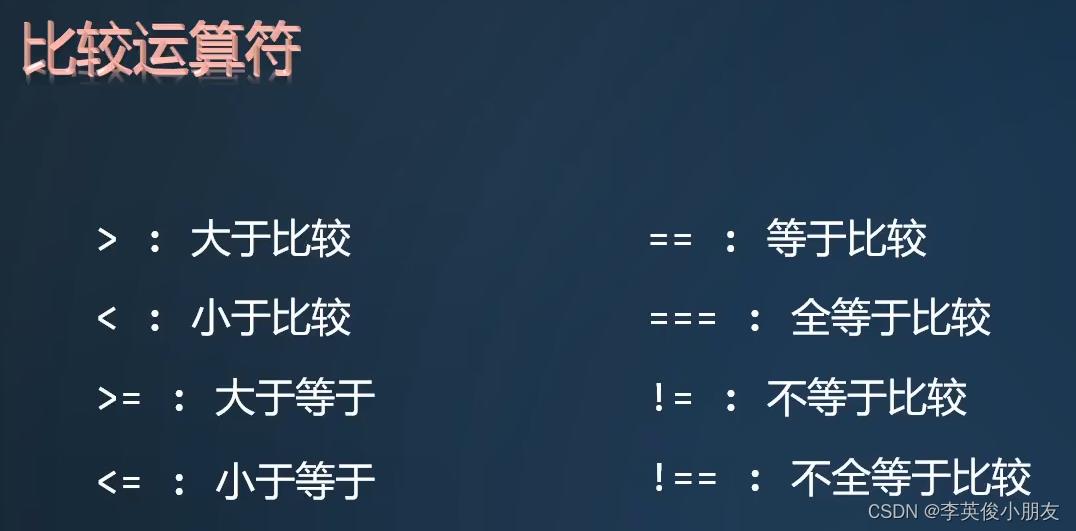
比较运算符:进行 比较运算 的符号

-
逻辑运算符:进行 逻辑运算 的符号

-
自增自减运算符:单独对一个变量进行 +1 或者 -1 操作的符号
基本跟C语言一样,++和–

-
小结

1.5 条件

-
案例1:平年还是闰年?

var year = 2004 if (year % 4 == 0 && year % 100 !=0 || year % 400 == 0) console.log(year + '是闰年') else console.log(year + '不是闰年') -
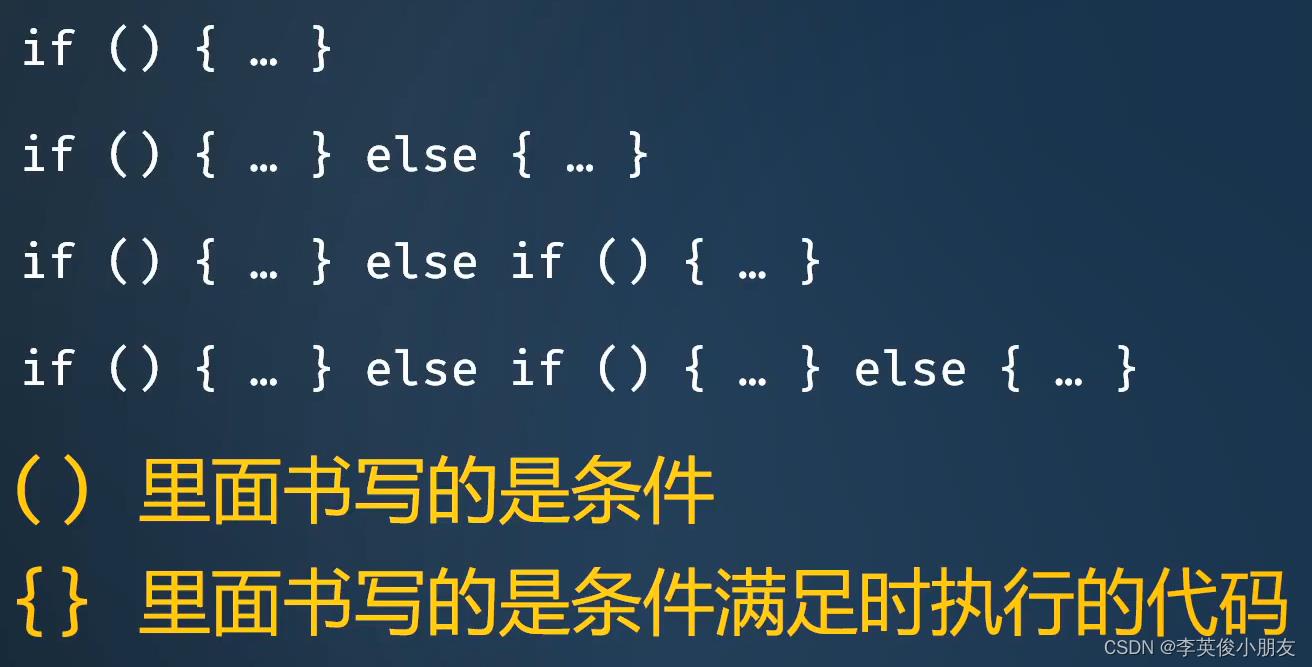
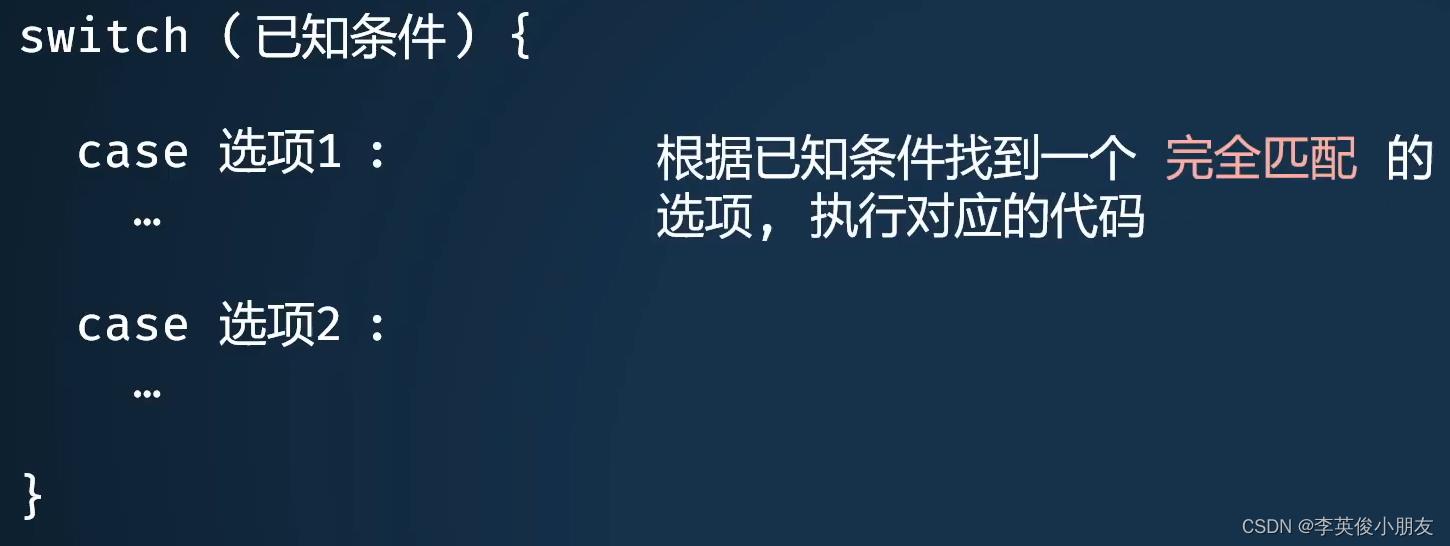
条件分支语句

-
记得满足条件的执行逻辑中需要加入break
-
最后可以加一个default,如果所有选项都不匹配时,则执行default
-
小结:

-
-
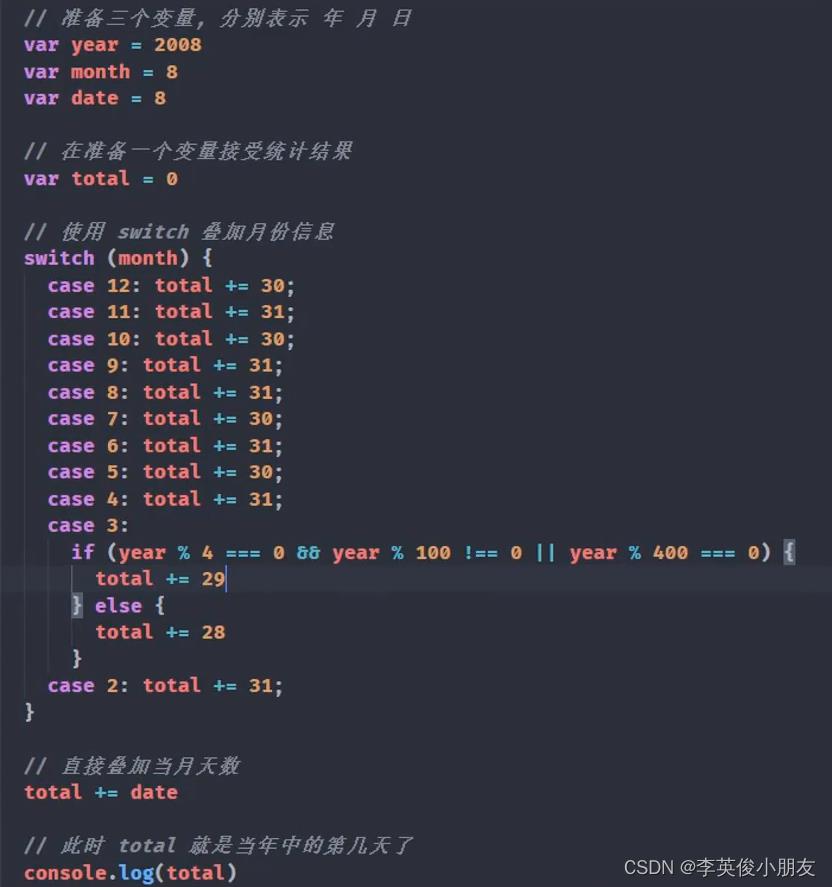
案例2:一年中的第几天

1.6 循环
-
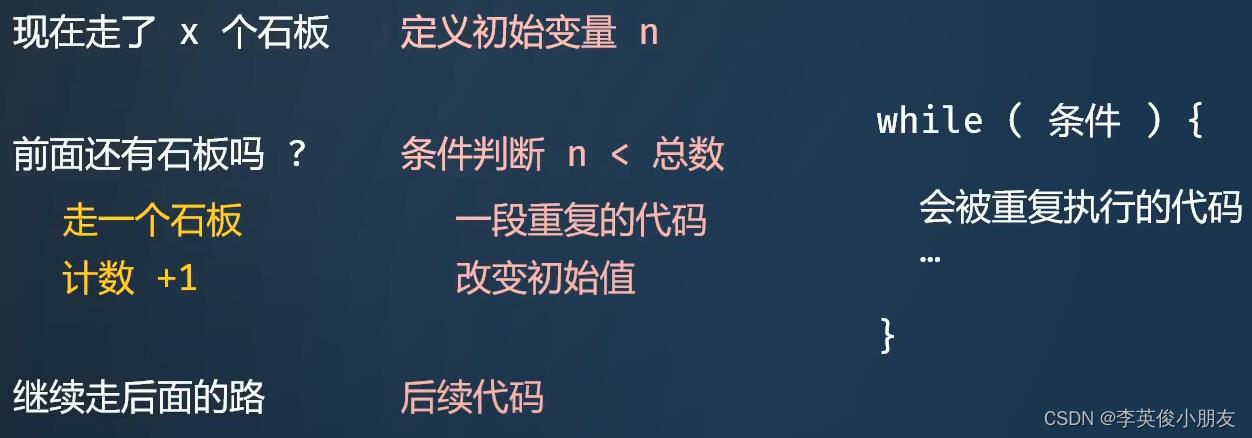
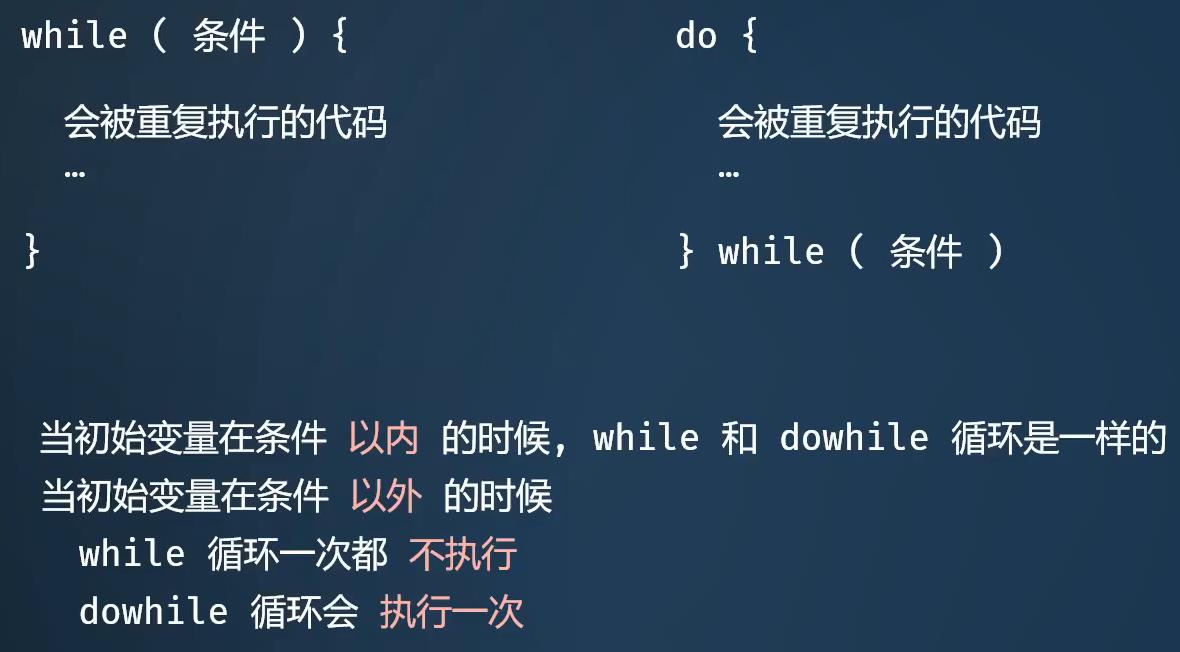
while

-
小结:

-
-
dowhile;

-
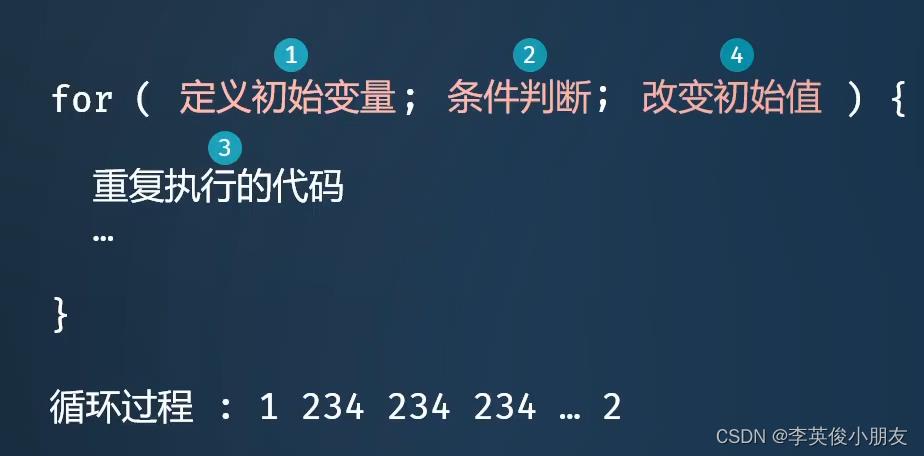
for

for (var i = 0; i < 3; i ++) console.log('啊吧啊吧' + i) console.log('完事儿了') -
循环的练习
for (var i=0; i <9; i++) for (var j=0; j<9; j++) document.write('*') document.write('<br>') for (var i=1; i <= 9; i++) for (var j=1; j<=i; j++) document.write(i + '*' + j + '=' + i * j + ' ') document.write('<br>')
1.7 函数

-
小结

-
递归函数

-
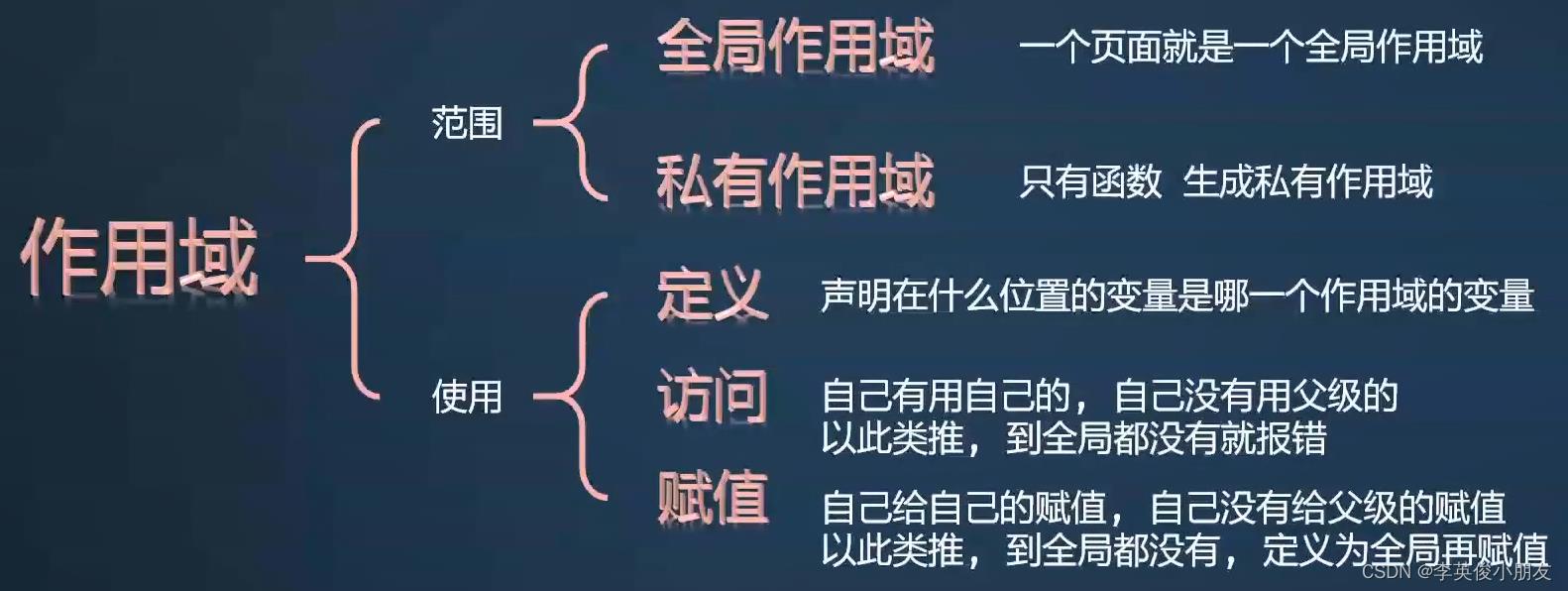
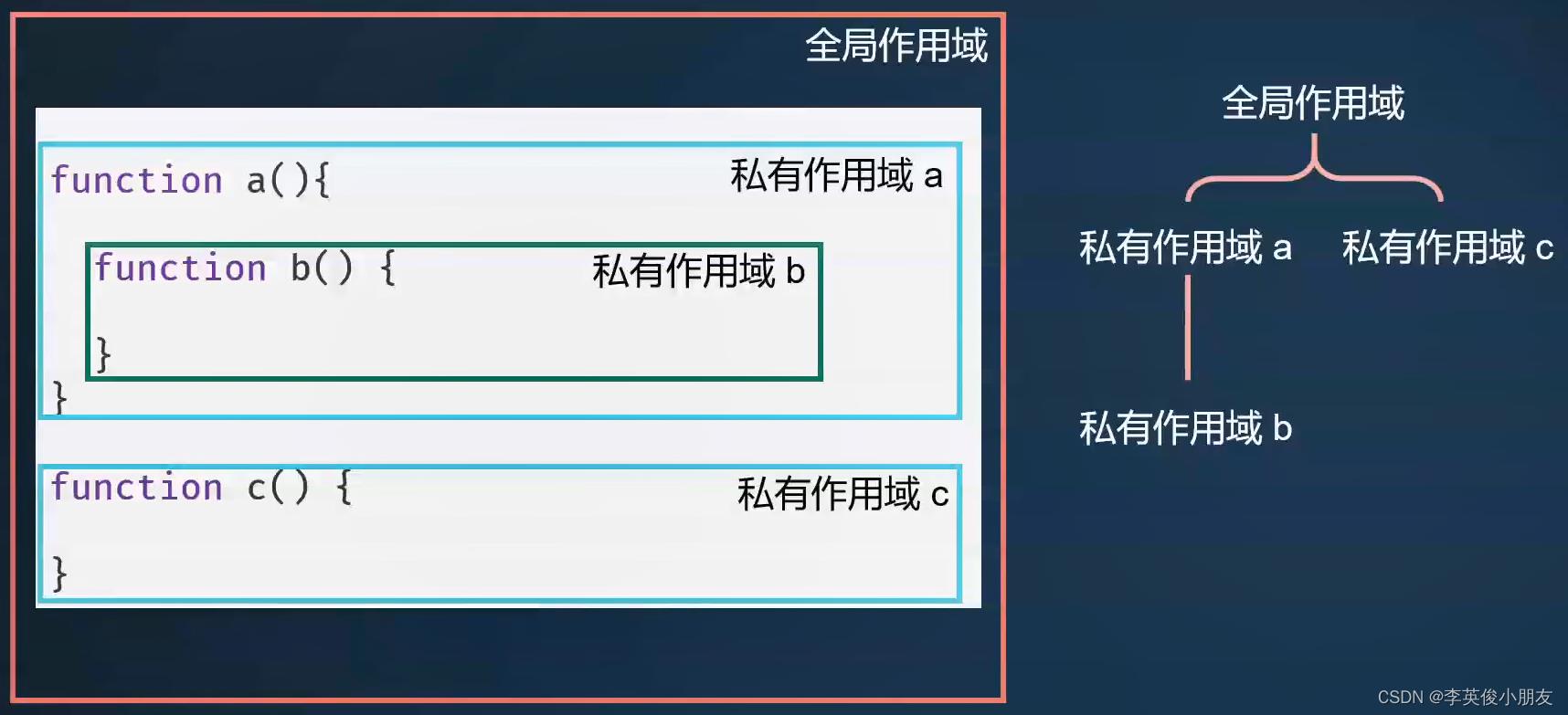
作用域


1.8 对象数据类型
-
对象:类似于python中的字典:键值对来表示,
var obj = 'a': 1, 'b': 2 -
增:
obj.a = 1obj['a'] = 1
-
删:
delete obj.adelete obj['a']
-
改:与【增】的一样
-
查:
obj.aobj['a']
-
小结:

1.9 数组和排序
-
数组中可以存储任何数据类型
-
var arr = [100, true, 'hello world'] -
arr.length:获取长度 -
arr.length:修改长度,截取数据,放弃后面的数据 -
arr[2]:访问数组数据 -
arr[2] = 1:设置数组数据 -
通过循环遍历数组:
for(var i=0; i<arr.length; i++) -
小结

-
冒泡排序
-
核心思想就是,每一轮从头到尾两两比较,每一轮都能把最大的值冒泡到最后的位置
var arr = [9, 3, 6, 2, 4, 1, 8, 5, 7] for (var j = 0; j < arr.length - 1; j++) for (var i=0; i < arr.length -1-j; i ++) if(arr[i] > arr[i+1]) var temp = arr[i] arr[i] = arr[i+1] arr[i + 1] = temp console.log(arr)
-
-
选择排序
-
核心思想是 索引 位置上数的对比
-
假设最小的索引是0,然后拿其他索引位置的值跟它比较,然后找到真实最小的索引,然后交换值。每一轮就可以把最小值搞到。
for (var j=0; j < arr.length - 1; j++) var minIndex = j for (var i = j + 1; i < arr.length; i++) if (arr[i] < arr[minIndex]) minIndex = i var temp = arr[j] arr[j] = arr[minIndex] arr[minIndex] = temp console.log(arr)
-
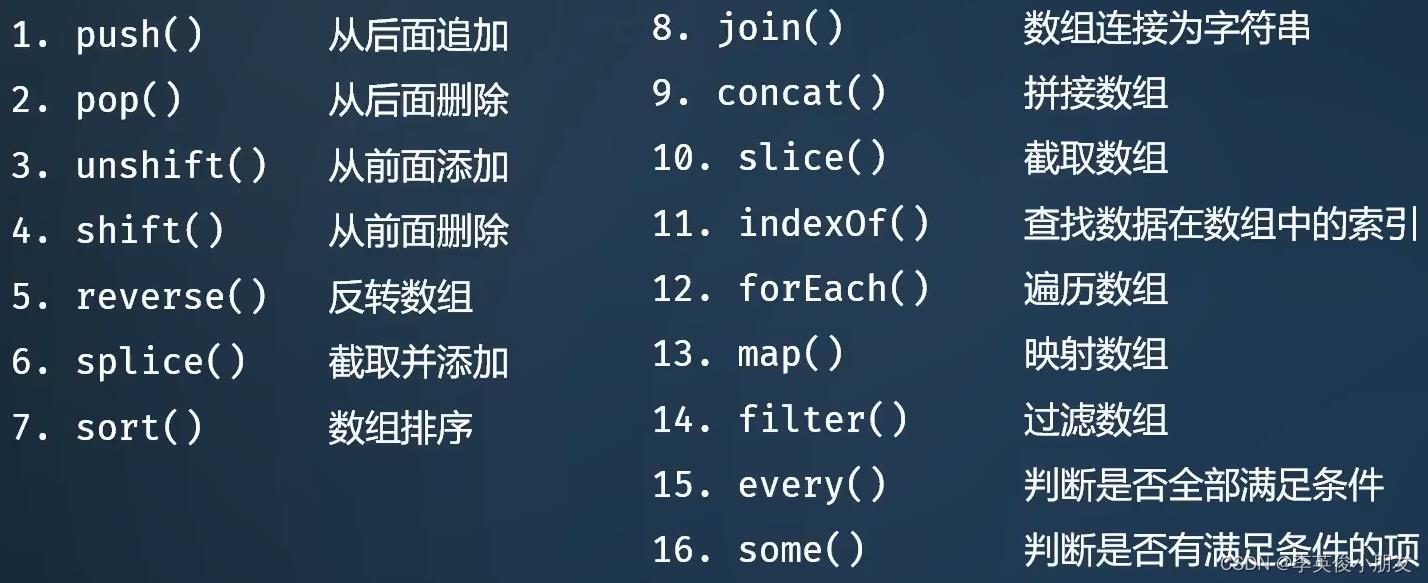
1.10 数组常用方法:
-
push
arr.push(data)- 将数据追加到数组的末尾,返回 数组最新的长度
-
pop
arr.pop()- 删除数组最后一个数据,返回被删除的数据
-
unshift
arr.unshift(data)- 将数据添加到数组的最前面,返回 数组最新的长度\\
-
shift
arr.shift()- 删除数组最前面的数据,返回被删除的数据
-
reverse
arr.reverse()- 将数组 反转,返回 被反转的数组
-
splice
arr.splice(开始索引, 多少个, 要插入的数据)- 开始索引默认0;多少个默认0;要插入的数据默认没有
- 删除 数组中若干数据,冰选择是否插入新的数据
- 返回 以数组的形式|被删除的数据
-
sort
arr.sort():按位排序arr.sort(function (a, b) return a - b):从小到大排序arr.sort(function (a, b) return b - a):从大到小排序- 将数组进行 排序
-
join
arr.join(连接符)- 将数组 用连接符 连接成一个字符串,返回连接好的 字符串
-
concat
arr.concat(其他数组)- 将其他数组和数组 拼接 在一起,返回拼接好的 字符串
-
slice
arr.slice(开始索引, 结束索引)- 开始索引的默认值是0,结束索引的默认值是 数组长度
- 截取 数组中的某些数据,返回截出来数组
- 前开后闭,包前不包后
-
indexOf
arr.indexOf(数据)- 查找 数据 在数组中的 索引位置;如果有该数据,则返回 第一次出现的索引位置,否则返回 -1
-
forEach
arr.forEach(function(item, index, arr))- 遍历数组,没有返回值
- item:每次循环的值
- index:每次循环的索引
- arr:数组本身
- 然后对数组中的每个元素执行函数操作
-
map
arr.map(function(item, index, arr))- 映射 数组,跟forEach类似,只不过有返回值,返回映射后的新数组
- 注意这里需要返回处理后的数据
-
filter
arr.filter(function(item, index, arr))- 过滤 数组,返回过滤好的新数组
- 返回的数组是原始数组中所有满足条件的项
- 注意,这里跟map不同,函数返回的是布尔类型的数据用来过滤
-
every
arr.every(function(item, index, arr))- 判断数组是不是 每一项 都满足条件,返回 一个 布尔值
- 函数中也是返回布尔类型的数据
- 逻辑就是数组中是否每一项都满足函数中的条件,即是否都返回True
- 类似 python 的 all 吧
-
some
arr.some(function(item, index, arr))- 跟every相对的,判断数组是不是存在某一项满足条件,返回 一个 布尔值
- 类似python中的 any 吧
-
小结

1.11 字符串常用方法
-
charAt
str.charAt(索引)- 获取对应索引位置的字符,返回字符
-
toLowerCase
str.toLowerCase()- 将字符串内的字母全部转换成小写,返回转换后的字符串
-
toUpperCase
str.toUpperCase()- 将字符串内的字母全部转换成大写,返回转换后的字符串
-
replace
str.replace(换下内容, 换上内容)- 将字符串内 第一个 满足换下内容的片段替换成 换上内容,返回换好的字符串
-
trim
str.trim()- 去除字符串首尾的空格,返回修改后的字符串
-
split
str.split(分隔符)- 按照分隔符把字符串切割成一个数组,返回该数组
-
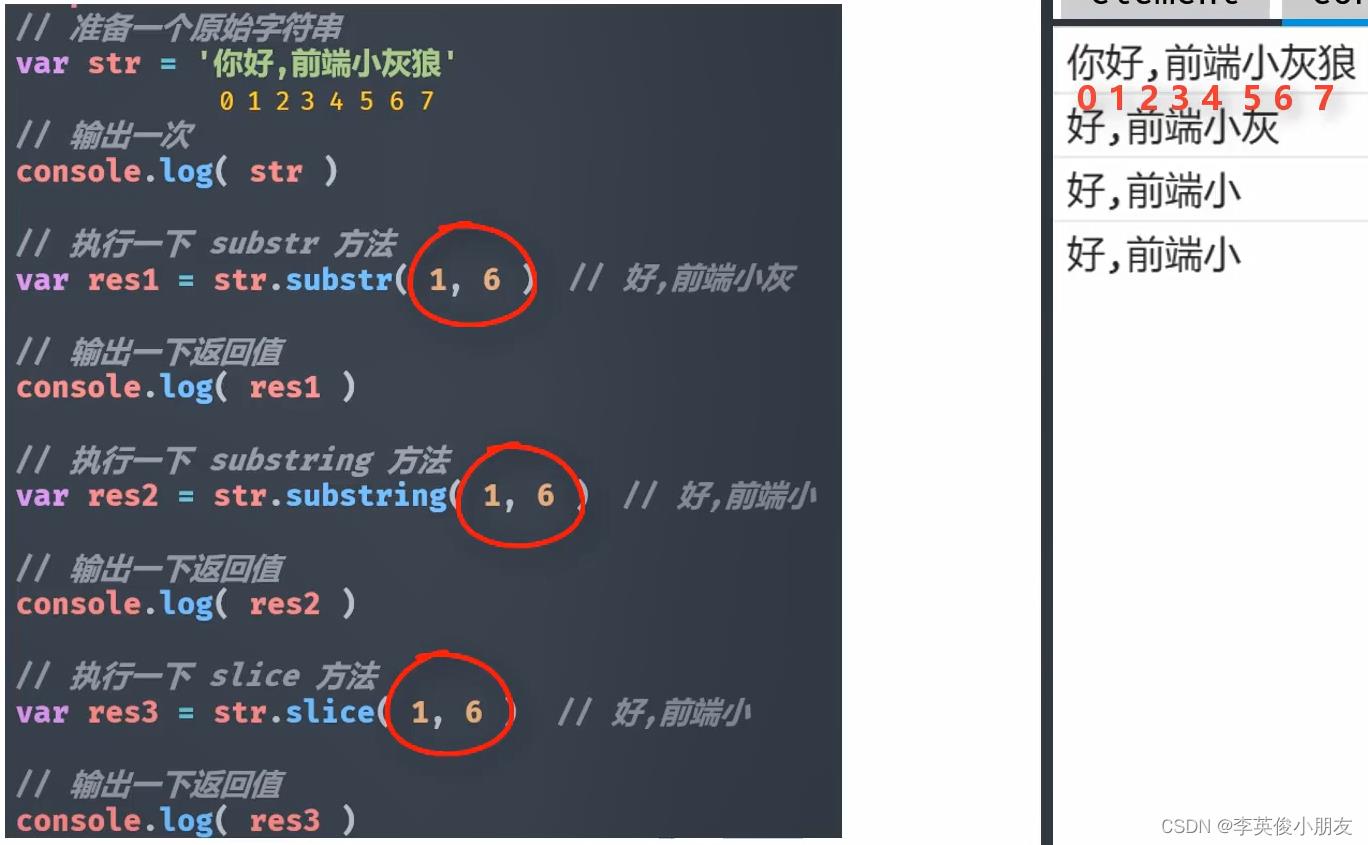
substr, substring, slice
-
str.substr(开始索引, 长度) -
str.substring(开始索引,结束索引),前闭后开 -
str.slice(开始索引, 结束索引),跟substring一样,也是前闭后开 -
截取字符串,返回该字符串

-
-
小结

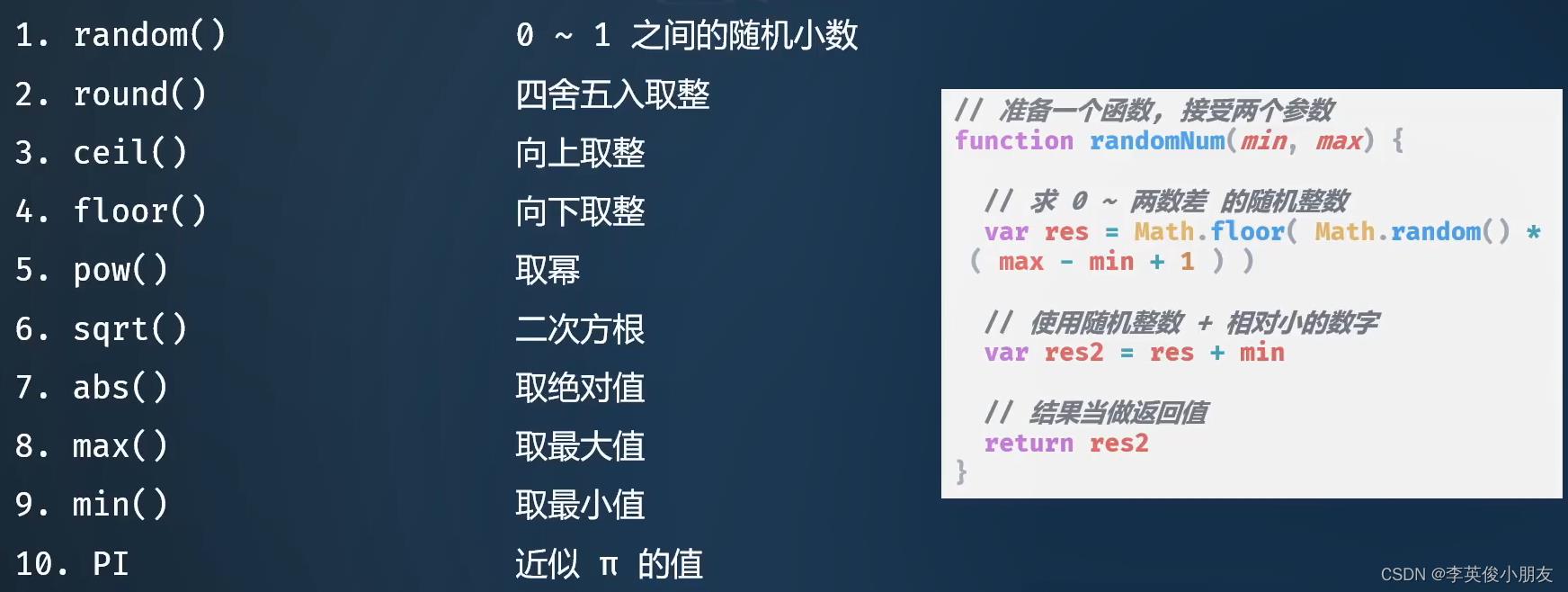
1.12 数字常用方法
-
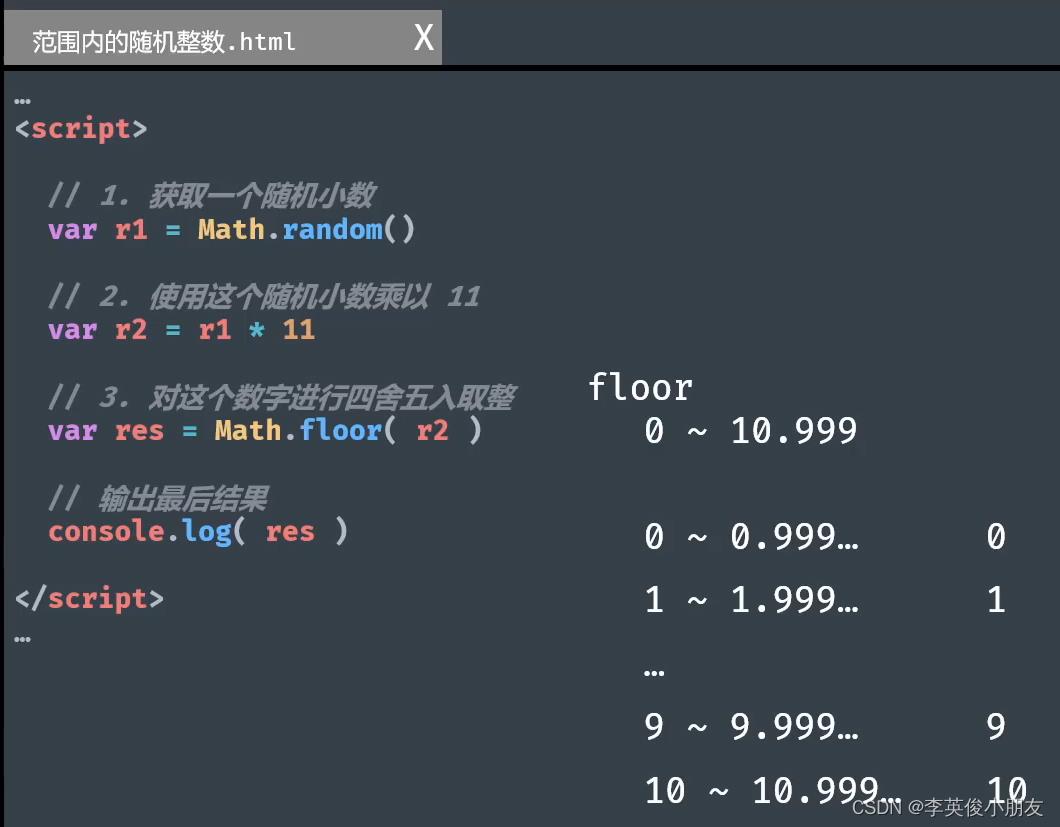
random
Math.random()- 获取
[0, 1)之间的随机小数,前闭后开,返回该数
-
round
Math.round(数字)- 对数字进行四舍五入的取整,返回该数
-
ceil | floor
Math.ceil(数字)|Math.floor(数字)- 对数字进行向上|下取整,返回该数
-
pow
Math.pow(底数,指数)- 对数字进行 取幂 运算,返回结果
-
sqrt
Math.sqrt(数字)- 对数字进行 二次方根 运算,返回结果
-
abs
Math.abs(数字)- 对数字进行 绝对值 运算,返回结果
-
max | min
Math.max(多个数字)|Math.min(多个数字)- 获得多个数字的最大|小值,返回结果
-
PI
Math.PI- 得到一个近似Π的值
-
案例1:获得0-10之间的随机证数

-
小结

1.13 时间常用方法
-
查看时间
var time = new Date() console.log(time) -
创建时间
var time = new Date(2002, 1, 23, 11, 22, 18) console.log(time) -
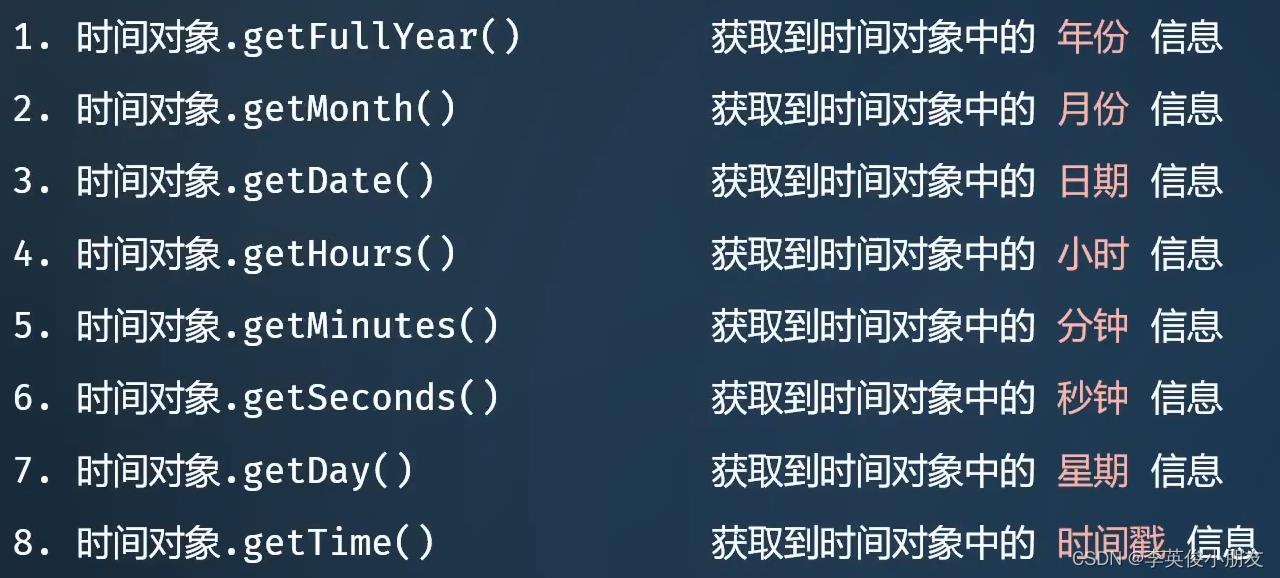
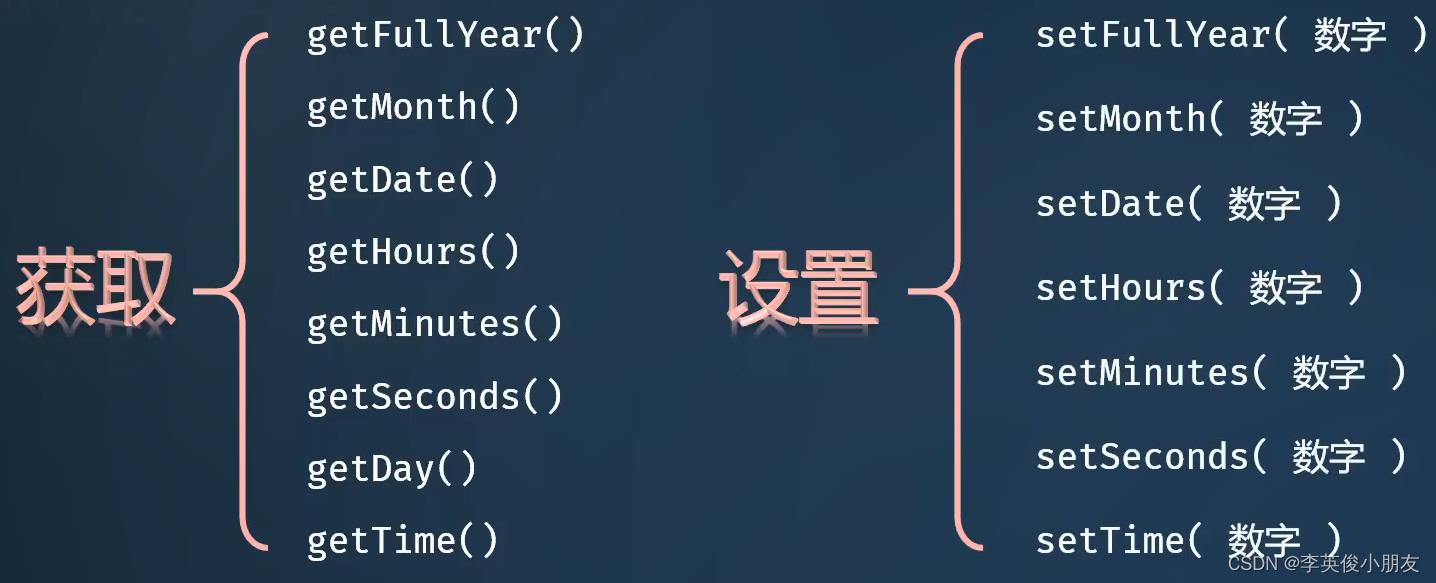
获取时间的方法

-
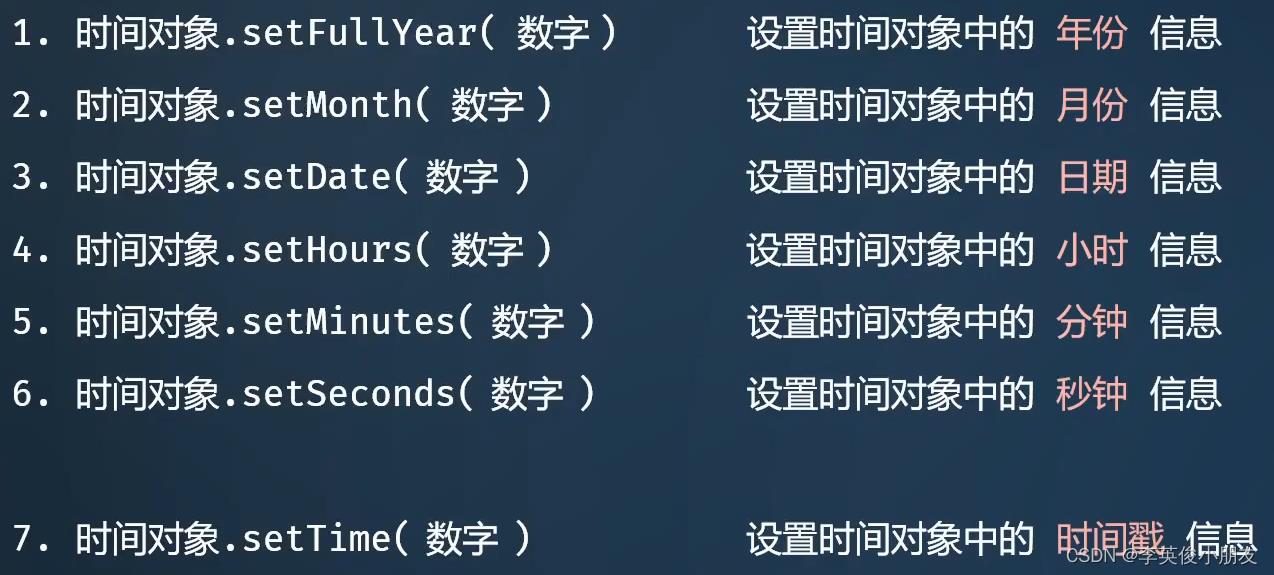
设置时间的方法

-
小结

-
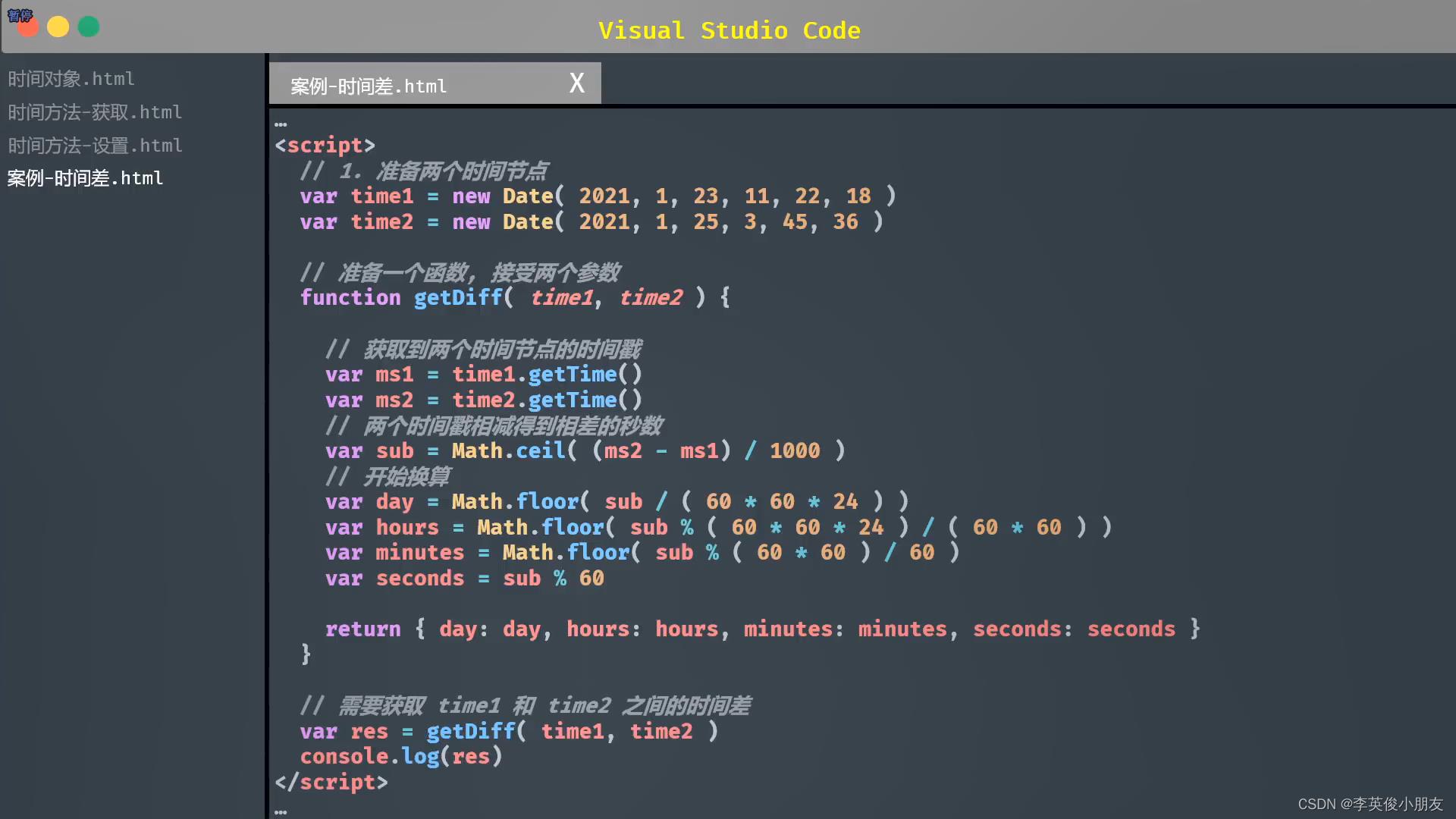
案例1:计算时间差

1.14 BOM基本操作
BOM:Browser Object Model
-
获取浏览器窗口尺寸
- 获取可视窗口宽度:window.innerWidth
- 获取可视窗口高度:window.innerHeight
-
浏览器的弹出层
-
提示框:window.alert(info)
-
询问框:window.confirm(info)
有返回值,true | false
-
输入框:window.prompt(info)
有返回值,输入的内容 | null
-
-
开启和关闭标签页
-
开启:window.open(地址)
-
关闭:window.close()
-
样例
<body> <button id="on">开启</button> <button id="off">关闭</button> <script> on.onclick = function () window.open('http://www.baidu.com/') off.onclick = function () window.close() </script> </body> -
在js中可以直接引用 id 设置属性和事件
-
-
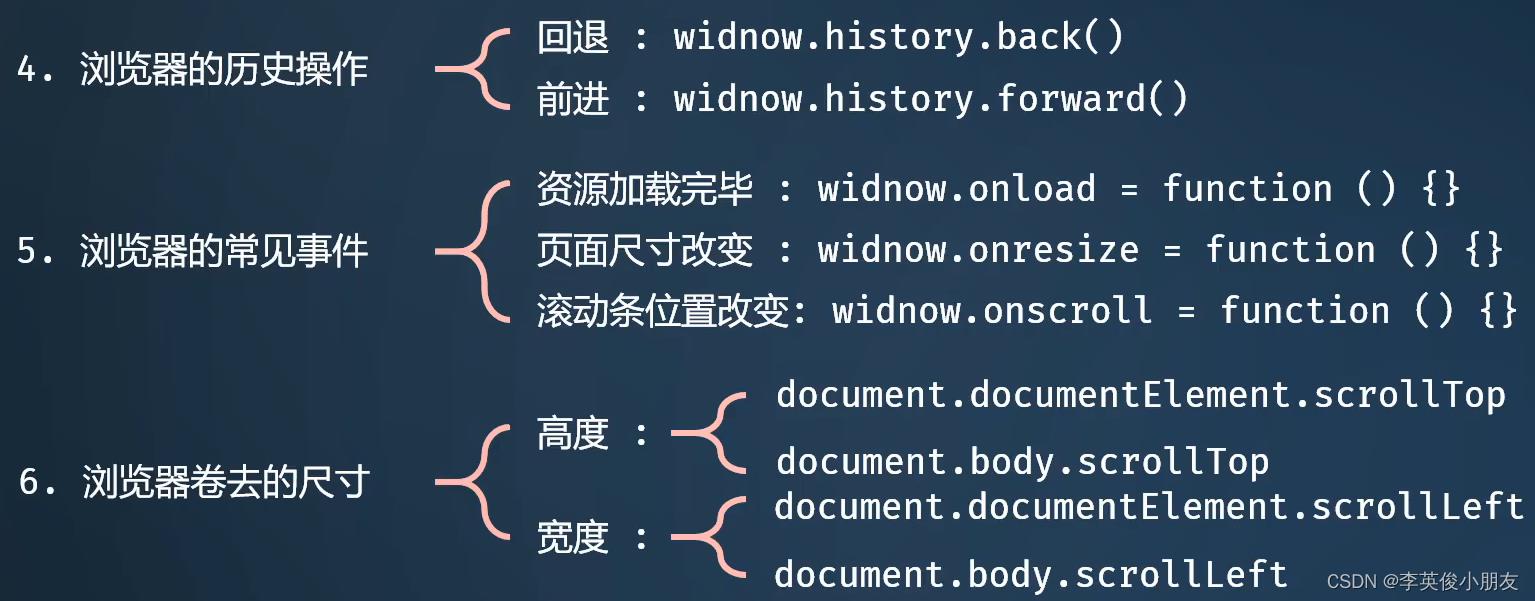
浏览器的常用事件
- 资源加载完毕:window.onload = function()
- 可视尺寸改变:window.οnresize= function()
- 滚动条位置改变:window.οnscrοll= function()
-
浏览器的历史记录操作
-
回退页面:window.history.back()
相当于浏览器的左箭头
-
前进页面:window.history.forward()
相当于浏览器的右箭头
-
-
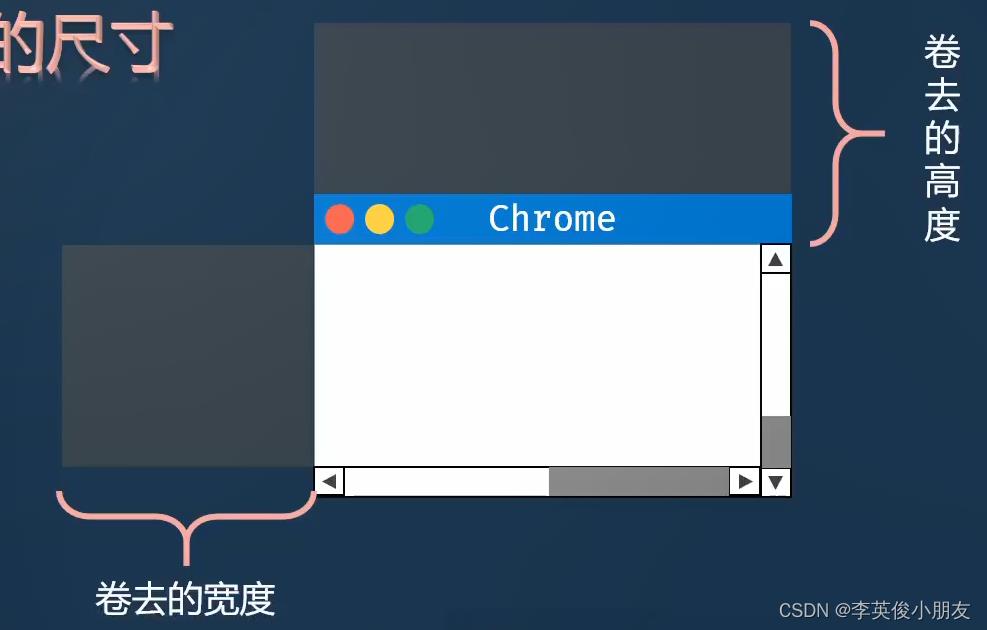
浏览器卷去的尺寸

-
卷去的高度:即拖动滚动条越大,值越大,初始位置的值为0
-
document.documentElement.scrollTop
-
document.body.scrollTop
-
上面两个语法的区别在于,前者需要html头有
<!DOCTYPE html>,否则就用后者,所以在实际使用中可以写成如下兼容的写法var height = document.documentElement.scrollTop || document.body.scrollTop
-
-
卷去的宽度:
- document.documentElement.scrollLeft
- document.body.scrollLeft
- 规则与上述高度一样
-
-
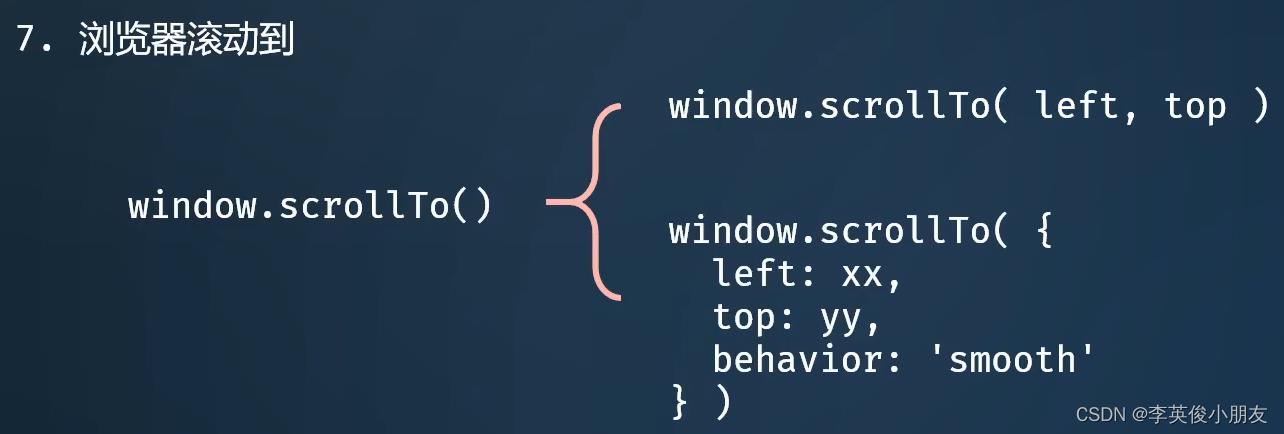
浏览器滚动到
-
window.scrollTo()
-
参数方式1:window.scrollTo(left, top)
- left:浏览器卷去的宽度
- top:浏览器卷去的高度
- 这种方法只能瞬间定位,不能滚动
-
参数方式2:
window.scrollTo( left: xx, top: yy, behavior: 'smooth' )- 滚动条滚动到指定位置
-
-
-
小结



1.15 JS的定时器
-
间隔定时器
-
按照指定周期(毫秒)去执行指定的代码
-
语法:
setInterval(函数, 时间)- 函数:每次要执行的内容
- 时间:单位是毫秒
-
实例:
var n = 0; setInterval( function () n += 1 console.log(n) , 1000 )
-
-
延时定时器
- 在固定的时间(毫秒)后执行一次代码
- 语法:
setTimeout(函数, 时间)- 函数:时间到达执行的内容
- 时间:单位是毫秒
-
定时器的返回值
- 不区分定时器种类,表示当前页面的第几个定时器,从1开始计数
- 作用:关闭定时器需要知道定时器索引
-
关闭定时器:
- clearInterval(要关闭的定时器返回值)
- clearTimeout(要关闭的定时器返回值)
- 注意:定时器的关闭是不区分定时器种类的
-
小结:

1.16 DOM的基本操作
DOM:Document Object Model
-
一整套操作文档流相关内容的属性和方法,可以操作元素:
- 修改样式
- 修改属性
- 改变位置
- 添加事件
-
获取元素的方式
- 根据 id 名称获取
document.getElementById('id名称')- 获取文档流中 id 对应的 一个 元素
- 返回:
- 这个元素,if 有
- null,if 没有
- 根据类名获取
document.getElementsByClassName('元素类名')- 获取文档流中的 所有 类名对应的元素(注意这里有s,这是因为id是唯一的,类名不是)
- 返回值必然是一个 伪数组:
- 有多少获取多少,if 有
- 空的伪数组,if 没有
- 根据标签名获取
document.getElementsByTagName('标签名')- 同类名获取,返回伪数组
- 根据选择器获取
document.querySelector('选择器')- 同id名称获取,但是与id不同的,可能会取到多个,但是只会获取 第一个
- 选择器可以获取上述所有的元素
- class:.类名
- id:#id名
- tag:标签名
- 通过选择器获取一组元素
document.querySelectorAll('选择器')- 获取文档流中 所有 满足选择器规则的元素,返回伪数组
- 同类名获取
- 根据 id 名称获取
-
操作元素内容
- 操作元素文本内容,就是元素中的内容
- 获取:
元素.innerText - 设置:
元素.innerText = '新内容'
- 获取:
- 操作元素超文本内容,就是整个元素
- 获取:
元素.innerHTML - 设置:
元素.innerHTML = '新内容'
- 获取:
- 操作元素文本内容,就是元素中的内容
-
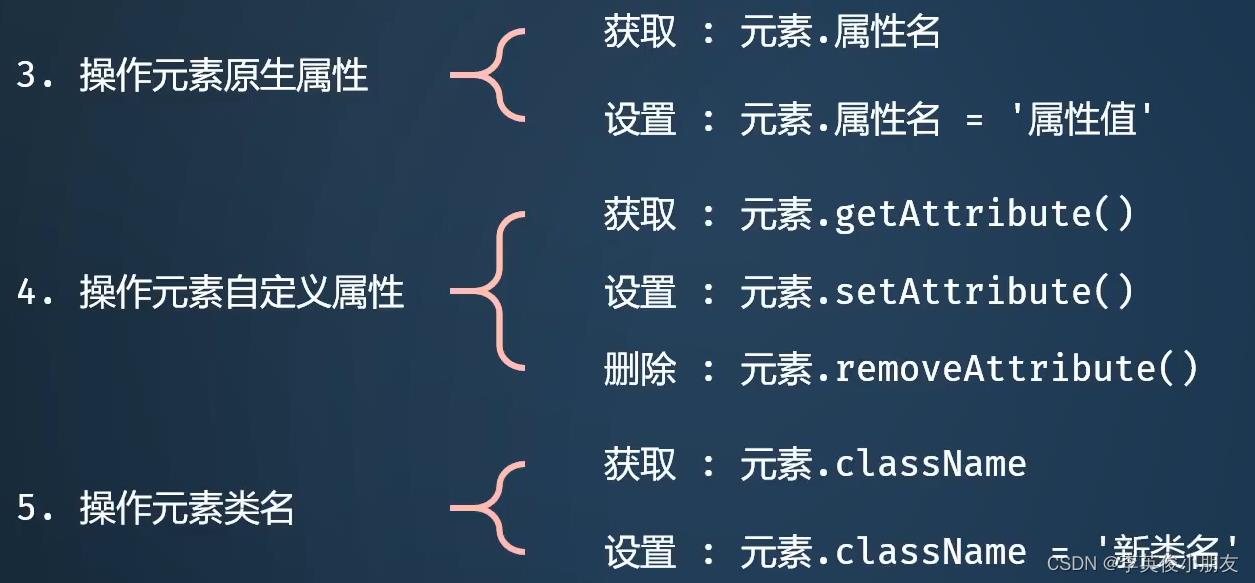
操作元素属性
- 原生属性
- 获取:
元素.属性名 - 设置:
元素.属性名= '属性值'
- 获取:
- 自定义属性
- 获取:
元素.getAttribute('属性名') - 设置:
元素.setAttribute('属性名', '属性值') - 删除:
元素.removeAttribute('属性名')
- 获取:
- 注意:以上方法一般埠用作操作元素的 类名 和 样式
- 原生属性
-
操作元素类名
- 获取:
元素.className - 设置:
元素.className = '新类名'
- 获取:
-
操作元素行内样式
- 获取:
元素.style.样式名 - 设置:
元素.style.样式名 = '样式值' - 获取样式中的值时使用类似
box.style.width的语法,需要注意的是,中划线的样式名需要改为驼峰式语法:box.style.backgroundColor - 注意:只能获取和设置元素的 行内样式
- 获取:
-
获取元素非行内样式
- 获取:
window.getComputedStyle(元素).样式名 - 注意:可以获取行内样式,也可以获取非行内样式
- 但是不能设置非行内样式,前端只能设置行内样式
- 获取:
-
小结:



-
案例1:回到顶部
-
确认需求
- 滚动条滚动超过临界点:顶部通栏显示,否则隐藏
- 滚动条滚动超过临界点:回到顶部按钮显示,否则隐藏
- 点击回到顶部按钮:滚动条滚动回到顶部
-
布局结构

-
代码逻辑

-
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * margin: 0; padding: 0; body height: 3000px; .header width: 100%; height: 80px; display: flex; justify-content: center; align-items: center; font-size: 30px; color: #fff; background-color: skyblue; transition: top 0.2s linear; position: fixed; top: -80px; left: 0; .goTop width: 50px; height: 50px; background-color: pink; font-size: 20px; text-align: center; line-height: 25px; color: #fff; position: fixed; bottom: 50px; right: 50px; display: none; </style> </head> <body> <div class="header">顶部通栏</div> <div class="goTop">回到顶部</div> <script> // 1. 获取元素 var header = document.querySelector('.header') var goTop = document.querySelector('.goTop') // 2. 绑定滚动事件 window.onscroll = function() // 2.1 获取浏览器卷去的高度 var height = document.documentElement.scrollTop || document.body.scrollTop // 2.2 判断卷去的高度 if (height >= 300) // 显示 header.style.top = '0px' goTop.style.display = 'block' else // 隐藏 header.style.top = '-80px' goTop.style.display = 'none' // 3. 绑定点击事件 goTop.onclick = function() window.scrollTo( top: 0, behavior: 'smooth' ) </script> </body> </html>
-
-
案例2:全选
-
确认需求:
- 全选按钮点击的时候,根据自身状态决定所有选项按钮状态
- 点击每一个选项按钮的时候,根据所有选项按钮状态决定全选按钮状态
-
布局结构
- 需要一个 全选按钮 和若干的 选项按钮 标签
以上是关于千锋JavaScript学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
-
