音乐网站 Ccmusic-manager后台管理 说明文档
Posted 是Cc哈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了音乐网站 Ccmusic-manager后台管理 说明文档相关的知识,希望对你有一定的参考价值。
一、开发环境
- 操作系统:windows 10
- IDE: Visual Studio Code
- 技术框架:node.js、vue2、echarts
二、项目结构
├── build // webpack相关配置文件
├── config // vue基本配置文件
├── node_modules // 包
├── index.html // 入口页面
├── package.json // 管理包的依赖
├── src // 项目源码目录
│ ├── assets // 静态资源,图片、js、css 等
│ ├── api // 封装请求的 api
│ ├── mixins // 公共方法
│ ├── router // 路由
│ ├── store // 管理数据
│ ├── components
│ │ ├── Aside.vue // 侧边栏
│ │ ├── Home.vue // 首页
│ │ └── Header // 顶部导航栏
│ ├── pages // 组件
│ │ ├── Consumer.vue // 用户管理
│ │ ├── Index.vue // 首页
│ │ ├── Login.vue // 登录页
│ │ ├── SheetSong.vue // 歌单管理
│ │ ├── Singer.vue // 歌手管理
│ │ ├── Song.vue // 用户管理
│ │ └── SongSheet.vue // 歌单详情
│ ├── main.js // 入口js文件
│ └── App.vue // 根组件
├── static // 存放静态资源
├── test // 测试文件目录
├── .babelrc // bable 编译配置
└── .gitignore // 提交忽略的文件配置
三、开发思路
通过axios插件向后端请求数据,获取数据后对res.data进行处理,大部分页面功能都是增、删、改、查,对于上传功能则是用的element-ui的upload组件实现,对于页面的跳转采用在router文件夹中引入组件,给他们设定访问的路径,通过vue-router插件实现跳转。
四、部分页面展示
1、登陆

2、首页

3、用户管理

4、歌手管理

5、歌曲管理

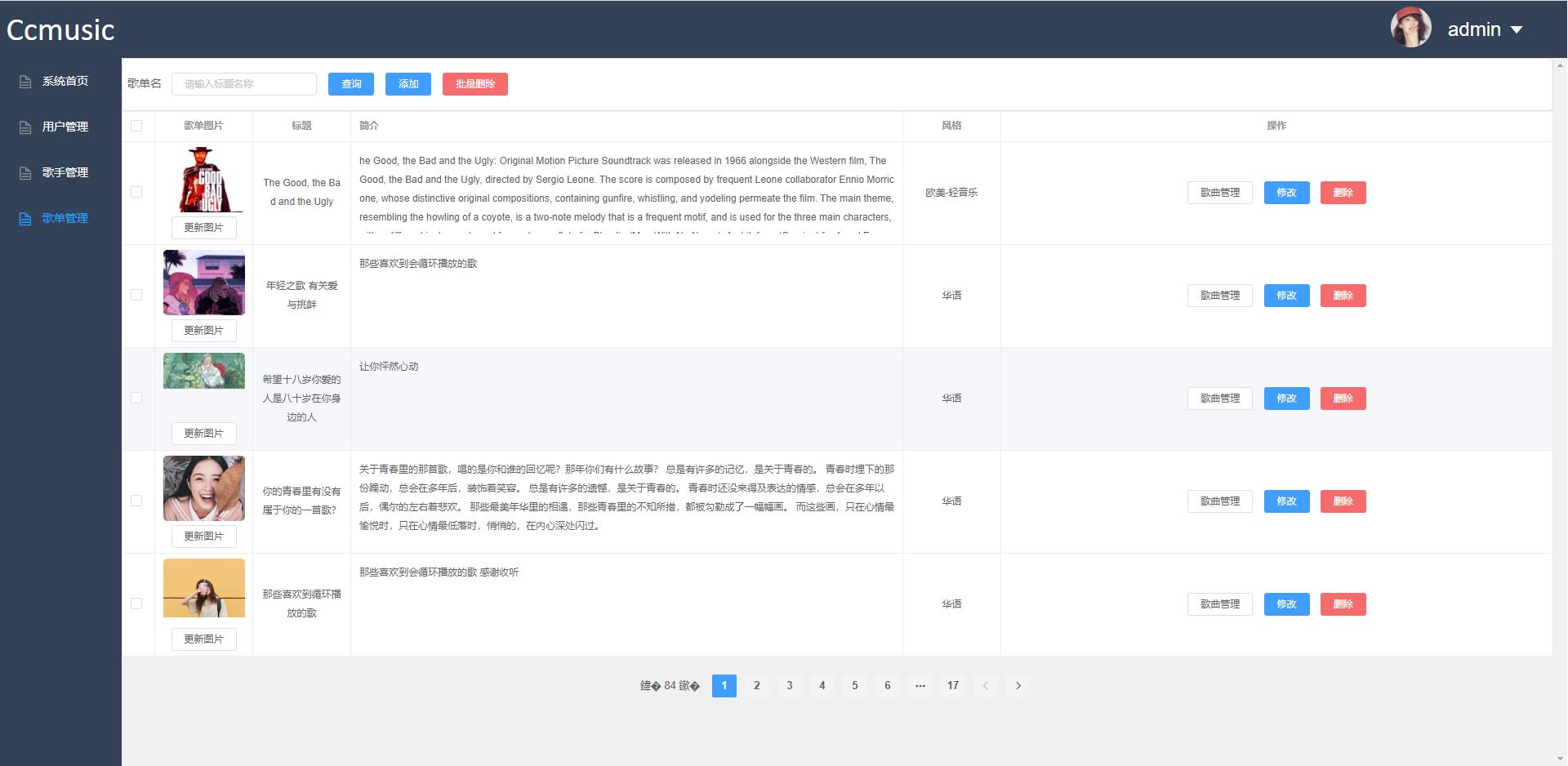
6、歌单管理

四、项目github地址
https://github.com/chenchen9331/ccmusic-manager
以上是关于音乐网站 Ccmusic-manager后台管理 说明文档的主要内容,如果未能解决你的问题,请参考以下文章