APP淘宝,你为什么这么慢卡?
Posted 第十六感
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP淘宝,你为什么这么慢卡?相关的知识,希望对你有一定的参考价值。
码字不易,转载请注明转自:http://blog.csdn.net/u011176685/article/details/52346923
题外话:简书博客和微信公众号是相关联。由于也到了一定年龄了,一直想找个女朋友,给予属于她和我之间的浪漫。追女孩还是需要不少时间的。所以尽量争取每两周之内出一篇文章。保证干货!自认为简书里面大部分文章都还是不错。哈哈,忽略csdn以前写的博客。当时仅为总结。
相信很多开发者会有这种疑惑,淘宝,阿里大厂技术应该很牛逼,app性能优化应该做的很不错,为什么真正使用的时候,却感觉还是启动慢,卡呢?今天我们来探探究竟。通过这篇文章,你会了解到,反编译,性能优化相关,学会如何去分析其他的APP。本文不是黑淘宝。只是从技术方面去分析原因。
一、准备工作
a.三星S4 i959手机,android 5.0.1系统,1.2GHz主频+1.6GHz主频的双四核处理器(自己的手机,不要嫌弃,暂时缺钱...建议不要经常用自己的手机做测试,容易坏)。这里提一个小知识,找到关于手机里面,我用的是英文版的。有个android系统的版本,连续点击会出现android系统版本的甜点命名图标动画。

b.下载最新淘宝APP,android版本。
c.解剖工具。反编译工具和方法。可以参照Android APK反编译就这么简单详解(附图) 不过里面的有些工具有点老了,在使用apktool时,会报错,你需要自己重新下载apktool.jar最好是2.0以上版本的。命令指定输出文件需要加“-o”。
二、解剖淘宝
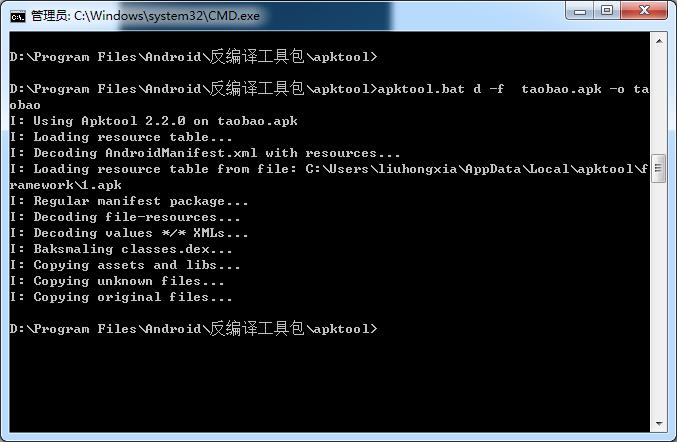
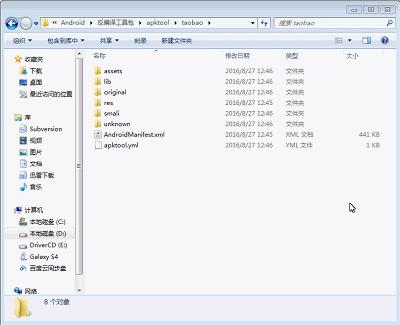
1.使用上述介绍反编译工具中的apktool,执行命令后得到程序的源代码、图片、XML配置、语言资源等文件


从资源文件貌似看不出什么,不过在资源文件下,发现有个字体包,淘宝应该是有些地方没有用到android系统自带的字体。不过,个人觉得这个始终是个隐患,因为引入非系统的字体,可能导致系统不兼容。
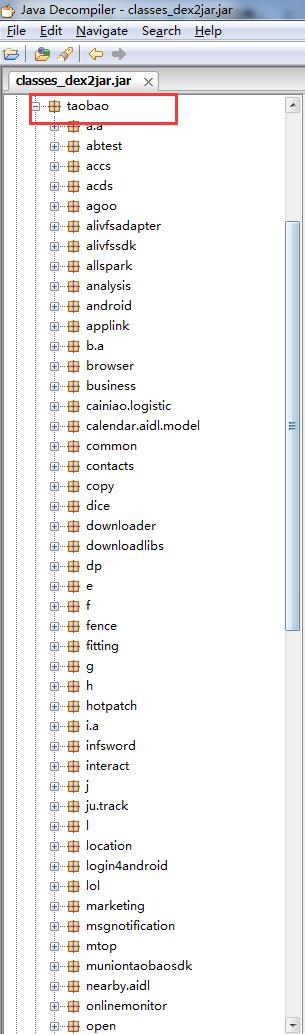
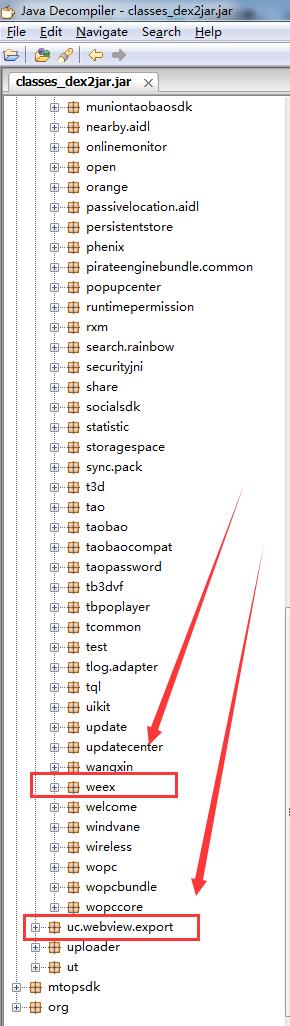
2.通过上述反编译工具dex2jar和jd-gui,得到Java源代码


看到taobao的包名,我猜测下面应该就是业务的内容了,可能看到taobao包名下面,还有很多包名。说明淘宝的业务应该很复杂。可以看到里面用了weex阿里最近公开的一个比较火的前端的东西,还看到uc.webview.export这个包名,从这些可以大致推断出,淘宝应该使用了不少的H5。用前端去加载,始终比不上native。至少现在。
三、启动速度
1.这里启动速度指的是冷启动的速度,即杀掉应用后重新启动的速度。热启动速度指按back键后,应用还在后台运行。
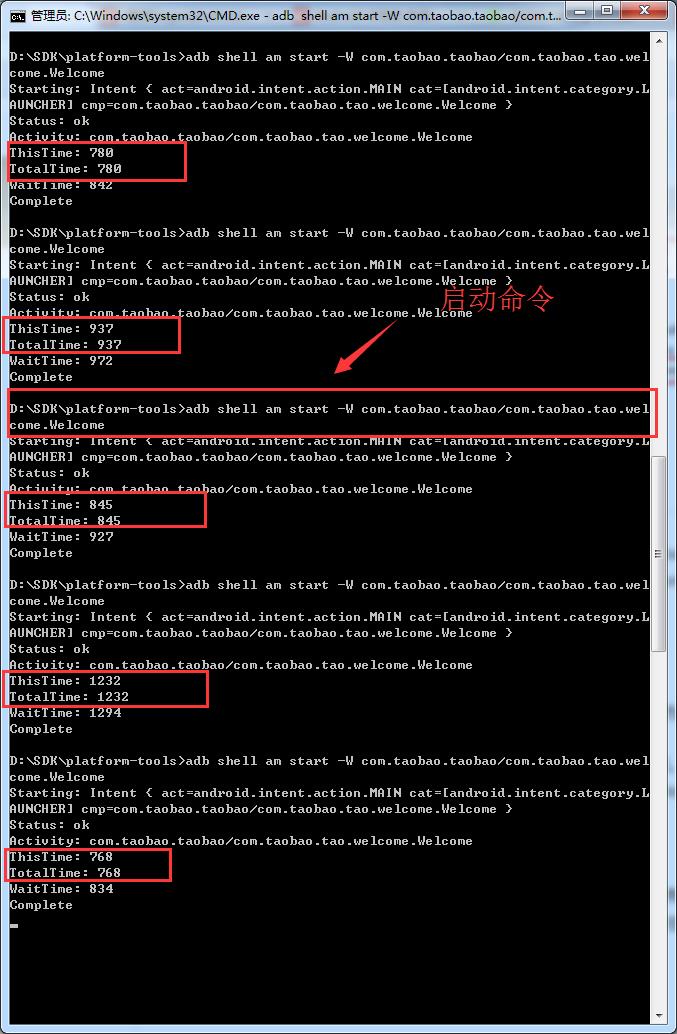
2.adb shell am start -W packagename/activity计算apk的启动时间。通过android stdio打印的日志看到淘宝app的包名是com.taobao.taobao,启动的activity为com.taobao.tao.welcome.Welcome
3.淘宝冷启动时间,平均费时912.4ms
4.不应在Application以及Activity的生命周期回调中做任何费时操作,具体指标大概是在onCreate,onResume,onStart等回调中所花费的总时间最好不要超过400ms,否则用户在桌面点击你的应用图标后,将感觉到明显的卡顿。可以看到淘宝已经是标准的两倍了,结合上面反编译可以看出,应该是业务太大,导致在application初始化过程中耗时太长。

四、界面切换
1.应用操作时,界面和动画不应有明显卡顿,打开手机里面的开发者选项,选择GPU显示配置文件,选中以条的形式显示于屏幕的选项。为了方便大家看截图,,我还是先切换中文版。

2.调试工具说明:
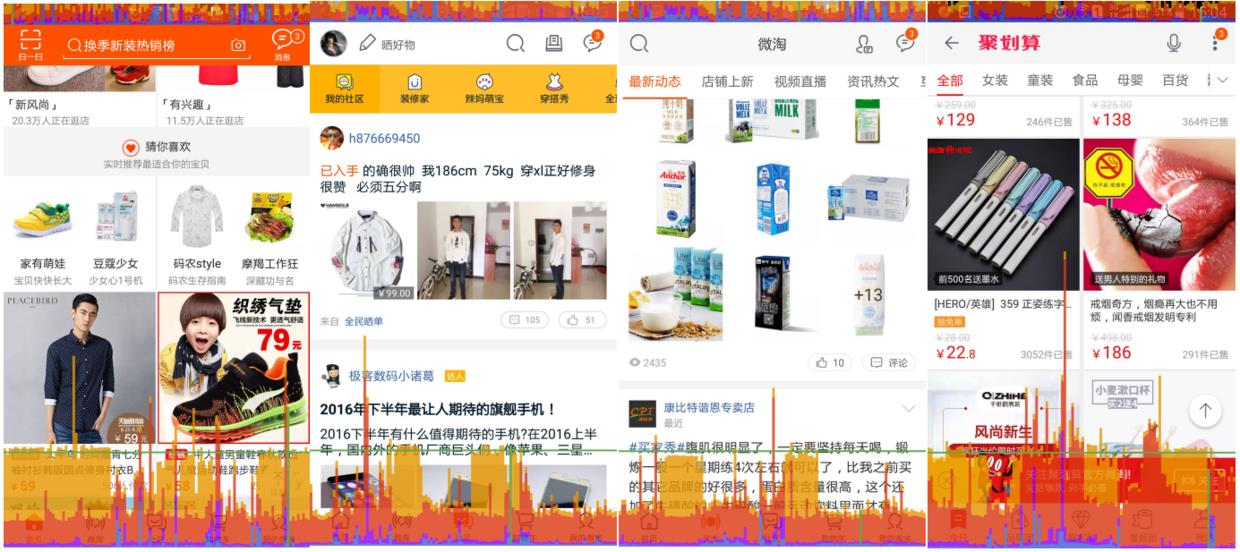
随着界面的刷新,界面上会滚动显示垂直的柱状图来表示每帧画面所需要渲染的时间,柱状图越高表示花费的渲染时间越长。中间有一根绿色的横线,代表16ms,我们需要确保每一帧花费的总时间都低于这条横线,这样才能够避免出现卡顿的问题。每一条柱状线都包含三部分,蓝色代表测量绘制Display List的时间,红色代表OpenGL渲染Display List所需要的时间,黄色代表CPU等待GPU处理的时间。
3.看看实际效果
a.wifi版,看上去还可以。

b.流量版。说明网速也是影响慢卡的一个因素。但是最根本的办法,还是从代码着手。毕竟用户是上帝。希望阿里的工程师加油!

五、Hierarchy Viewer查看
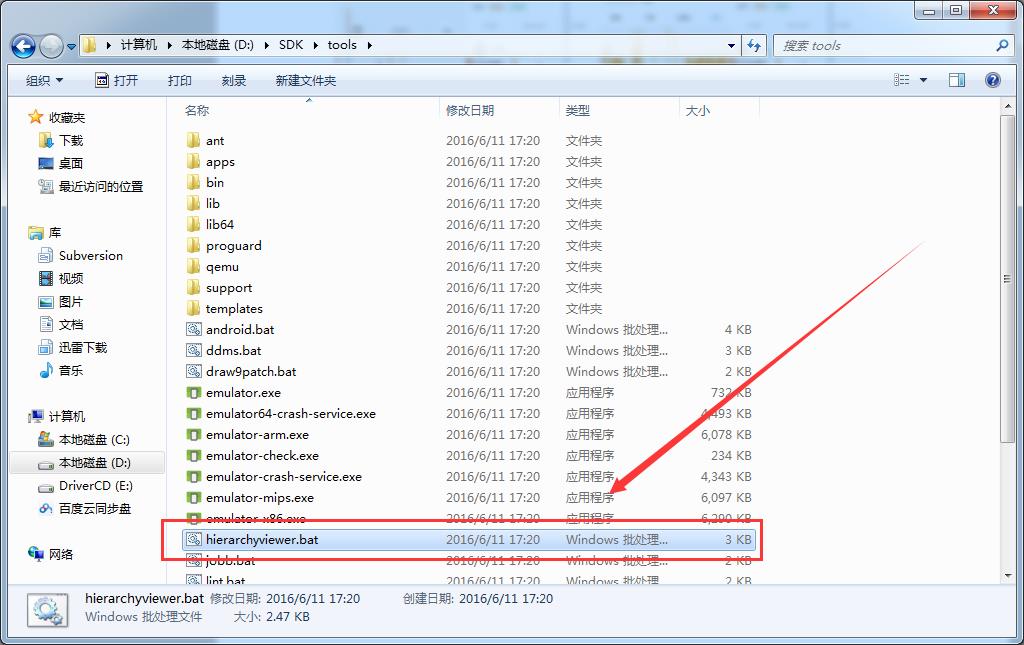
1.Hierarchy Viewer可以很直接的呈现布局的层次关系,视图组件的各种属性。当你看上某个app的界面布局不错的时候,可以通过他查看app如何布局。找到位置,一般在你的sdk目录下面的tools里面,双击打开就行(真机暂时连不上,只能把应用放在模拟器里面)。这里我就不分析了。主要是介绍下性能分析的一些工具。

六、过度绘制
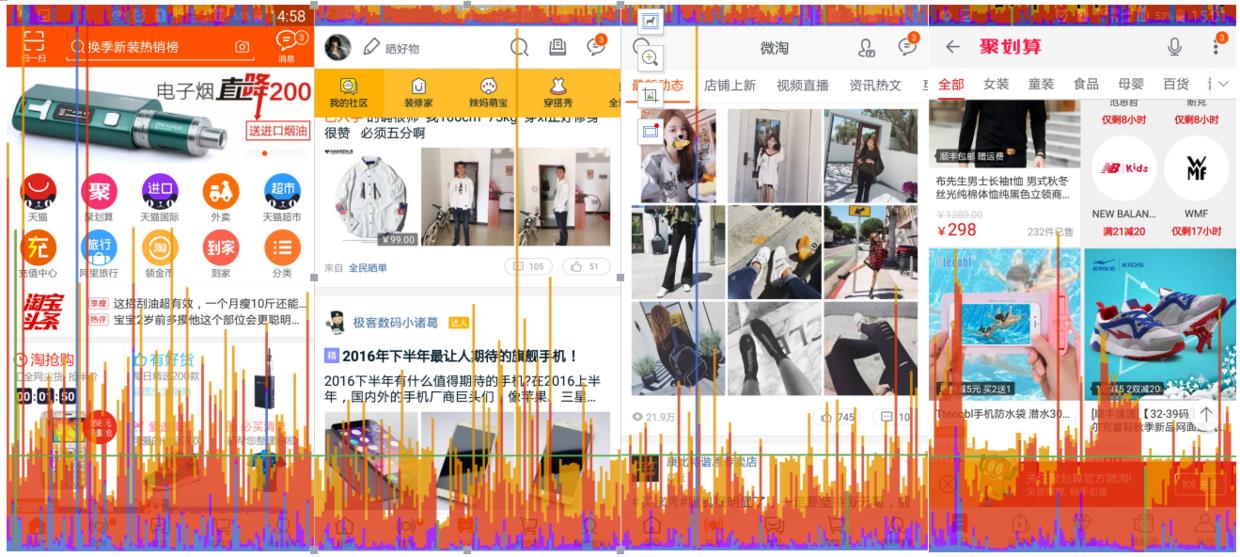
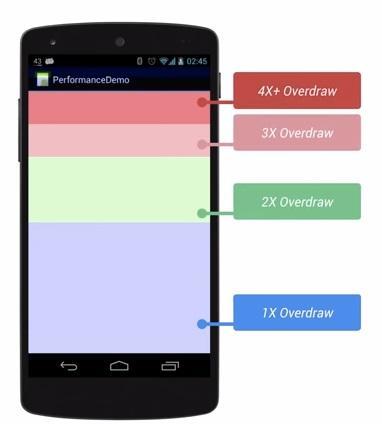
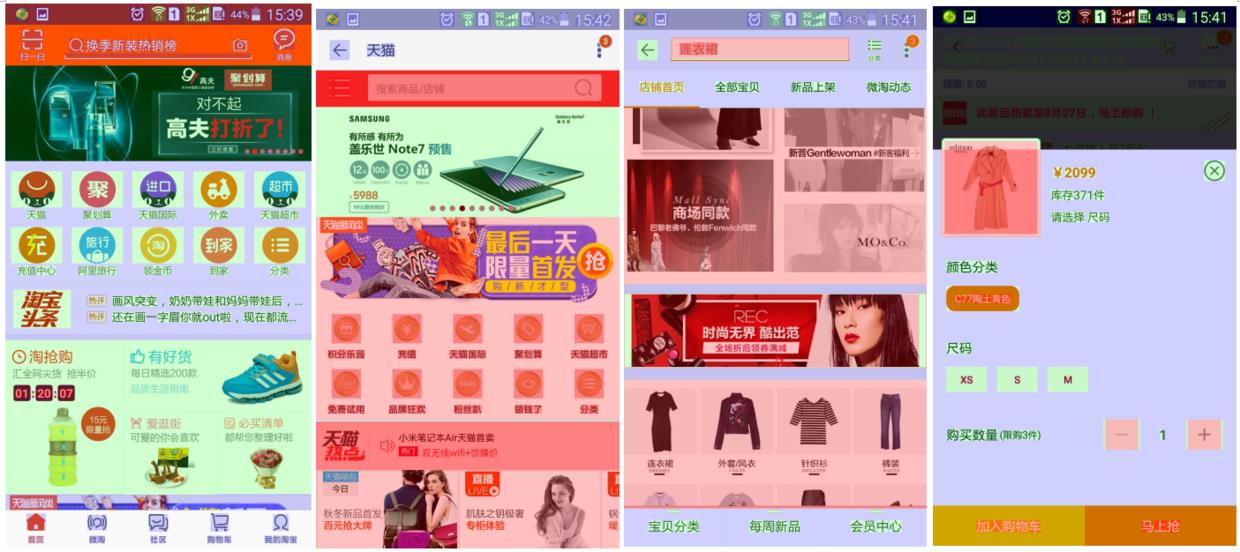
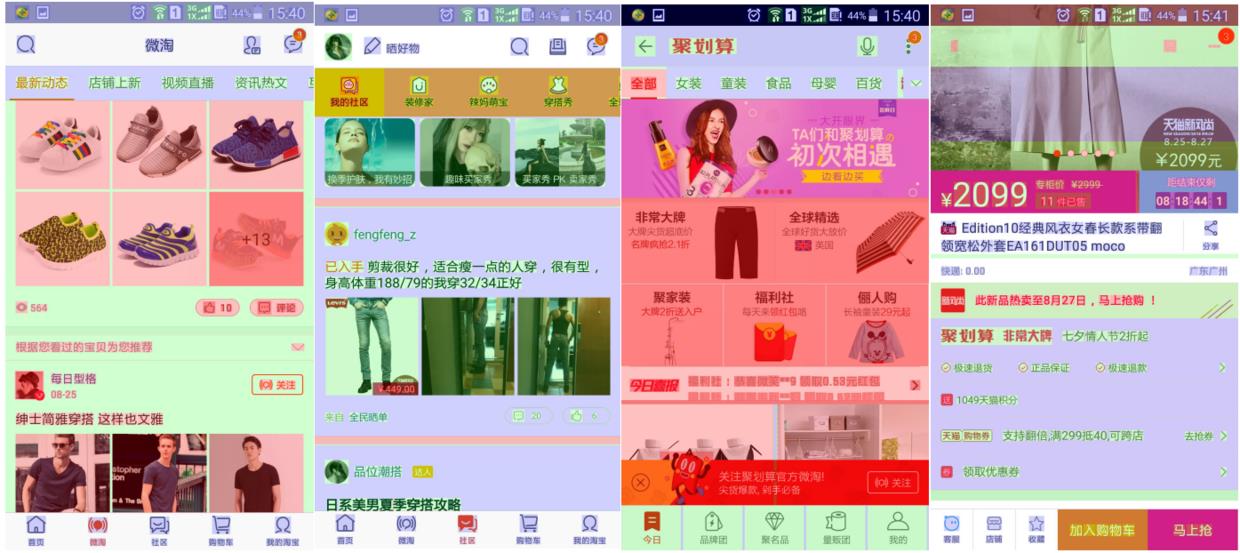
1.使用:打开⼿机 开发者选项-显示GPU过度渲染

2.说明:蓝色,淡绿,淡红,深红代表了4种不同程度的Overdraw情况,我们的目标就是尽量减少红色Overdraw,看到更多的蓝色区域。Overdraw有时候是因为你的UI布局存在大量重叠的部分,还有的时候是因为非必须的重叠背景。例如某个Activity有一个背景,然后里面的Layout又有自己的背景,同时子View又分别有自己的背景。仅仅是通过移除非必须的背景图片,这就能够减少大量的红色Overdraw区域,增加蓝色区域的占比。这一措施能够显著提升程序性能。

3.分析情况,可以看到过度绘制这方面的优化还是做的挺不错的。


八、Android Studio自带工具分析
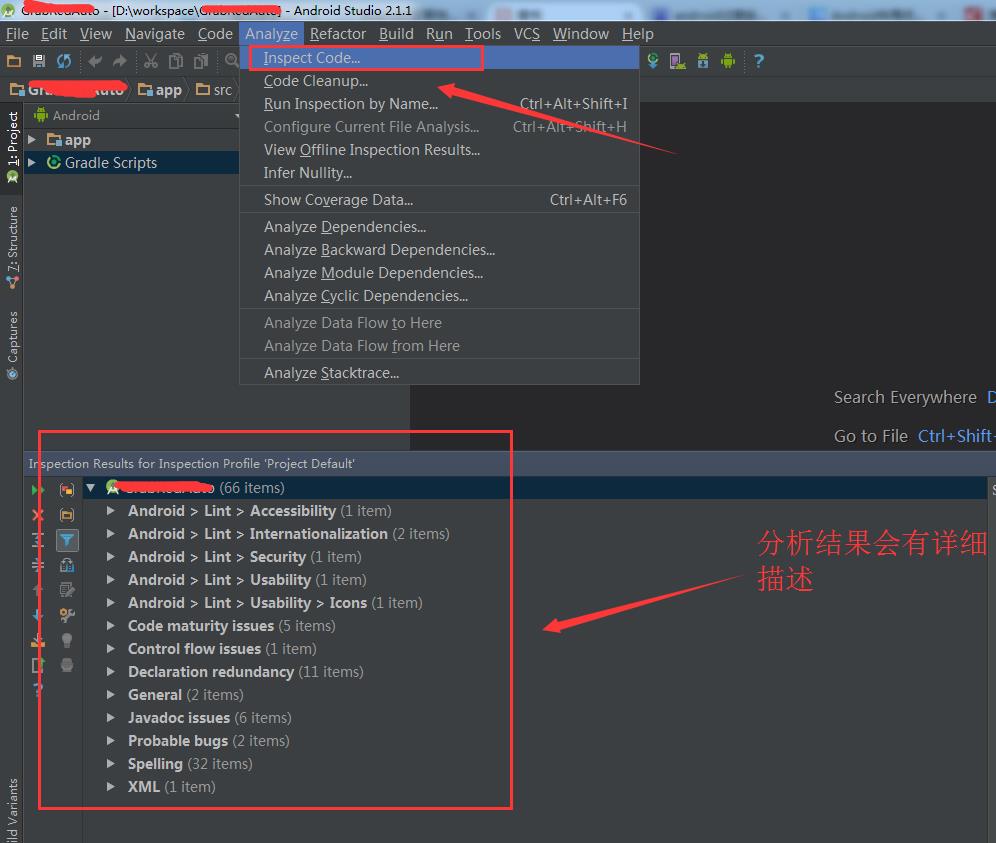
1.说明:通过Android Studio中的 Analyze->Inspect Code 对工程代码做静态扫描;找出潜在的问题代码并修改。里面也会包括很多安全隐患。api的兼容性等等。

九、DDMS的TraceView工具测试
1.使用说明:参考博客http://bxbxbai.github.io/2014/10/25/use-trace-view/
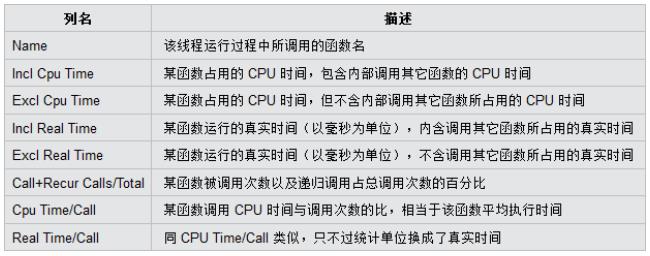
2.参数说明:

十、电量消耗
1.操作应用后,退出应用,让应用处于后台,一段时间后通过adb shell dumpsysbatterystats查看电量消耗日志看是否存在异常。
2.应用进入后台后不应异常消耗电量
3.推荐博客:http://hukai.me/android-performance-battery/
十一、 内存抖动
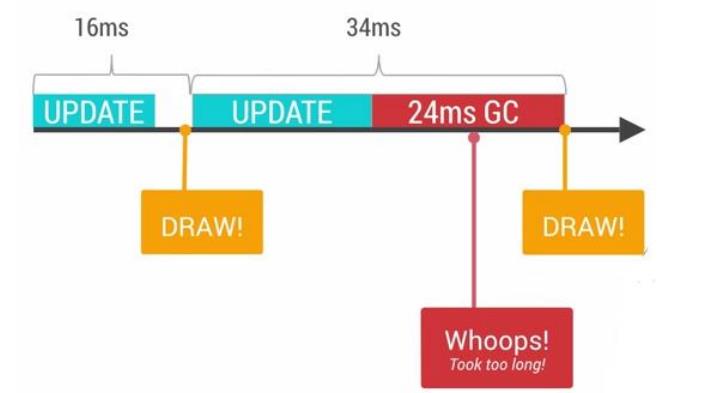
1.介绍:内存抖动是因为大量的对象被创建又在短时间内马上被释放,瞬间产生大量的对象会严重占用YoungGeneration的内存区域,当达到阀值,剩余空间不够的时候,也会触发GC。即使每次分配的对象占用了很少的内存,但是他们叠加在一起会增加Heap的压力,从而触发更多其他类型的GC。这个操作有可能会影响到帧率,并使得用户感知到性能问题。

2.方法:如果你在Memory Monitor里面查看到短时间发生了多次内存的涨跌,这意味着很有可能发生了内存抖动。
3.由于下载的apk非debug。不能在Android studio通过Memory Monito查看。这里只做介绍。
十二、性能检测网站nimbledroid
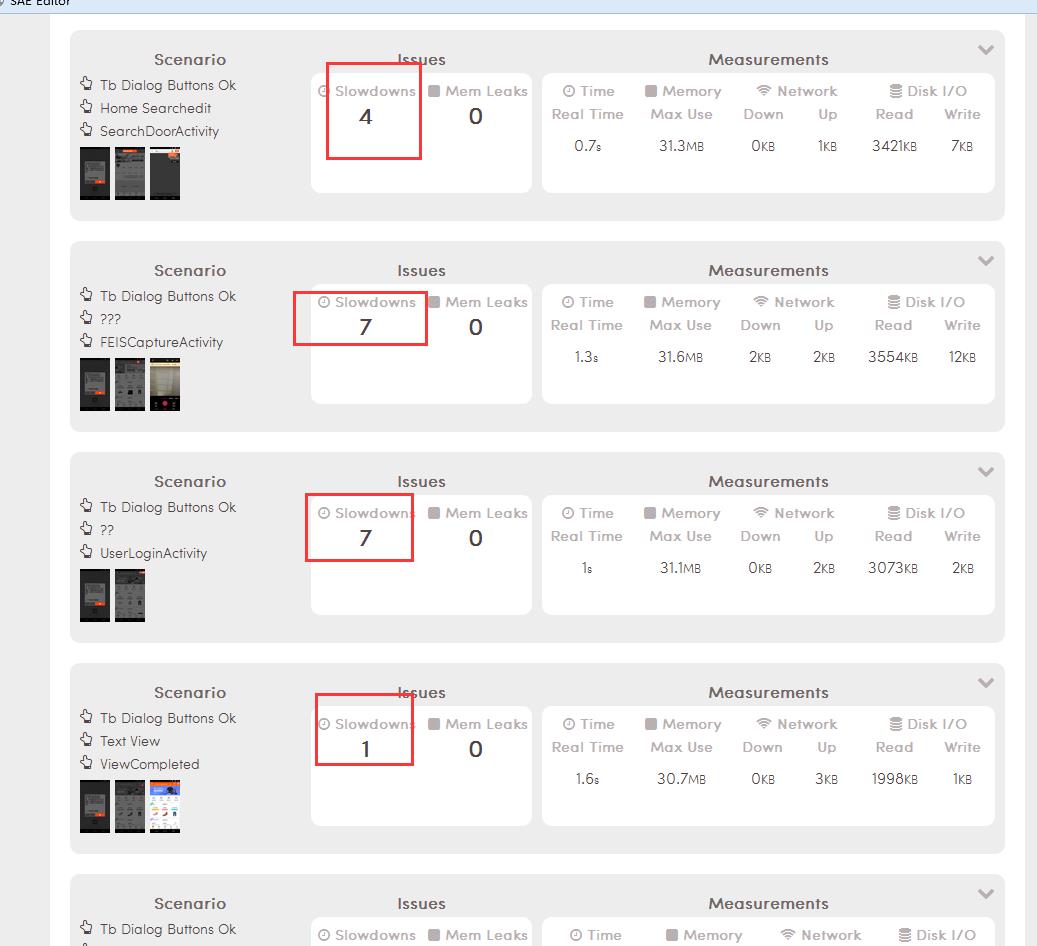
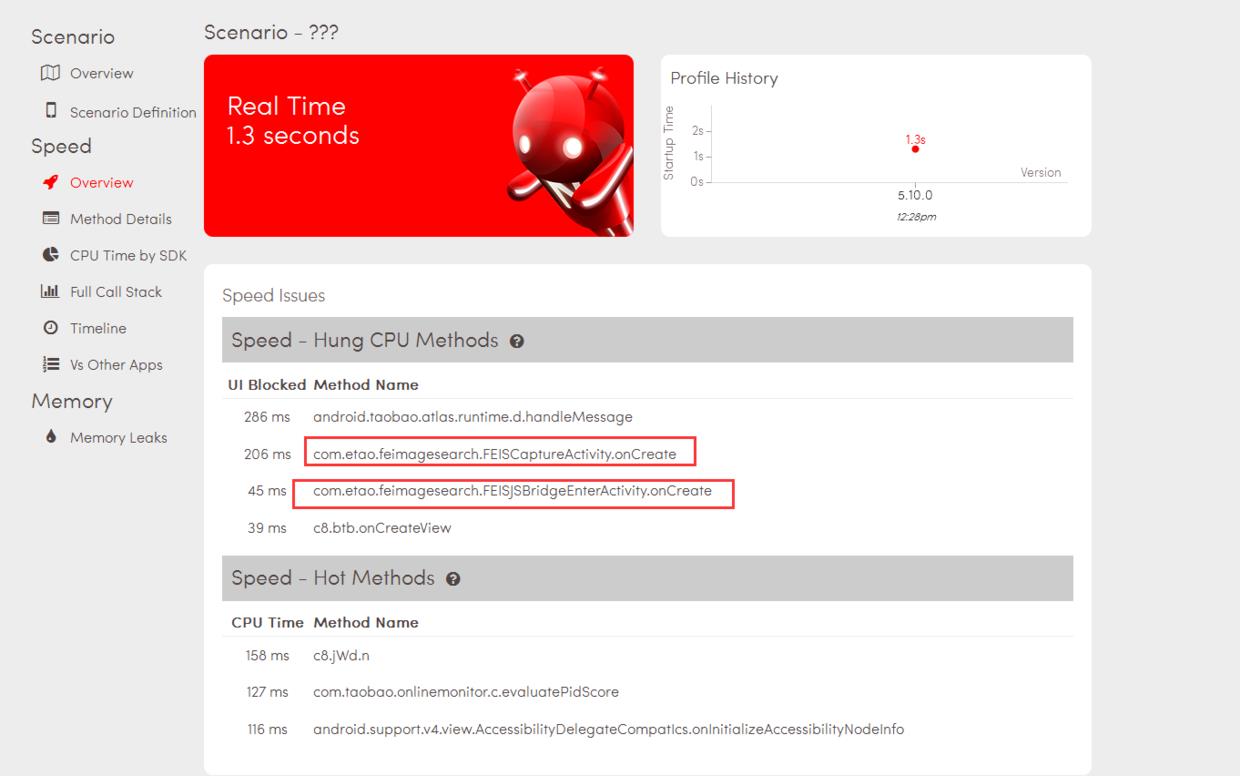
1.这个网站好像是需要翻墙的,也需要有一定英语水平。我把淘宝的放上去查看了下。点击画圈处,可以查看具体是什么导致的。感觉很方便。

2.选择一个进去看看。可以看到FEJSCaptureActivity在onCreat的时候耗时很长。其中还可以看到JSBridge,做过和web和native打交道的应该知道。从这里进一步印证,阿里的H5太多也是导致慢卡的一个原因。

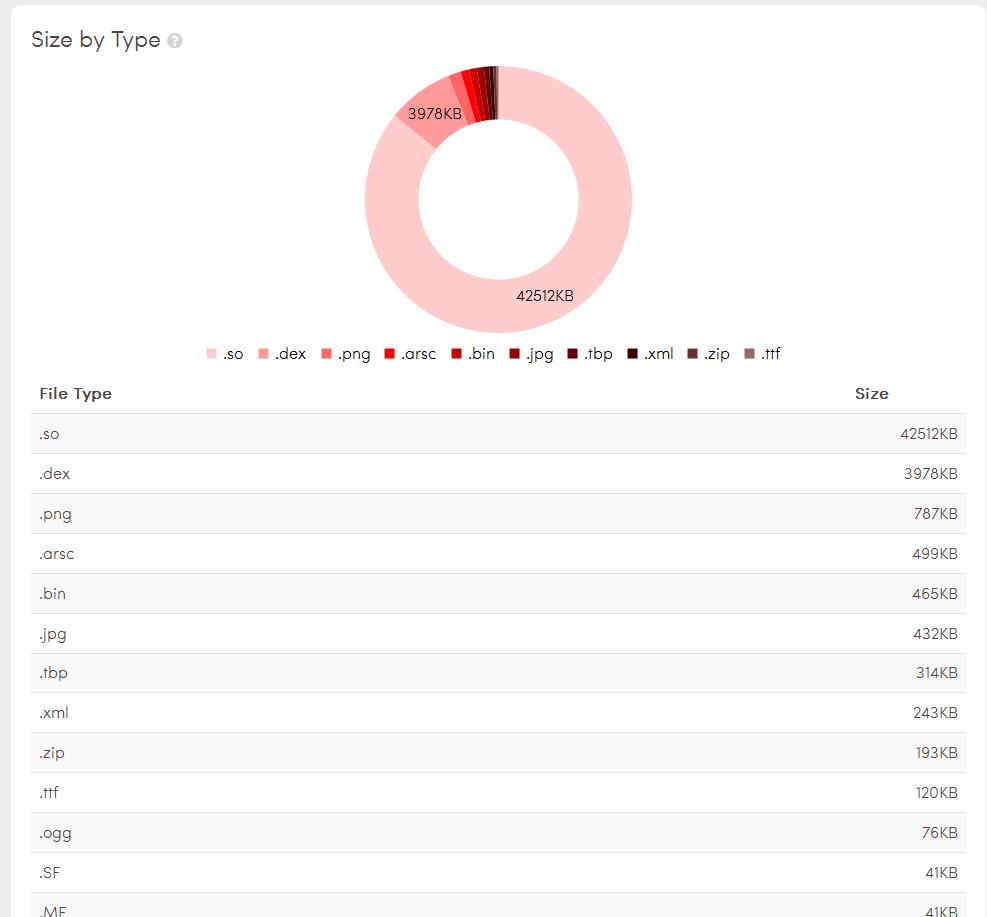
3.再来看看淘宝的资源占比,通过分析这个,有利于我们对自己APP瘦身。当然好像android studio2.2好像也有一个工具可以分析app的资源占比。

十三、总结
1.通过对淘宝的简单分析,来总结一些,性能分析的一些工具方法等。我们可以看到几点原因。
a.淘宝本身的业务的复杂性,导致app过于庞大。在Application启动的时候,会初始化,加载很多东西。
b.使用太多的H5,需要app端去进行网络请求,获取服务器返回的数据,加载慢。这里并没有说h5不好,h5比native要灵活很多。不过最终还是建立在用户的接受程度上。
c.网速也是硬伤。
2.性能优化是一个无底洞,大家一起加油!!

3.如果觉得不错,欢迎关注微信公众号和点赞。专注于干货的分享!!公众号历史文章那有福利噢!!

参考资料:
1.http://blog.csdn.net/yueqian_scut/article/details/50762649
2.http://hukai.me/android-performance-battery/
以上是关于APP淘宝,你为什么这么慢卡?的主要内容,如果未能解决你的问题,请参考以下文章