div和div之间的空隙如何设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div和div之间的空隙如何设置相关的知识,希望对你有一定的参考价值。
参考技术A 左右空隙 margin-left或者margin-right上下空隙 margin-top或者margin-bottom
具体看给哪个div加
如何用css设置div与div之间的间距呢?
这是我的页面
<div id="a">
//内容
</div>
<div id="b">
//内容
</div>
我想让b出现在a的右边(现在出现在下边) 且b和页面顶部不要离得太远 b与a离得也不要太远
需要准备的材料分别有:电脑、浏览器、html编辑器。
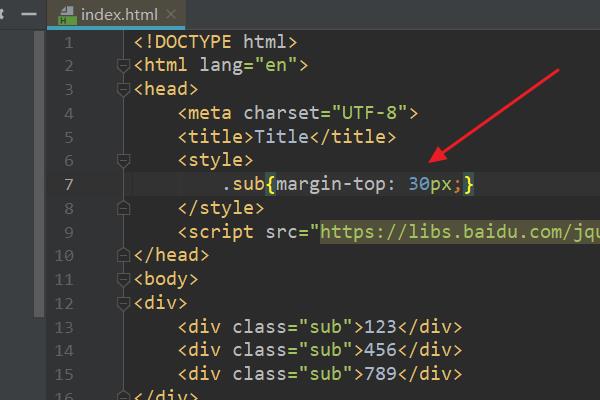
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<style>标签中,输入css代码:.submargin-top: 30px;。

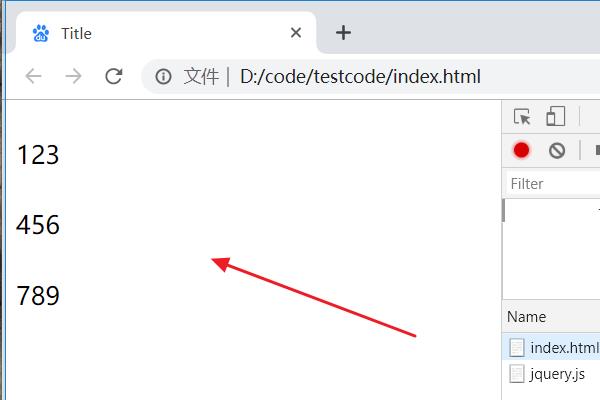
3、浏览器运行index.html页面,此时3个div子子容器的垂直间距被统一设置为了30px。

如果你想设定ab之间的距离的话: .bmargain-top:20px;本回答被提问者和网友采纳 参考技术B
使用margin:top right bottom left 。
如:margin:10px 20px 30px 40px表示该元素与上面的元素相距10px,与右边的元素相距20px,与下面的元素相距30px,与左边的元素相距40px;
注意:
使用该属性的时候要注意当上面元素的margin-bottom:10px;下面元素margin-top:10px;那么他们的间距将会合并,即他们之间的间距变为10px;如果这两个值不一样,那么浏览器将会取较大值。但是如果其中有一个元素设置position为absolute时,间距将不会合并。
使用该属性时一定要注意与它相关的元素的属性,注意观察他们的position和float属性。
以上是关于div和div之间的空隙如何设置的主要内容,如果未能解决你的问题,请参考以下文章