说明:
这是一个用vuejs2.0和element-ui搭建的后台管理界面。
相关技术:
vuejs2.0:一套构建用户界面的渐进式JavaScript框架,易用、灵活、高效。
element-ui:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库。
vue-router:前端路由,用Vue.js + vue-router 创建单页应用(SPA)非常简单。
axios: 基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 node.js 中使用。
mock.js: 生成随机数据,拦截 Ajax 请求,让前端攻城师独立于后端进行开发。
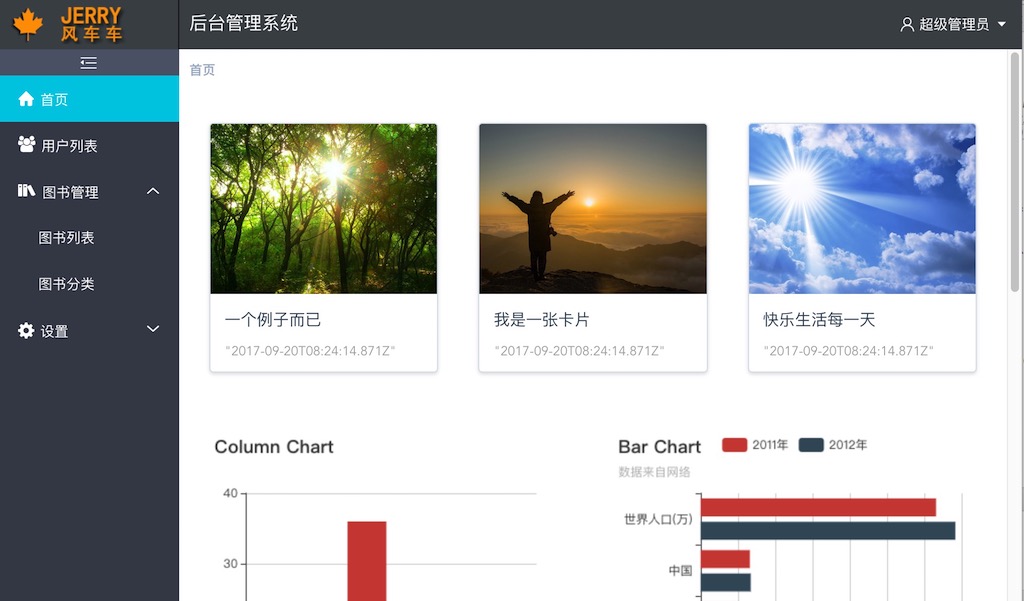
效果图:

演示地址:http://lit.ipyro.cn
源码地址:https://github.com/jerry9022/LitAdmin
QQ交流群:187036974