vue侧边栏可拖拽,右侧区域可自适应宽度
Posted 是Cc哈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue侧边栏可拖拽,右侧区域可自适应宽度相关的知识,希望对你有一定的参考价值。
今天工作中遇到一个需求,侧边栏增加一可拖拽条,拖拽后左右两边都能自适应宽度
查阅相关实现,发现这种方法亲测可用,在此记录一下
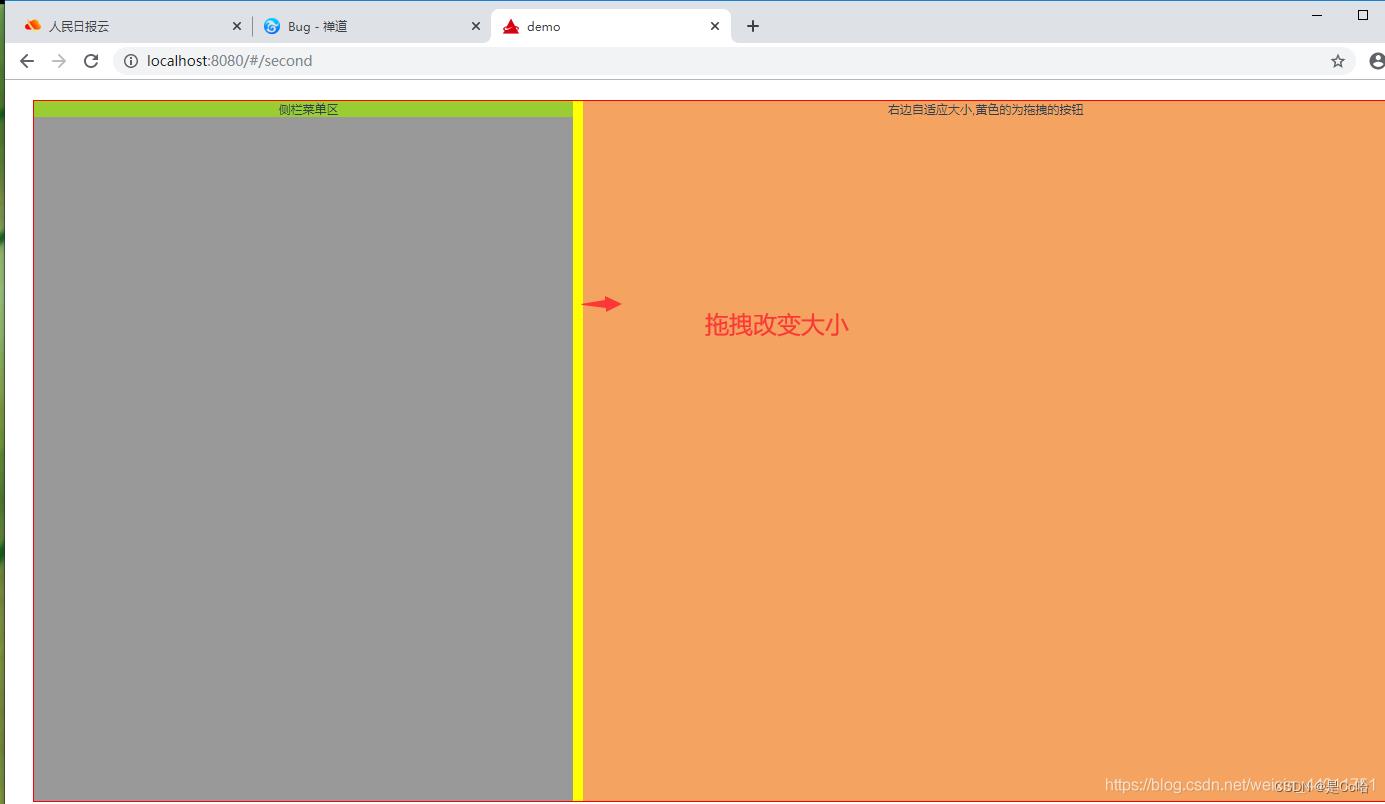
1.效果显示图
效果图1

拖拽效果图

2.页面代码
<template>
<el-container>
<el-main>
<div class="myBox">
<div id="silderLeft">
<div class="menuList">侧栏菜单区</div>
<div class="moveBtn" v-move></div>
</div>
<div class="silderRight">右边自适应大小,黄色的为拖拽的按钮</div>
</div>
</el-main>
</el-container>
</template>
<script>
import "@/assets/second.css";
export default
name: "HelloWorld",
directives:
move(el, bindings)
el.onmousedown = function(e)
var init = e.clientX;
var parent = document.getElementById("silderLeft");
var initWidth = parent.offsetWidth;
document.onmousemove = function(e)
var end = e.clientX;
var newWidth = end - init + initWidth;
parent.style.width = newWidth + "px";
;
document.onmouseup = function()
document.onmousemove = document.onmouseup = null;
;
;
,
data()
return
msg: "我是第二页"
;
,
methods: ,
mounted() ,
created() ,
updated()
;
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
3.样式
.myBox
width: 100%;;
height: 700px;
border: 1px solid red;
display: flex;
#silderLeft
width: 250px;
height: 100%;
background-color: #999;
position: relative;
/* overflow-y: auto; */
/* 拖动条 */
.moveBtn
height: 100%;
width: 10px;
/* opacity: 0; */
position: absolute;
right: 0px;
top: 0;
cursor: col-resize;
background-color: yellow;
.menuList
background-color: yellowgreen;
/* height: 120%; */
.silderRight
height: 100%;
background-color: sandybrown;
flex: 1;
4.可以修改自定义命令,设置一个最小拖拽宽度
directives:
move(el, bindings)
el.onmousedown = function(e)
var init = e.clientX;
console.log('init',init);
var parent = document.getElementById("sidebar");
var initWidth = parent.offsetWidth;
document.onmousemove = function(e)
var end = e.clientX;
// end - init表示鼠标移动的距离
// end为鼠标移动的宽度,可用于设置最小宽度
if(end > 250)
var newWidth = end - init + initWidth;
parent.style.width = newWidth + "px";
else
end = 250;
// 最小宽度242
parent.style.width = 242 + "px";
;
document.onmouseup = function()
document.onmousemove = document.onmouseup = null;
;
;
参考自:https://blog.csdn.net/weixin_44011751/article/details/107364485
以上是关于vue侧边栏可拖拽,右侧区域可自适应宽度的主要内容,如果未能解决你的问题,请参考以下文章